写过微信公众号的小伙伴想必都遇到过:好不容易写了一篇文章,发文前配图却要花费不少时间,一方面图文要匹配,另一方面网上的图片也容易涉及版权。那我们能不能捏一个生成 Banner 图的 Bot 呢,帮助自媒体提效呢,答案是肯定的。
公众号封面图比例要求是 2.35:1,大小是 900X383px, 小图是正方形,一般从大图中截取。
Banner 图主要分为两类:图片和图文叠加,两者的原理类似,这里以生成图文叠加来介绍。

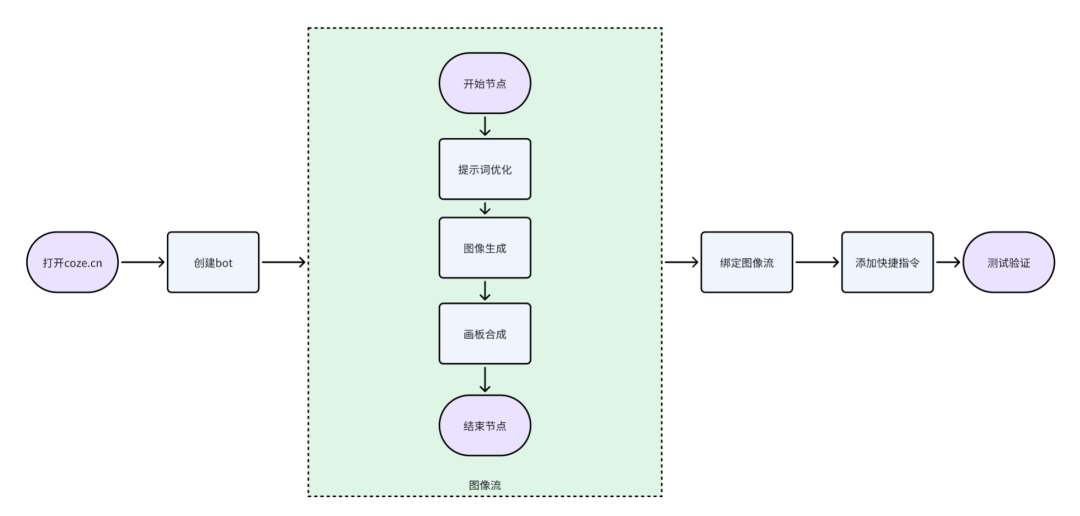
一、流程拆解
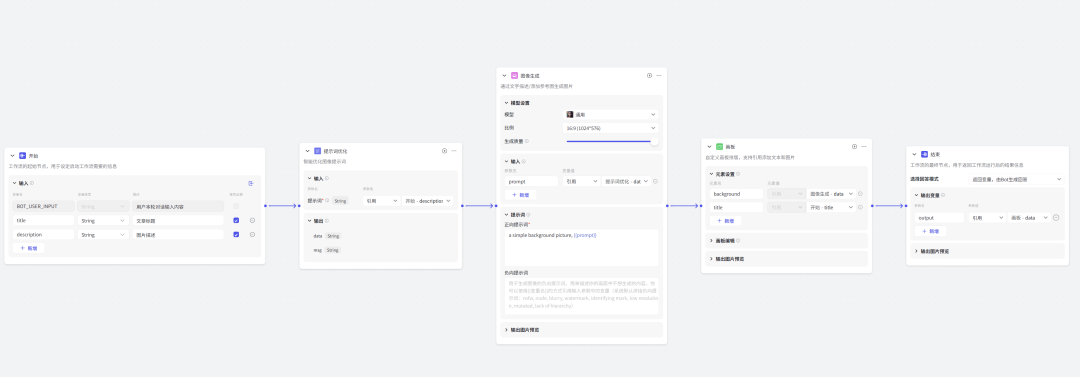
主要流程是绘制一个图像合成流,将标题和图片创作合成到一张图片后返回。

