-
3.线程B发起一个读操作,cache miss缓存失效了。
-
4.线程B从DB获取最新数据
-
5.线程B执行set cache,把从DB读到的数据,更新到缓存。
「这样看,没啥问题」。我们再看第二个流程图,如下:

-
1.线程A发起一个写操作,第一步del cache
-
2.此时线程B发起一个读操作,cache miss
-
3.线程B继续读DB,读出来一个老数据
-
4.然后老数据设置入cache
-
5.线程A写入DB最新的数据
OK,酱紫,就有问题了吧,老数据入到缓存了,「每次读都是老数据啦,缓存与数据与数据库数据不一致了」。
缓存维护方案二
上个方案是一读一写,如果是双写操作,「先操作缓存,再操作数据库」,会怎么样呢?

-
1.线程A发起一个写操作,第一步set cache
-
2.线程A第二步写入新数据到DB
-
3.线程B发起一个写操作,set cache
-
4.线程B第二步写入新数据到DB
「这样看,也没啥问题。」,但是有时候可能事与愿违,我们再看第二个流程图,如下:

-
1.线程A发起一个写操作,第一步set cache
-
2.线程B发起一个写操作,第一步set cache
-
3.线程B写入数据库到DB
-
4.线程A写入数据库到DB
执行完后,缓存保存的是B操作后的数据,数据库是A操作后的数据,「缓存和数据库数据不一致」。
缓存维护方案三
一写(线程A)一读(线程B)操作,「先操作数据库,再操作缓存」。

-
1.线程A发起一个写操作,第一步write DB
-
2.线程A第二步del cache
-
3.线程B发起一个读操作,cache miss
-
4.线程B从DB获取最新数据
-
5.线程B同时set cache
「有些朋友可能认为,在第2步删除缓存之前,线程B读过来呢?这时候,读到的是缓存老数据,这个可以认为是正常业务逻辑呀,下次再读取就是正确数据了。」
这种方案**「没有明显的并发问题」,但是有可能「步骤二删除缓存失败」,虽然概率比较小,「优于方案一和方案二」**,平时工作中也是使用方案三。
综上对比,我们一般采用方案三,但是有没有完美全解决方案三的弊端的方法呢?
缓存维护方案四
这个是方案三的改进方案,都是先操作数据库再操作缓存,我们来看一下流程图:

通过数据库的**「binlog」来「异步淘汰key」,以mysql为例 可以「使用阿里的canal将binlog日志采集发送到MQ队列」里面,然后「通过ACK机制 确认处理」** 这条更新消息,删除缓存,保证数据缓存一致性。
但是呢还有个问题,「如果是主从数据库呢」?
缓存维护方案五
主从DB问题:因为主从DB同步存在延时时间。如果删除缓存之后,数据同步到备库之前已经有请求过来时,「会从备库中读到脏数据」,如何解决呢?解决方案如下流程图:

