


客厅3D场景

电商领域的3D室内场景合成

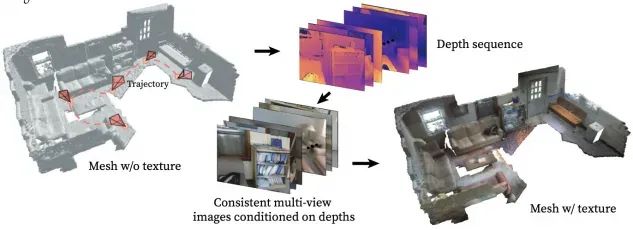
MVDiffusion

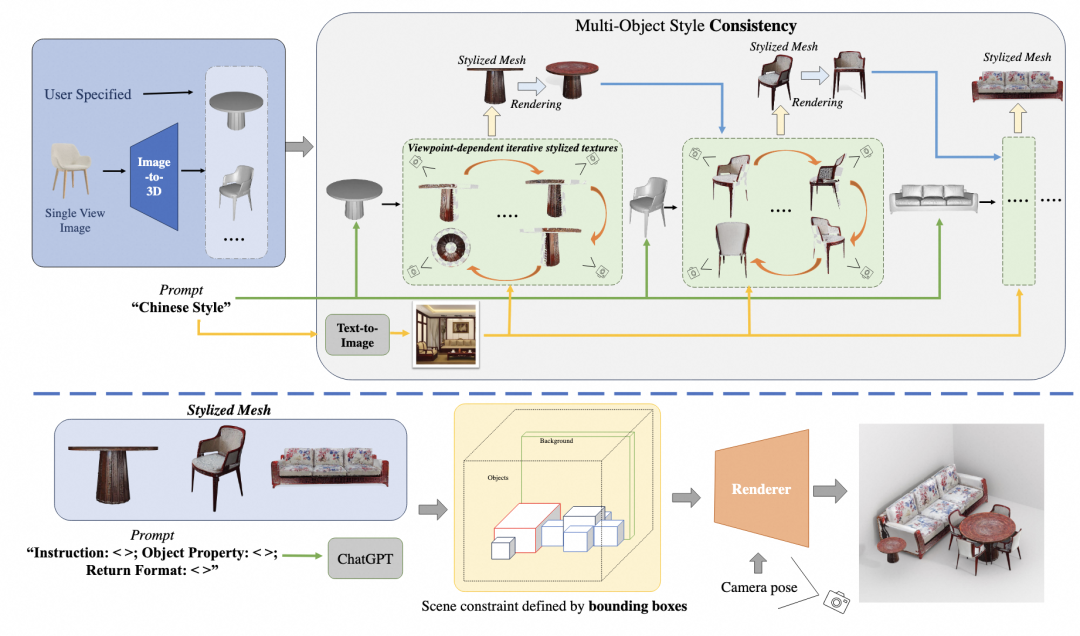
Style-Consistent 3D Indoor Scene Synthesis with Decoupled Objects

