title: QD1-P55 JS基础语法总结
description: JavaScript基础语法总结
video: [https://www.bilibili.com/video/BV1n64y1U7oj?p=55](https://www.bilibili.com/video/BV1n64y1U7oj?p=55)
subject:前端学习笔记 1
进过数天的学习,JavaScript第一部分(ECMAScript)的内容可以告一段落了。本节总结这部分内容的知识点,下一节开始学习DOM和BOM内容。

以下是 JavaScript 基础语法的主要知识点:
-
变量声明
- 使用
var、let 和const 声明变量 - 区别:
var(函数作用域)、let(块作用域)、const(块作用域且不可变)
- 使用
-
数据类型
- 基本类型:
String、Number、Boolean、Undefined、Null、Symbol、BigInt - 复杂类型:
Object(包括数组、函数等)
- 基本类型:
-
运算符
- 算术运算符:
+、-、*、/、%、++、-- - 比较运算符:
==、===、!=、!==、>、<、>=、<= - 逻辑运算符:
&&、||、! - 赋值运算符:
=、+=、-=、*=、/= 等 - 条件(三元)运算符:
condition ? expr1 : expr2
- 算术运算符:
-
控制结构
- 条件语句:
if、else if、else、switch - 循环语句:
for、while、do...while、for...in、for...of
- 条件语句:
-
函数
- 声明函数:
function name() {} 或使用箭头函数:() => {} - 匿名函数、回调函数
- 参数默认值与可选参数
