简介:富文本编辑器使得网页能够提供类似于Word的文本编辑功能,如字体、颜色设置,图片和链接插入等。本课程将覆盖构建富文本编辑器的核心技术点,包括HTML与CSS基础,JavaScript与DOM操作,使用常见框架和插件系统,同时强调安全性和响应式设计的重要性,并涵盖数据持久化、用户体验优化、国际化支持以及版本更新和维护。学习本课程,将帮助开发者在Web应用中有效地集成和自定义富文本编辑器,增强用户体验和内容创作效率。 
1. HTML与CSS基础应用
网页结构与内容布局
HTML作为网页内容的骨架,定义了网页的结构和内容。通过HTML标签的恰当使用,可以构建出清晰的文档结构。比如使用 <header> 和 <footer> 来标明网页的头部和尾部,使用 <article> 和 <section> 来划分独立的内容区块。
<header>
<h1>网站标题</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于</a></li>
<!-- 更多导航项 -->
</ul>
</nav>
</header>
<article>
<section>
<h2>章节标题</h2>
<p>这里是章节内容...</p>
</section>
</article>
<footer>
<p>版权所有 © 2023</p>
</footer>
样式美化与布局控制
CSS是用来美化网页的“皮肤”,它负责描述HTML文档的表现形式。通过CSS的盒模型,可以控制元素的边距、边框、填充和尺寸。而布局技术如Flexbox和Grid,则提供了更加灵活的方式来组织页面。
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
height: 100vh;
}
header, footer {
background-color: #333;
color: white;
padding: 1rem;
text-align: center;
}
article {
flex: 1;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 1rem;
padding: 1rem;
}
section {
background-color: #f4f4f4;
padding: 1rem;
}
网页开发人员必须掌握HTML和CSS的基础知识,以确保内容的逻辑性和视觉效果的吸引力。通过这两个技术,可以创建出具有良好用户体验的网页。接下来的章节将详细介绍JavaScript与DOM操作,为网页增加动态功能。
2. JavaScript和DOM操作
2.1 JavaScript基础知识回顾
2.1.1 语法基础和数据类型
JavaScript是一种高级的、解释执行的编程语言,它是Web开发中最关键的技术之一。它是一种弱类型语言,这意味着变量的类型不需要在编写代码时声明,而是在运行时确定。JavaScript的基本数据类型包括:字符串(String)、数字(Number)、布尔(Boolean)、未定义(Undefined)、空(Null)和对象(Object)。
字符串用于文本数据,数字包括整数和浮点数,布尔值有两个状态:true或false。 Undefined 类型表示变量未被赋值, Null 是一个空值,对象则用来存储复杂的数据结构和类型。
在JavaScript中,我们用var、let或const关键字声明变量。 var 存在变量提升(hoisting),而 let 和 const 则支持块级作用域。
示例代码:
let name = "John"; // 使用let声明变量
const pi = 3.1415; // 使用const声明常量
2.1.2 控制结构和函数
控制结构用于根据不同的条件执行不同的代码块。JavaScript提供了多种控制结构,例如:if-else、switch、for、while和do-while循环。
示例代码:
// if-else示例
if (age > 18) {
console.log("You are an adult.");
} else {
console.log("You are not an adult.");
}
// for循环示例
for (let i = 0; i < 5; i++) {
console.log(i);
}
// 函数定义和调用
function sayHello(name) {
return "Hello, " + name + "!";
}
console.log(sayHello("Alice")); // 输出: Hello, Alice!
