React.js 是一个用于构建用户界面的流行 JavaScript 库,已成为现代 Web 开发的重要工具。如果您刚刚入门或对 React 知之甚少,本文将探讨使用 ChatGPT 掌握它的正确方法。
为什么要用人工智能来学习?

人工智能已经成为当今世界必不可少的工具。在 ChatGPT 和 Gemini 等人工智能工具出现之前,开发人员的学习曲线包括学习新概念、遇到问题并在 Google 或 StackOverflow 上搜索解决方案。然而,随着人工智能工具的出现,这种学习曲线发生了变化。开发人员现在更喜欢将他们的问题输入 ChatGPT 并直接获得代码解决方案。但这里有一个问题,人工智能可以编写代码并取代开发人员,这对开发人员来说是一个威胁吗?
正如有人说过的:
“人工智能不能完全取代劳动力和人类的工作,但使用人工智能的人可以在工作中表现得更好。”
现在,您可以自行决定是接受这一趋势并学习 AI 知识,还是只是袖手旁观,相信 AI 无所不能。尽管 AI 多年来取得了长足进步,但您仍需要向其提供执行特定任务的指令。
ChatGPT:强大的学习工具

由于大多数编程语言都具有共同的属性,主要区别在于库和框架的语法和文件夹结构,因此学习它们变得更加容易。您可以使用 ChatGPT 获取有关各种主题的帮助 - 无论您是需要 React.js 的课程大纲,遇到需要解决的代码问题,还是正在寻找想法。ChatGPT 是一种有价值的帮助和指导工具。
使用 ChatGPT 学习 React
学习 React 并不简单,你不可能在一小时内掌握它,然后立即建立一个一流的网站。你需要先从基础开始。
先决条件:
-
HTML
-
CSS
-
JavaScript
在学习 React.js 之前,您必须具备 HTML、CSS 和 Javascript 的基础知识。
从课程大纲开始 www.cqzlsb.com
在你开始学习任何东西甚至阅读一本书之前,获得课程大纲是至关重要的一步。我们可以使用 ChaGPT 生成大纲,但如果你是一个完全的初学者,我不建议你这样做,你会迷失在很多目前可能不重要的主题中。但是,你可以逐一学习以下主题并在 CodeSandbox 上练习它们,我们稍后会在 CodeSandbox 上学习:
-
使用 CodeSandbox 创建项目
-
JSX,JSX 与 HTML
-
组件和类型
-
功能组件
-
类组件(仅概述)
-
-
道具
-
州
-
事件处理
-
条件渲染
-
渲染列表
-
组件生命周期方法
-
Hooks - Hooks 简介
-
使用状态
-
useEffect
-
useRef
-
-
React 中的样式
-
内联样式
-
使用 CSS 类
-
或者,如果您想使用 ChatGPT 创建自己的大纲,请输入以下提示:
“我想学习 React.js。请给我一个大纲,让我一步步学习。”
ChaGPT 将为您生成大纲。响应可能会根据您的提示而有所不同。

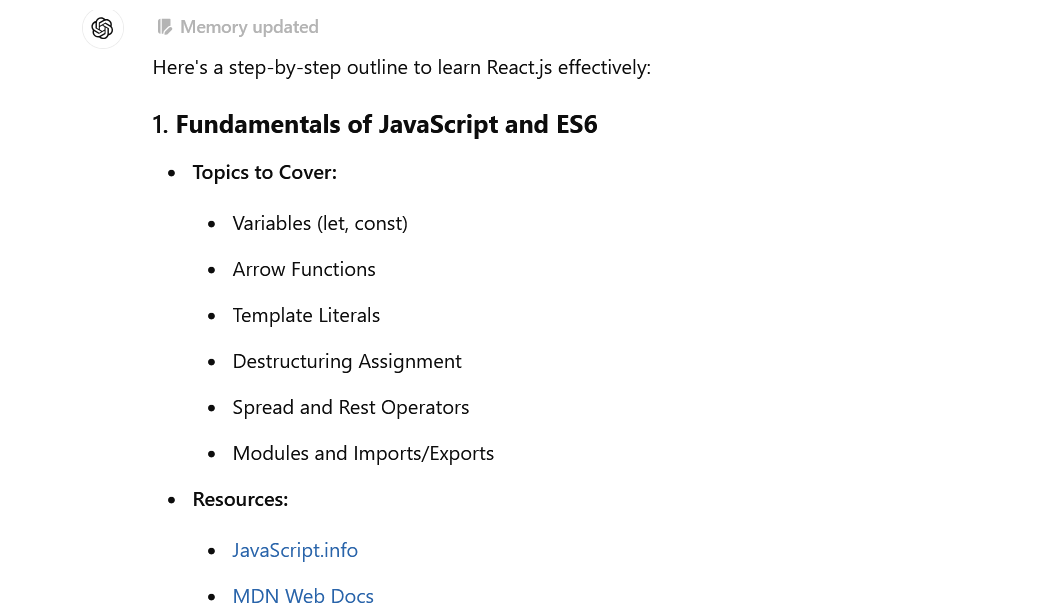
对于我们的提示,大纲以“ JavaScript ES6 基础知识”开头。如果您不具备 JavaScript、HTML 和 CSS 的基础知识,请务必先学习这些知识,然后再深入研究 React。