基于纯硬装的3D场景搭配软装,这是一个软装设计师的工作。下面我们看一下软装设计师的大概设计步骤:
了解客户需求:通过与客户沟通,了解客户的喜好、需求和预算,以便进行有针对性的设计。
现场勘查:实地考察硬装设计完成的空间,测量尺寸,拍照,了解空间的结构和光线状况。
设计方案制定:根据客户需求和现场条件,设计师会制定软装设计方案,包括家具、窗帘、地毯、饰品等的选择和布置。
设计方案呈现:设计师会通过效果图、样板间、材料样品等方式,向客户展示设计方案,征求客户的意见和建议。
采购和安装:根据设计方案,设计师会协助客户采购软装产品,并安排专业团队进行安装和布置。
现场调整:在软装安装完成后,设计师会根据实际效果进行现场调整,确保软装效果达到预期。
完工验收:设计师会和客户一起对软装效果进行验收,确认满意后交付使用。
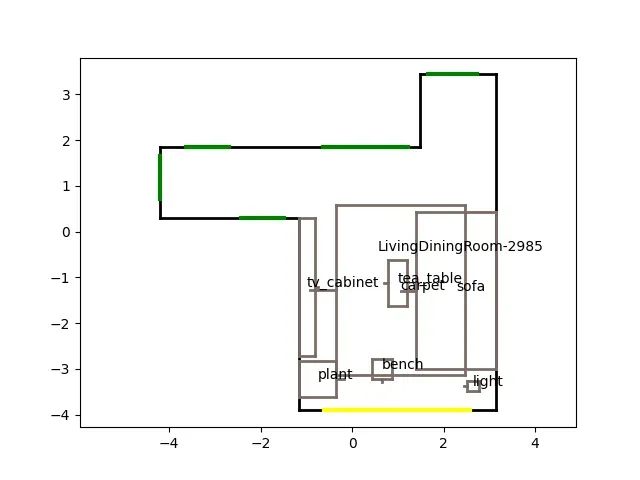
了解客户需求和现场勘查属于信息收集阶段,真实的工作从设计方案的制定开始。其中家具布置可以理解为家具模型的布局生成,家具选择此时只是设计方案中文本格式的描述,而家具布置一定程度上影响了家具的选择,尤其是在尺寸上,因此软装设计始于一套好的布局。关于布局相关的研究可以参考之前遇浩的文章《基于组合优化的3D家居布局生成看千禧七大数学难题之NP问题》,本文关注于后续步骤,即如何根据一套布局。如下图所示,定位家具位置,基于空间感知的逻辑摆放模型,并合成风格一致的3D场景。

▐ 空间感知是什么

▐ 问题定义

参数化示意图
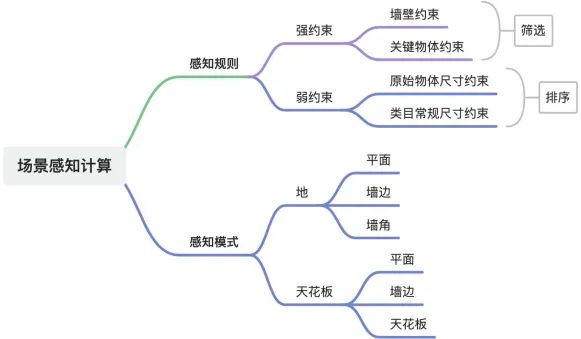
▐ 空间感知方法

物理约束
一个正常的3D场景首先要符合物理世界的规律,即不能漂浮或碰撞,这是空间感知中的强约束。
碰撞问题约束
一个家具模型在3D室内场景中的碰撞可以被分为和墙壁或者其他模型的碰撞。我们首先来看一下如何约束不与其他模型碰撞。
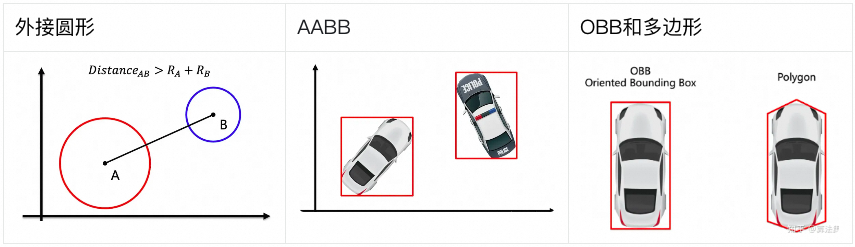
碰撞检测这个词通常有两种含义,一种是物理含义,用来判断物体之间是否发生接触,从而模拟物体与物体之间的相互作用力;还有一种是数学含义,用来判断物体之间是否相交,即是否有重合的部分。家装的3D场景中是允许模型之间接触,但是不允许相交,因此本文中的碰撞指的是其数学含义。在自动驾驶运动规划领域经常用到一些碰撞检测方法,其中包括粗略碰撞检测和精细碰撞检测。粗略碰撞检测对物体使用粗糙的包围形,如外接圆形、轴对齐包围矩形(Axis Aligned Bounding Box,AABB),精细碰撞检测则使用转向包围矩形(Oriented Bounding Box,OBB)或者更加精细的凸多边形描述物体轮廓。家具家装领域的模型大多采用OBB表示模型轮廓,对于绝大部分家具都是合适的。