函数是JavaScript中的重要组成部分,它们可以执行特定的任务并且可以被多次调用。在ECMAScript 6(ES6)中,引入了箭头函数(arrow function),使得函数的声明更加简洁。
2.2 DOM结构解析与操作
2.2.1 DOM树的结构和节点
文档对象模型(Document Object Model,简称DOM)是一个跨平台的接口,它将HTML文档表示为一个树结构。在这个结构中,每个节点代表文档中的一个部分,例如:一个元素节点代表HTML元素,一个文本节点包含元素中的文本。
DOM树从根节点 document 开始,根节点代表整个文档。然后是 html 元素,接着是 head 和 body 等。每个节点都有自己的属性和方法,可以用来访问和操作文档。
2.2.2 节点的创建、插入和删除
创建节点涉及到 document.createElement() , document.createTextNode() 等方法。插入节点可以通过 appendChild() , insertBefore() 等方法,删除节点使用 removeChild() 方法。
示例代码:
// 创建一个新元素
let newDiv = document.createElement('div');
// 给元素添加文本内容
newDiv.textContent = 'Hello, World!';
// 获取父节点
let body = document.body;
// 插入新元素到父节点的末尾
body.appendChild(newDiv);
// 删除上面创建的div元素
body.removeChild(newDiv);
2.3 JavaScript与CSS的交互
2.3.1 JavaScript动态改变样式
JavaScript可以动态改变CSS样式,有两种主要的方式:直接修改元素的 style 属性或者操作内联样式。此外,还可以通过操作CSS类来改变样式。
示例代码:
// 直接修改元素的style属性
document.getElementById('myElement').style.color = 'blue';
// 通过操作CSS类来改变样式
document.getElementById('myElement').classList.add('highlight');
2.3.2 事件绑定与响应式设计
事件是JavaScript中的核心概念,它们是用户或浏览器自身执行某些操作时触发的信号。JavaScript允许开发者监听这些事件,并在事件发生时执行相应的代码。
响应式设计涉及到监听窗口大小变化等事件,以调整布局或内容以适应不同的屏幕尺寸。
示例代码:
// 绑定点击事件到一个按钮
document.getElementById('myButton').addEventListener('click', function() {
alert('Button clicked!');
});
// 响应式设计示例:调整字体大小
window.addEventListener('resize', function() {
let fontSize = window.innerWidth < 600 ? '12px' : '16px';
document.getElementById('responsiveText').style.fontSize = fontSize;
});
在上述章节中,我们探讨了JavaScript的基础知识,深入分析了DOM操作和样式交互。通过示例代码、执行逻辑说明以及参数说明,我们详细地讲解了如何使用JavaScript创建、插入、删除DOM节点,以及如何动态地改变网页的样式和响应用户的交互。这些内容对于理解Web前端开发的基础非常重要,并为后续章节的深入探讨打下了坚实的基础。
3. 富文本编辑器框架介绍(如KindEditor)
3.1 富文本编辑器核心功能
3.1.1 内容编辑与格式化
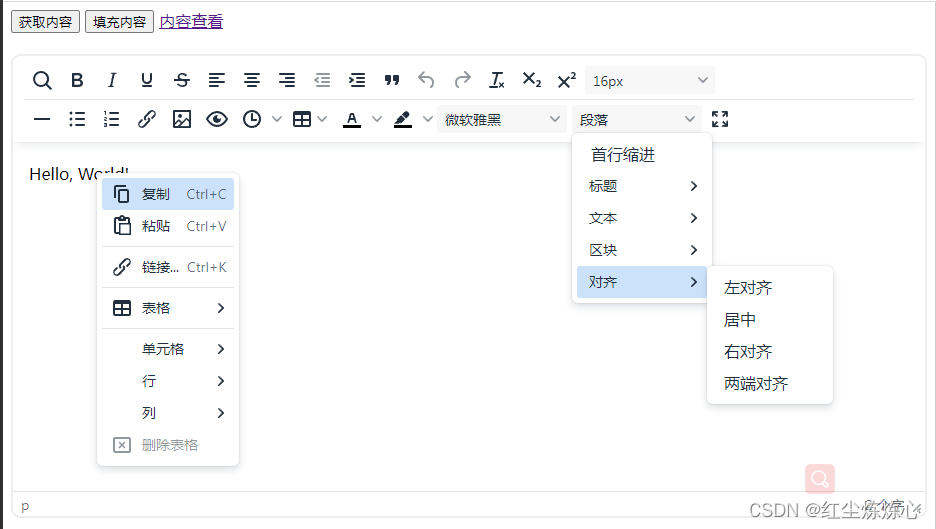
在现代Web应用中,富文本编辑器是用户与内容交互不可或缺的一部分。其核心功能之一便是允许用户在Web页面上直接进行内容的编辑和格式化。这些编辑器通常模拟了桌面文字处理软件的体验,提供字体选择、加粗、斜体、下划线、列表创建、文本对齐以及颜色选择等功能。
例如,使用KindEditor时,用户可以像使用Microsoft Word那样对文本进行格式化操作。内容格式化不仅仅是视觉上的调整,还包括了结构化的标记,如段落、标题、列表等。这种结构化的数据对于搜索引擎优化(SEO)和后续的数据处理都至关重要。
