
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
理解 Web 网页中表单的概念与作用 。掌握表单结构语法及属性语法。掌握表单元素标记语法及属性语法。掌握域和域标题标记语法。学会综合运用表单及表单元素设计 Web 网页。
表单
表单概述
表单是较为复杂的HTML元素,经常与脚本、动态网页、后台数据处理等结合在一起使用,是设计动态网页的必备元素。
利用表单可以在HTML页面中插入一些表单控件(元素),如文本框、提交按钮、重置按钮、单选按钮、复选框、下拉列表框等,完成各类信息的采集。
基本语法:
<form method="post" action="">
<input type="text" name="">
<textarea name="" rows="" cols=""></textarea>
<select name="">
<option value="" selected> </option >
</select>
</form>
表单标记<form>
表单的method属性的GET和POST方法:
GET方法:这种方式适用于传递一些安全级别要求不高的数据,并且有传输大小限制,每次不能超过2KB。
POST方法:适用于安全级别相对较高的数据。并且对于客户端而言没有传递数据的容量限制,完全取决于服务器的限制要求,总体来说传输的数据量比GET方法大。
表单信息输入
表单的主要功能是为用户提供输入信息的接口,将输入信息发送请求到服务器并等待服务器响应。<form><input name="" type=" " ></form>

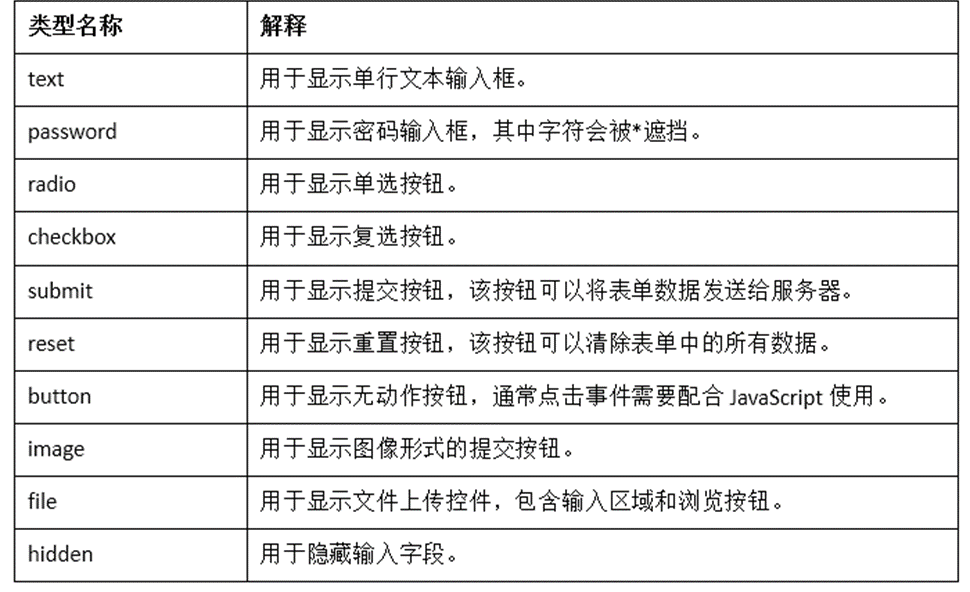
input标签的属性

单行文本输入框、密码框文本框
<input name="" type="text" maxlength="" size="" value="“ readonly >
<input name=" “ type="password" maxlength="" size="">
注:maxlength:设置单行输入框输入的最大字符数;
size:设置单行输入框可显示的最大字符数;
value:文本框的值,指定输入框中初始值;
readonly:只读,文本框不可编辑。
关于在不同浏览器中 显示宽度不同的解决问题
不同浏览器的默认字体不同不同的编码中 & nbsp 占的字节数不同,容易造成 & nbsp 在不同浏览器中显示的宽度不同建议解决方法:
& emsp : “全角空格”,相当于一个汉字的宽度& ensp :“半角空格”,相当于半个汉字的宽度
关于IE浏览器中默认文本框和密码框显示长度不一的问题
主要原因是由于文本框和密码框使用的默认字体不一致建议解决方法:
使用样式为 input 设置统一的字体在 <head> 中输入以下代码即可实现设置(具体字体可自行设定)或者通过 css 给文本框和密码框设置相同的宽度。<style>
input{ font-family:"MS Serif", "New York", serif;}
</style>
复选框、单选按钮
<input name="" type="checkbox" value="" id=“” checked>
<input name="" type="radio" value="" id=“” checked>
<lable for=“id名”>文字信息</lable>
注:checked表示预选中。
每组复选框name值相同、value属性必须不同。
每组单选按钮的name值必须相同,而value属性值必须不同。
提交按钮、重置按钮和普通按钮