二、Bot 搭建
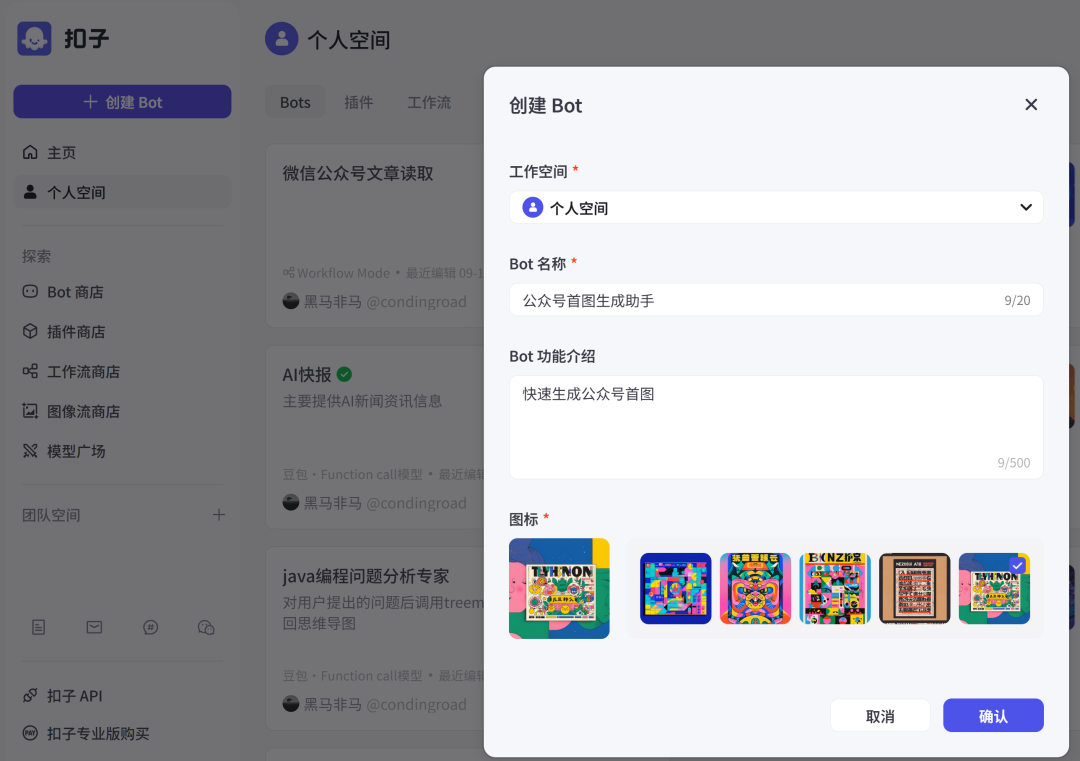
一)创建 Bot
打开 coze.cn,在个人空间点击创建 Bot,填入 Bot 名称和功能介绍及图标。


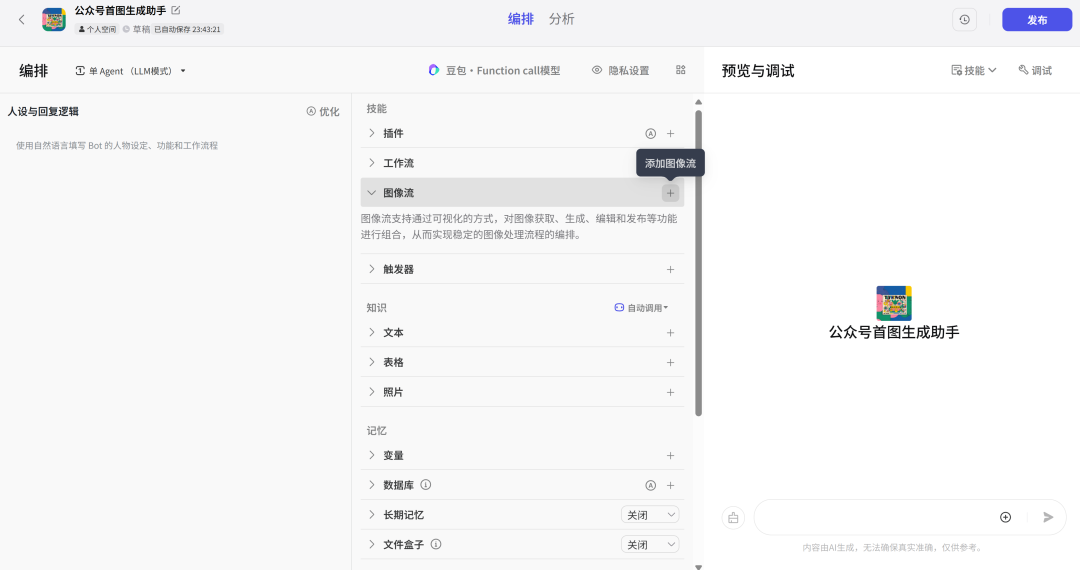
二)图像流设计
在 Bot 详细设计页面,选择编排为单 Agent(LLM)模式,点击技能中图像流添加图像流。

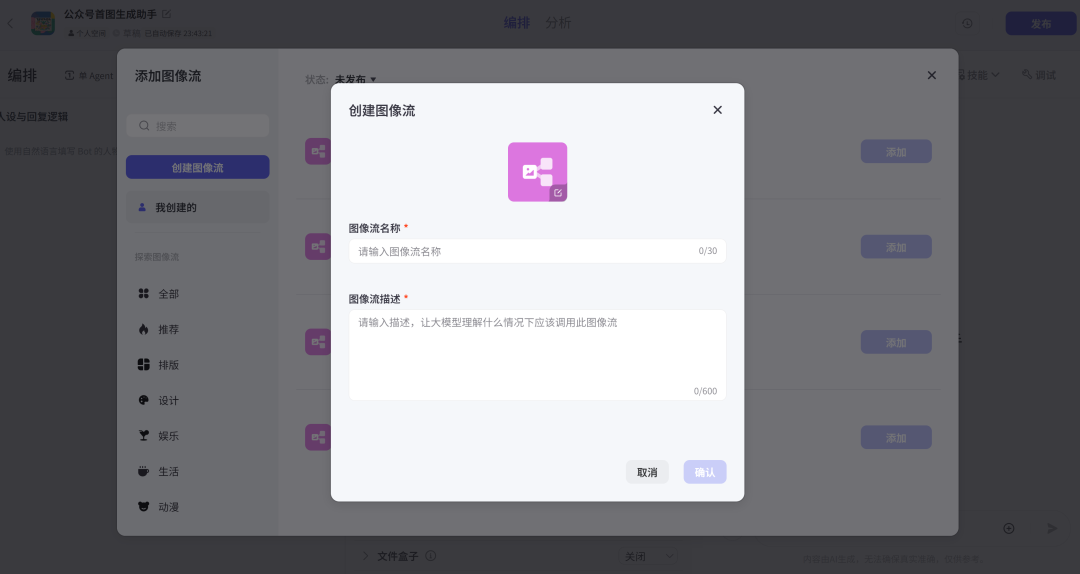
在创建图像流弹框中输入图像流名称和描述后点击确认,注意名称只能是字母数字下划线并以字母开头。