// 示例:使用KindEditor API进行文本格式化操作
kindeditor.execCommand('bold'); // 加粗当前选中的文本
kindeditor.execCommand('italic'); // 斜体当前选中的文本
kindeditor.execCommand('justifyCenter'); // 将当前选中的文本居中对齐
在上述代码中, kindeditor.execCommand 方法用于执行格式化操作。每个格式化功能都有对应的命令参数,如 'bold' 、 'italic' 和 'justifyCenter' 。在实际使用时,需要首先确定用户选中的文本范围,然后调用相应的方法进行格式化。
3.1.2 图片和媒体的嵌入
另一个核心功能是图片和媒体文件的嵌入。对于现代网站来说,丰富的视觉内容是吸引用户的关键。富文本编辑器允许用户上传和插入图片、视频甚至是嵌入来自外部服务如YouTube或Vimeo的媒体资源。
KindEditor为图片和媒体嵌入提供了方便的接口。用户可以直接从本地上传图片,编辑器会将其上传到服务器,并在内容中插入正确的HTML标记。此外,编辑器支持拖放式上传和图片预览功能,极大地简化了媒体的添加过程。
// 示例:使用KindEditor API插入图片
var url = '图片的URL地址';
kindeditor.create(url, {
width: 600,
height: 400,
allowEdit: false,
allowScale: false
});
上述代码块展示了如何使用 kindeditor.create 方法在编辑器中插入一个图片,并可选地设置图片的尺寸和是否允许用户编辑图片。
3.2 KindEditor框架详解
3.2.1 KindEditor的基本使用
KindEditor是一个基于JavaScript的开源富文本编辑器,它具有轻量级、兼容性好、功能丰富等特点。基本使用方法非常简单,只需要在页面中引入几个JS和CSS文件,然后创建一个 textarea 元素即可启用KindEditor编辑器。
下面是一个基本的实现示例:
<!DOCTYPE html>
<html>
<head>
<title>KindEditor 示例</title>
<script type="text/javascript" src="kindeditor/kindeditor.js"></script>
<script type="text/javascript" src="kindeditor/lang/zh-CN.js"></script>
<style type="text/css">
.keditor {
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<textarea id="editor" name="editor" class="keditor"></textarea>
<script type="text/javascript">
KindEditor.ready(function(K) {
editor = K.create('#editor', {
uploadJson: '/upload_post',
allowImageUpload: true,
allowFileUpload: true
});
});
</script>
</body>
</html>
在上述代码中,通过 KindEditor.ready 方法确保编辑器在页面完全加载后初始化。 create 方法创建了一个新的KindEditor实例,指定了编辑器的尺寸和上传图片及文件的服务器端处理脚本。 uploadJson 是用于图片上传的服务器端接口, allowImageUpload 和 allowFileUpload 属性分别控制是否允许上传图片和文件。
3.2.2 自定义工具栏和插件集成
KindEditor还允许开发者进行高度的自定义,比如创建一个自定义工具栏,将用户常用的功能放在容易访问的位置。此外,可以通过集成不同的插件来扩展编辑器的功能。
<script type="text/javascript">
KindEditor.ready(function(K) {
var editor = K.create('#editor', {
width: '800px',
height: '500px',
