目录
最近已经开始步入Vue阶段了,学前在创建Vue文件时遇到了一些小麻烦,现在和大家分享一下我是如何解决这个问题的,希望大家可以通过这篇文章解决自己的问题,大家在创建时遇到的一些的问题大家都可以和我探讨哦,欢迎大家私信我
如果说你是一个小白,之前没有创建过Vue文件,那么可以跟着我的步骤一步一步来创建
1.下载Node.js
大家直接进这个官网:Node.js — 在任何地方运行 JavaScript
大家点击下面按钮进行下载
这个不需要进行环境变量配置,因为当我们下载了node.js时系统已经配置过了

2.全局安装 Vue CLI
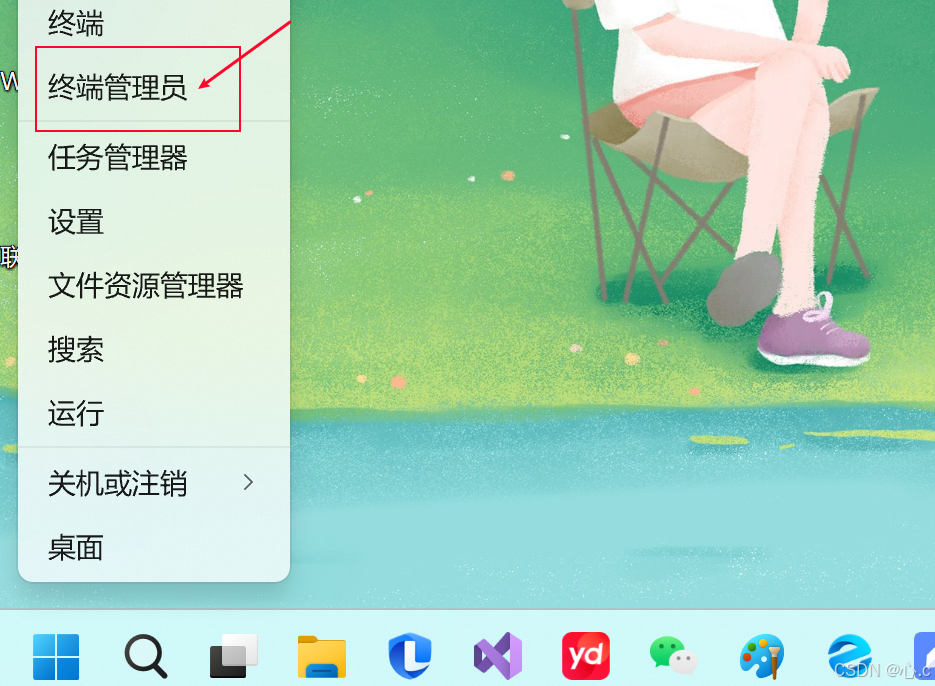
大家鼠标右击左下方的方格,然后选择终端管理员,桌面cmd也是可以的(Ctrl+R)如果不行我都两个一起进行命令的

1.输入命令行,进行全局安装
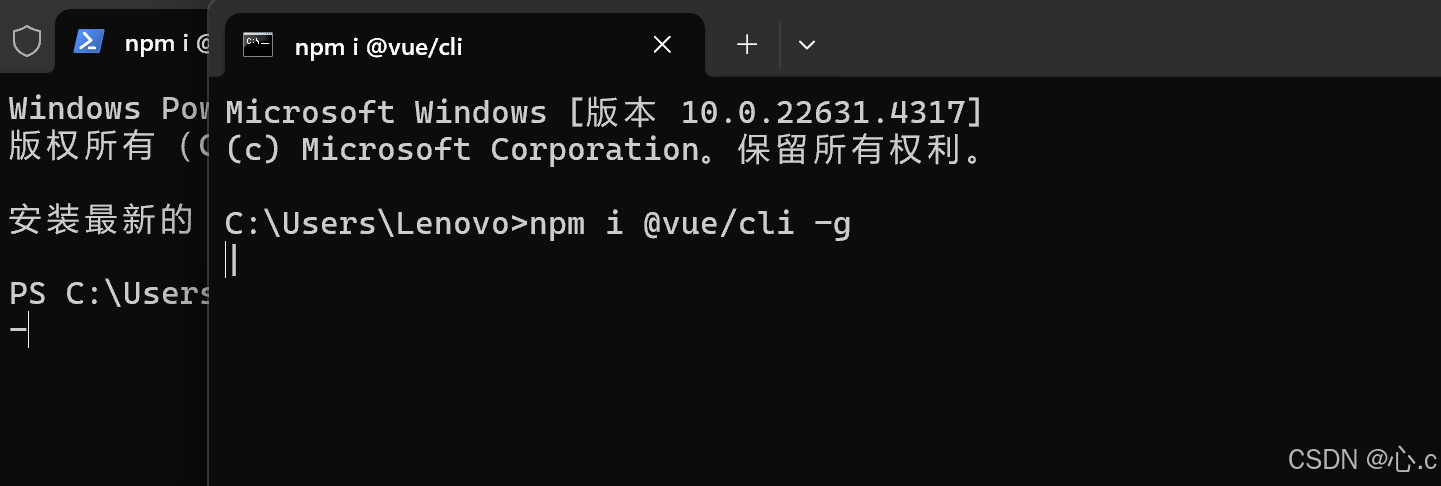
打开黑窗口后,输入下面命令行进行项目创建,建议大家使用第二个命令行,因为使用第一个命令行后面使用版本查询时可能会遇到一些问题

输入完成之后,可能要等几十秒,当出现一个 ‘ / ' 这种符号进行旋转时,就是在创建了,大家耐心等待 (我等待的时间就是比较长,之前以为失败了,后面没管等了有1份多就成功了,大家多等一会)如果慢的离谱建议大家使用命令行换一个npm源