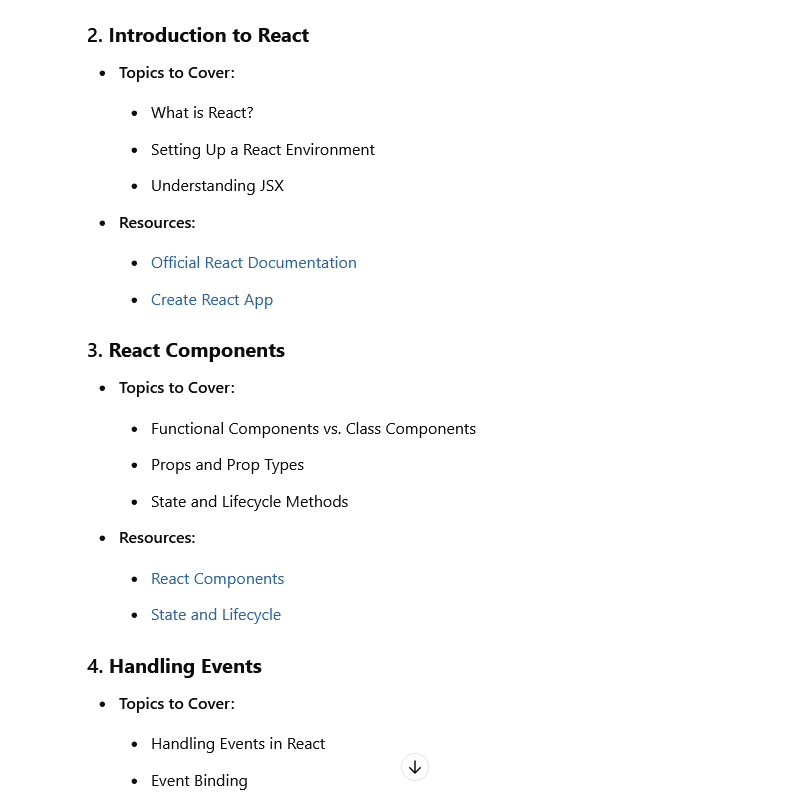
第二部分大纲从 React 开始,建议从 React 基础开始,然后学习 React 组件、事件处理、条件渲染等主题。

ChatGPT 生成的大纲很棒。但是,我们想通过消除非必修主题来快速学习,目前,我们可以遵循我建议的列表。
使用 CodeSandbox 创建 React.js 应用
CodeSandbox 是一款出色的云应用程序开发工具。它无需设置本地环境,让您可以完全在线编写、运行和开发应用程序。
访问CodeSandbox: Instant Cloud Development Environments并登录。如果您尚未注册,则需要先创建一个帐户。