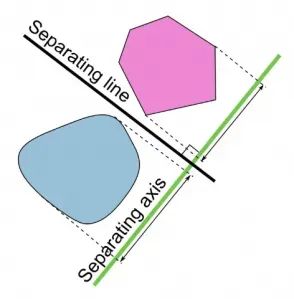
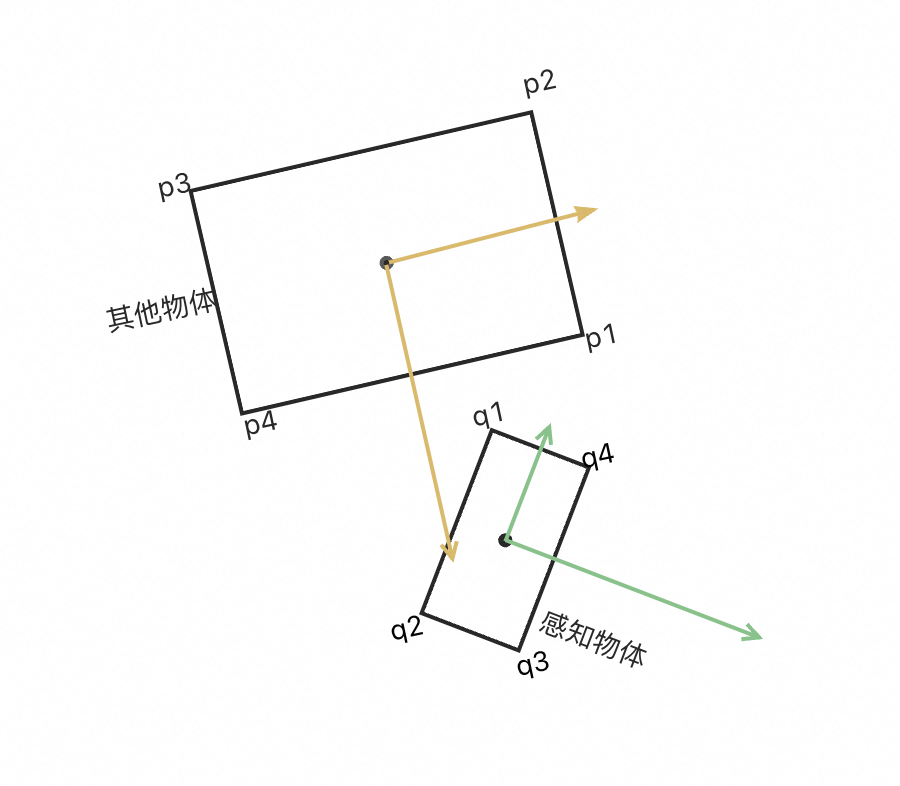
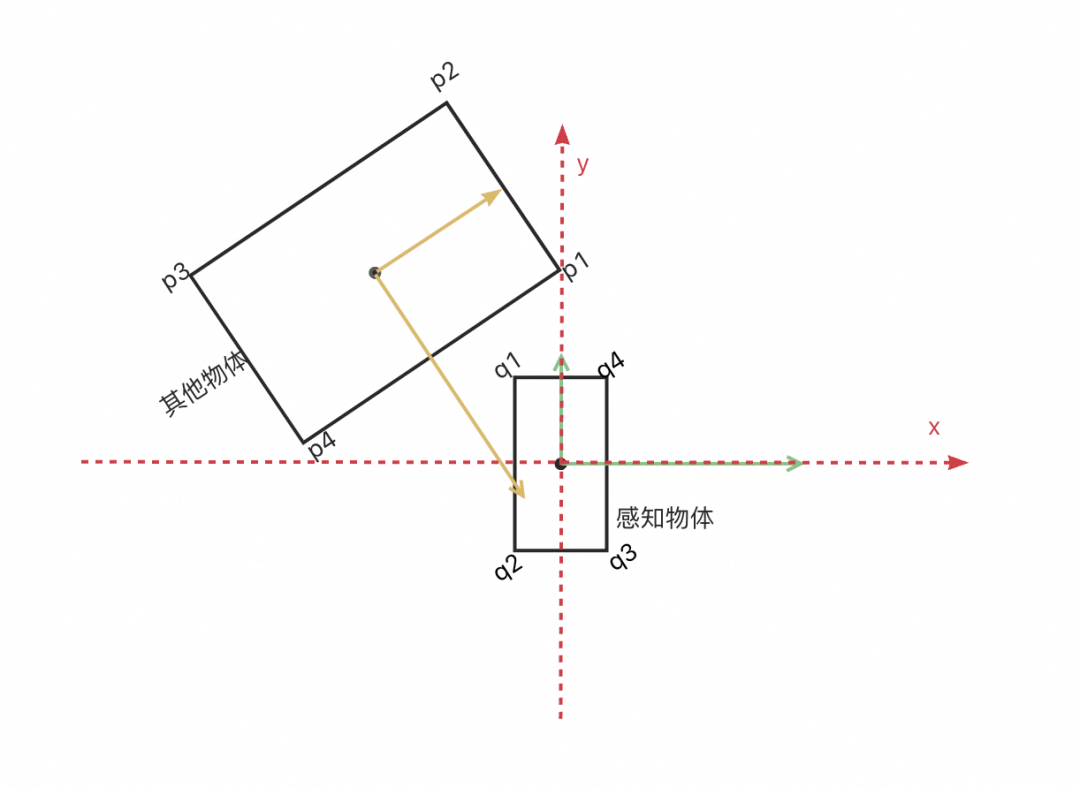
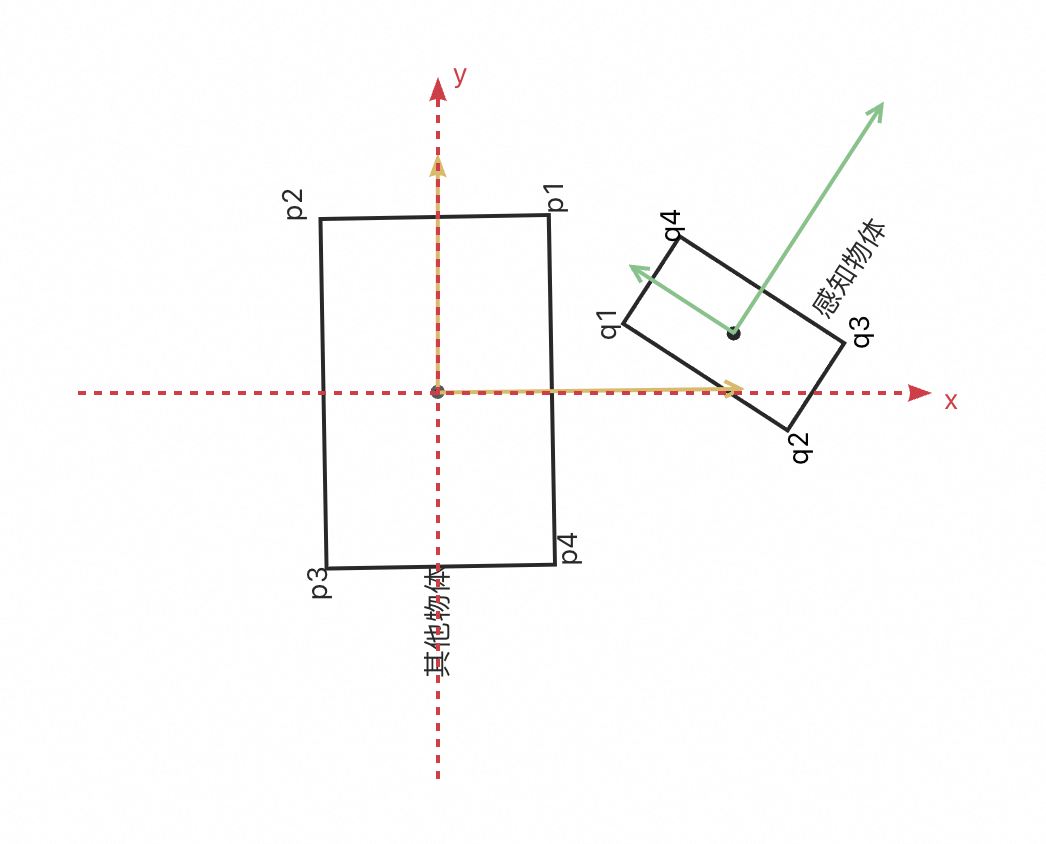
基于OBB,本文采用分离轴定理(Separating Axis Theorem,SAT)进行碰撞检测。

