文章目录

HTML 表单标签是实现用户和网页互动的关键工具,通过这些标签,用户可以输入信息、选择选项并与服务器交互,完成注册、提交反馈等功能。以下是 HTML 表单标签的详细说明和使用示例。
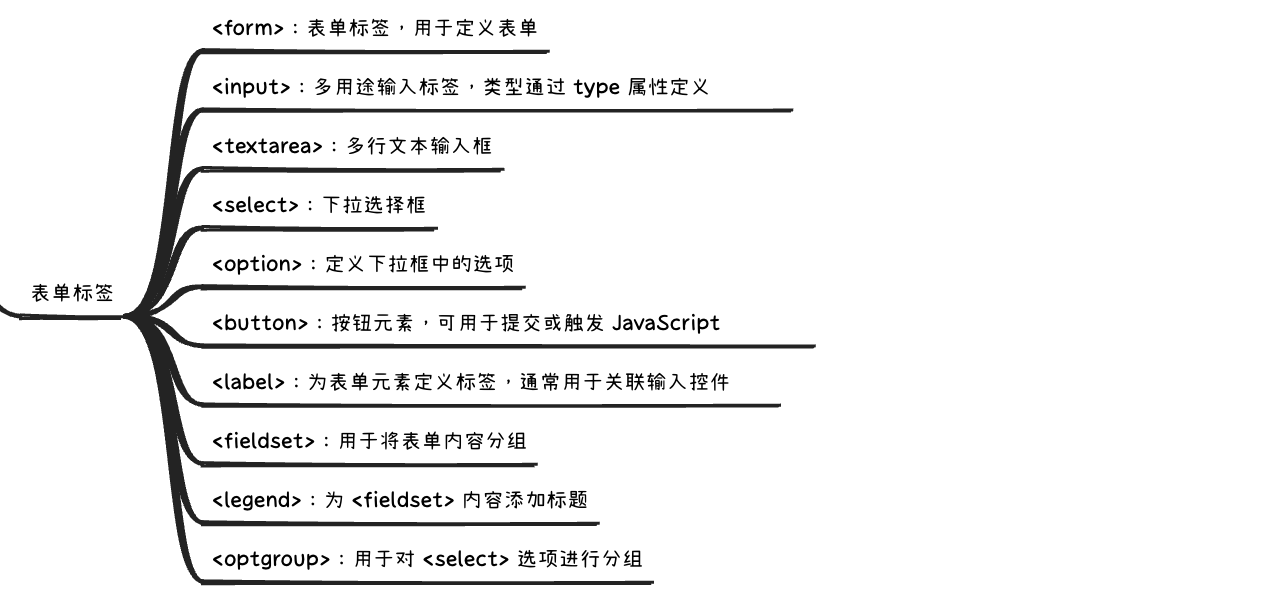
1. <form> 标签:定义表单容器
<form> 标签用于定义一个表单的范围,其中包含所有表单控件,并指定如何处理用户提交的数据。其两个主要属性是 action 和 method:
action:指定提交表单数据的 URL。通常是服务器上的一个脚本或处理程序(如 PHP、Node.js)。method:指定数据提交的方式:GET:数据以查询字符串的形式附加在 URL 后,适合数据量小且安全性不高的场景。POST