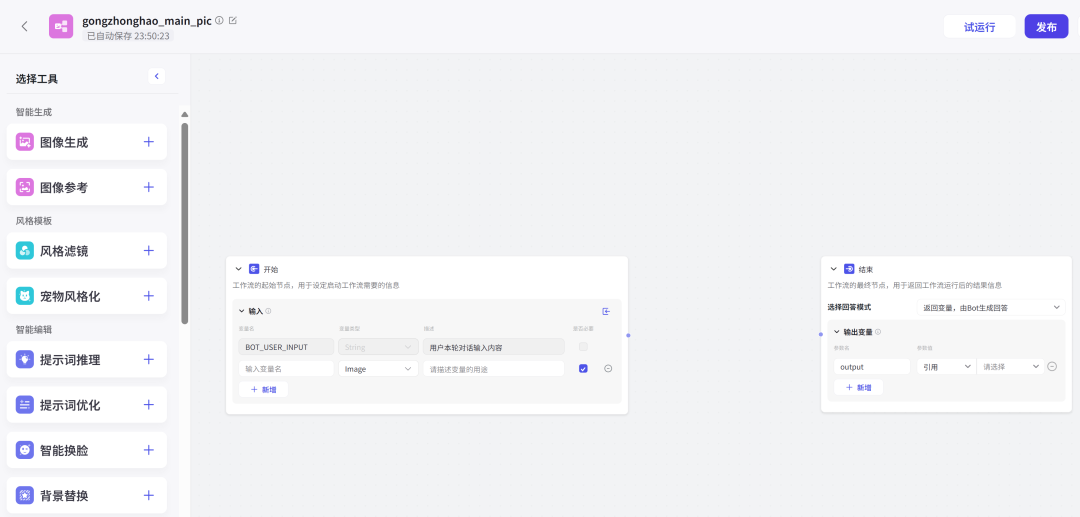
确认后会自动弹出图像流设计页面,里面包含开始和结束节点,下面就和大家一起看看每个节点是如何配置的。

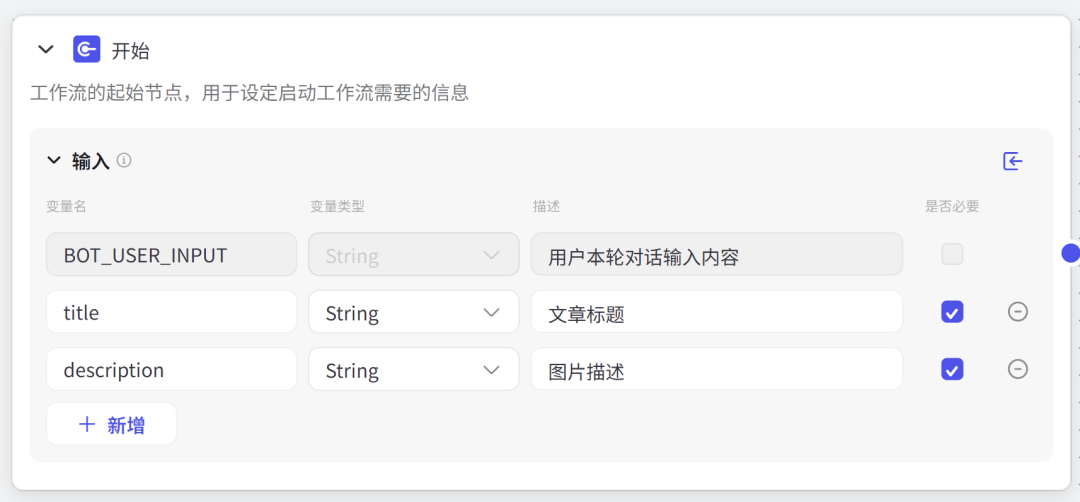
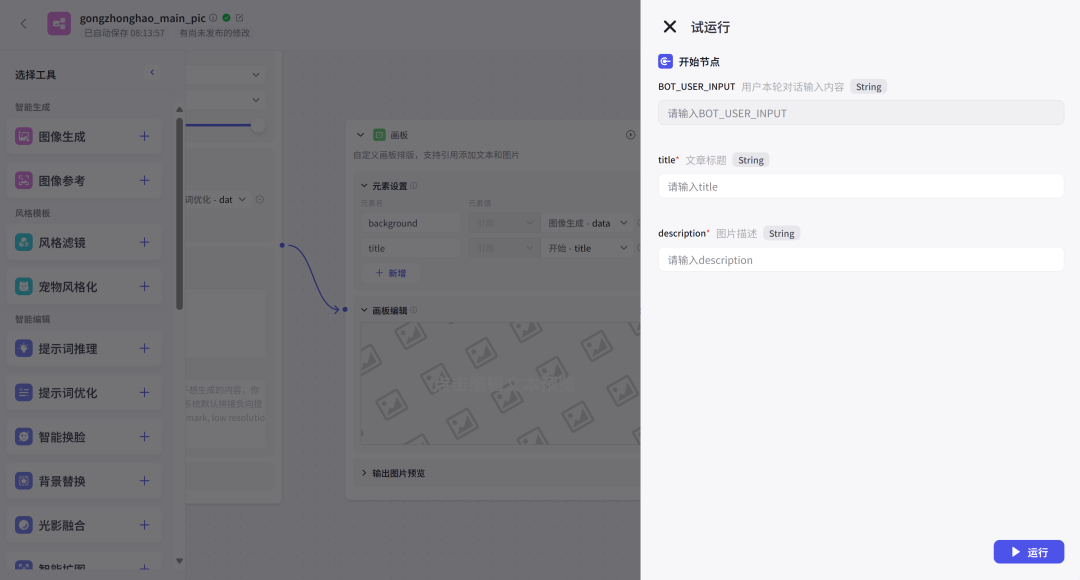
1、开始节点
开始节点中定义两个变量 title 和 description,分别表示文章标题和要生成的图片描述。

