一. 背景介绍
在先前的博客文章中,我们搭建了Grafana ,它是一个开源的度量分析和可视化工具,可以通过将采集的数据分析、查询,然后进行可视化的展示,接下来我们重点介绍如何使用它来进行数据渲染图表展示
二. Grafana 数据源插件安装及配置
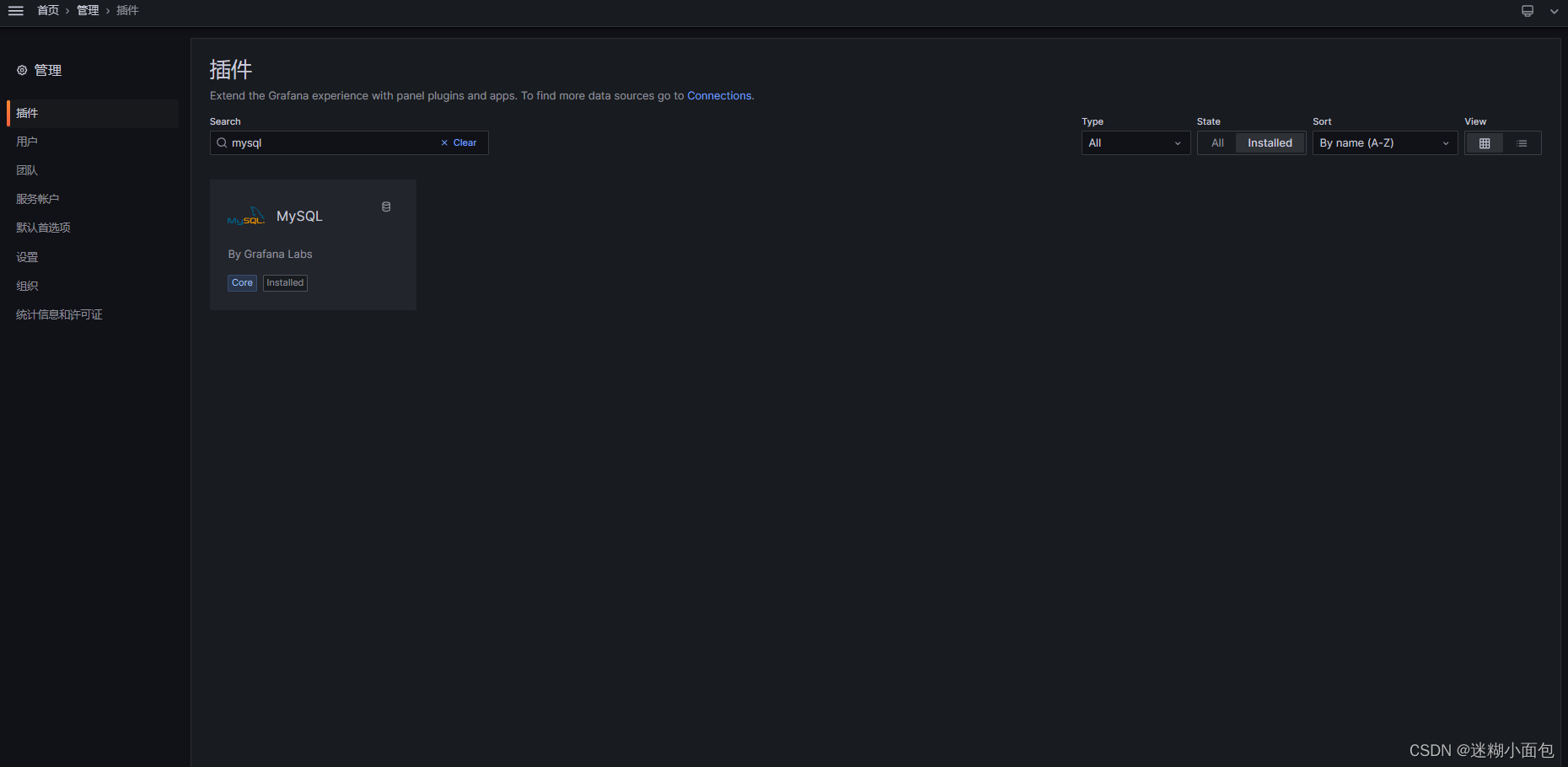
1. 点击管理下方插件进入该页面
 2. 点击搜索栏对需要插件进行安装,我这里用到的两种插件为 MYSQL 与 JSON-API
2. 点击搜索栏对需要插件进行安装,我这里用到的两种插件为 MYSQL 与 JSON-API


