一、QPaintEvent绘图事件
QPaintEvent 是 Qt 框架中一个重要的事件类,专门用于处理绘图事件。当 Qt 视图组件需要重绘自己
的一部分时,就会产生 QPaintEvent 事件。这通常发生在以下几种情况:
- 窗口第一次显示时:当窗口或控件第一次出现在屏幕上时,系统会生成一个 QPaintEvent 事件,
通知窗口进行自身的绘制。 - 窗口大小改变时:当用户改变窗口的大小时,窗口的内容通常需要重新绘制以适应新的尺寸。
- 窗口部分被遮挡后又重新显示时:如果窗口被其他窗口遮挡,然后又重新露出来,被遮挡的部分通
常需要重新绘制。 - 手动请求重绘:通过调用 QWidget 的 update() 或 repaint() 方法,可以手动触发重绘事件。
在 Qt 应用程序中,通常通过重写 QWidget 的 paintEvent(QPaintEvent *) 方法来处理绘制逻辑。
例如:
class MyWidget : public QWidget {
protected:
void paintEvent(QPaintEvent *event) override {
QPainter painter(this);
// 绘制逻辑
}
};
在 paintEvent 方法中,您可以创建一个 QPainter 对象并使用它来执行绘制操作。 QPainter 可以绘制各种基本图形,如线条、矩形、椭圆等,还可以绘制文本和图像。重写 paintEvent 是在 Qt 中进行自定义绘制的标准做法。
二、QPainter使用
1. 概述
QPainter 是 Qt 库中用于在屏幕上进行绘画的类。它提供了各种绘制功能,比如画线、画图形、画文本
等。
以下是一些基本的用法示例:
- 初始化 QPainter:首先,您需要一个 QPaintDevice ,比如一个 QWidget 或 QPixmap ,然后使
用它来初始化 QPainter 对象。
QPainter painter(this); // 假设在 QWidget 的子类中
设置画笔和画刷:您可以设置画笔(用于描边)和画刷(用于填充)的颜色、样式等。
painter.setPen(Qt::blue); // 设置画笔颜色为蓝色
painter.setBrush(Qt::yellow); // 设置画刷颜色为黄色
绘制图形:使用 QPainter 的方法来绘制线条、矩形、圆形、文本等。
painter.drawLine(10, 10, 100, 100); // 画线
painter.drawRect(10, 10, 100, 100); // 画矩形
painter.drawText(10, 10, "Hello, Qt!"); // 画文本
结束绘制:完成绘制后, QPainter 对象会在其析构函数中自动结束绘制。
请注意, QPainter 的使用依赖于 Qt 的事件循环,因此通常在 QWidget 的 paintEvent 或者类似的事
件处理函数中使用它。如果您在 Qt 应用程序中使用 QPainter ,请确保您遵循 Qt 的事件驱动机制。
2. 渐变色
2.1 线性渐变
QLinearGradient 是 Qt 框架中用于创建线性渐变的类。线性渐变是一种从一个颜色平滑过渡到另一个
颜色的效果,其变化沿着两个点之间的直线进行。这种渐变在图形用户界面设计中非常常见,用于添加
深度、立体感或动态效果。
基本用法要使用 QLinearGradient ,你需要执行以下几个基本步骤:
- 创建 QLinearGradient 对象:指定渐变的起点和终点坐标。
- 设置颜色停靠点:在渐变线上定义颜色和相应的位置。
- 使用渐变创建 QBrush :用 QLinearGradient 对象来创建一个 QBrush ,然后用它在 QPainter
中进行绘制。
示例代码
以下是一个创建和使用 QLinearGradient 的示例代码:
protected:
void paintEvent(QPaintEvent *event) override;
#include <QPainter>
void Widget::paintEvent(QPaintEvent * )
{
// 创建一个 QLinearGradient 对象