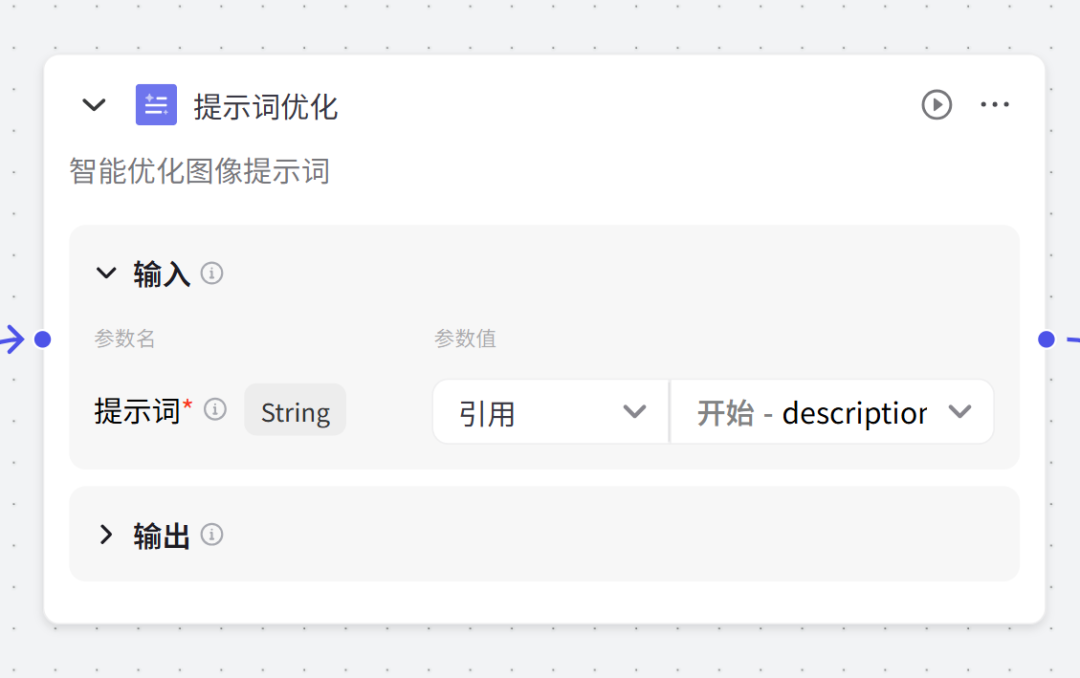
2、提示词优化
这里面只有一个提示词,取值为引用开始节点的 description,这个节点的作用是帮我们优化图像提示词。