使用下面的这个命令:
npm config set registry https://registry.npmmirror.com/
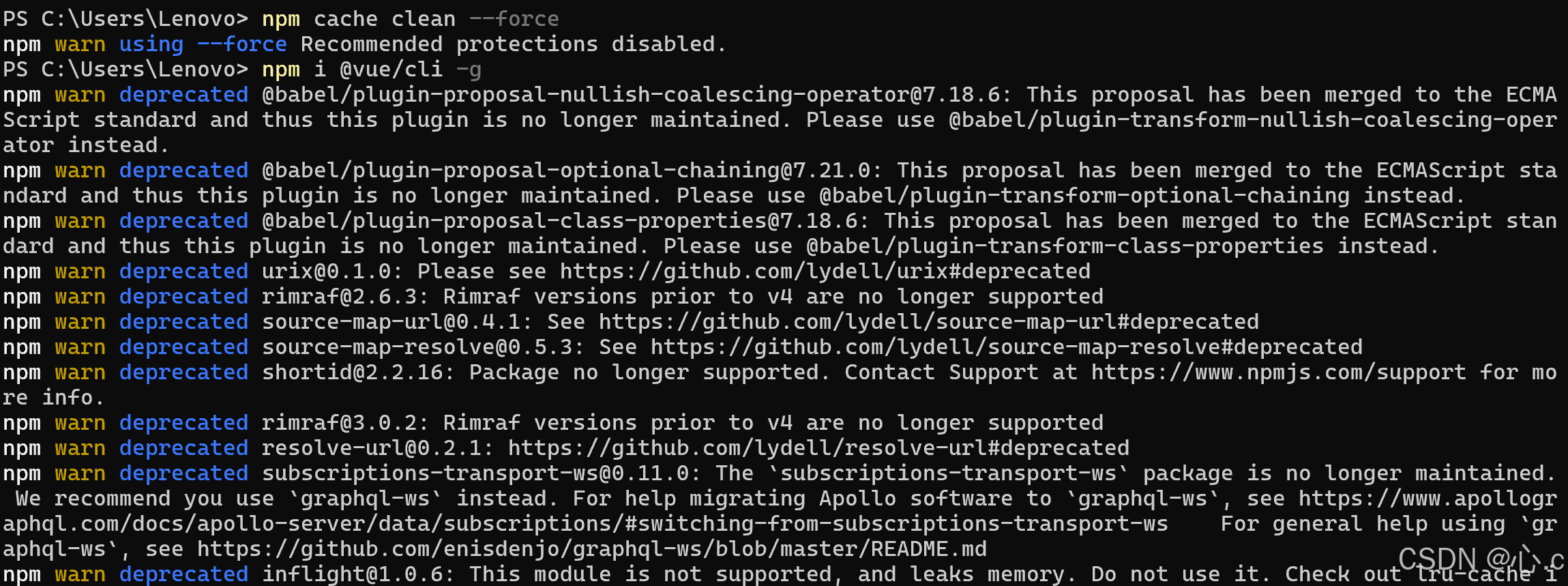
创建项目时就是会出现下面信息

3.版本查询
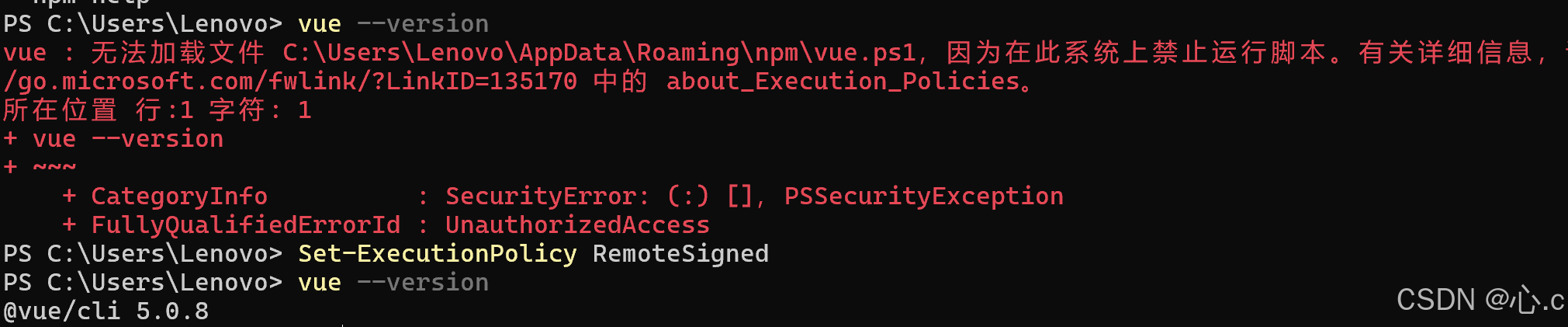
结束之后进行版本查询,使用vue --version命令行,如果出现一下报错信息,