<input name="" type="submit" value="">
注:value: 指定显示在提交按钮上的文字,默认值“提交查询内容”,需要给value赋个初值。点击提交按钮后,将表单数据提交给服务器。
<input name=" " type="reset" value="">
注:value值默认为“重置”,不需要定义,但可以改变。点击该按钮可将表单域的内容清空。
<input name="" type="button" value="" onclick="">
注:普通按钮需要定义onclick属性,才能进行表单处理。
图像提交按钮
<input name="" type="image" src="" width="" height=" " >
注:src属性是必需的,它用于设置图像文件的路径。
按钮组合案例
<input type="submit" name="submit" value="提交"/>
<input type="reset" name="reset" value="重置"/>
<input type="button" name="button" value="注册新用户" onclick="javascript:alert('注册新用户');"/>
</fieldset>
</form>
</body>
</html>
文件选择框及隐藏框
<input name="" type="file">
注:选择文件后并不能真正打开,只是将文件名回填到文件输入框内。
<input name="" type="hidden" value="">
注:隐藏框不显示在表单中,随用户表单一起提交给服务器。
<!-- edu_12_3_5.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件选择框与隐藏框的应用例</title>
<style type="text/css">
fieldset{width:500px;height:150px;margin:20px;}
</style>
多行文本输入框
语法:<textarea name=”” rows="" cols="" > </textarea>
下拉列表框
<select name="" size="" multiple>
<option value="" selected >选项内容</option>
<option value="" >选项内容</option>
<option value="" >选项内容</option>
</select>
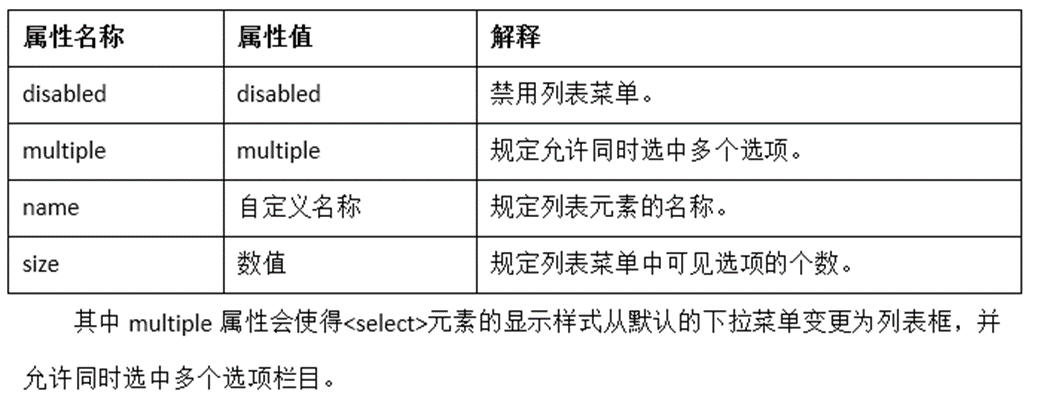
列表标签<select>的属性

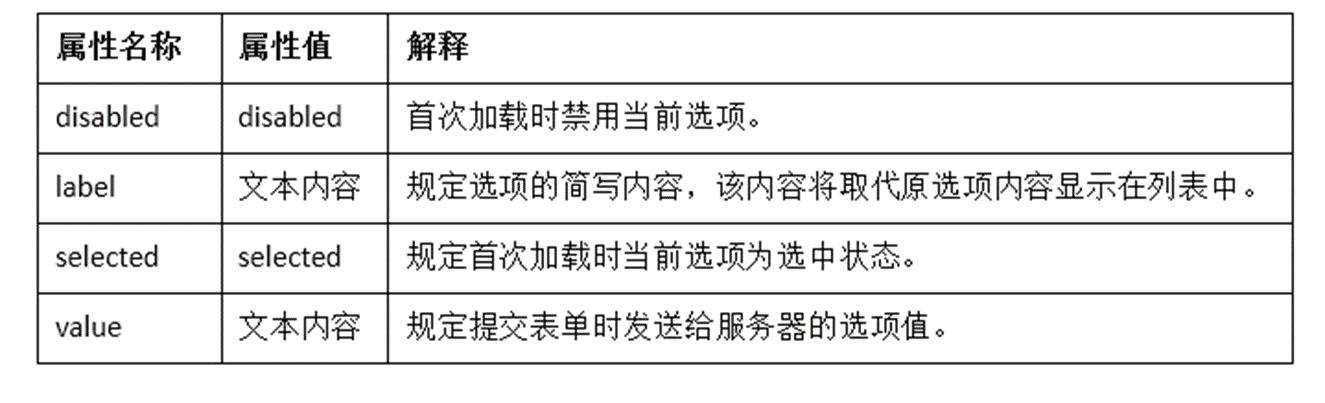
<option>标签具有4种属性

列表标签<select>
如果列表项目较多需要进行分类,可以使用 < optgroup > 标签 定义选项组。 < optgroup > 标签具有 2 种属性。

定义域和域标题
利用<fieldset> </fieldset>域标记可将表单内的相关元素进行分组。当一组表单元素放到fieldset标记内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者可创建一个子表单来处理这些元素。<legend> </legend>标记定义域标题。
l 基本语法<form>
<fieldset>
<legend align=“left | center | right”>域标题</legend>
<input name="" type="radio" value="" checked>