QLinearGradient linearGradient(0, 0, 100, 100); // 起点(0, 0) 终点(100, 100)
// 设置颜色停靠点
linearGradient.setColorAt(0.0, Qt::red); // 起点颜色
linearGradient.setColorAt(1.0, Qt::blue); // 终点颜色
// 使用这个渐变创建 QBrush
QBrush brush(linearGradient);
// 使用 QBrush 进行绘图
QPainter painter(this);
painter.setBrush(brush);
painter.setPen(Qt::NoPen); // 无边框
painter.drawRect(this->rect()); // 绘制矩形覆盖整个小部件
}
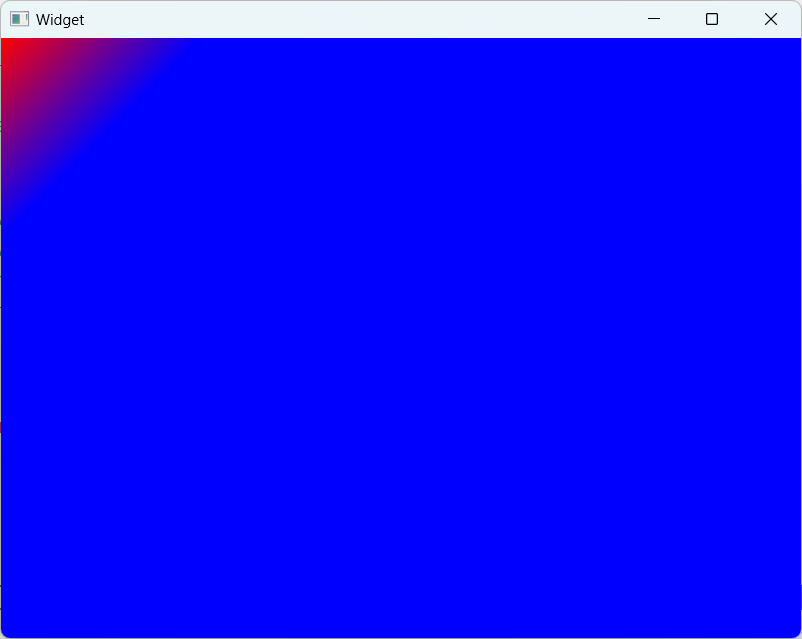
效果如下:

在这个例子中, QLinearGradient 创建了一个从红色到蓝色的渐变,其方向是从小部件的左上角 (0, 0)到右下角 (100, 100)。
注意事项
- QLinearGradient 的颜色变化是沿着两个指定点之间的直线进行的。通过改变这些点的位置,你可以控制渐变的方向和长度
- setColorAt() 方法的第一个参数是一个介于 0.0 和 1.0 之间的浮点数,表示颜色在渐变线上的位置。0.0 通常对应于起点,1.0 对应于终点。
- 你可以设置多个颜色停靠点来创建更复杂的渐变效果。例如,你可以在 0.0 处设置一种颜色,在 0.5处设置另一种颜色,在 1.0 处再设置一种颜色。
- 使用 QLinearGradient 创建的 QBrush 可以用于填充任何形状,包括矩形、椭圆、多边形等。
- 为了获取更好的视觉效果,可以启用 QPainter 的抗锯齿选项( QPainter::Antialiasing )。
- 请注意,当窗口小部件的大小发生变化时,渐变的效果可能也会随之改变,除非你相应地调整渐变的起点和终点坐标或使用其他方法来适应大小变化。
2.2 径向渐变
QRadialGradient 是 Qt 框架中用于创建径向渐变的类。径向渐变是一种从中心点向外部辐射的颜色渐变,通常在中心点有一种颜色,而向外围渐渐变化为另一种颜色。这种渐变非常适合用于模拟光源、阴影或创建圆形的立体感。
基本用法
要使用 QRadialGradient ,你需要执行以下几个基本步骤:
- 创建 QRadialGradient 对象:指定渐变的中心点、半径以及焦点(可选)。
- 设置颜色停靠点:在径向渐变中定义颜色和对应的位置。
- 使用渐变创建 QBrush :利用 QRadialGradient 对象创建一个 QBrush ,然后用它在 QPainter 中进行绘制。
示例代码
以下是一个创建和使用 QRadialGradient 的示例代码:
protected:
void paintEvent(QPaintEvent *event) override;
#include <QPainter>
void Widget::paintEvent(QPaintEvent * )
{
// 创建一个 QRadialGradient 对象
QRadialGradient radialGradient(50, 50, 50); // 中心和半径 (50, 50, 50)
// 可选:设置焦点
// radialGradient.setFocalPoint(30, 30);
// 设置颜色停靠点
radialGradient.setColorAt(0.0, Qt::yellow); // 中心颜色
radialGradient.setColorAt(1.0, Qt::black); // 外围颜色
// 使用这个渐变创建 QBrush
QBrush brush(radialGradient);
// 使用 QBrush 进行绘图
QPainter painter(this);
painter.setBrush(brush);
painter.setPen(Qt::NoPen); // 无边框
painter.drawRect(this->rect()); // 绘制矩形覆盖整个小部件
}