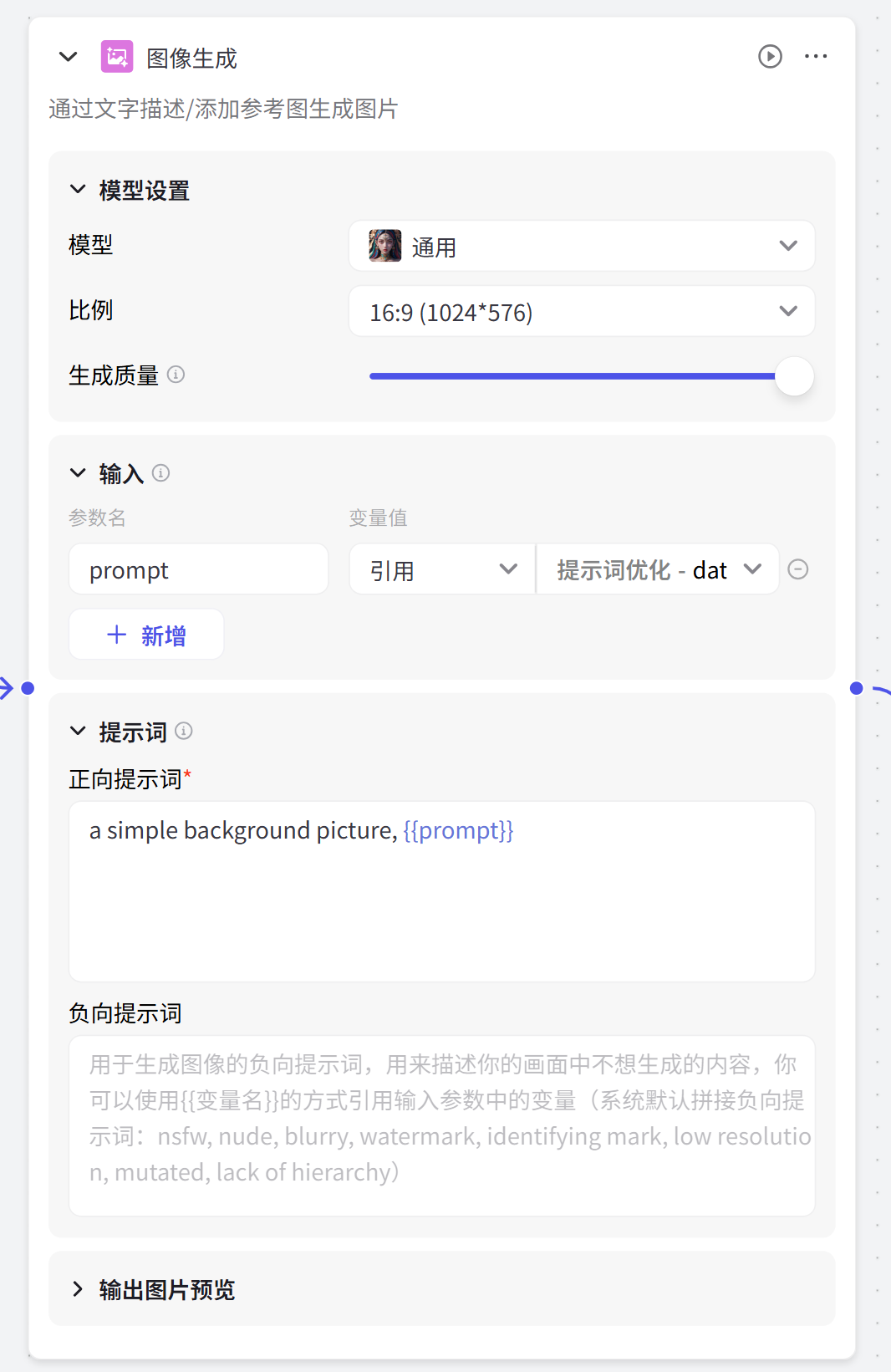
3、图像生成
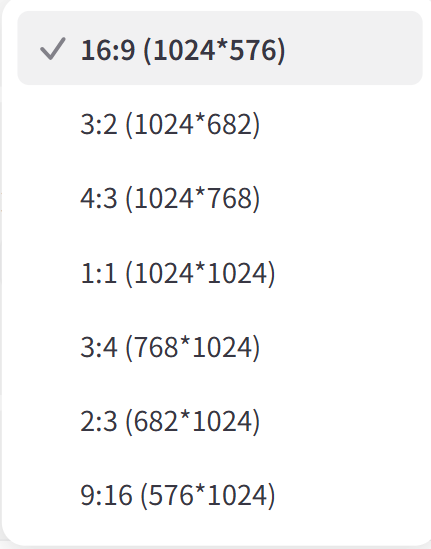
这里生成的比例选择 16:9 最接近我们需要的 2.35:1,这个节点不支持自定义比例,生成质量选择最高,输入的变量定义为 prompt,取值来自上一个节点的 data 属性,正向提示词里面写了一句话:a simple background picture, { {prompt}}。