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后


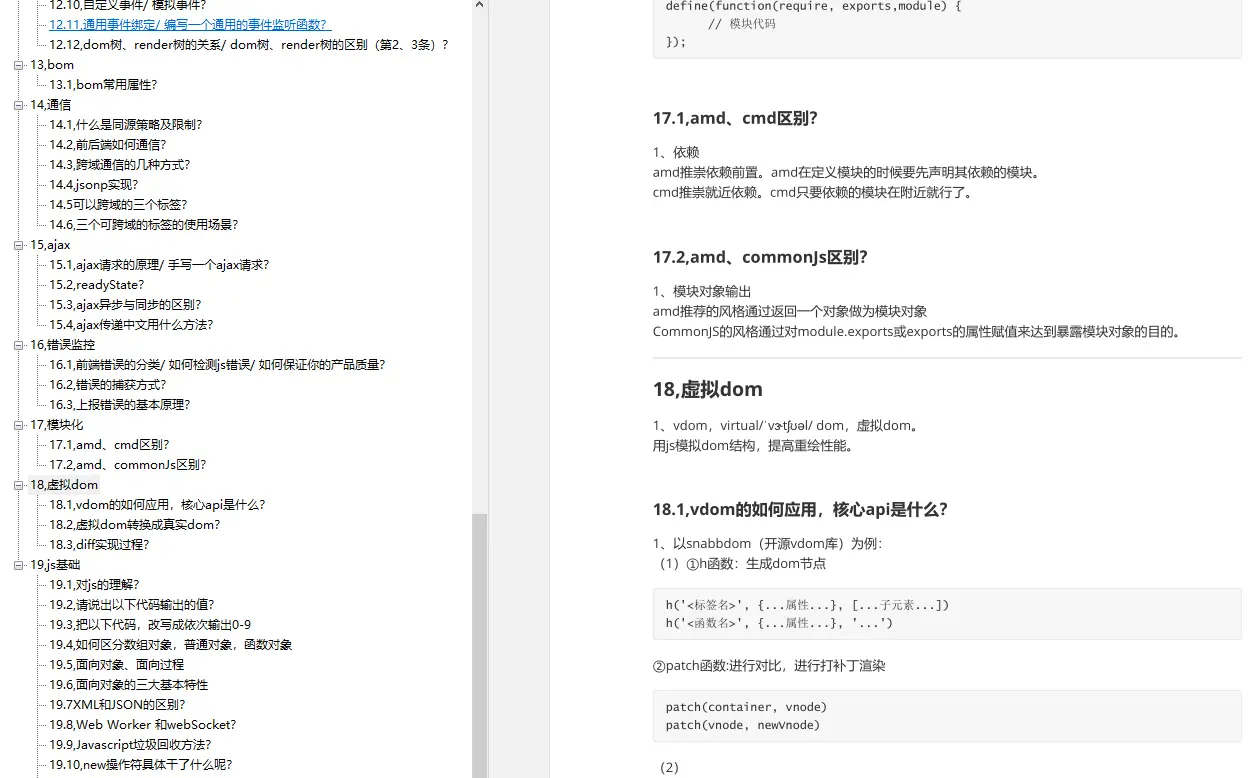
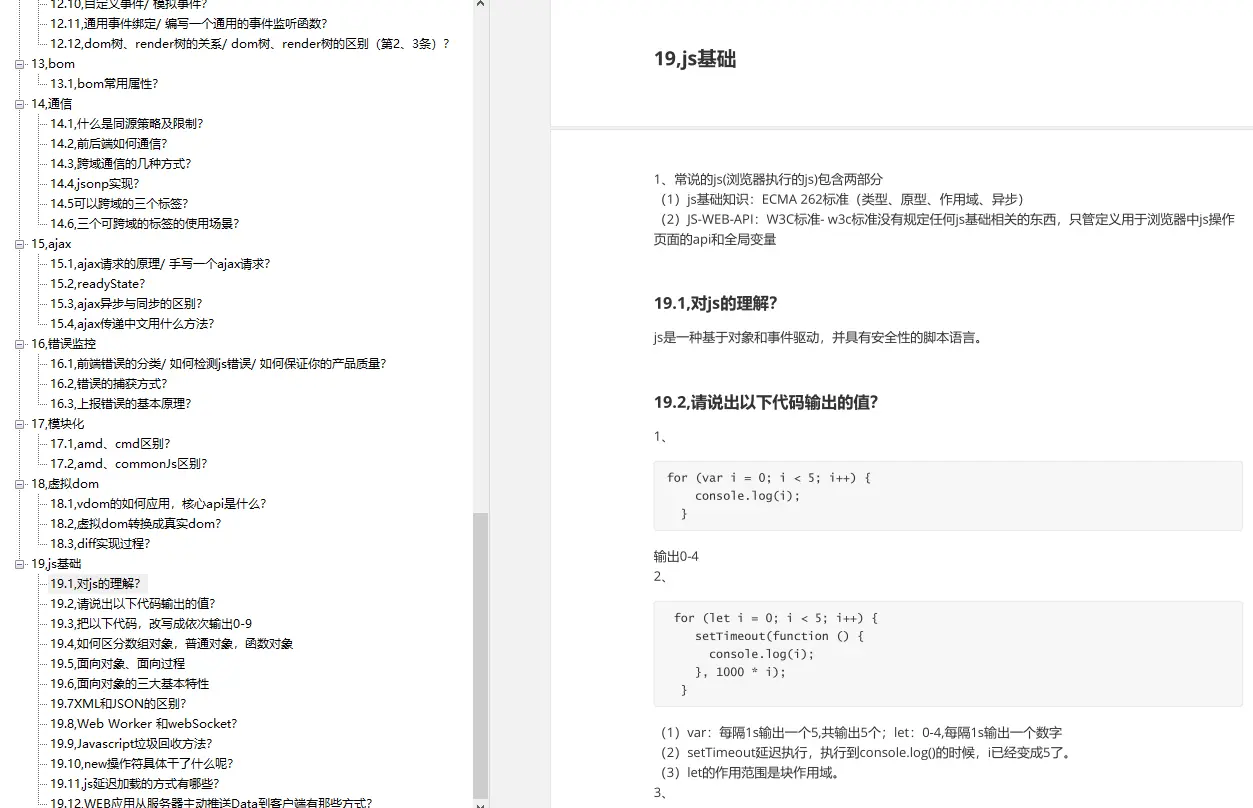
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处即可获取!!!。
避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处即可获取!!!。