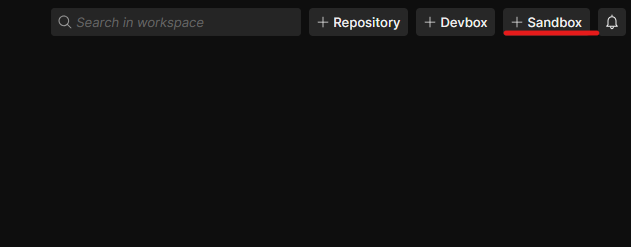
您的帐户准备就绪后,从顶部栏中选择沙盒。

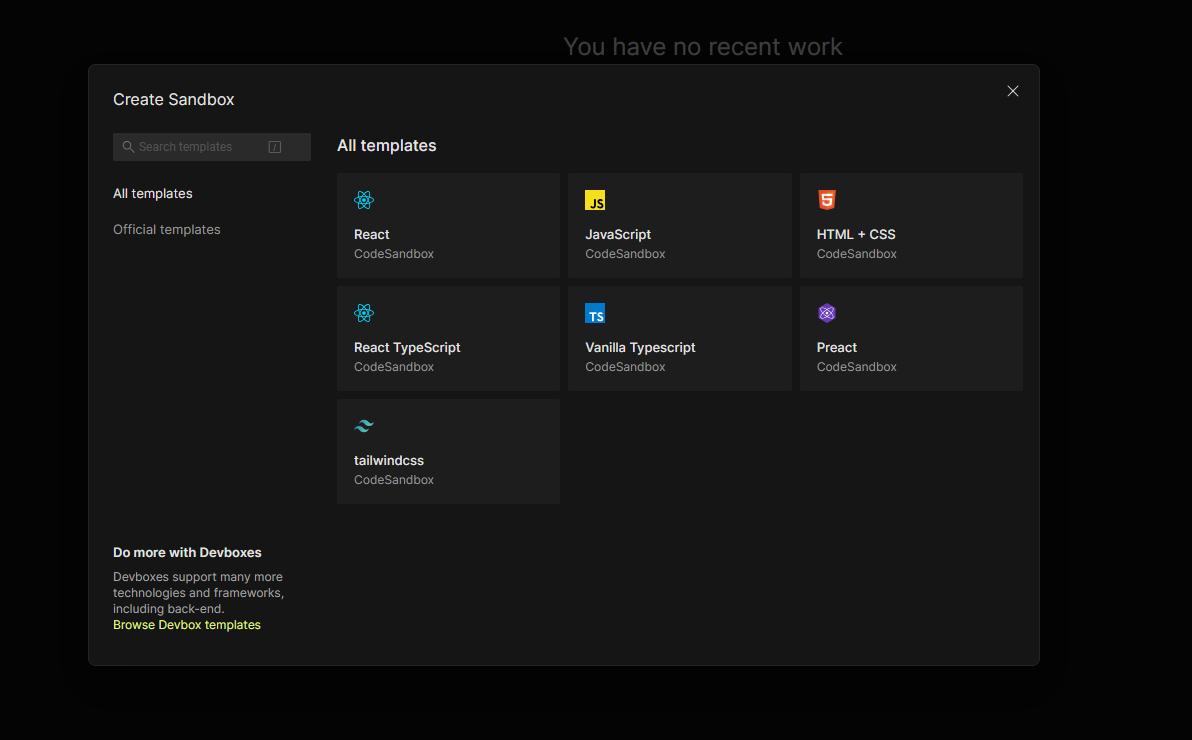
您将看到一个可供选择的模板列表。选择第一个标有“React”的模板。

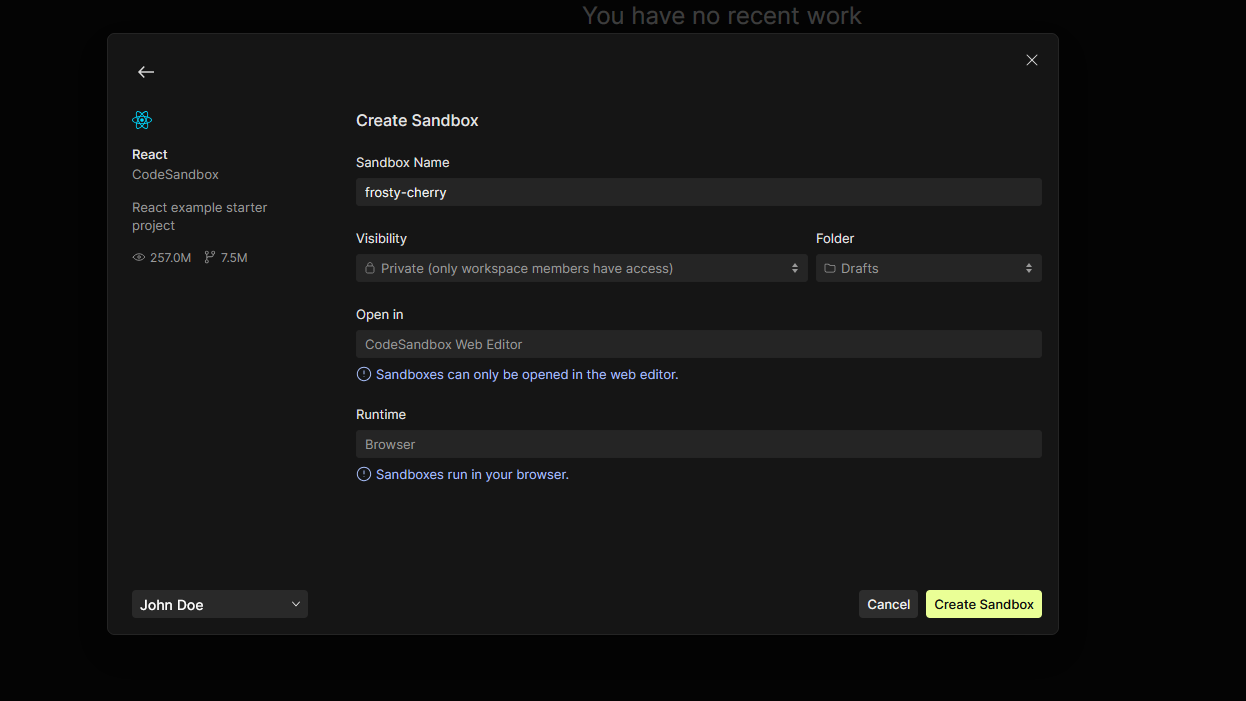