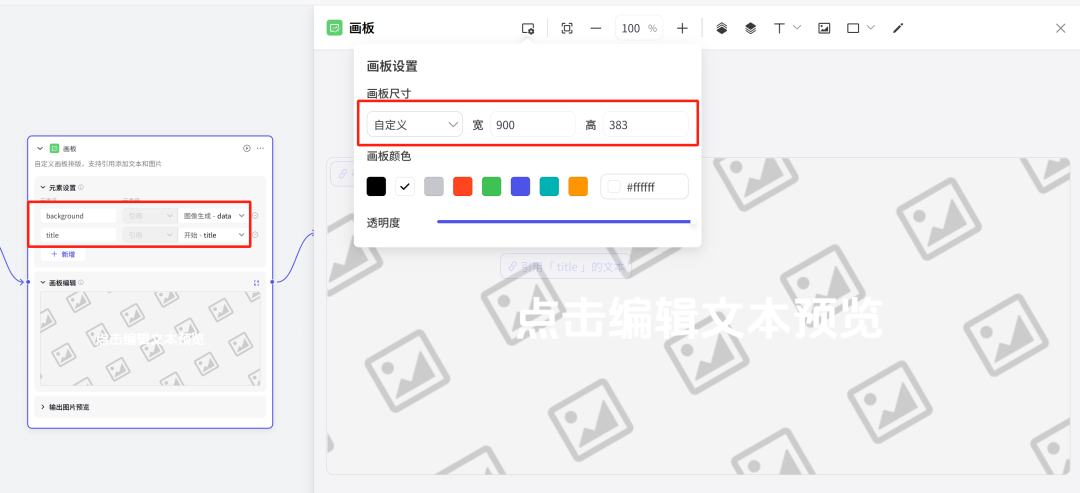
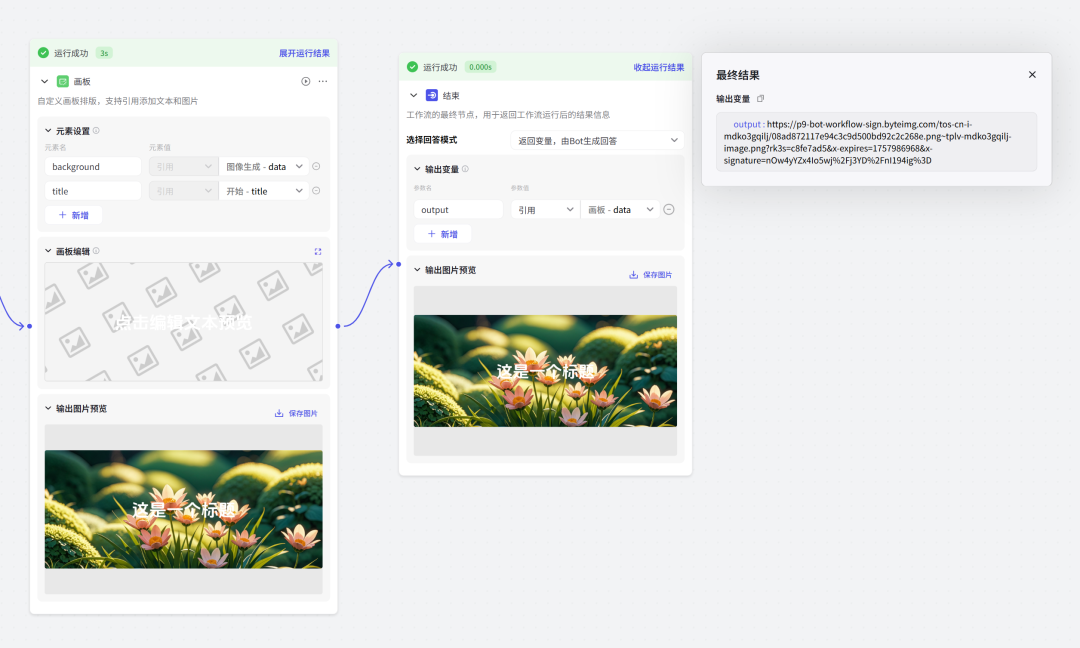
4、画板
画板节点用来将图片和文字合成。元素设置里面添加 background 和 title,background 取上一个图像生成节点的 data,title 取开始节点的 title,点击画板编辑右侧放大,弹出画板编辑详情。

