目录
一、微信小程序介绍
微信小程序官网:https://mp.weixin.qq.com/cgi-bin/wx
1.什么是小程序?
-
2017年度百度百科十大热词之一
-
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
-
限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
-
2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
微信小程序是一种轻量级的应用程序,可在微信内部直接使用,无需下载安装即可使用。它可以提供各种功能,包括游戏、媒体、社交、购物等,并能够与微信的社交功能紧密结合,方便用户进行分享和交流。小程序通常具有简洁的界面和快速的加载速度,用户可以在微信内直接打开并使用,无需额外安装其他应用。开发者可以使用微信小程序开发工具进行开发,采用HTML5、CSS3、JavaScript等前端技术进行构建,并且可以通过微信官方提供的开放接口和能力来实现各种功能。微信小程序在用户体验、开发成本和推广渠道等方面有很大的优势,因此越来越受到开发者和用户的欢迎。
2.小程序可以干什么?
-
同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
-
通过扫一扫或者在微信搜索即可下载
-
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
-
连接线上线下
-
开发门槛低, 成本低
3.微信小程序特点
微信小程序在功能和使用方式上与传统应用程序有些不同、其特点具有便捷、轻量、社交化和丰富的功能特点,为用户提供方便快捷的应用体验,同时也为开发者提供了更多的开发和推广渠道
-
无需下载安装:微信小程序可以直接在微信中使用,用户无需下载和安装额外的应用程序。只要搜索并打开小程序,即可使用其中的功能。
-
轻量级应用:微信小程序相对于传统应用程序来说,体积较小且加载速度快,用户可以快速访问并使用。
-
社交化体验:微信小程序与微信的社交网络紧密连接,用户可以方便地与好友分享小程序的内容、功能或者游戏成绩等。同时,小程序还可以使用微信的一些社交功能,例如发送消息、转发内容等。
-
丰富的功能:微信小程序支持多种功能和服务,包括但不限于在线购物、打车、外卖订购、游戏娱乐、新闻阅读、生活服务等。开发者可以根据自己的需求来开发不同类型的小程序。
-
快速开发与迭代:微信小程序开发相对较为简单,开发者可以使用基于前端技术的开发工具来创建和调试小程序。此外,小程序的更新和迭代也相对容易,开发者可以随时更新小程序的功能和内容。
-
开放接口和能力:微信提供了丰富的开放接口和能力,使开发者可以与微信生态系统进行深度整合,例如使用支付接口进行支付、使用地理位置接口获取用户位置、使用用户信息接口进行授权登录等。
二、账号申请
1.账号注册
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
进入小程序注册页: https://mp.weixin.qq.com/wxopen/waregister?action=step1&source=mpregister&token=&lang=zh_CN
根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
登录小程序后台,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
2.测试号申请
测试号申请地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html
为方便开发者开发和体验小程序、小游戏的各种能力,开发者可以申请小程序或小游戏的测试号,并使用此账号在开发者工具创建项目进行开发测试,以及真机预览体验。
申请测试号的过程非常简单。只需访问申请地址,并使用微信扫描二维码,即可获得为自己分配好的小程序和小游戏测试账号
三、安装开发工具
开发者工具地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
前往开发者工具下载页面,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看开发者工具介绍:概览 | 微信开放文档

四、开发小程序
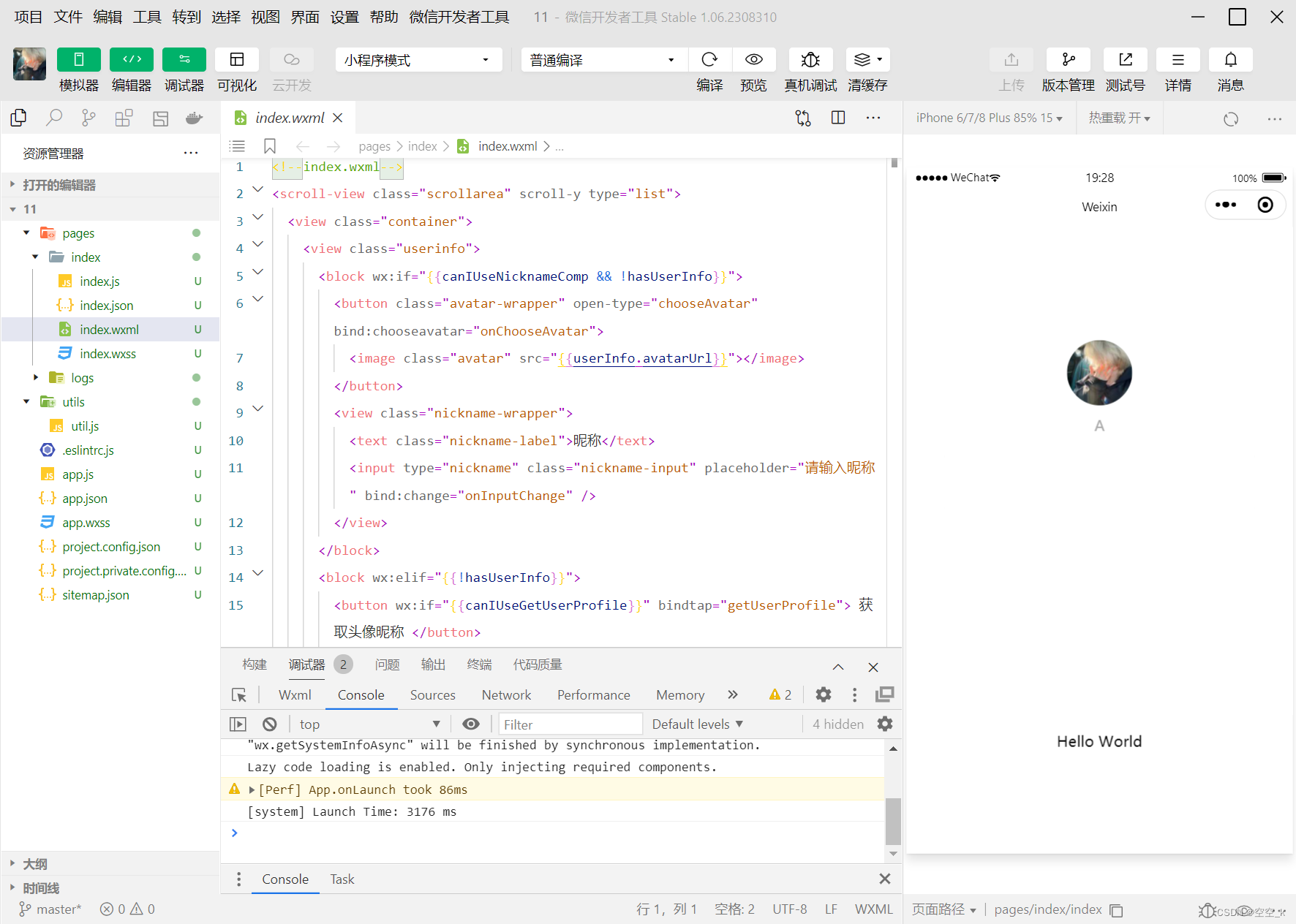
打开小程序开发者工具,用微信扫码登录开发者工具
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信扫一扫在手机上体验你的第一个小程序

五、目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
小程序项目里边生成了不同类型的文件:
-
.json后缀的JSON配置文件 -
.wxml后缀的WXML模板文件 -
.wxss后缀的WXSS样式文件 -
.js后缀的JS脚本逻辑文件
接下来我们分别看看这4种文件的作用
JSON 配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下它们的用途。