选择模板后,系统会提示您输入配置,例如沙盒名称。点击“创建沙盒”按钮继续。

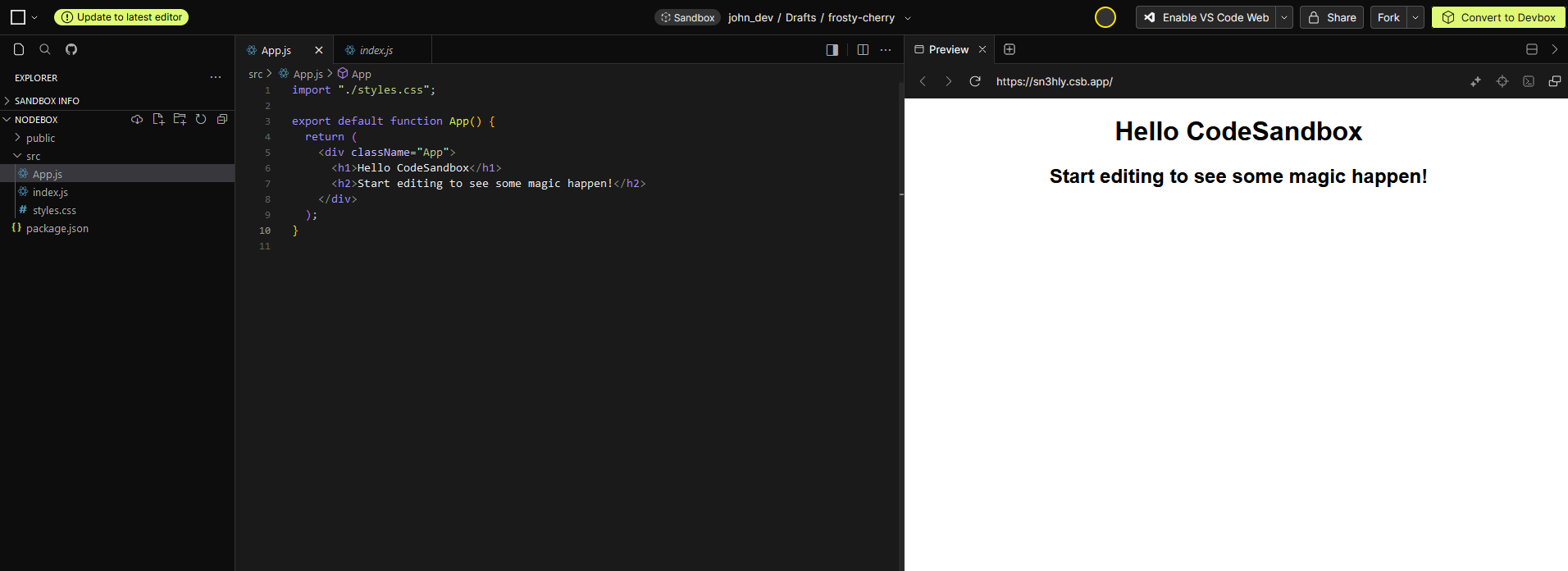
它将为您设置项目。
-
资源管理器:显示所有文件和可用文件夹。最初,它将显示默认项目文件和文件夹。
-
内容编辑器:无论您选择编辑哪个文件,它都会显示在内容编辑器部分。
-
实时预览:无论您做何更改,它都会实时显示。
项目的入口文件是index.js。但是,入口文件