点击画板左上角锯齿设置调整画板尺寸为 900*383,把 background 渲染的图片拖到和画板尺寸一样大,title 文本可以设置字体、大小、颜色等。

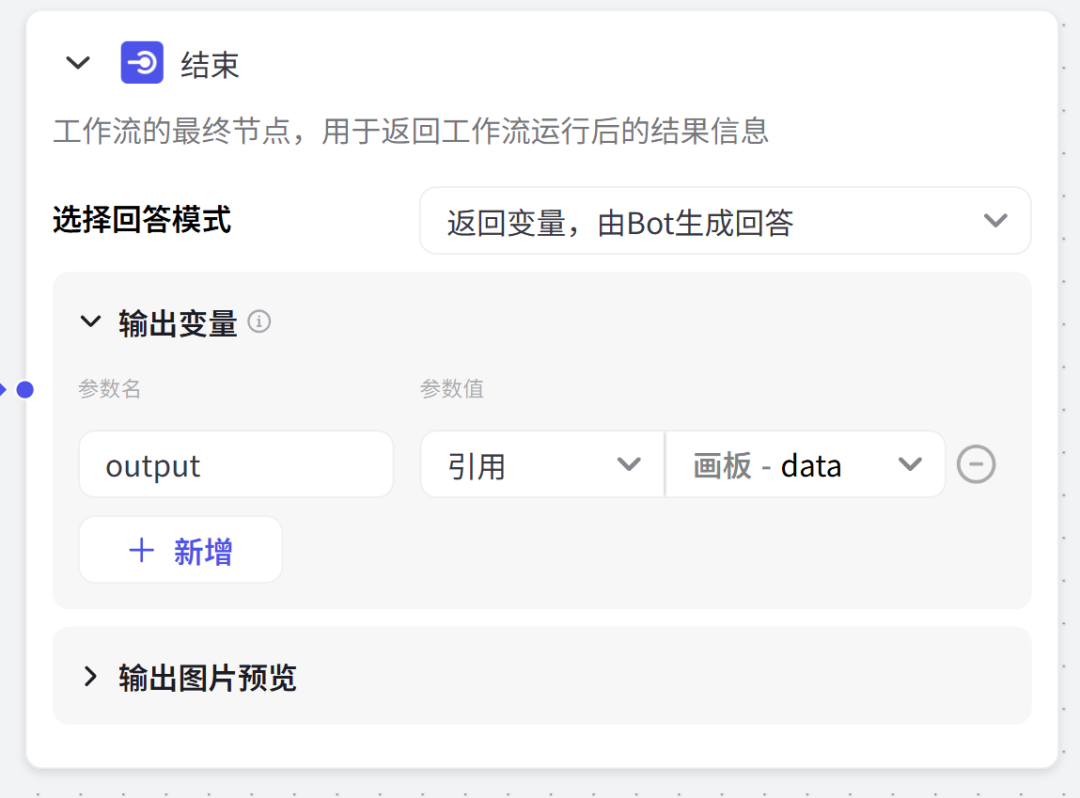
5、结束节点
结束节点 output 引用画板的 data。

6、图像流试运行
点击图像流右上角试运行按钮,弹出试运行窗口,输入标题和图片描述


三)Bot 设计
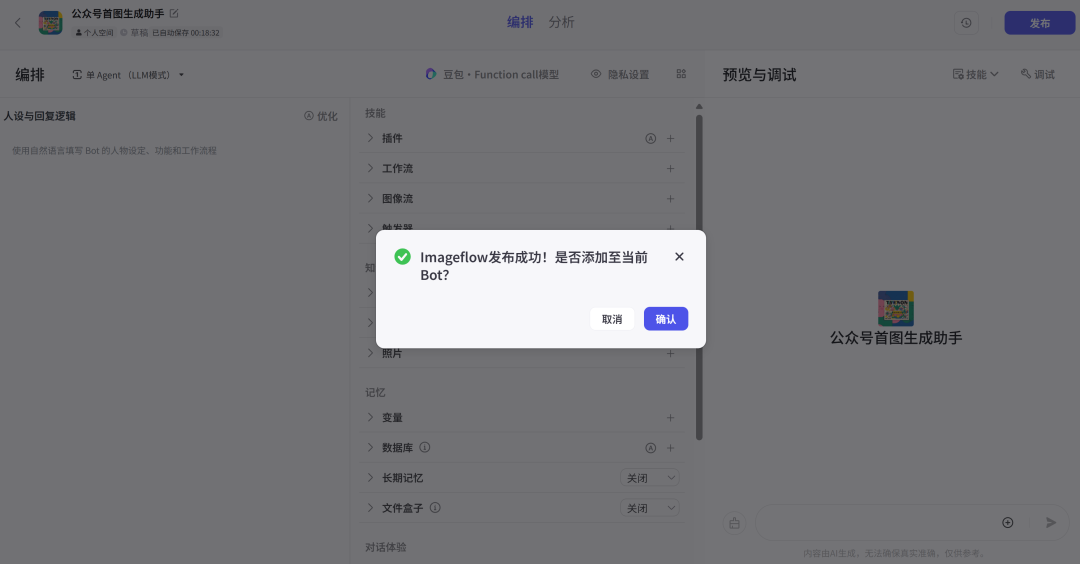
1、添加图像流
测试完成图像流后要点击发布才能被 Bot 引用,之后添加到开始创建的 Bot 中。