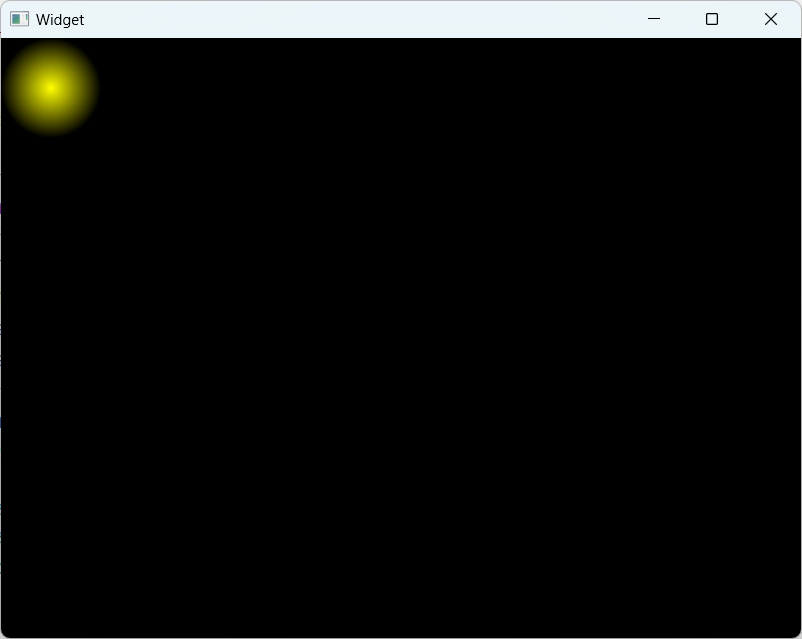
效果如下:

在这个例子中, QRadialGradient 创建了一个从中心的黄色向外围的黑色渐变。渐变的中心和半径都设置在 (50, 50, 50)。
注意事项
- setColorAt() 方法的第一个参数是一个介于 0.0 和 1.0 之间的浮点数,表示颜色在径向渐变中的位置。0.0 通常对应于中心点,1.0 对应于边缘。
- 通过添加多个颜色停靠点,你可以创建更复杂的径向渐变效果。
- setFocalPoint() 方法允许你设置焦点位置,这是渐变颜色开始变化的点,可以与中心点不同。
- 使用 QRadialGradient 创建的 QBrush 可以用于填充任何形状,如矩形、椭圆、多边形等。
- 为了获得更好的视觉效果,可以启用 QPainter 的抗锯齿选项( QPainter::Antialiasing )。
- 当绘制较大区域时,可以通过调整渐变的半径和中心点来控制渐变效果的扩展。
- QRadialGradient 非常适用于创建像按钮、指示灯或其他需要有深度感和立体感的界面元素。
2.3 圆锥形渐变
QConicalGradient 是 Qt 框架中用于创建圆锥形渐变的类。圆锥渐变是一种渐变效果,其中颜色沿着圆锥的轮廓变化,类似于旋转颜色轮。这种渐变以其中心点为基点,颜色沿圆周分布,可以创建出富有动感的视觉效果。
基本用法
要使用 QConicalGradient ,你通常需要做以下几个步骤:
- 创建 QConicalGradient 对象:指定渐变的中心点和起始角度。
- 设置颜色停靠点:为渐变添加不同的颜色和对应的位置(角度)。
- 使用渐变创建 QBrush :使用这个渐变对象来创建一个 QBrush ,然后应用到 QPainter 中进行绘图。
示例代码
下面是一个如何创建和使用 QConicalGradient 的简单示例:
protected:
void paintEvent(QPaintEvent *event) override;
#include <QPainter>
void Widget::paintEvent(QPaintEvent * )
{
// 创建一个 QConicalGradient 对象
QConicalGradient conicalGradient(100, 100, 0); // 中心点 (100, 100),起始角度 0
// 添加颜色停靠点
conicalGradient.setColorAt(0.0, Qt::red);
conicalGradient.setColorAt(0.5, Qt::blue);
conicalGradient.setColorAt(1.0, Qt::red);
// 使用这个渐变创建 QBrush
QBrush brush(conicalGradient);
// 使用 QBrush 进行绘图
QPainter painter(this);
painter.setBrush(brush);
painter.setPen(Qt::NoPen); // 无边框
painter.drawRect(this->rect()); // 绘制矩形覆盖整个小部件
}
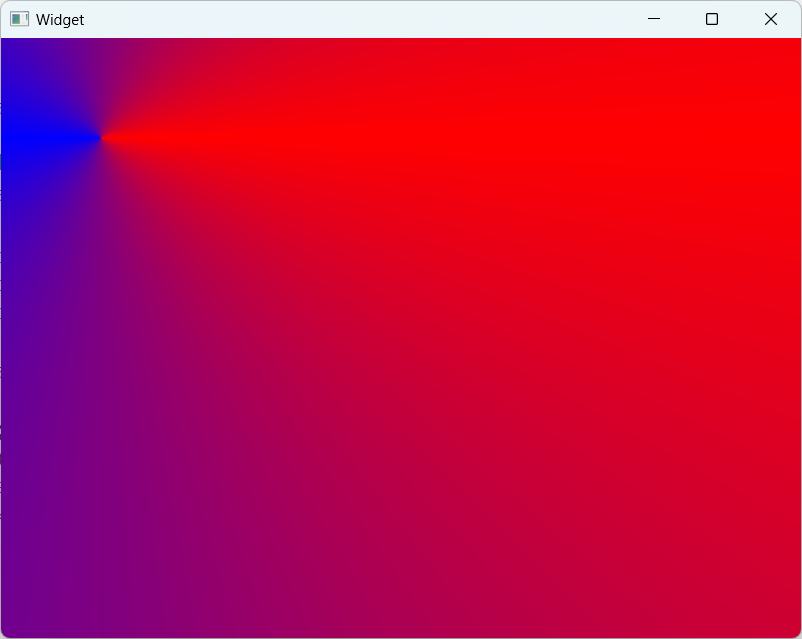
效果如下:

在这个例子中, QConicalGradient 被用来创建一个从红色到蓝色再回到红色的渐变。渐变的中心设置在点 (100, 100),并且从 0 度开始旋转。
注意事项
- QConicalGradient 的颜色是沿着圆周分布的,其中 0.0 和 1.0 在圆周上是相同的位置。
- 你可以通过添加多个颜色停靠点来创建更复杂的渐变效果。
- QConicalGradient 在使用时,角度是按照顺时针方向测量的,起始点(0度)通常在三点钟方向。
- 为了达到最佳的渲染效果,可以启用 QPainter 的抗锯齿渲染提示( QPainter::Antialiasing )。
- QConicalGradient 非常适合用于创建旋转或动态效果的图形,例如加载指示器、进度条或任何需要圆周颜色变化的场景。
三、坐标转移
