config.mts内容详解
打开config.mts文件

文件内容详细解释:
import {
defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "My Awesome Project",//目录名称 网址标题
description: "A VitePress Site",//描述
themeConfig: {
//主题配置
// https://vitepress.dev/reference/default-theme-config
nav: [//导航栏
{
text: 'Home', link: '/' },
{
text: 'Examples', link: '/markdown-examples' }
],
sidebar: [//侧边栏
{
text: 'Examples',
items: [
{
text: 'Markdown Examples', link: '/markdown-examples' },
{
text: 'Runtime API Examples', link: '/api-examples' }
]
}
],
socialLinks: [//友联
{
icon: 'github', link: 'https://github.com/vuejs/vitepress' }
]
}
})
布局
VitePress 的布局整体可以分为 4 种,分别为:doc page home 和 没有任何默认布局(空白页面)
VitePress 默认主题提供了一个首页布局,也可以在此站点首页看到。可以通过 frontmatter 指定 layout: home 在任何页面上使用它
需要注意的是,下面的语法一定要写在 md 文档的头部才会生效
---
layout: doc | page | home
---
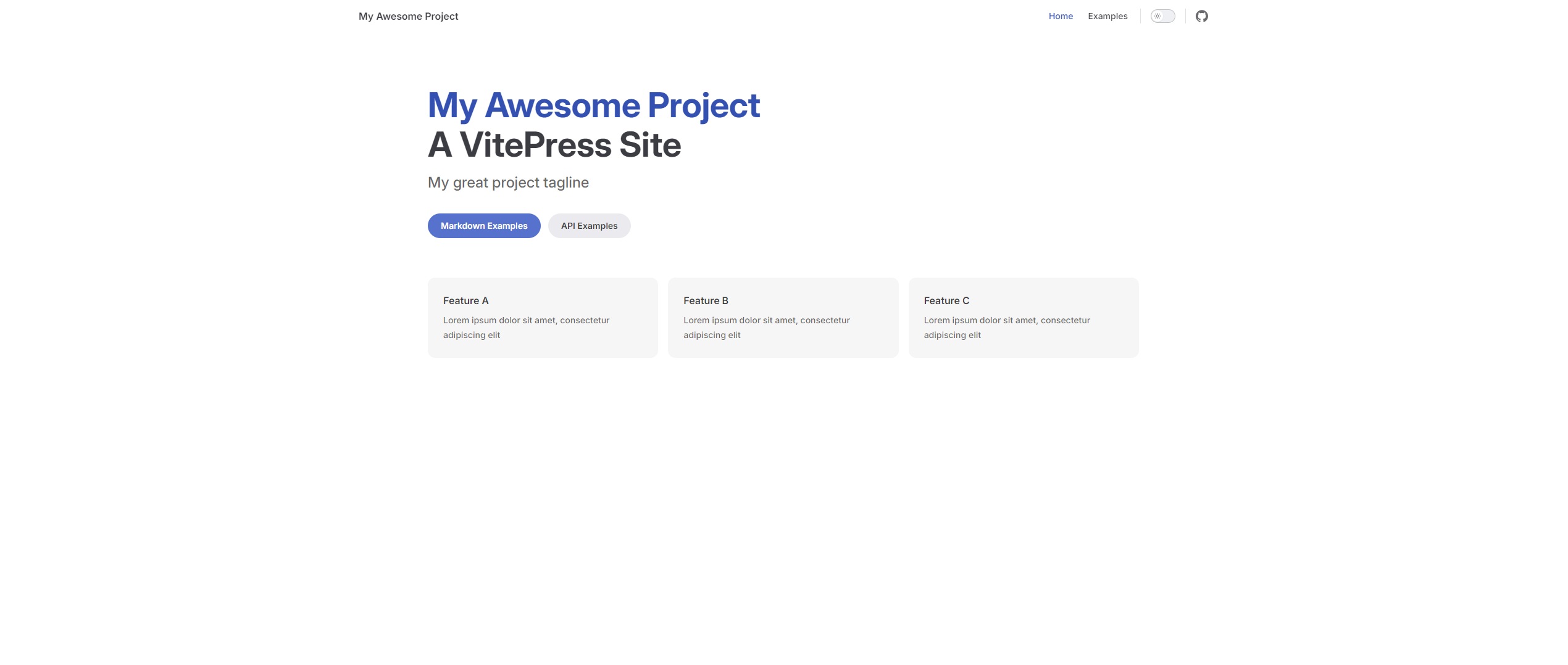
home效果:

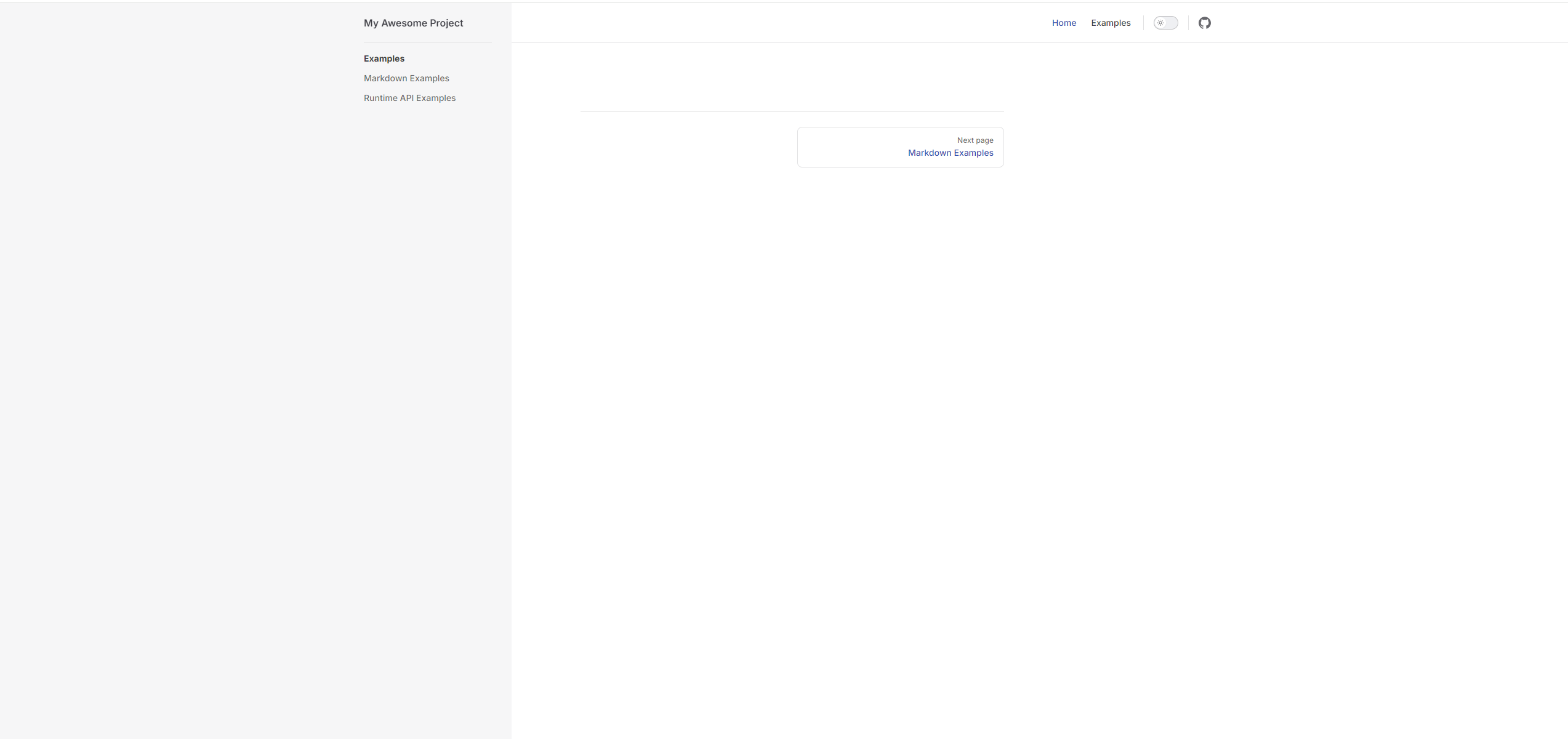
doc效果:

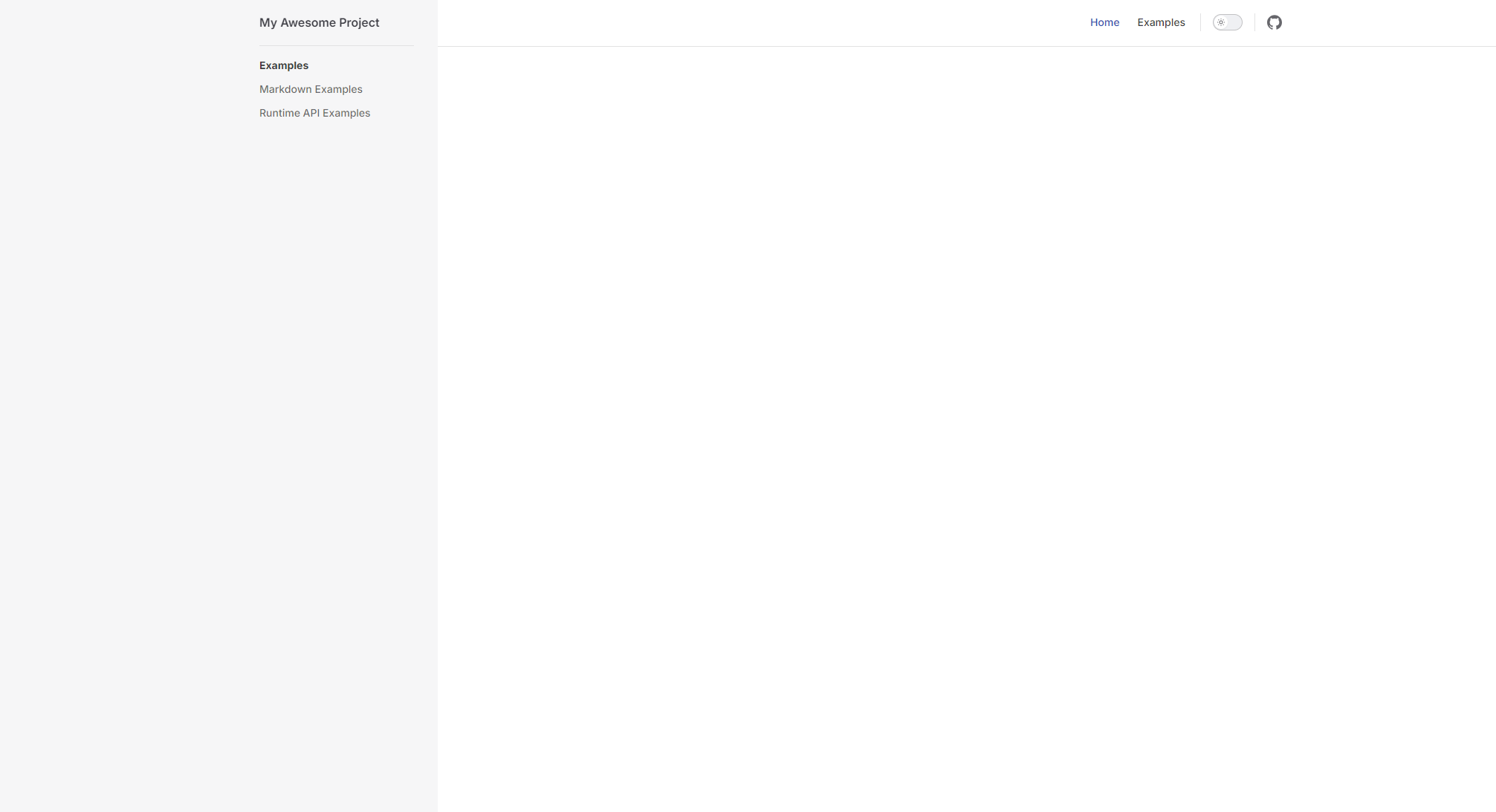
page效果:

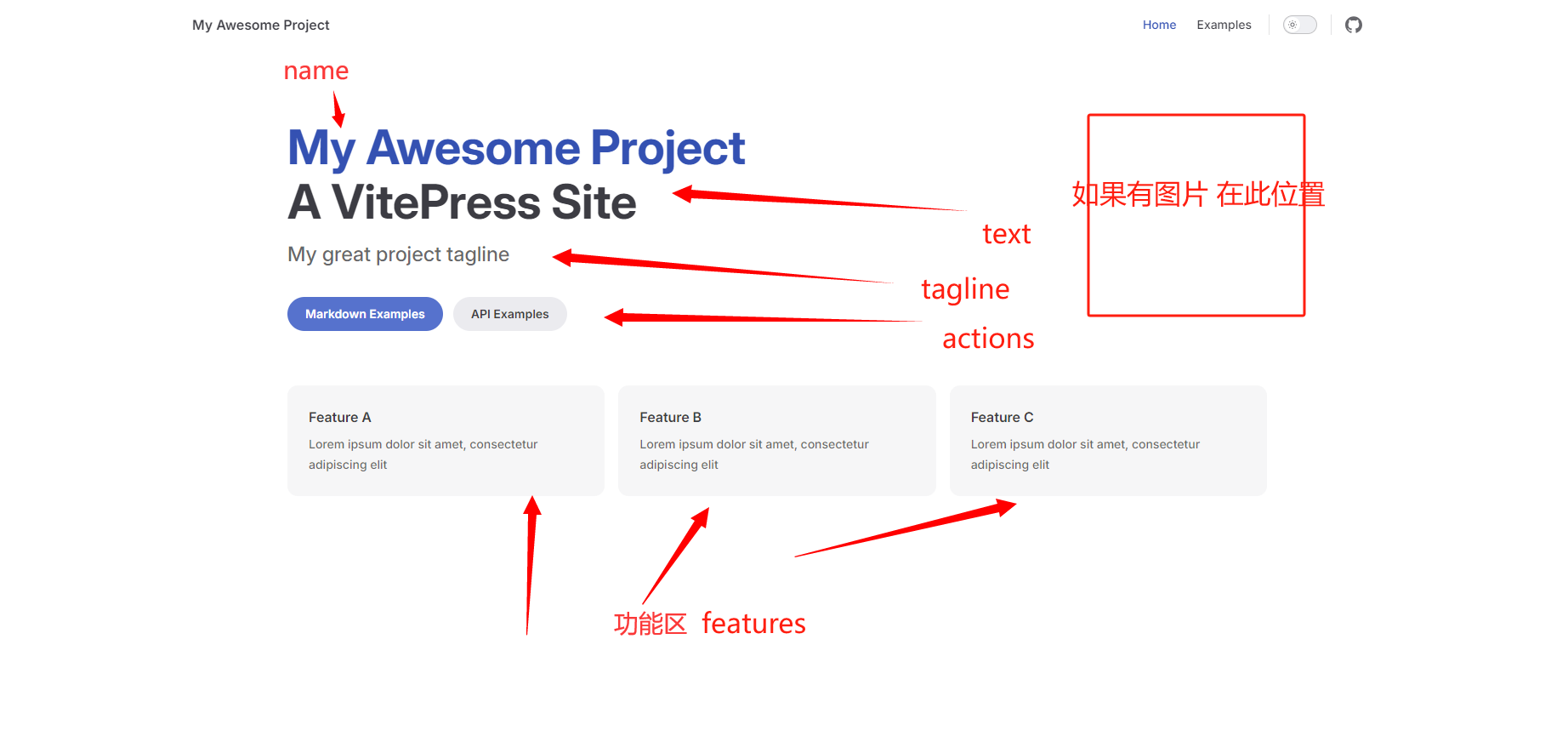
Hero 部分详解
hero:
// `text` 上方的字符,带有品牌颜色
// 预计简短,例如产品名称
name: "My Awesome Project"
// hero 部分的主要文字,
// 被定义为 `h1` 标签
text: "A VitePress Site"
// `text` 下方的标语
tagline: My great project tagline
// text 和 tagline 区域旁的图片
image?: ThemeableImage
// 主页 hero 部分的操作按钮
actions:
- theme: brand
text: Markdown Examples
link: /markdown-examples
- theme: alt
text: API Examples
link: /api-examples
//功能区
features:
- title: Feature A
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
- title: Feature B
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
- title: Feature C
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
ThemeableImage =
| string
| {
src: string; alt?: string }
| {
light: string; dark: string; alt?: string }
HeroAction {
// 按钮的颜色主题,默认为 `brand`
theme: 'brand' | 'alt'
// 按钮的标签
text: string
// 按钮的目标链接
link: string
// 链接的 target 属性
target: string
// 链接的 rel 属性
rel: string
}

您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。