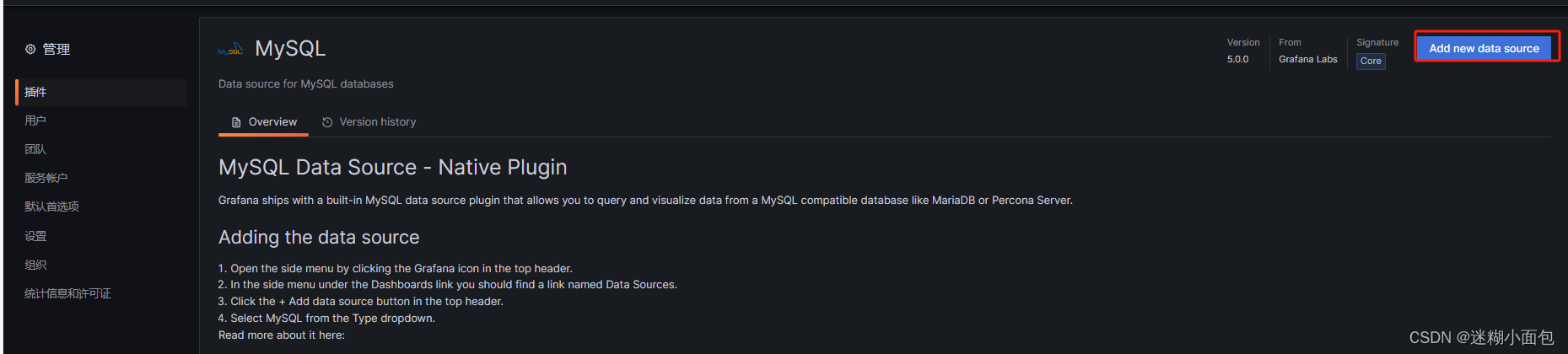
3. 点击下方圈出红色部分进行安装

 4. 输入 MYSQL 与 JSON-API与对应配置信息点击测试
4. 输入 MYSQL 与 JSON-API与对应配置信息点击测试
(1) MYSQL (测试连接)


(2) JSON-API (测试连接)


三. Grafana 数据源用法
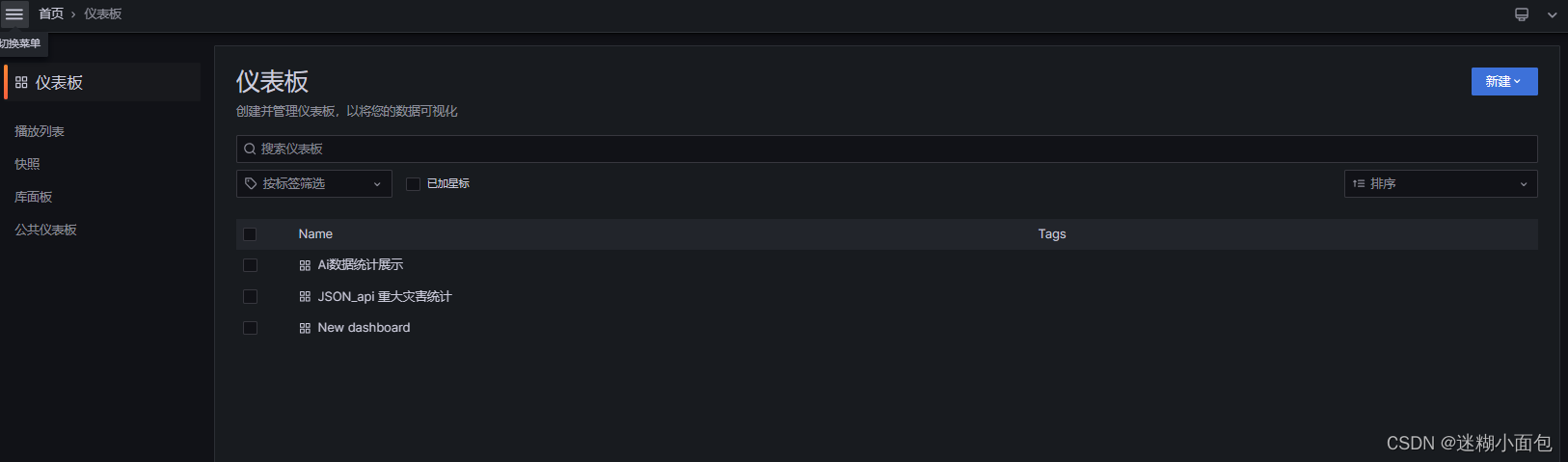
1. 菜单点击仪表盘进入配置页面

2. 点击添加可视化按钮 (下列两种为导入)