小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
}我们简单说一下这个配置各个项的含义:
-
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。 -
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
其他配置项细节可以参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
其他配置项细节可以参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E9%A1%B5%E9%9D%A2%E9%85%8D%E7%BD%AE
JSON 语法
这里说一下小程序里JSON配置的一些注意事项。
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
-
数字,包含浮点数和整数
-
字符串,需要包裹在双引号中
-
Bool值,true 或者 false
-
数组,需要包裹在方括号中 []
-
对象,需要包裹在大括号中 {}
-
Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
WXML
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:
<view class="container">
<view class="userinfo">
<button wx:if="{
{!hasUserInfo && canIUse}}"> 获取头像昵称 </button>
<block wx:else>
<image src="{
{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{
{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{
{motto}}</text>
</view>
</view>和 HTML 非常相似,WXML 由标签、属性等等构成。但是也有很多不一样的地方,我们来一一阐述一下:
-
标签名字有点不一样
往往写 HTML 的时候,经常会用到的标签是
div,p,span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。换个思路,既然大家都需要这些组件,为什么我们不能把这些常用的组件包装起来,大大提高我们的开发效率。从上边的例子可以看到,小程序的
WXML用的标签是view,button,text等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。更多详细的组件讲述参考下个章节:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html
-
多了一些
wx:if这样的属性以及 { { }} 这样的表达式在网页的一般开发流程中,我们通常会通过
JS操作DOM(对应HTML的描述产生的树),以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS会记录一些状态到JS变量里边,同时通过DOMAPI 操控DOM的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让JS直接操控DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。小程序的框架也是用到了这个思路,如果你需要把一个
Hello World的字符串显示在界面上。WXML 是这么写 :
<text>{ {msg}}</text>JS 只需要管理状态即可:
this.setData({ msg: "Hello World" }) -
通过 { { }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要
if/else,for等控制能力,在小程序里边,这些控制能力都用wx:开头的属性来表达。 -
更详细的文档可以参考:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
WXSS 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
-
新增了尺寸单位。在写
CSS样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS在底层支持新的尺寸单位rpx,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。 -
提供了全局的样式和局部样式。和前边
app.json,page.json的概念相同,你可以写一个app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。 -
此外
WXSS仅支持部分CSS选择器
更详细的文档可以参考:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