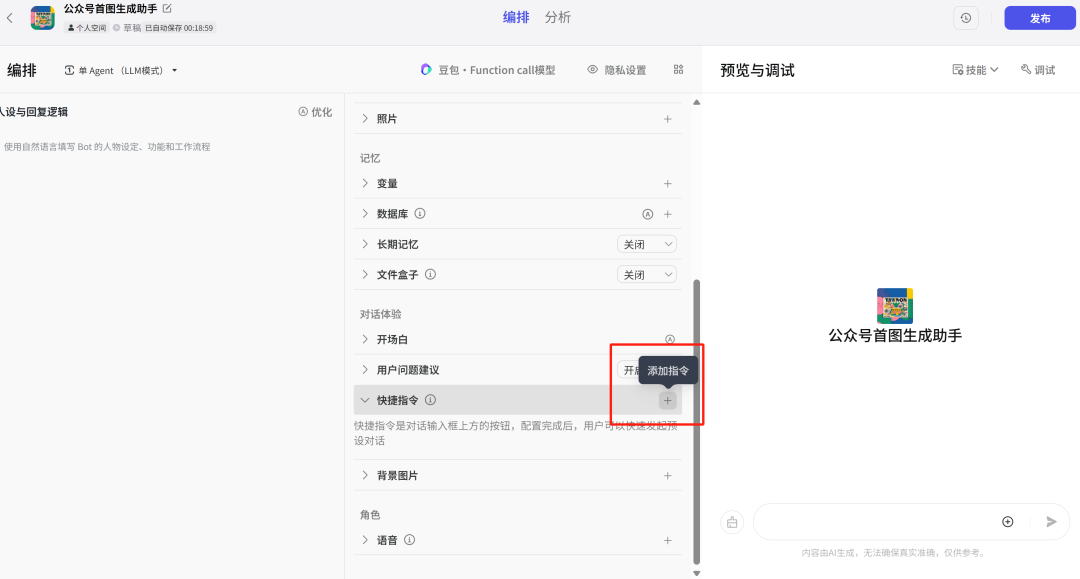
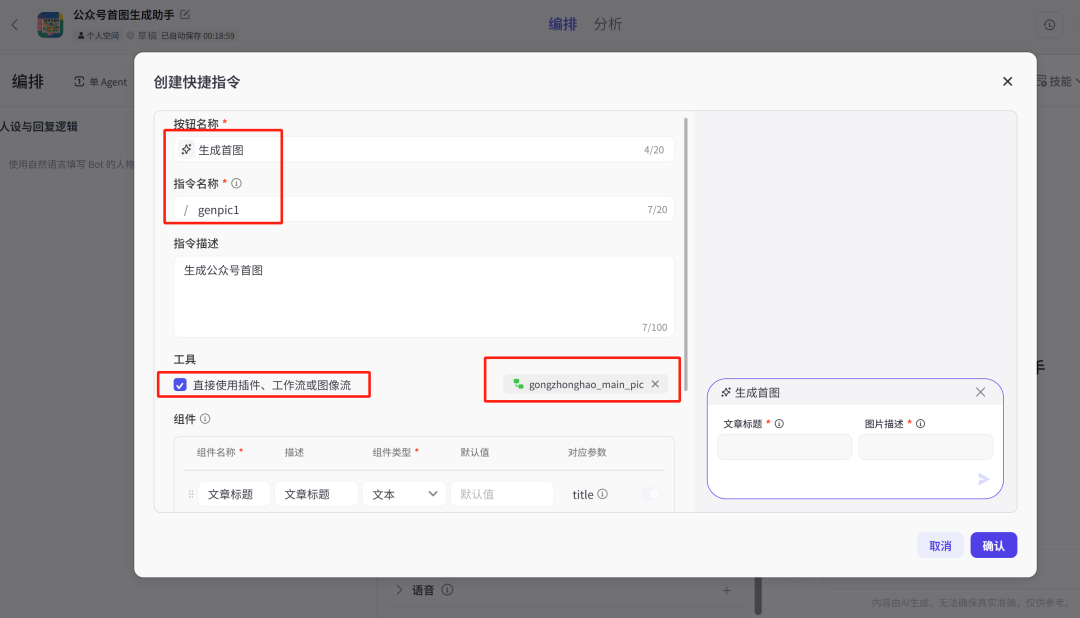
2、添加快捷指令
在对话体验—快捷指令中添加指令,定义按钮名称、指令名称、勾选直接使用插件、工作流或图像流选项


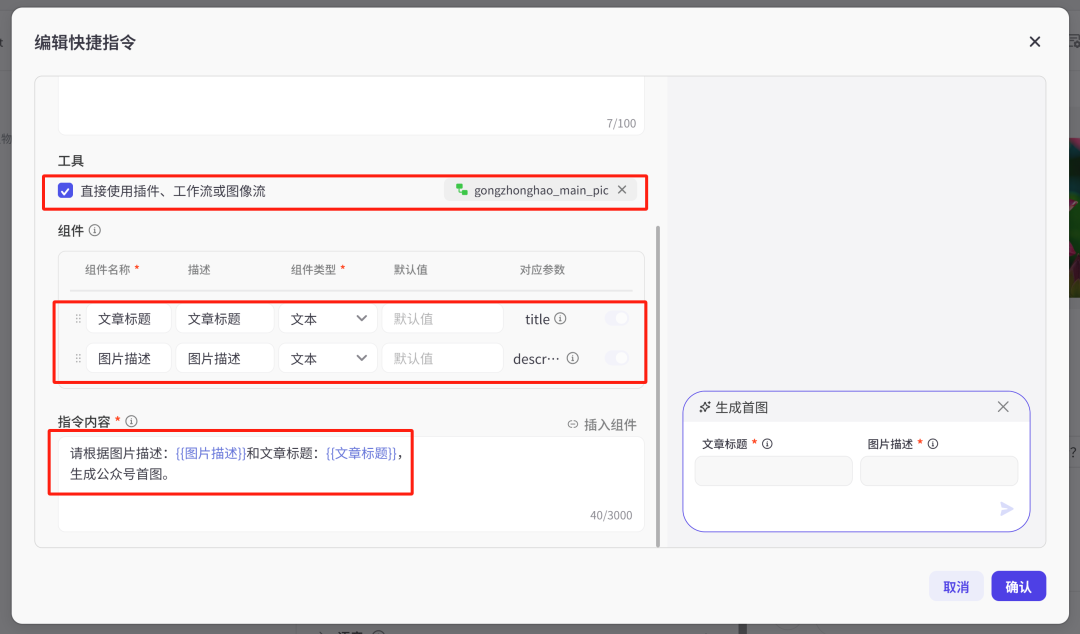
组件中配置文章标题、图片描述分别引用 title 和 description,指令内容中设置:
请根据图片描述:{
{图片描述}}和文章标题:{
{文章标题}},生成公众号首图。

三、测试验证
在右侧调试栏中点击快捷指令生成首图,输入文章标题、图片描述,稍等片刻即可看到生成的图片。

以上就是本次分享的主要的内容,有启发点个赞呀。
编程、AI、副业交流:[https://t.zsxq.com/19zcqaJ2b](https://t.zsxq.com/19zcqaJ2b)