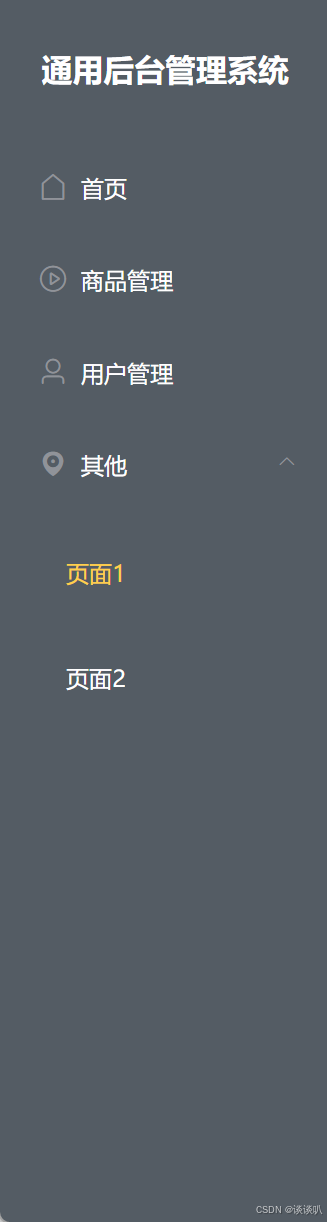
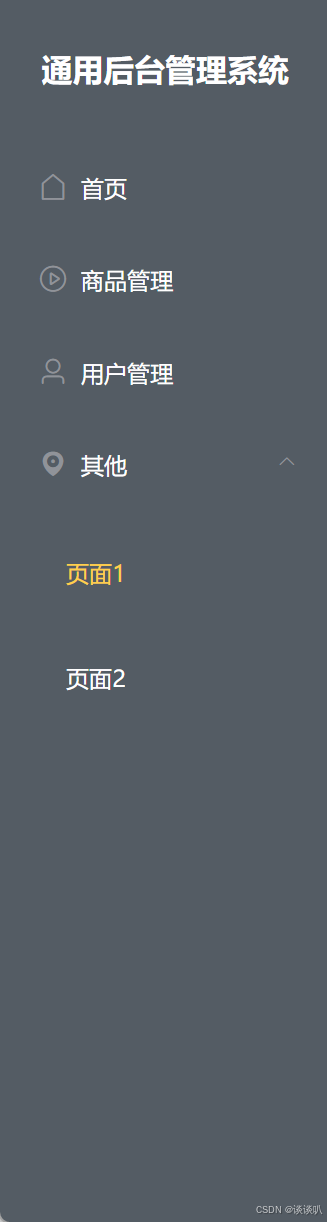
一、实现效果

二、实现代码
1.common-aside组件
<template>
<!-- 侧边菜单栏 -->
<el-menu default-active="home" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"
:collapse="isCollapse" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<!-- 标题 -->
<h3>{
{ isCollapse ? '后台' : '通用后台管理系统' }}</h3>
<!-- 一级菜单 -->
<el-menu-item @click="clickMenu(item)" v-for="item in noChilden" :key="item.name" :index="item.name">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{
{ item.label }}</span>
</el-menu-item>
<!-- 其他导航 二级菜单嵌套 -->
<el-submenu v-for="item in hasChilden" :key="item.label" :index="item.label">
<!-- 一级菜单 -->
<template slot="title">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{
{ item.label }}</span>
</template>
<!-- 子菜单 -->
<el-menu-item-group v-for="subitem in item.children" :key="subitem.path" :index="subitem.path">
<!-- 也可以在el-menu中使用<router-link to="/">Home</router-link>-->
<el-menu-item @click="clickMenu(subitem)" :index="subitem.path">{
{ subitem.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
menuData: [
{
path: '/home',
name: 'home',
label: '首页',
icon: 'house',
url: 'Home'
},
{
path: '/mall',
name: 'mall',
label: '商品管理',
icon: 'video-play',
url: 'Mall'
},
{
path: '/user',
name: 'user',
label: '用户管理',
icon: 'user',
url: 'User'
},
{
path: 'other',
label: '其他',
icon: 'location',
children: [
{
path: '/page1',
name: 'page1',
label: '页面1',
icon: 'setting',
url: 'Page1'
},
{
path: '/page2',
name: 'page2',
label: '页面2',
icon: 'setting',
url: 'Page2'
}
]
}
]
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
clickMenu(item) {
console.log(item);
if (this.$route.path !== item.path && !(this.$route.path === '/home' && (item.path === '/'))) {
this.$router.push(item.path)
}
}
},
computed: {
//没有子菜单
noChilden() {
return this.menuData.filter(item => !item.children)
},
hasChilden() {
return this.menuData.filter(item => item.children)
},
// 控制菜单栏的收起与折叠
isCollapse() {
return this.$store.state.tab.isCollapse
}
}
}
</script>
<style lang="less" scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
.icons {
width: 18px;
height: 18px;
margin-right: 5px;
}
.el-menu {
height: 100vh;
// border-right: solid 1px #e6e6e6;
border-right: none;
background-color: #545c64;
.el-menu-item,
.el-submenu {
max-width: 100%;
/* 确保菜单项宽度不超出父容器 */
}
/* 去掉滚动条 */
h3 {
line-height: 48px;
color: #fff;
text-align: center;
}
}
.el-aside {
height: 100%;
background-color: #545c64;
}
</style>
2.路由实现router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
//引入home,user
import HomePage from '../views/HomePage.vue'
import UserPage from '../views/UserPage.vue'
import MainPage from '../views/MainPage.vue'
import PageOne from '../views/PageOne.vue'
import PageTwo from '../views/PageTwo.vue'
import MallPage from '../views/MallPage.vue'
// 使用 Vue Router
Vue.use(VueRouter)
// 1.创建路由组件
// 2.配置路由映射
const routes = [
{
path: '/',
component: MainPage,
//重定向到home
redirect: '/home',//子路由
children: [
{
path: 'home',
component: HomePage
},
{
path: 'user',
component: UserPage
},
{
path: 'mall',
component: MallPage
},
{
path: 'page1',
component: PageOne
},
{
path: 'page2',
component: PageTwo
}
]
}
]
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
export default router
3.main.js中挂载路由
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//引入router
import router from './router'
import store from './store'
Vue.config.productionTip = false
Vue.use(ElementUI);
// Vue.use(VueRouter)
new Vue({
render: h => h(App),
router, // 将 router 注入到根实例
store
}).$mount('#app')