1. ECharts官网地址
https://echarts.apache.org/handbook/zh/get-started/
2. echarts安装方式
npm install echarts
温馨提示:使用npm命令的前提,是必须安装Nodejs
3. 使用柱状图,饼图,折线图
打开官网选择【示例】,然后选择自己所需要的图标,查看demo
- 编写布局样式文件,简单的准备3个div盒子
<el-row :gutter="20" style="margin-top: 60px;">
<el-col :span="8">
<div class="grid-content4">
<div ref="barChart" style="height: 100%;width: 100%;"></div>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content5">
<div ref="pieChart" style="height: 100%;width: 100%;"></div>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content6">
<div ref="lineChart" style="height: 100%;width: 100%;"></div>
</div>
</el-col>
</el-row>
- 调用接口获取图表数据(这里忽略接口调用,由后端提供)
queryMedicalRecordByDiseaseData() {
queryMedicalRecordByDisease().then(res => {
//获取接口数据后,初始化图表控件,并设置数据
this.initBarChart(res.data.list);
this.initPieChart(res.data.list);
this.initLineChart(res.data.list)
});
},
- 设置数据
//柱状图
initBarChart(data) {
// 基于准备好的dom,初始化echarts实例
const chartDom = this.$refs.barChart;
const myChart = echarts.init(chartDom);
// 提取 x 轴数据(疾病名称)和 y 轴数据(人数)
const xAxisData = data.map(item => item.disease_name);
const seriesData = data.map(item => item.patient_count);
const option = {
title: {
text: '高发疾病',
subtext: '数据统计',
left: 'center'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: xAxisData,
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '患病人数',
type: 'bar',
barWidth: '60%',
data: seriesData
}
]
};
//这句不能少
myChart.setOption(option);
},
//饼图
initPieChart(data) {