学习主题:使用 ChatGPT
JSX 以及 JSX 与 HTML
由于我们列表中第一个与 React.js 相关的主题是“JSX 和 JSX 与 HTML”,让我们在 ChatGPT 上输入以下提示并学习它:
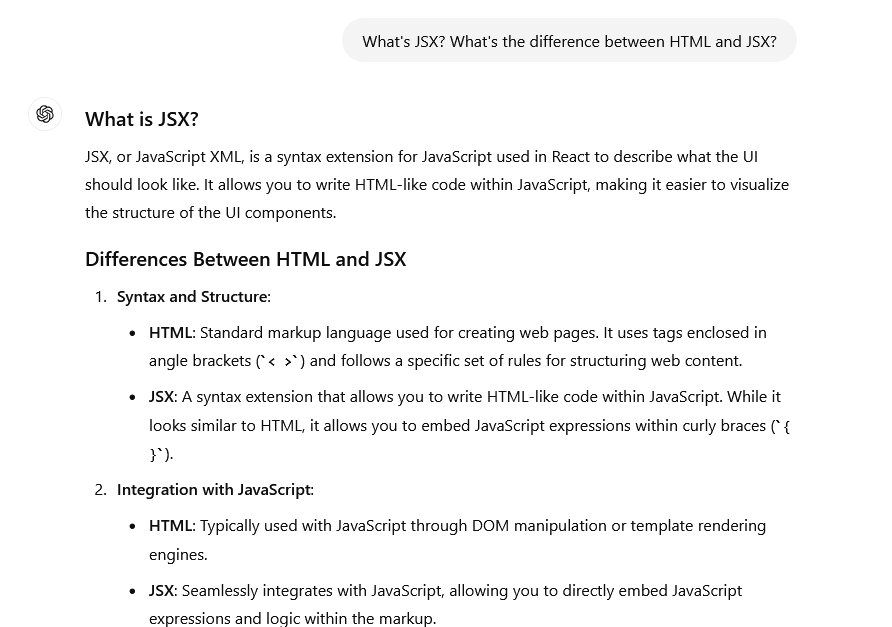
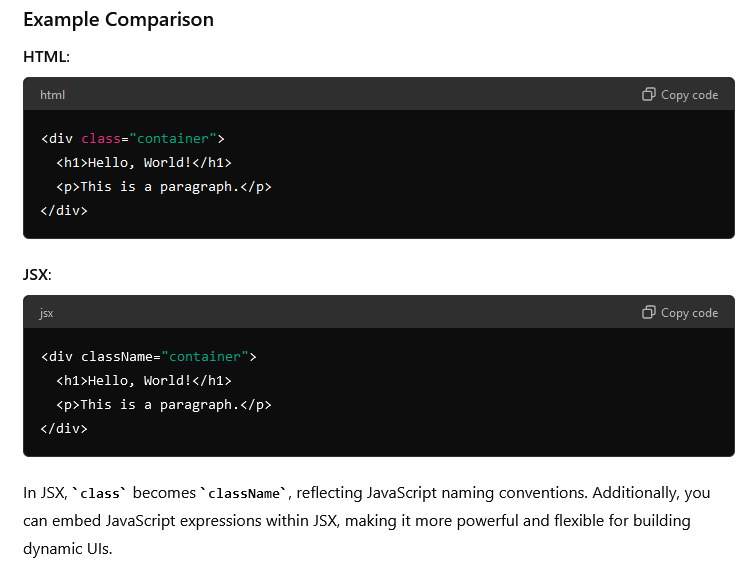
“什么是 JSX?HTML 和 JSX 有什么区别?”
ChatGPT 可以快速洞察您正在学习的主题。如果您发现答案不相关,您可以重新生成响应或调整提示以请求更简洁的答案。