这个错误是因为 PowerShell 的执行策略阻止了脚本的运行,导致 vue.psl 文件无法执行。可以通过调整执行策略来解决此问题。更改执行策略:在管理员模式下,运行以下命令以允许脚本运行 Set-ExecutionPolicy RemoteSigned 然后再进行版本查询 版本查询成功之后我们才算真正完成了全局安装

4.创建Vue文件
![]()
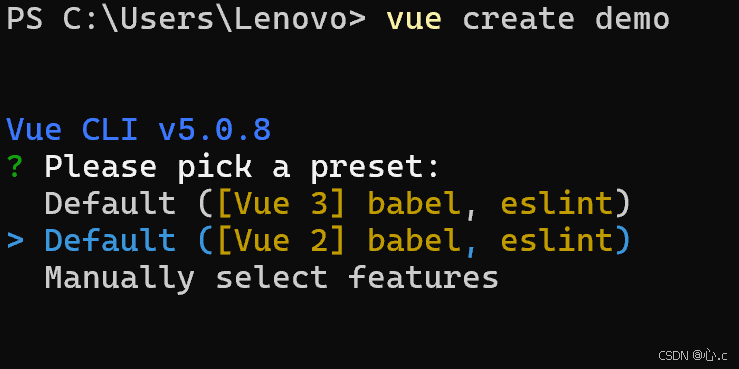
然后创建项目,使用下面命令行之后会出现下面的一些命令,这个默认是创建的Vue3项目,我们通过键盘的上下箭头更改成Vue2项目,选择成功之后,进行回车