(Pz(A) ∩ Pz(B) = ∅) OR ( PA_x(A) ∩ PA_x(B) = ∅ ) OR ( PA_y(A) ∩ PA_y(B) = ∅ ) OR ( PB_x(A) ∩ PB_x(B) = ∅ ) OR ( PB_y(A) ∩ PB_y(B) = ∅ )
|
|
投影到感知物体的两个轴 |
投影到其他物体的两个轴 |
 |
 |
 |
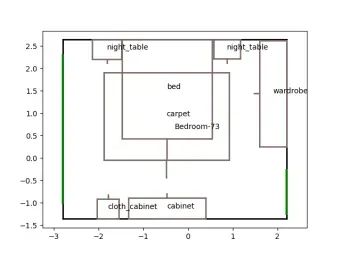
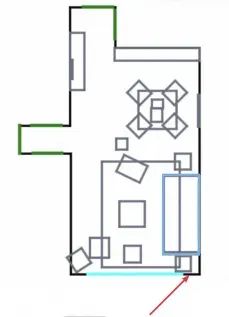
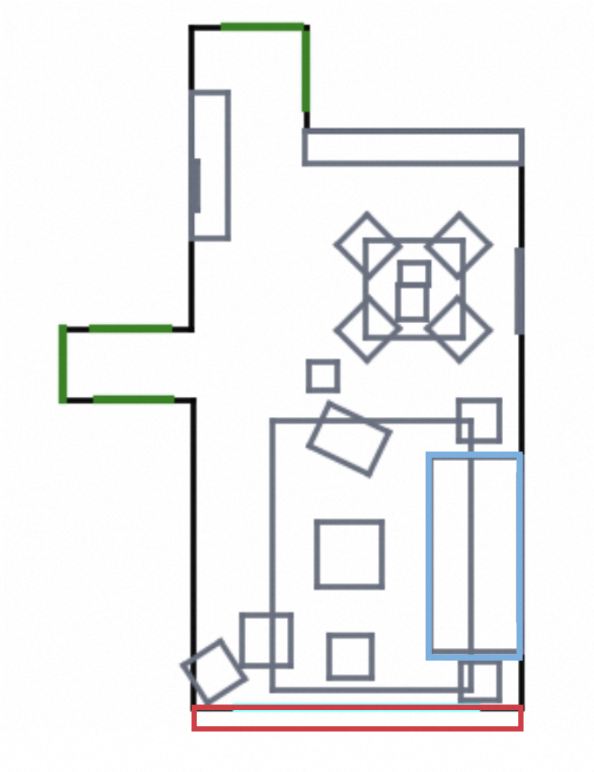
家具和墙壁的碰撞检测也可以是等价到判断两个家具的碰撞。如下图,当判断了蓝色位置的家具模型与红色箭头所示的墙壁是否碰撞时,可以以红色箭头所示的墙壁为边,设置一个虚拟的模型数据,家具和墙壁的碰撞等价于和这个虚拟模型的碰撞。