items: ['fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', '|', 'bold', 'italic', 'underline', 'removeformat', '|', 'link', 'unlink']
});
});
</script>
上面的代码块展示了如何自定义工具栏, items 属性中列出的每个值代表了一个按钮或功能。开发者可以灵活地根据项目需求添加或删除功能项。
3.3 实践中的框架选择与评估
3.3.1 不同编辑器框架对比
在实际项目开发中,选择合适的富文本编辑器框架是一个需要深思熟虑的决策。目前市场上存在多种编辑器框架,如TinyMCE、CKEditor、UEditor等,每个框架都有其独特的功能和特性。
- TinyMCE :以其轻量级和良好的可定制性著称。它提供了一个非常现代的用户界面,并且对HTML5和CSS3的支持比较好。
- CKEditor :提供了大量的内置功能和插件,使得编辑器扩展性极强。它的用户界面和操作方式类似于微软的Office套件,易于上手。
- UEditor :是百度开源的编辑器,它对中文用户非常友好,支持多种图片上传和文本编辑方式,适合大型中文互联网项目。
KindEditor则在简洁性和易用性上做得比较好,同时也支持中文。它可能在功能上没有CKEditor那么全面,但对于许多常规需求来说已经足够。
3.3.2 项目需求与框架适配性分析
选择合适的编辑器框架需要考虑项目的实际需求。例如,如果项目需要提供多种语言支持,那么选择支持国际化(i18n)的编辑器就很重要。如果项目需要高度可定制,编辑器的插件架构和扩展性就显得尤为关键。
为了评估框架的适配性,可以基于以下标准进行考量:
- 支持的语言和地区 :考虑是否提供完整的本地化支持。
- API的设计和文档 :良好的API设计和完善的文档对于后续开发至关重要。
- 社区支持和维护 :活跃的社区和良好的维护历史可以减少潜在的问题和风险。
- 性能和资源占用 :编辑器的加载速度和运行时资源占用对用户体验有直接影响。
通过上述的分析框架,开发团队可以更加系统地比较不同编辑器的优缺点,从而为项目选择最适合的编辑器框架。
4. 插件系统及其扩展性
4.1 插件架构设计
4.1.1 插件系统的组成和工作原理
在现代Web应用中,插件系统提供了一种强大的扩展能力,它允许开发者在不修改核心代码的情况下,为应用程序增添新的功能。一个典型的插件系统通常由以下几个关键部分组成:
-
核心引擎 :这是插件系统的心脏,负责管理插件的生命周期、执行插件代码、提供接口供插件调用以及实现插件间通信。
-
插件接口 :定义了一套插件与核心引擎交互的规则和方法,插件通过这些接口与核心系统进行交互。
-
插件管理器 :负责插件的注册、加载、卸载等功能,使得整个插件系统的管理更为高效和有序。
-
插件本身 :独立的模块或软件包,它包含特定的功能,并通过实现插件接口与核心引擎进行交互。
工作原理上,插件系统通常遵循以下流程:
-
初始化 :核心引擎启动时,会加载所有已注册的插件,并进行初始化。
-
事件监听与响应 :插件可以注册事件监听器,当特定事件发生时,核心引擎会通知插件,使其能够作出响应。
-
服务和功能的扩展 :插件可以通过提供API的方式,为系统增加新的服务和功能。
-
资源的整合 :插件系统可能会整合来自不同插件的资源,如样式表、脚本文件等,确保资源的正确加载和使用。
-
生命周期管理 :插件加载后,核心引擎会管理其生命周期,包括激活、停用和更新等状态的转换。
4.1.2 插件的加载机制和生命周期
插件的加载机制是插件系统中的另一个核心概念。通常,插件的加载可分为:
-
即时加载(JIT Loading) :插件只在首次调用其功能时加载和初始化。
-
预加载(Preloading) :在应用启动时就加载所有插件,以便快速响应。
-
按需加载(On-demand Loading) :根据用户的交互或应用的状态动态地加载插件。
在插件的生命周期中,它会经历以下阶段:
-
注册 :插件向核心引擎声明其存在,并注册相关接口。
-
初始化 :插件在被加载时,核心引擎会创建插件实例,并调用初始化方法。
-
激活 :插件完成初始化后,被标记为激活状态,这时它可以开始响应系统事件或用户操作。
-
停用 :当不再需要插件时,核心引擎可以将其停用,停止其功能并释放资源。
-
卸载 :最终,插件可以被从系统中完全卸载,删除其相关的数据和代码。
为了更直观地理解插件的加载机制和生命周期,下面是一个简化的伪代码示例,展示了核心引擎和插件的交互逻辑:
class PluginEngine {
constructor() {