……
</fieldset>
</form>
课后练习
网页标题:中国出版协会简化网站
按如下步骤,逐步完成网页的主体部分的设计:
第一步:搭建网页整体框架
<div id="container">
<div class="body-top"></div>
<div class="changeDIV"></div>
<div class="footer"></div>
</div>
第二步:使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件pac.css,并其链接到网页” 9-9.html”中。按如下要求设置网页的整体样式:
为body设置样式:字体颜色#010101;背景颜色#fff;上右左外边距均设置为0;字体大小12px;行高1.5em;设置Tahoma字体系列
为body-top设置样式:高297px,背景图片b1.jpg
为changeDIV设置样式:文本居中对齐
为footer设置样式:文本居中对齐
第三步:完成changeDIV部分的html代码及对应样式设置
在9-9.html 的changeDIV中插入图片b0.jpg,设置图片的提示信息为“中国出版年会召开”,并为图片设置一个空的超链接。
在pac.css文件中设置图片img的样式:边框为0,宽960px,高198px。
第四步:完成footer部分的html代码及对应样式设置
在9-9.html 的footer部分中插入如下html代码:
在pac.css文件中设置fnav类的样式为:上下内边距10px。
第五步:完成body-top部分的html代码及对应样式设置
在9-9.html 的body-top部分中插入如下html代码:
<div class="header">
<div class="logo">
<div id="nav_wrap">
<div id="nav">
<ul class="clearfix">
<li><span class="v"><a href="http://www.pac.org.cn" target="_blank">首页</a><span class="cut_line">|</span></span>
</li>
<li><span class="v"><a href="#">协会概况</a></span>
<span class="cut_line">|</span>
<div class="kind_menu">
<a href="#">协会简介</a><span>|</span>
<a href="#">大事记</a><span>|</span>
<a href="#">协会章程</a><span>|</span>
<a href="#">协会领导</a><span>|</span>
<a href="#">组织机构</a><span>|</span>
<a href="#">历史沿革</a><span>|</span>
</div>
</li>
……
</ul>
</div>
</div>
</div>
</div>
在pac.css文件中设置如下样式,实现二级水平导航菜单的显示效果:
设置类header和类logo的样式:宽960px;相对父元素居中显示;高297px(总高度);背景图片b2.jpg,不平铺,居中显示。
设置nav_wrap的样式:宽960px;溢出之后的内容隐藏;上内边距223px(菜单盒子nav的位置);
设置nav的样式:高69px;宽960px;相对于父元素居中显示;上下内边距0,左右内边距5px;相对定位(作为二级菜单绝对定位的参照物)。
设置nav下ul的样式:内外边距均为0.