漂浮问题约束
我们假设给定的布局信息是正确的,即不存在碰撞和漂浮问题。当放置和调整地面家具时,对齐到3D包围盒的底面中心坐标放置家具是没问题的,但是当放置天花板物体时,由于从模型库里召回的模型尺寸各异,放置到场景中很容易导致漂浮。按照现实世界里我们放置一个家具的行为,例如我们一般会把沙发贴墙放置,把吊灯的顶部对齐天花板的高度(挂上去,自然就对齐了),这就需要有一个放置和调整家具的固定点/对齐点的概念,按照物理规律和常识对齐到原始布局信息。
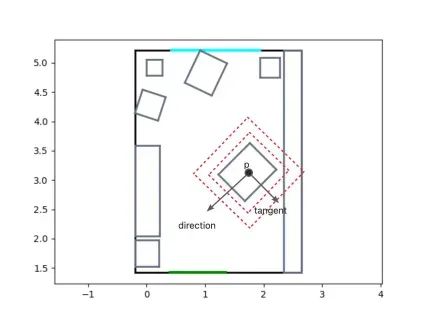
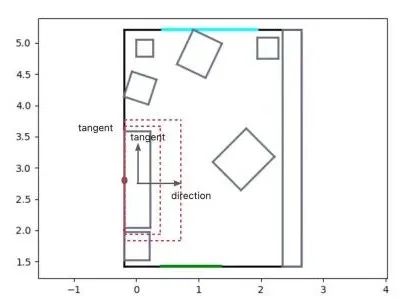
当放置天花板物体时,3D包围盒的参数化方式如下。虽然3D包围盒的位置是一个未知量,但是3D包围盒的顶部中心是不变的,这样的话,参数化3D包围盒的顶部会一直贴在天花板上,不会出现漂浮问题。
固定点:模型3D包围盒的顶面中心坐标 top_center
未知量:length width height
模型位置:top_center - length
模型正方向:direction
与模型正方向垂直:tangent
二维平面的四个点表示为:
top_center+ (direction*width/2, tangent*length/2)
top_center+ (-direction*width/2, tangent*length/2)
top_center+ (direction*width/2, -tangent*length/2)
功能约束
一个合理的室内3D场景不仅要满足物理规律,还要符合人的使用习惯,比如要包含充足的通行区域,每个家具都需要一定的访问空间等,这里还要根据室内设计准则继续补充。
通行区域
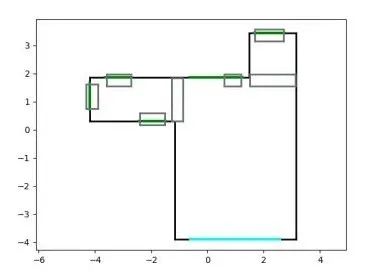
在3D室内场景合成中,通行区域的保护也可以等价到检测两个家具的碰撞问题上。我们只需提前检测出关键的通行区域,如门、门洞等区域,见下图中的方框,并在这些区域内设置一个虚拟的模型数据,即可在空间感知约束中添加禁止与通行区域碰撞的约束。