this.plugins = []; // 存储插件实例
this.activePlugins = []; // 激活状态的插件
}
// 注册插件
registerPlugin(plugin) {
this.plugins.push(plugin);
}
// 加载插件
loadPlugin(pluginName) {
const plugin = this.plugins.find(p => p.name === pluginName);
plugin.init();
this.activePlugins.push(plugin);
}
// 卸载插件
unloadPlugin(pluginName) {
const plugin = this.activePlugins.find(p => p.name === pluginName);
plugin.deactivate();
this.activePlugins = this.activePlugins.filter(p => p !== plugin);
}
}
class MyPlugin {
constructor(name) {
this.name = name;
}
// 插件初始化方法
init() {
console.log(`${this.name} plugin initialized.`);
}
// 插件停用方法
deactivate() {
console.log(`${this.name} plugin deactivated.`);
}
}
// 示例代码执行逻辑
const engine = new PluginEngine();
const myPlugin = new MyPlugin('MyPlugin');
engine.registerPlugin(myPlugin);
engine.loadPlugin('MyPlugin'); // 激活插件
engine.unloadPlugin('MyPlugin'); // 停用插件
在实际应用中,插件系统会更加复杂,涉及多种资源管理、异步加载、错误处理等问题。不过,基本的加载机制和生命周期管理原则与上述示例相似。
4.2 开发定制化插件
4.2.1 开发环境和工具链搭建
在开发定制化插件前,我们需要构建一个合适的开发环境和工具链。一个典型的开发环境包括:
- 开发工具 :如Visual Studio Code、WebStorm或其他IDE。
- 编译工具 :例如Webpack、Babel等,用于代码转换和打包。
- 版本控制 :使用Git等工具进行代码版本管理。
- 自动化构建工具 :如Gulp或npm scripts,用于自动化编译、测试等任务。
搭建开发环境和工具链通常涉及以下步骤:
-
安装Node.js :大多数JavaScript插件开发依赖于Node.js环境。
-
初始化项目 :使用npm初始化项目,并创建
package.json文件。 -
安装依赖 :根据项目需求安装各种依赖,例如开发插件所需的库和框架。
-
配置开发脚本 :在
package.json中定义启动、构建和测试等脚本。 -
配置编辑器 :安装适用于项目语言的插件和扩展,如ESLint、Prettier等。
-
编写插件代码 :根据项目需求和API文档编写插件代码。
-
构建和测试 :执行构建和测试脚本,确保插件的稳定性和兼容性。
下面是一个简化的 package.json 配置示例,展示了开发环境可能包含的脚本:
{
"name": "my-plugin",
"version": "1.0.0",
"scripts": {
"start": "webpack --mode development --watch",
"build": "webpack --mode production",
"test": "jest"
},
"dependencies": {
"webpack": "^4.43.0",
"babel-loader": "^8.1.0",
"jest": "^26.1.0"
},
"devDependencies": {
"@babel/core": "^7.9.3",
"@babel/preset-env": "^7.9.3",
"eslint": "^7.0.0",
"eslint-config-airbnb": "^18.2.1",
"prettier": "^2.0.5"
}
}
通过以上步骤,我们就可以开始定制化插件的开发工作。开发定制化插件是一个系统性的工程,需要开发者了解并遵循插件系统的架构要求和API规范。