- 声明函数:
-
对象
- 对象的创建与属性访问:
const obj = {},obj.property 或obj['property'] - 方法:对象内的函数
- 对象解构:
const {prop1, prop2} = obj;
- 对象的创建与属性访问:
-
数组
- 声明数组:
const arr = [] - 数组操作方法:
push()、pop()、shift()、unshift()、map()、filter()、reduce() 等 - 数组解构:
const [a, b] = arr;
- 声明数组:
-
字符串处理
- 字符串模板:使用反引号 ```
- 常用方法:
length、toUpperCase()、toLowerCase()、substring()、split()、replace()
-
ES6 及之后的特性
- 箭头函数:
(param) => {},不绑定this -
let 和const 变量声明 - 模板字符串:
const msg =Hello, ${name}`` - 解构赋值、展开运算符(
...) -
Promise 和async/await 用于处理异步操作
- 箭头函数:
-
错误处理
-
try...catch 语句 - 抛出错误:
throw new Error('error message')
-
-
DOM 操作
- 获取元素:
document.getElementById()、document.querySelector() - 修改元素内容或样式:
element.innerHTML、element.style - 事件监听:
element.addEventListener()
- 获取元素:
-
定时器
-
setTimeout() 和setInterval() 定时执行函数
-
-
JSON
-
JSON.parse() 和JSON.stringify() 用于解析和转换 JSON 数据
-
-
模块化
- 导出模块:
export,导入模块:import
- 导出模块:
TIP
回调函数
- 定义:回调函数是一个作为参数传递给另一个函数的函数,以便在该函数执行完毕后执行。
- 用途:回调常用于异步编程,如处理Ajax请求、定时器、事件监听器、文件操作等。
示例
function greeting(name) { console.log('Hello, ' + name); } function processUserInput(callback) { var name = prompt('Please enter your name.'); callback(name); } processUserInput(greeting);greeting 作为 processUserInput 的参数,processUserInput 在末尾处调用了它。
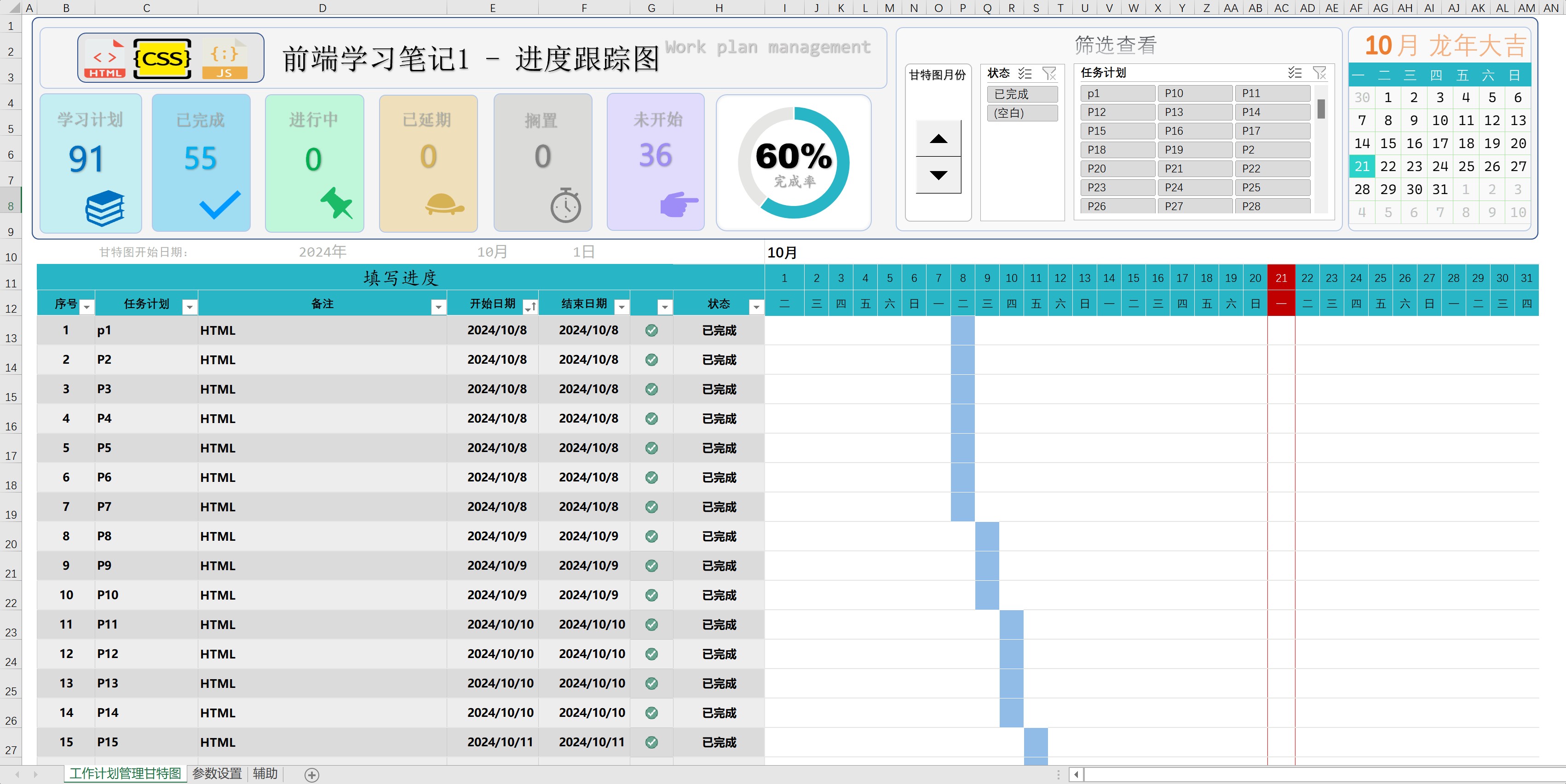
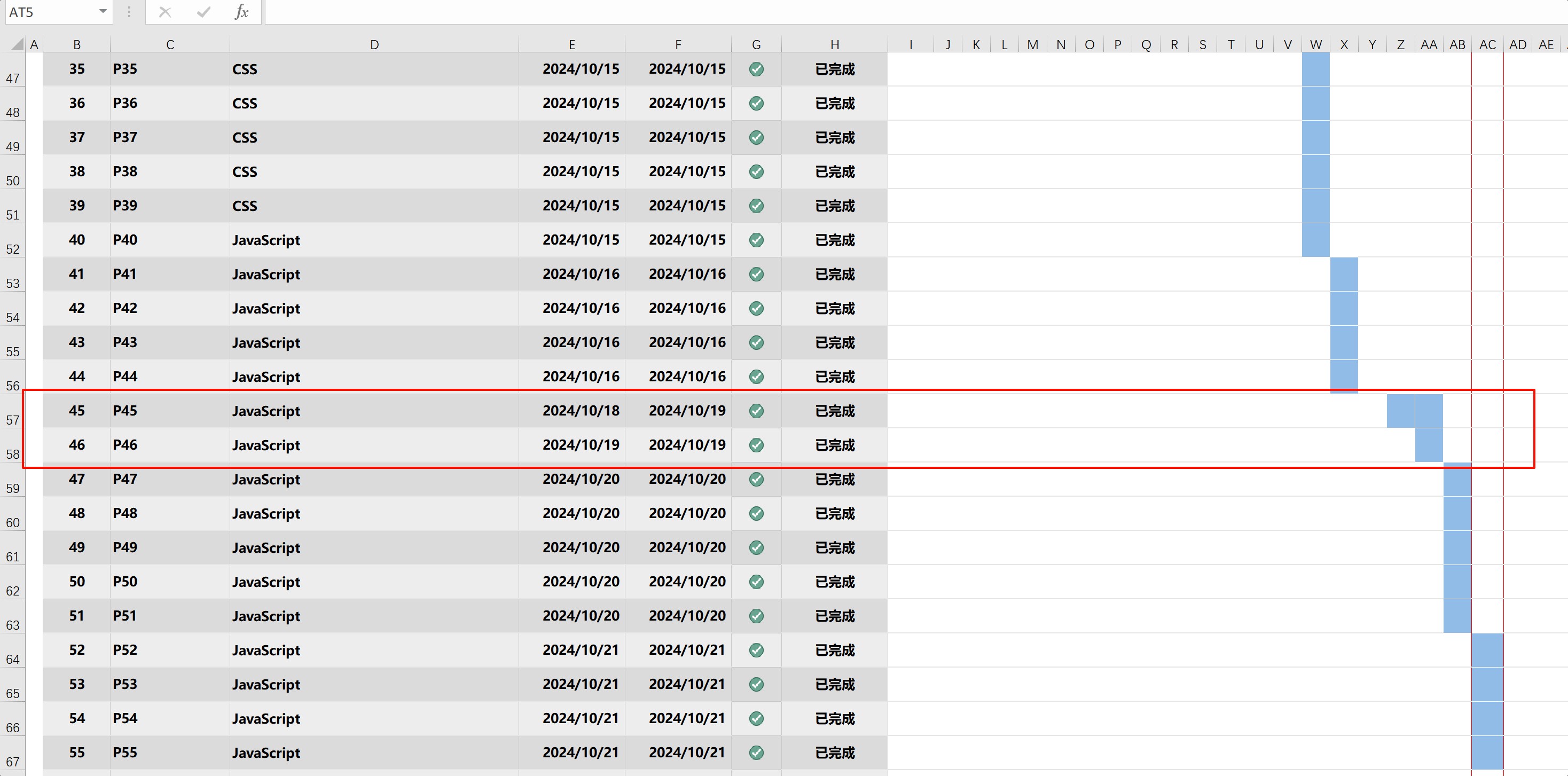
这两天觉得进展比较缓慢,做了个Excel表格跟踪进度:
- 整体完成度
- 每天完成了多少进度
- 设置了多种状态(总章节数、进行中、已完成、搁置、未进行)
- 图形化

通过这个表格获得了一定正激励:
- 主要是这个图形化,可以看到每天通关的章节数,就像玩游戏下副本一样的通关记录,下的层数越多越有成就感。

通过图形很清晰看到:最近有两三天在划水。

那两天其实是捣鼓debian桌面去了,debian桌面感觉还行,但是软件生态不给力。许多软件只支持Windows版本,Windows依然是最实用的。