家具访问空间
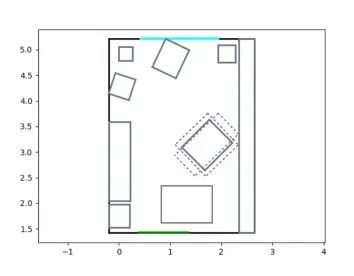
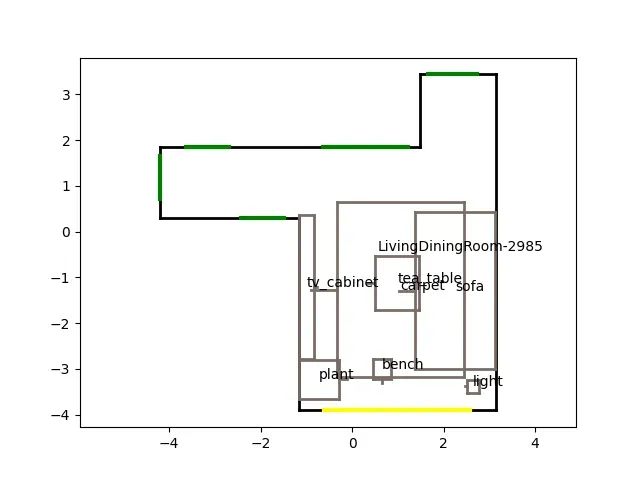
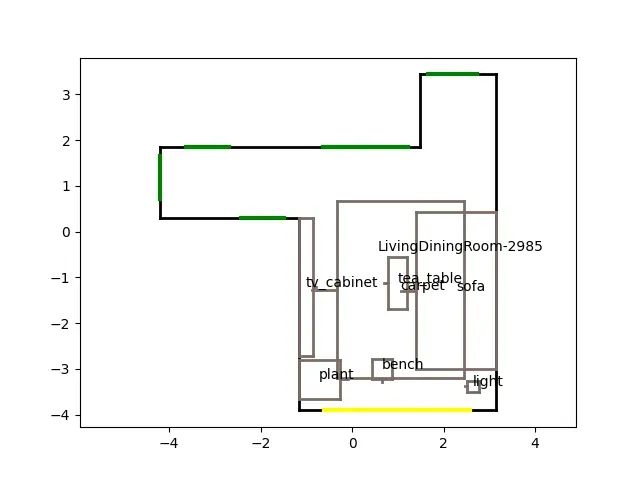
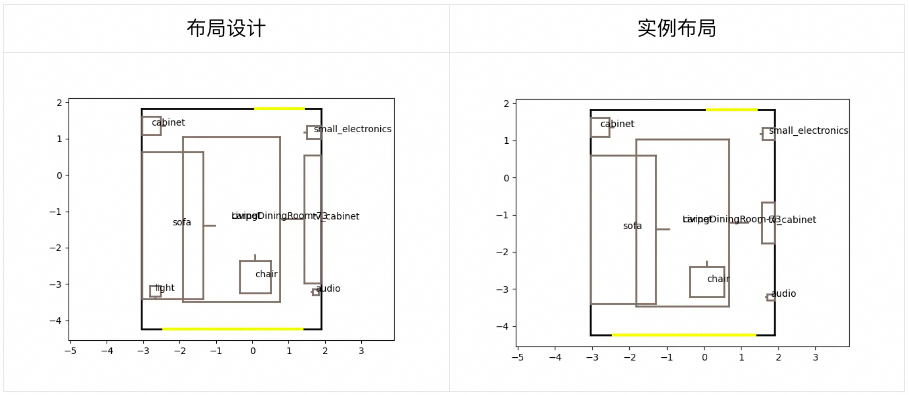
在3D室内场景合成中,家具访问空间的保护也可以等价到检测两个家具的碰撞问题上。我们只需在场景感知中将其他物体的3D包围盒放大,即可在空间感知时保证新添加的模型不会侵占其他模型的访问空间。下图,参考布局中沙发和茶几之间间距很近,甚至产生了一些碰撞,通过设置了家具的访问空间,保证检索得到的模型放置到3D场景中后,可以给沙发和茶几留出充足的访问空间。
| 布局设计 |
3D室内场景结果1 |
3D室内场景结果2 |
 |
 |
 |
美学认知
整洁与秩序
参数化表达一个家具时,我们需要建立参数化家具和3D室内场景的联系,否则就会像无根之萍,无法对应到场景的具体位置。这种联系就是前文提到的固定点。以3D包围盒的底面中心或者顶面中心作为固定点去参数化模型对于不靠近墙壁的模型来说是没有问题的。但是如果在布局设计中,一个家具是靠墙的,那么根据底面中心或者顶面中心得到的参数化模型位置不变,召回得到的真实模型尺寸各异时,真实模型放置到场景中后会和墙壁存在或大或小的缝隙。对于绝大部分的设计风格来说,这些不同大小的缝隙可能打破了空间的整体连贯性,导致视觉上的混乱感。并且这些缝隙空间不能被高效利用,是一种对室内空间的浪费。