4.3 插件系统的优化与管理
4.3.1 插件冲突的处理和预防
插件冲突是插件系统中一个常见的问题,可能出现在多个插件尝试操作同一资源或事件处理时。冲突可能会导致功能失效、数据丢失或者应用崩溃等问题。因此,有效的冲突预防和处理机制对于插件系统的稳定性至关重要。
为了预防和处理插件冲突,可以采取以下几种策略:
-
命名空间隔离 :确保每个插件都拥有自己的命名空间,这样插件间的变量和函数就不会互相干扰。
-
事件监听机制 :通过事件监听机制管理插件间的通信,避免直接操作全局状态。
-
依赖和版本控制 :在插件描述文件中明确插件依赖和兼容的版本,以及版本冲突的解决策略。
-
冲突检测工具 :开发专门的冲突检测工具,用于在插件加载或运行时检测潜在的冲突。
-
沙盒环境 :为每个插件提供一个独立的执行环境,例如在沙箱(Sandbox)模式下运行插件代码,隔离其执行上下文。
-
文档和最佳实践 :编写详细的开发文档和最佳实践指导,让开发者了解如何编写兼容性更好的插件。
下面是一个通过命名空间隔离和事件监听来解决插件冲突的示例:
// 插件1
(function(namespace) {
namespace.plugin1 = {
init: function() {
// 在命名空间下初始化插件1的功能
},
onSomeEvent: function() {
// 注册事件监听器
}
};
})(window.pluginNamespace = window.pluginNamespace || {});
// 插件2
(function(namespace) {
namespace.plugin2 = {
init: function() {
// 在命名空间下初始化插件2的功能
},
onSomeEvent: function() {
// 注册事件监听器
}
};
})(window.pluginNamespace = window.pluginNamespace || {});
// 在应用中
pluginNamespace.plugin1.init();
pluginNamespace.plugin2.init();
// 当事件发生时
pluginNamespace.plugin1.onSomeEvent();
pluginNamespace.plugin2.onSomeEvent();
通过上述代码,我们可以看到插件1和插件2都被隔离在了 pluginNamespace 命名空间下,这减少了它们之间的直接冲突的可能性。
4.3.2 插件版本控制和更新策略
对于插件系统来说,良好的版本控制和更新策略是保持系统活力和安全的关键。一方面,合理的版本命名和更新记录可以帮助用户了解插件的变化和更新的必要性;另一方面,良好的更新机制可以确保插件的平滑升级和回滚。
实现插件版本控制和更新策略可以考虑以下几个方面:
-
遵循语义化版本控制 :使用如SemVer这样的版本控制规范,使得版本号的每一次更改都能清晰地表达其意义。
-
发布记录 :在每次发布时,提供详细的更新日志,描述每个版本的新特性、修复的错误和变更的API。
-
向后兼容性 :确保插件的更新保持向后兼容,或者提供迁移指南和工具。
-
自动更新机制 :实现插件的自动检测更新和更新提示功能。
-
用户选择 :允许用户选择是否自动更新或手动控制更新时机。
-
回滚机制 :提供有效的回滚机制,以便在新版本出现问题时可以快速恢复到稳定版本。
下面是一个简单的插件版本控制和更新策略的mermaid流程图示例:
graph LR
A[开始] --> B[检测当前版本]
B --> C{是否有可用更新?}
C -->|是| D[下载最新版本]
C -->|否| E[保持当前版本]
D --> F[安装更新]
F --> G[应用更新]
G --> H[更新完成]
E --> H
H --> I[结束]
在实际操作中,更新流程可能需要与用户交互确认,以及处理复杂的依赖和兼容性问题。因此,流程图中的每个步骤都应该包含详细的逻辑处理和错误处理机制。
通过综合运用上述策略,插件系统不仅能够提供丰富的功能扩展,还能保证系统的稳定性和安全性。这也是为什么许多流行的框架和服务,如WordPress、Chrome浏览器等,都采用了成熟的插件系统的原因。
5. 安全问题及XSS防护
XSS(Cross-Site Scripting,跨站脚本攻击)是Web开发中常见的安全威胁之一。本章节将深入解析XSS攻击的原理,并探讨如何在实际开发过程中采取相应的安全策略和防护措施。此外,我们还将通过具体案例分析来了解安全策略在现实项目中的应用。