针对这个问题,ChatGPT 还提供了示例来演示 HTML 和 JSX 之间的区别。如果它没有提供任何示例,您也可以键入提示来请求示例。

列表中的下一个主题是组件。
成分
让我们输入以下提示来让 ChatGPT 回答它:
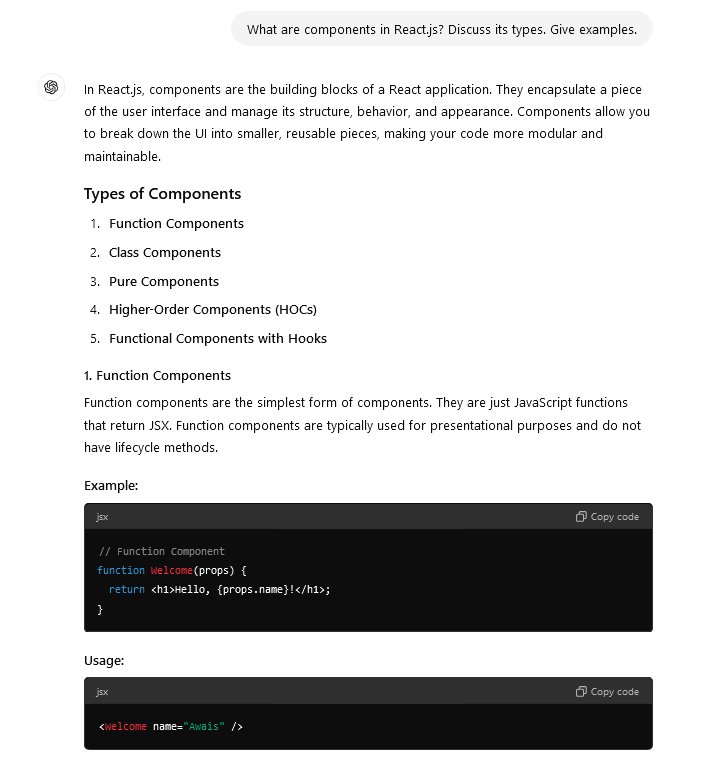
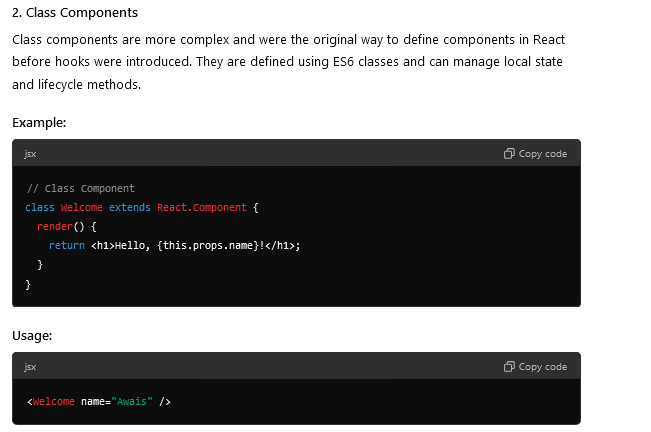
“React.js 中的组件是什么?讨论它的类型。举例说明。”


同样,你可以在 CodeSandbox 上练习时搜索其他主题。如果你发现自己不理解某个主题,你可以随时调整提示以获得简洁、更清晰、更相关的答案。
结论
在当今快速发展的人工智能世界中,开发人员的学习曲线发生了巨大变化。为了充分利用这些进步,学习如何使用 ChatGPT 等热门人工智能工具来增强您的学习体验至关重要。