靠墙参数化
符合室内设计的空间感知顺序
空间感知顺序可以理解为家具摆放顺序。室内设计规范并不一定有一个固定的家具摆放顺序,因为设计取决于空间功能、个人品味、设计风格等因素。但是,室内设计的基本原则和实践提示我们,家具摆放顺序遵循着某些规律,一个合理的摆放顺序可以得到一个舒适和美观的室内设计。
摆放之前首先要进行区域规划,如餐厅区、客厅区等,并确保每个区域的家具摆放满足其功能需求。不过这部分工作并不在空间感知的范畴内,而是产生布局设计时应该考虑的问题。
大型家具先行:通常大件家具如沙发、床、餐桌等应该首先摆放。因为它们通常是空间中的主要元素,其位置会影响到其他家具的摆放。
高耸家具:接着摆放高耸或占用垂直空间的家具,如书架、橱柜等,以确保它们不会挡住光线或视线。
次要家具与配件:小件家具如茶几、床头柜以及装饰件如地毯、灯具等应在大件家具后摆放,以补充和增强家居设计的整体感和平衡。
装饰性物品:如画作、植物、抱枕等最后摆放,用来增添个性化的触感和装饰空间。
目前,我们在空间感知顺序上还没有做太多的探索,但是未来可能会作为一个优化方向。