设置nav下li的样式:文本居中对齐;字体大小14px;字体加粗700;向左浮动;不显示项目符号。
设置一级菜单中a的样式(#nav li .v a):上下内边距0,左右内边距4px;高39px;行高33px;显示为块级元素;字体颜色#0d2972;向左浮动。
设置一级菜单中鼠标悬停在超链接上的样式(#nav li .v a:hover):字体颜色#d62e38;无下划线。
设置二级菜单样式(#nav .kind_menu):高30px;宽880px;绝对定位,离参照对象顶部26px,离参照对象左边70px;行高30px;垂直对齐方式为中部对齐(vertical-align:middle;);上内边距18px;字体不加粗;字体颜色#152026;字体大小12px;文本左对齐;初始不显示该元素。
设置二级菜单下a的样式(#nav .kind_menu a):字体颜色#152026;文本居中对齐;上下内边距0,左右内边距10px;字体设置为Arial字体系列
设置二级菜单下鼠标悬停在超链接上的样式(#nav .kind_menu a:hover):无下划线
设置二级菜单中span元素的样式(#nav.kind_menu span):字体大小10px;字体颜色#cecece;行高30px;
设置类cut_line的样式:上内边距4px;元素显示为inline-block;字体大小14px
设置鼠标悬停在一级菜单的li上时二级菜单的样式(#nav ul li:hover .kind_menu):显示为块级元素;离参照对象左边的距离为40px。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="中国出版协会">
<meta name="description" content="中国出版协会">
<title>中国出版协会简化网站</title>
<link rel="stylesheet" href="CSS/pac.css">
</head>
<body>
<div class="body-top">
<div class="header">
<div class="logo">
<div id="nav_wrap">
<div id="nav">
<ul class="clearfix">
<li><span class="v"><a href="http://www.pac.org.cn" target="_blank">首页</a><span class="cut_line">|</span></span>
</li>
<li><span class="v"><a href="#">协会概况</a></span>
<span class="cut_line">|</span>
<div class="kind_menu">
<a href="#">协会简介</a><span>|</span>
<a href="#">大事记</a><span>|</span>
<a href="#">协会章程</a><span>|</span>
<a href="#">协会领导</a><span>|</span>
<a href="#">组织机构</a><span>|</span>
<a href="#">历史沿革</a><span>|</span>
</div>
</li>
<li>
<span class="v"><a href="#">新闻公告</a></span>
<span class="cut_line">|</span>
<div class="kind_menu">
<a href="#">协会动态</a><span>|</span>
<a href="#">行业动态</a><span>|</span>
</div>
</li>
<li>
<span class="v"><a href="#">领导讲话</a><span class="cut_line">|</span></span>
</li>
<li>
<span class="v"><a href="#">政策法规</a></span>
<span class="cut_line">|</span>
<div class="kind_menu">
<a href="#">政策发布</a><span>|</span>
<a href="#">法律法规</a><span>|</span>
</div>
</li>
<li>
<span class="v"><a href="#">工作简报</a><span class="cut_line">|</span></span>
</li>
<li>
<span class="v"><a href="#">评奖表彰</a><span class="cut_line">|</span></span>
</li>
<li>
<span class="v"><a href="#">会员服务</a></span>
<span class="cut_line">|</span>
<div class="kind_menu">
<a href="#">会员单位</a><span>|</span>
<a href="#">会员动态</a><span>|</span>
<a href="#">申请入会</a><span>|</span>
<a href="#">会员变更</a><span>|</span>
<a href="#">会员风采</a><span>|</span>
<a href="#">行业维权</a><span>|</span>
<a href="#">行业自律</a><span>|</span>
<a href="#">建言献策</a><span>|</span>
</div>
</li>
<li>
<span class="v"><a href="#">教育培训</a><span class="cut_line">|</span></span>
</li>
<li>
<span class="v"><a href="#">外事</a><span class="cut_line">|</span></span>
</li>
<li>
<span class="v"><a href="#">专家访谈</a><span class="cut_line">|</span></span>
</li>
<li>
<span class="v"><a href="#">展会</a><span class="cut_line">|</span></span>
</li>
<li>
<span class="v"><a href="#">行业研究</a></span>
<span class="cut_line">|</span>
<div class="kind_menu">
<a href="#">高端视点</a><span>|</span>
<a href="#">理论专题</a><span>|</span>
<a href="#">调研报告</a><span>|</span>
<a href="#">在线调研</a><span>|</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="changeDIV">
<a href="#"><img src="images/b0.jpg" alt="中国出版年会召开"></a>
</div>
<div class="footer">
<div class="fnav">
<a href="#">关于我们</a> |
<a href="#">网站地图</a> |
<a href="#">版权声明</a> |
<a href="#">人才招聘</a>
</div>
<div>
<span>备案号:京ICP备05020570号</span> <span>版权所有:中国出版协会</span>
<span>技术支持:<a href="#" target="_blank">北京中青文文化传媒有限公司</a>
</div>
<div>
<span>办公地址:北京市东城区美术馆东街22号</span> <span>邮箱:100010</span>
<span>电话:010-65246062 (兼传真)</span> <span>电子邮箱:[email protected]</span>
</div>
</div>
</body>
</html>总结
表单是Web服务器端和客户端进行信息交互的主要桥梁。Web服务器通过含有表单和表单控件的Web页面完成用户信息的采集。
表单有3个重要属性,分别是name、action、method。表单有12个常用表单控件,分别是单行文本输入框、密码输入框、复选框、单选按钮、图像按钮、提交按钮、重置按钮、普通按钮、文件选择框、隐藏框、多行文本输入框、下拉列表框。
使用域和域标题可以对表单元素进行合理分组。组合运用这些标记,可以使HTML网页和用户更加灵活地交互信息。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

