title: QD1-P59~74(3)BOM 历史对象
description: 简单学习 BOM 历史对象
video: 无
subject:前端学习笔记 1
在浏览器对象模型(BOM)中,历史对象(history)用于操作用户的浏览历史。它提供了一些方法和属性,让开发者可以控制用户的浏览体验。接下来介绍一些历史对象的关键点。
1. 历史对象的属性
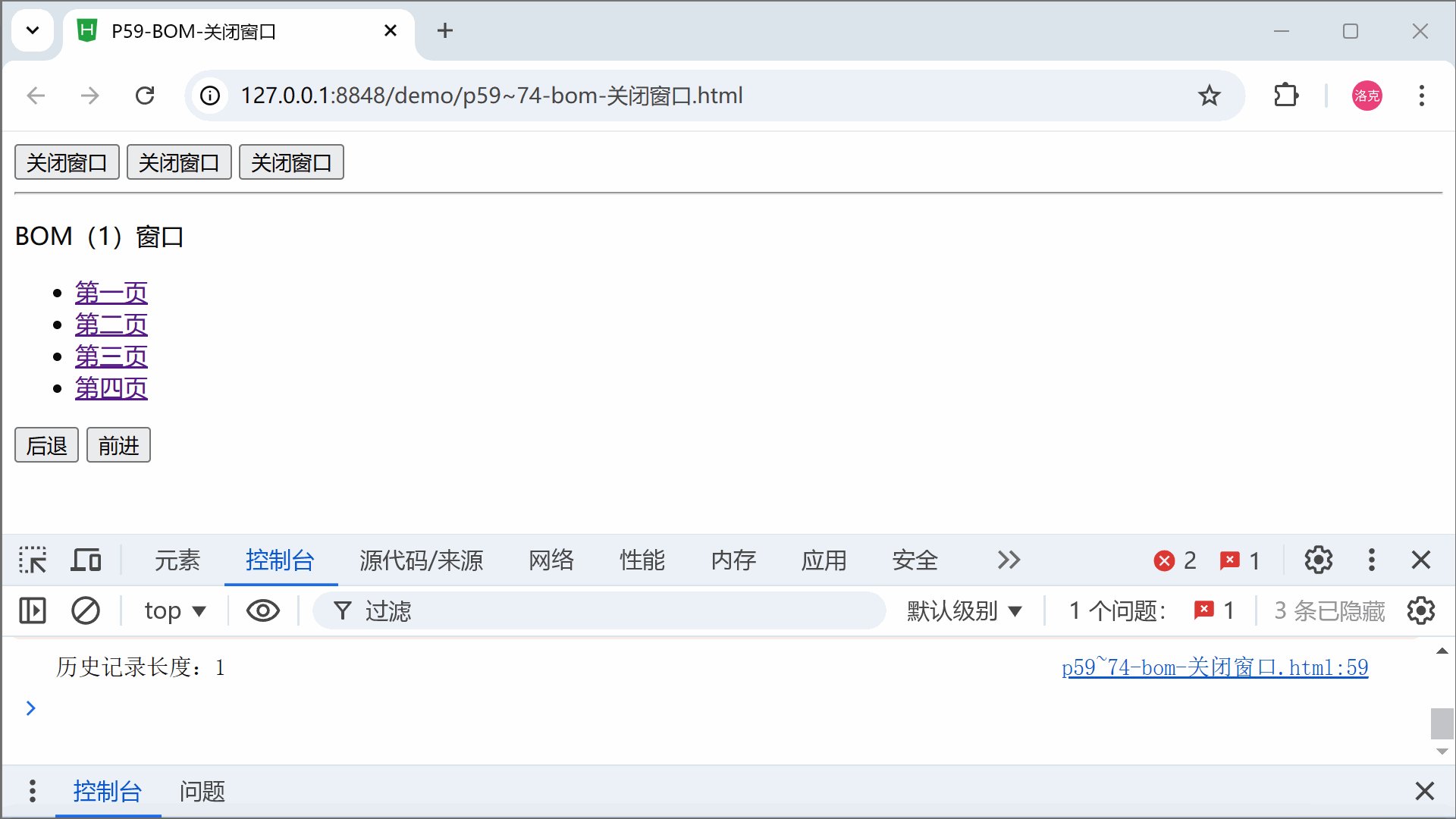
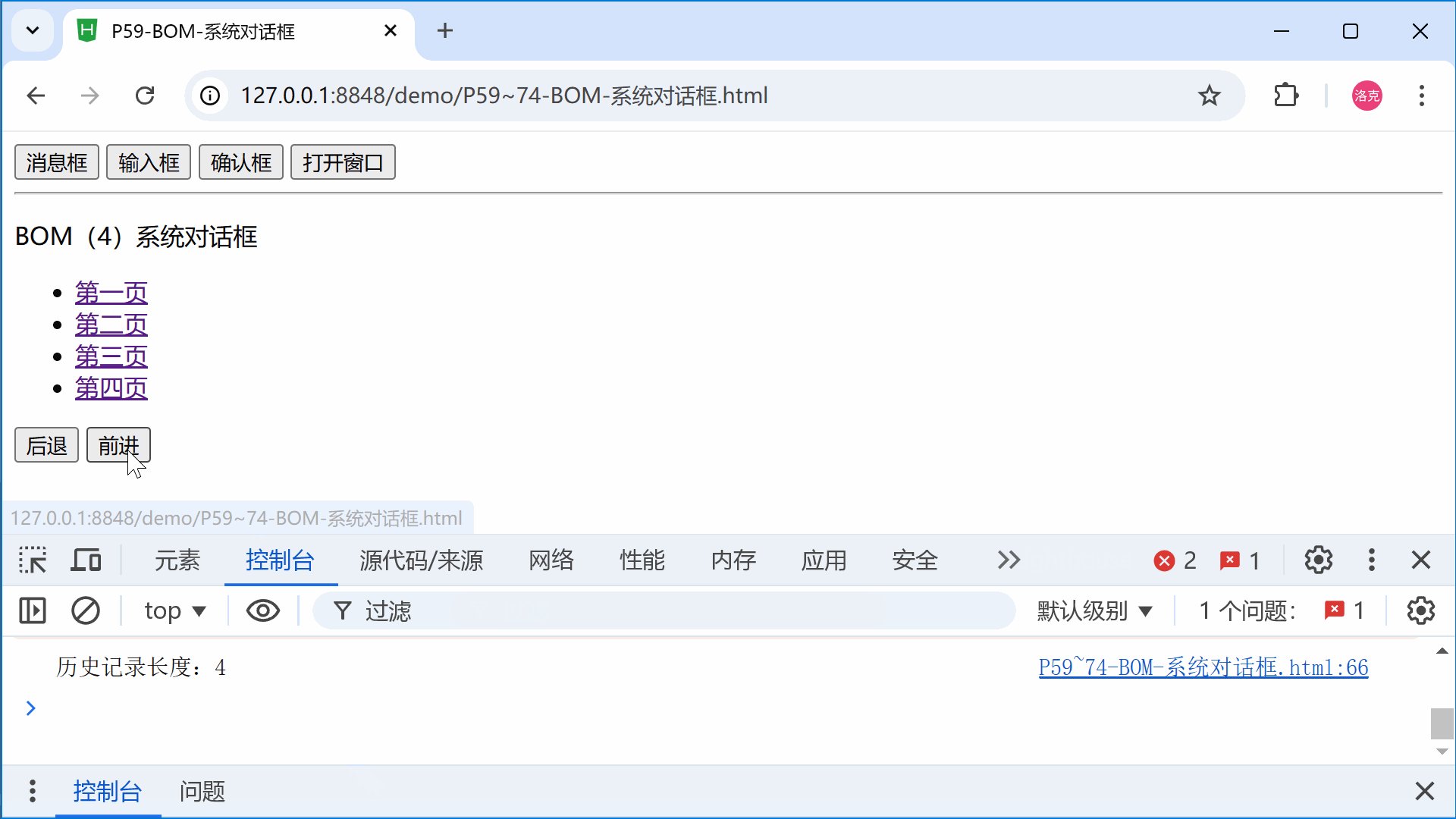
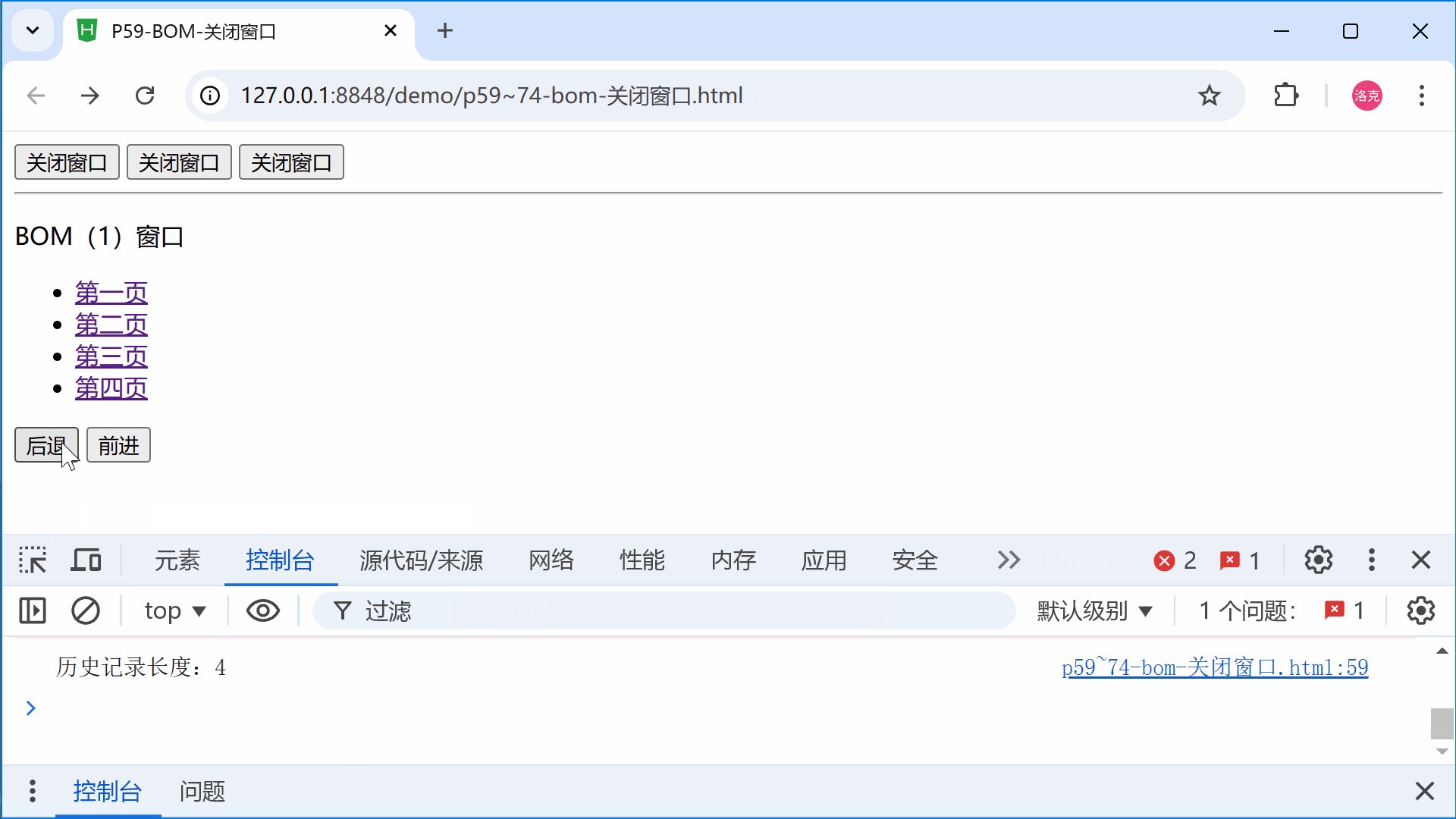
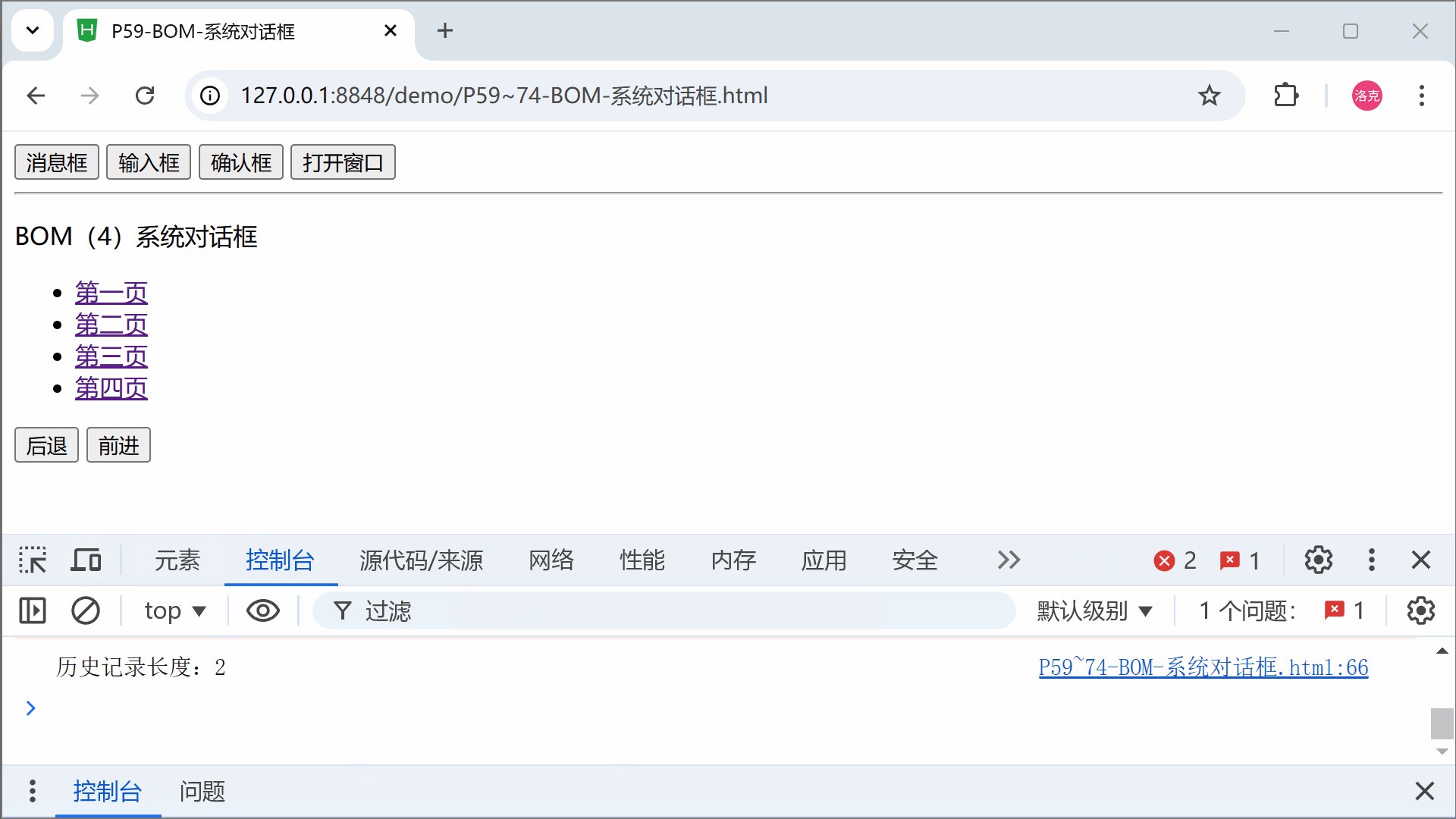
length:返回当前浏览器历史记录的长度,即用户可以返回的页面数量。
2. 历史对象的方法
back():加载用户历史记录中的上一个 URL,相当于用户点击浏览器的“后退”按钮。forward():加载用户历史记录中的下一个 URL,相当于用户点击浏览器的“前进”按钮。go(delta):加载距离当前页面delta 个页面的历史记录。例如,history.go(-1) 等同于history.back()。
3. 使用示例
// 返回上一个页面
history.back();
// 前往下一个页面
history.forward();
// 前往历史记录中的特定页面
history.go(-2); // 返回到两个页面之前

4. 注意事项
- 由于安全和隐私原因,历史对象无法访问用户的完整浏览历史,开发者只能通过以上方法进行有限的控制。
-
history 对象只影响同一来源的页面,跨域的历史记录无法访问。