3. 选取对应数据源

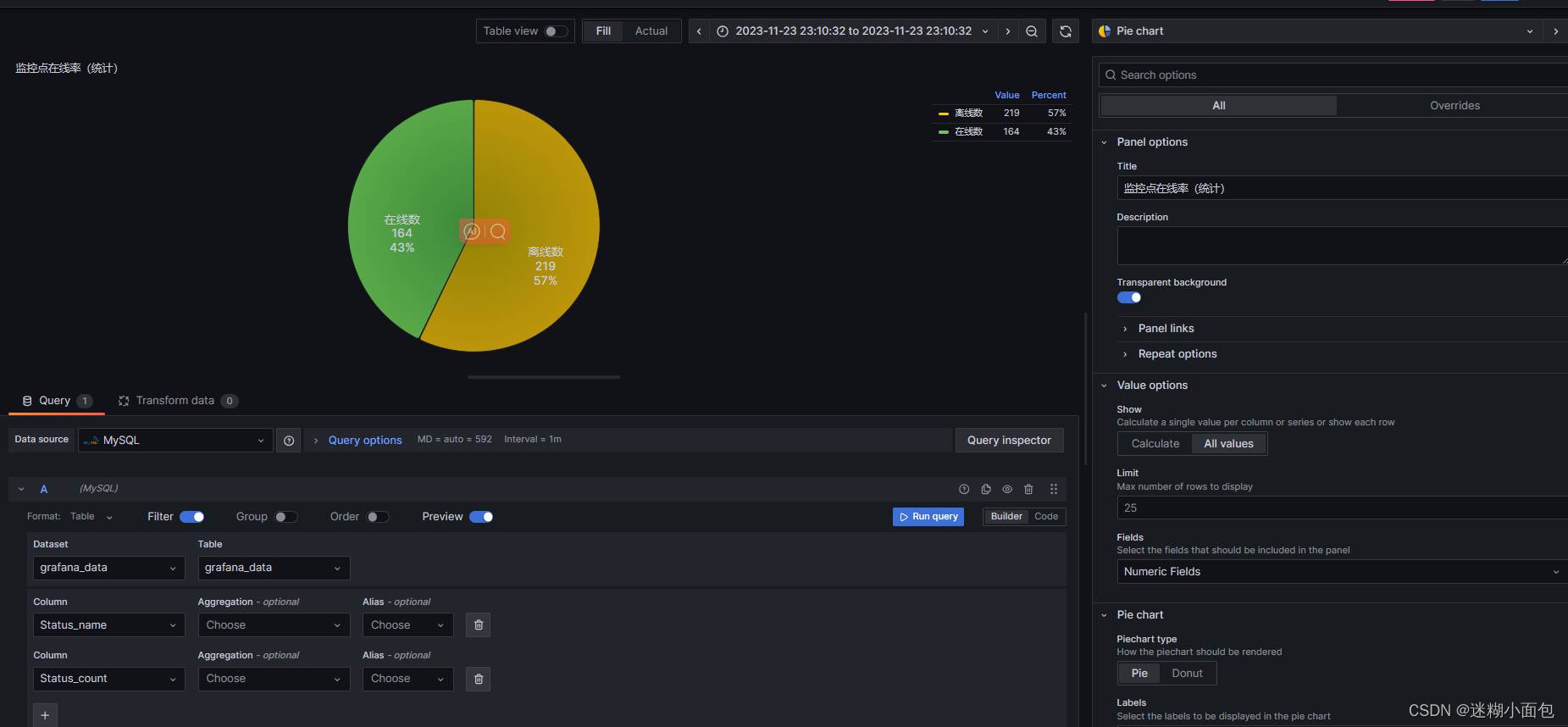
(1)MYSQL 数据源选取


(2)JSON-API 数据源选取
接口请求为GET 接口数据源内容案例
data = {"msg": "操作成功", "code": 200, "data": [ {"y_axis": 0, "x_axis": "2023-02", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-03", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-04", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-05", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-06", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-07", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-08", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-09", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-10", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-11", "x_axis_DictValue": None}, {"y_axis": 0, "x_axis": "2023-12", "x_axis_DictValue": None}, {"y_axis": 1170, "x_axis": "2024-01", "x_axis_DictValue": None}]}return jsonify(data)