创建Vue文件的路径是可以更改的,C:\Users\Lenovo是我的默认路径,大家可以进行路径更改然后在把文件创建到自己想要创建的文件当中,当然创建文件时也可以通过cmd进行创建,通过路径cmd回车打开该目录下的黑窗口更加方便(当我们实现了全局安装,就可以通过cmd窗口创建文件了)
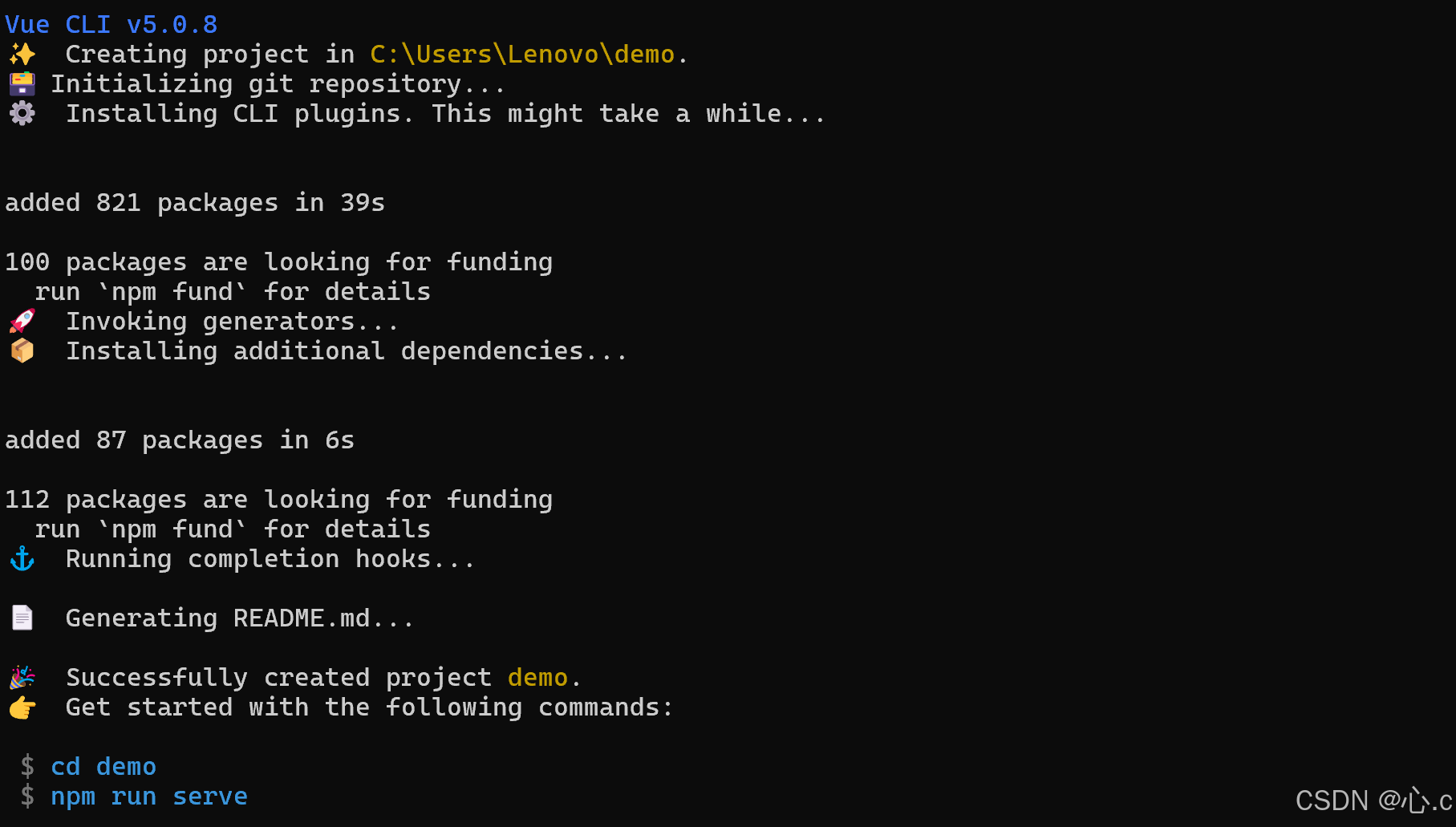
5.创建成功显示
下面是创建成功的页面显示

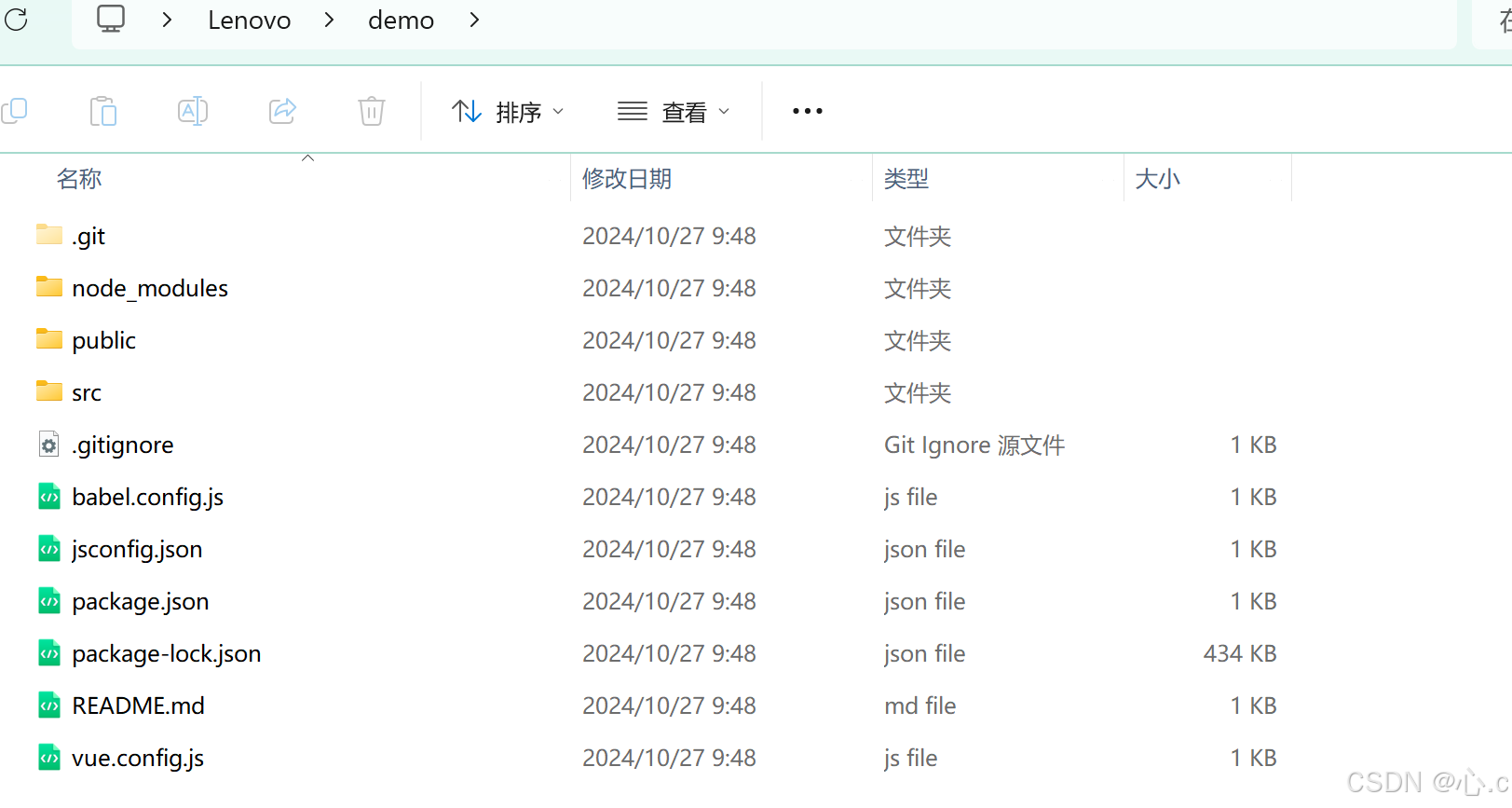
在这个路径中我们就可以找到vue文件了demo
![]()

到这里我们就创建成功了,希望大家可以通过上面操作的解决问题