5.1 XSS攻击原理分析
XSS攻击允许攻击者将恶意脚本注入到其他用户浏览的页面中。这些脚本在用户浏览受感染的页面时执行,可能导致用户数据泄露,甚至让攻击者控制用户浏览器。
5.1.1 XSS攻击的类型和影响
XSS攻击可以分为三种类型:
- 存储型XSS:恶意脚本永久存储于服务器(如数据库、消息论坛、评论区等),用户访问时加载并执行。
- 反射型XSS:恶意脚本通过URL参数传递给服务器,服务器再将其反射给用户浏览器,用户访问特定URL时触发。
- 基于DOM的XSS:不通过服务器传输,直接在浏览器端执行,通常由客户端脚本处理不当引起。
XSS攻击的影响范围广泛,从窃取会话cookie到执行恶意代码,甚至欺骗用户执行不安全操作等。
5.1.2 输入验证与输出编码
防御XSS攻击的一个重要手段是对所有用户输入进行验证和编码。输入验证确保输入数据符合预期格式,而输出编码则确保数据在传输到浏览器时能够被正确地解释为文本而非可执行的脚本。
// 示例:Node.js环境下的XSS输入验证和输出编码
const xss = require('xss');
// 假设有一个用户提交的数据
const userInput = '<script>alert("XSS Attack!")</script>';
// 输出编码用户数据,避免XSS
const encodedData = xss(userInput);
console.log(encodedData); // <script>alert("XSS Attack!")</script>
通过上述代码,我们使用了 xss 库对用户输入进行编码,将特殊字符转换为对应的HTML实体,从而防止了XSS攻击。
5.2 安全策略与防护措施
为了有效地防护XSS攻击,开发者应制定严格的安全策略,并在开发过程中坚持实施。
5.2.1 内容安全策略(CSP)的实施
内容安全策略(Content Security Policy, CSP)是一种额外的安全层,它帮助检测和缓解某些类型的攻击,如XSS和数据注入攻击。CSP通过指定有效的源来减少和报告跨域加载资源的活动。
在Web服务器上设置CSP,可以向浏览器发送特定的HTTP头:
Content-Security-Policy: default-src 'self'; img-src *; script-src 'self' ***
在上面的CSP头中,我们限制了脚本来源,只允许自定义源和 *** 加载脚本。 default-src 'self' 表示默认情况下只信任当前源。
5.2.2 安全测试与漏洞修复流程
开发周期中应集成安全测试阶段。使用自动化工具(如OWASP ZAP、Nessus)或进行手动渗透测试来识别潜在的安全漏洞,并在发现漏洞后立即进行修复。
漏洞修复流程包括:
- 确定漏洞范围和影响。
- 获取漏洞详细信息和攻击方式。
- 重现并验证漏洞存在。
- 制定修复计划,进行代码更改。
- 对更改进行代码审查和测试。
- 部署修复并重新测试。
- 更新文档和安全警报。
5.3 安全实践案例分析
我们将分析一些安全实践案例,了解如何在现实项目中应用安全策略。
5.3.1 现实项目中的安全策略应用
在某在线教育平台中,开发者为了保护学员的登录状态,采用了CSP和自动化的安全扫描工具。他们首先在HTTP头中实施了CSP,限制了脚本来源,并与安全团队合作,使用扫描工具定期检查新引入的代码库和依赖项。通过这些措施,他们成功地减少了平台遭受XSS攻击的风险。
5.3.2 应急响应和安全审计案例
另一个案例涉及一家金融服务公司。该公司在进行安全审计时发现其支付页面存在反射型XSS漏洞。安全团队迅速响应,暂时关闭了支付功能,并对相关代码进行了彻底审查。在修复漏洞后,他们在生产环境进行了严格的安全测试,并更新了安全策略,防止类似问题再次发生。
通过以上分析,我们可以看到在实际项目中,安全策略的实施是一个持续的过程。它需要结合技术手段和管理措施,持续对系统进行加固和监控。在面对安全事件时,快速响应和及时修复是保障系统安全的关键。
简介:富文本编辑器使得网页能够提供类似于Word的文本编辑功能,如字体、颜色设置,图片和链接插入等。本课程将覆盖构建富文本编辑器的核心技术点,包括HTML与CSS基础,JavaScript与DOM操作,使用常见框架和插件系统,同时强调安全性和响应式设计的重要性,并涵盖数据持久化、用户体验优化、国际化支持以及版本更新和维护。学习本课程,将帮助开发者在Web应用中有效地集成和自定义富文本编辑器,增强用户体验和内容创作效率。