JS 逻辑交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
<view>{
{ msg }}</view>
<button bindtap="clickMe">点击我</button> 点击 button 按钮的时候,我们希望把界面上 msg 显示成 "Hello World",于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})响应用户的操作就是这么简单,更详细的事件可以参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
此外你还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。在前边的 QuickStart 例子中,在 pages/index/index.js 就调用了wx.getUserInfo:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。更多 API 可以参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/api.html
util公共函数定义及读取
util目录下的util.js文件专用于小程序项目中的公共函数定义,可以将项目开发过程中的公共代码方法提取封装到util.js文件中。
1.util/util.js中定义公共方法
const toStr = s =>{
s="你好,"+s;
return s;
}
module.exports = {
formatTime,toStr
}2.在指定页面中的js中模块化引入utils的js文件
采用整体引入方式,在调用时请使用实例名.模块名,例如:util.formatDate(new Date());
//通过require方式引入整个util
//const util=require("../../utils/util")
//通过import方式引入整个util
//import util from "../../utils/util.js"
//引入指定的模块
import {formatTime} from "../../utils/util.js"3.利用页面的onLoad事件完成数据赋值展示
onLoad() {
this.setData({
loginTime:formatTime(new Date())
});
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
}六、小程序配置
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
以下是一个包含了部分常用配置选项的 app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
例:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}配置小程序 /sitemap 配置
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
场景值:https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
具体配置说明
-
页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台-功能-页面内容接入-页面收录开关
-
sitemap 配置:可对特定页面的索引进行关闭
sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
完整配置项说明请参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html
所有页面都会被微信索引(默认情况)
{
"rules":[{
"action": "allow",
"page": "*"
}]
} 配置 path/to/page 页面不被索引,其余页面允许被索引
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}配置 path/to/page 页面被索引,其余页面不被索引
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}配置 path/to/page 页面被索引,其余页面不被索引
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "\*"} 是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引
调试
当在小程序项目中设置了 sitemap 的配置文件(默认为 sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息( 最新版本的开发者工具支持索引提示)
sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
sitemap 文件内容最大为 5120 个 UTF8 字符