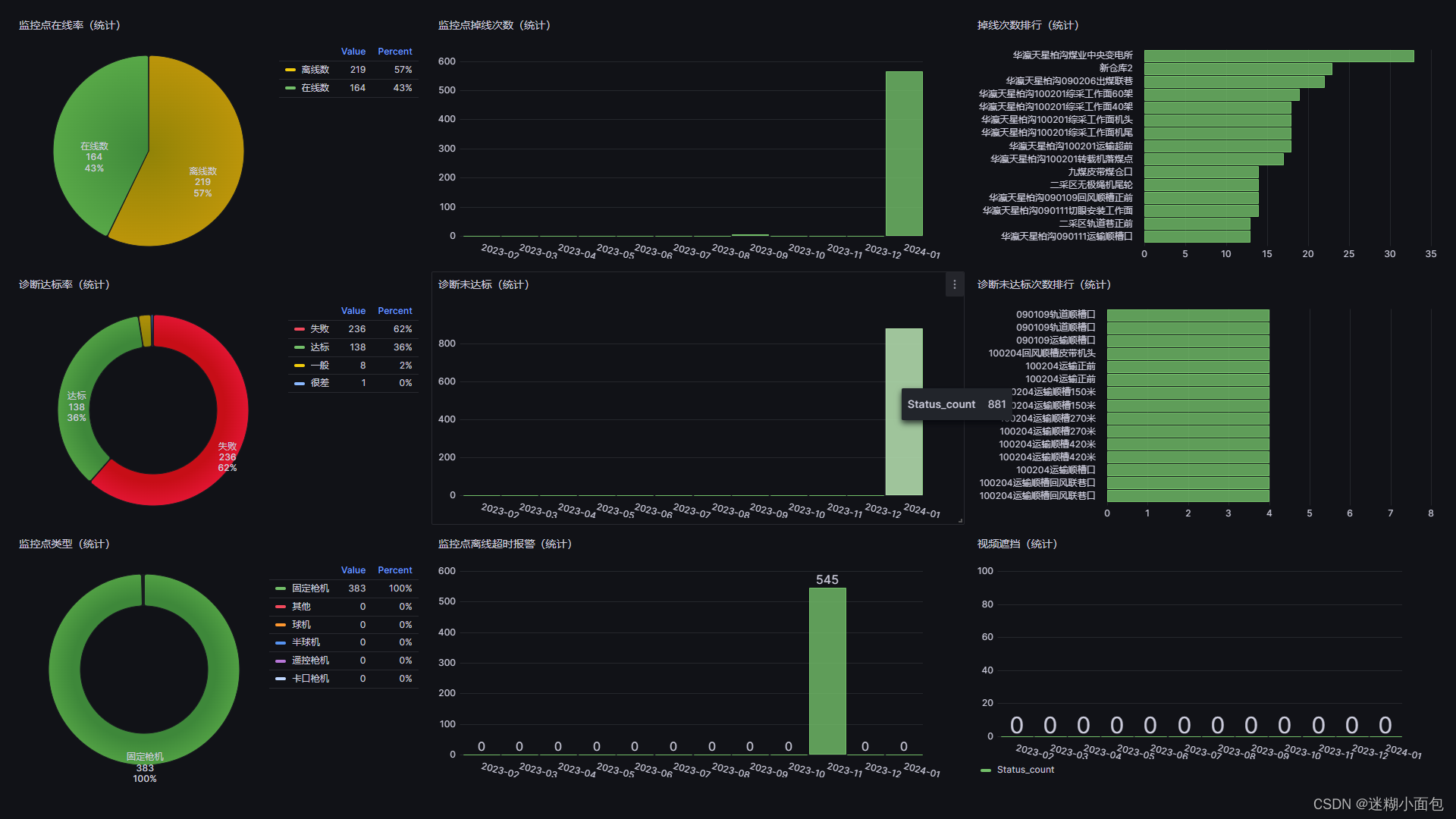
4. 展示结果