在 Qt 框架中, painter.translate(rect().center()) 这行代码的作用是移动 QPainter 的坐标系统原点到当前绘制区域(即由 rect() 返回的矩形)的中心。
解释一下各个部分:
- painter : 这是一个 QPainter 对象实例,用于在 Qt 窗口或者图像上进行绘制。
- translate() : 这是 QPainter 类中的一个方法,用于改变坐标系统的原点。它接受一个 QPoint 或 QPointF 作为参数,这个点指定了新的原点位置。
- rect() : 这通常是指一个控件(如 QWidget)的矩形区域,返回一个 QRect 或 QRectF 对象,表示该控件的大小和位置。
- rect().center() : 这个方法返回当前矩形(即控件的区域)的中心点,是一个 QPoint 或QPointF 对象。
总之, painter.translate(rect().center()) 这行代码将 QPainter 的绘图原点移动到控件的中心。
这在进行中心对称绘制或者需要以控件中心为基准进行绘图时特别有用。
四、画雷达示例
通过上面的知识点,我们可以尝试做出以下示例,实现效果如下:

完整代码:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QTimer>
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
protected:
void paintEvent(QPaintEvent *event) override;
private:
Ui::Widget *ui;
QTimer *timer;
int startAngle = 0;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置定时器刷新渐变色
timer = new QTimer(this);
connect(timer, &QTimer::timeout, [=]() {
startAngle += 30;
if (startAngle >= 360)
{
startAngle = 0;
}
update();
});
timer->setInterval(100);
timer->start();
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
// 1. 设置背景颜色
QBrush brush(Qt::black);
painter.setBrush(brush);
painter.drawRect(rect());
// 2. 平移坐标
painter.translate(rect().center());
// 3. 设置圆半径
int i;
int r = height() / 2 / 7; // 设置七个圆半径
int tmp = r * 7;
// 4. 设置画笔(绿色,像素4),画圆
QPen pen(Qt::green, 4);
painter.setPen(pen);
painter.setBrush(Qt::NoBrush); // 防止大圆刷新小圆
for (i = 1; i <= 7; i++)
{
painter.drawEllipse(QPoint(0, 0), r * i, r * i);
}
// 5. 设置渐变色
QConicalGradient conGradient(0, 0, -startAngle);
conGradient.setColorAt(0, QColor(0, 255, 0, 200));
conGradient.setColorAt(0.1, QColor(0, 255, 0, 100));
conGradient.setColorAt(0.2, QColor(0, 255, 0, 0));
conGradient.setColorAt(1, QColor(0, 255, 0, 0));
painter.setBrush(conGradient);
painter.setPen(Qt::NoPen);
// 6. 画扇形
painter.drawPie(QRect(-tmp, -tmp, tmp * 2, tmp * 2), -startAngle * 16, 70 * 16);
}