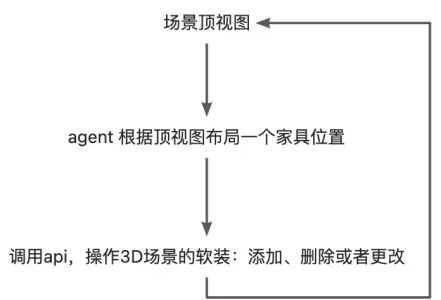
▐ 为Agent操作3D场景软装提供空间感知能力
当前的3D场景合成中,首先由LLM产生一套静态的布局设计。这套布局设计需要经过空间感知、模型检索等步骤,逐个“实例化”场景中的每个家具(即为布局中的每个位置选择一个真实的商品模型),但这会导致一些问题:在场景中“实例化”的家具尺寸和布局设计中的尺寸不一定完美契合。下图可以看到,在布局设计中的沙发与灯很近,先实例化沙发模型时不会考虑后面模型的位置,灯没有地方摆放,导致了布局丢失的问题。

通过空间感知,我们可以模拟软装设计师测量尺寸并放置家具的过程。再基于可通过文本、尺寸、图片等信息检索模型的检索系统高,我们可以模拟软装设计师步骤中的测量尺寸、采购和安装的全过程。这可以为LLM提供一个操作室内3D场景软装的API,基于该API,LLM的设计方案可以实时地添加、删除或者更改当前3D室内场景内的软装,并可以根据当前的场景继续下一步设计,我想这对LLM来说是一个自然的设计过程。

▐ 展望
3D室内场景的合成是一个复杂任务,同时面向电商平台的3D室内场景合成又要求3D场景中的是真实商品模型,因此端到端生成一个电商平台的3D室内场景场景不太现实。我们可以分步骤合成一个3D室内场景大概是户型合成->硬装合成->软装合成,目前我们大部分工作基于一个有硬装的空场景,在其中布局设计、软装搭配,未来可能会涉及到其他部分,向从零开始合成一个3D室内场景努力。希望通过持续努力,逐渐成长。

-
Yang M, Chen BQ. A survey of indoor scene generation algorithms [J]. Journal of Integration Technology, 2022, 11(1): 40-51. -
Weiss, Tomer, et al. "Fast and scalable position-based layout synthesis." IEEE Transactions on Visualization and Computer Graphics 25.12 (2018): 3231-3243. -
Zhang, Yunfan, et al. "Style-Consistent 3D Indoor Scene Synthesis with Decoupled Objects." arXiv preprint arXiv:2401.13203 (2024). -
Patil, Akshay Gadi, et al. "Advances in Data‐Driven Analysis and Synthesis of 3D Indoor Scenes." Computer Graphics Forum. Vol. 43. No. 1. 2024. -
https://zhuanlan.zhihu.com/p/508757803
本文分享自微信公众号 - 大淘宝技术(AlibabaMTT)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