// 基于准备好的dom,初始化echarts实例
const chartDom = this.$refs.pieChart;
const myChart = echarts.init(chartDom);
// 提取 x 轴数据(疾病名称)和 y 轴数据(人数)
const xAxisData = data.map(item => item.disease_name);
const seriesData = this.transformToChartData(data);
const option = {
title: {
text: '高发疾病',
subtext: '数据统计',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '患病人数',
type: 'pie',
radius: '50%',
data: seriesData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//这句不能少
myChart.setOption(option);
},
//折线图
initLineChart(data) {
// 基于准备好的dom,初始化echarts实例
const chartDom = this.$refs.lineChart;
const myChart = echarts.init(chartDom);
// 提取 x 轴数据(疾病名称)和 y 轴数据(人数)
const xAxisData = data.map(item => item.disease_name);
const seriesData = data.map(item => item.patient_count);
const option = {
title: {
text: '高发疾病',
subtext: '数据统计',
left: 'center'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xAxisData
},
yAxis: {
type: 'value'
},
series: [
{
data: seriesData,
type: 'line',
areaStyle: {
}
}
]
};
//这句不能少
myChart.setOption(option);
},
//将数据转换为图表数据格式
transformToChartData(data) {
return data.map(item => ({
value: item.patient_count,
name: item.disease_name // 使用 disease_name 或 diagnosis_result 作为名称
}));
},
- 最后别忘了调用
setOption
myChart.setOption(option);
温馨提示,由于接口返回的字段,跟图表所需要的字段肯定不是一致的,所以我们使用
list.map方法来转换一下
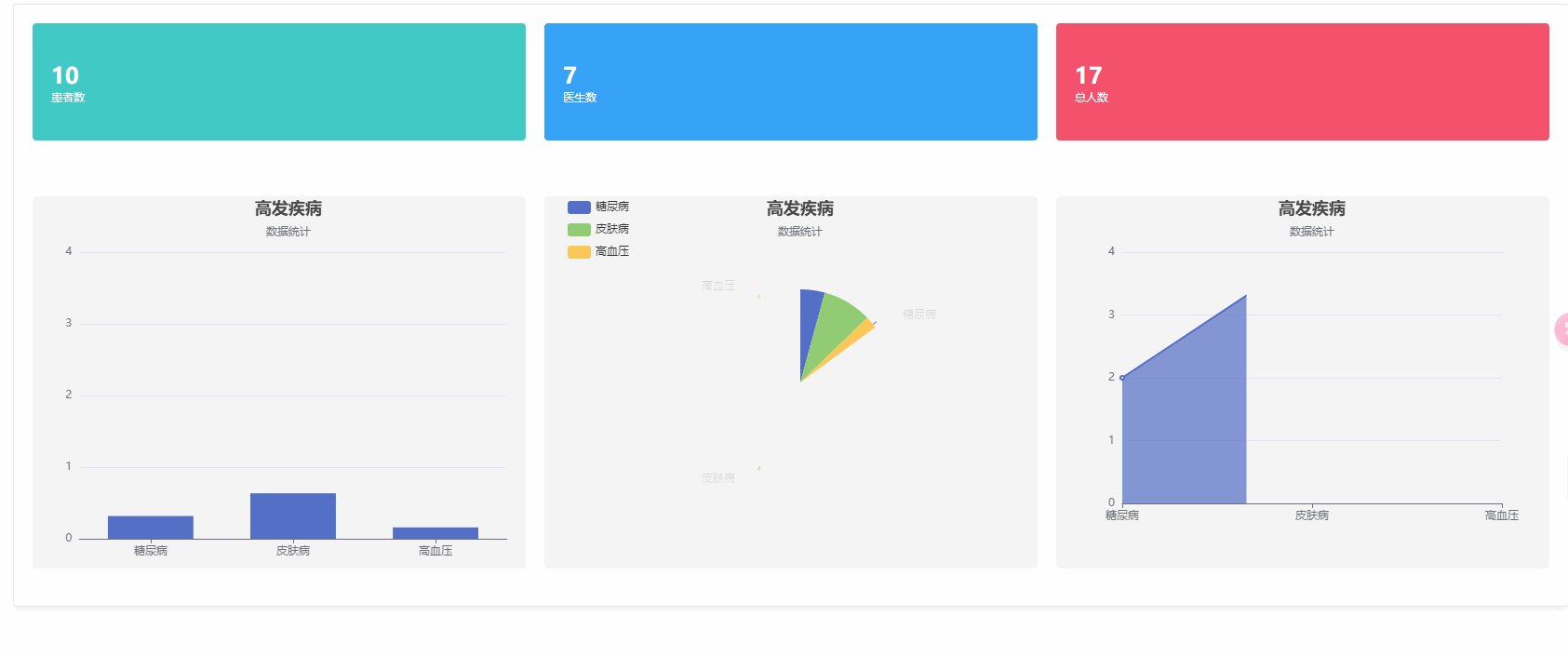
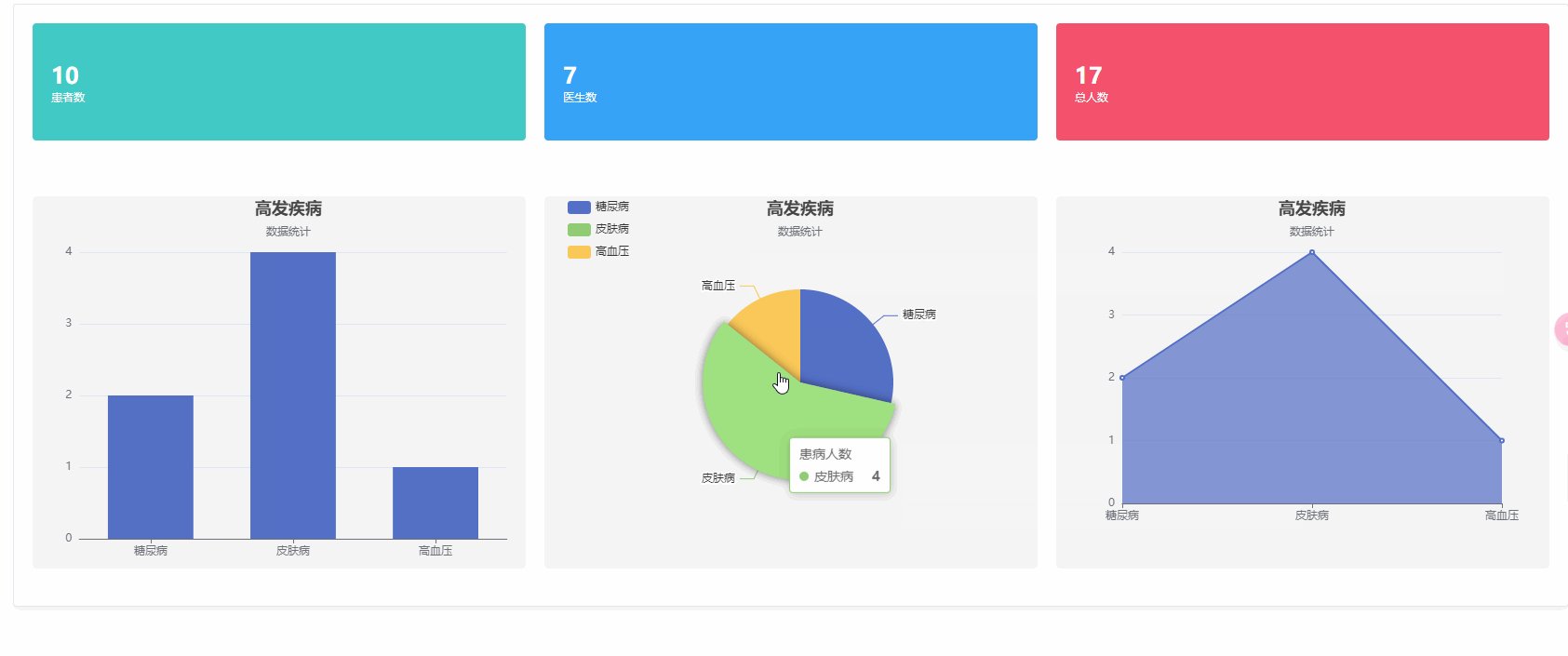
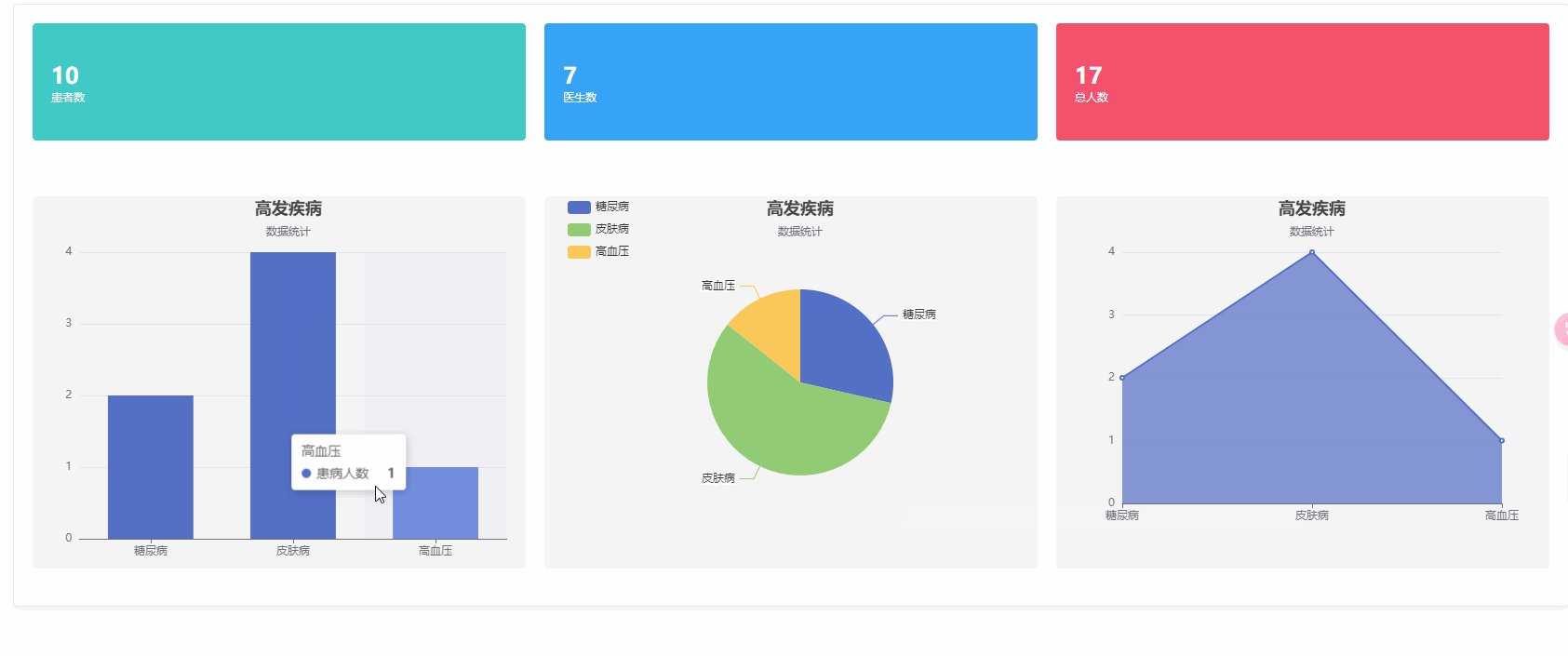
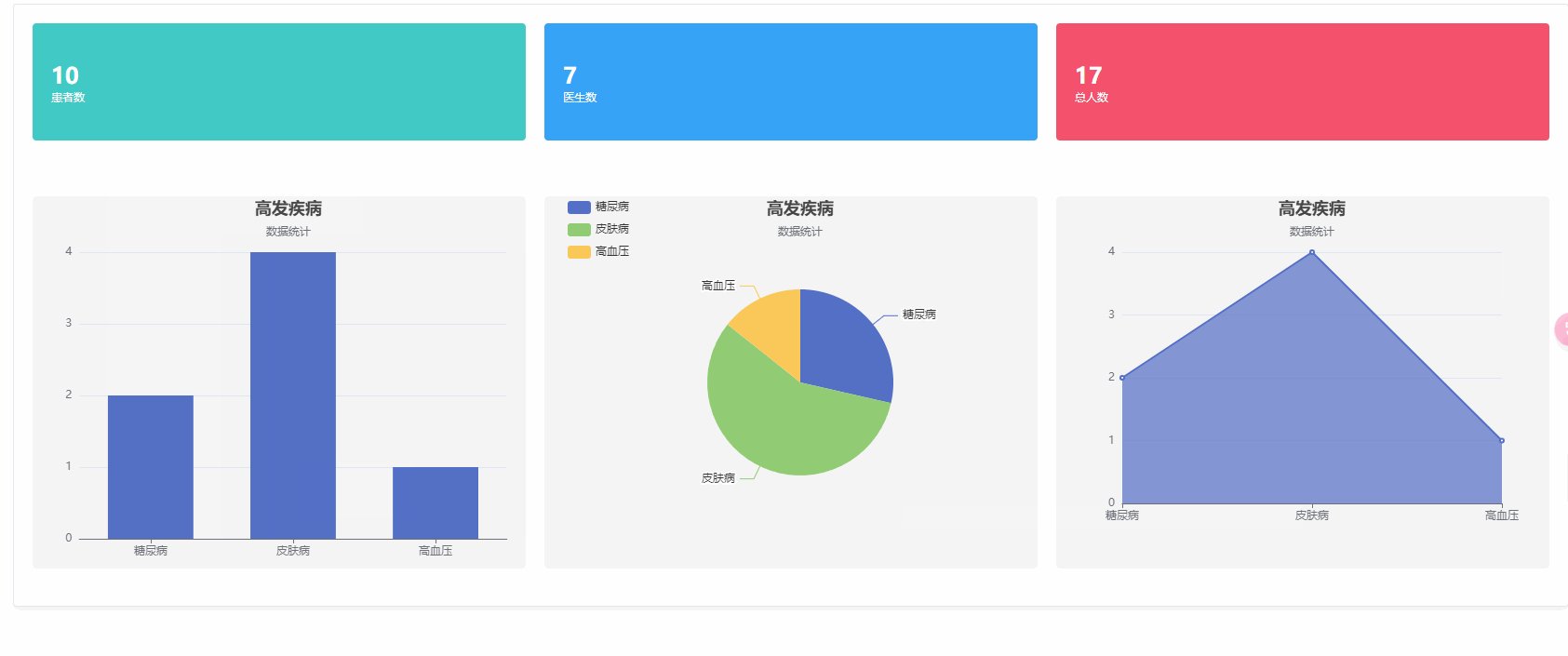
4. 运行效果图