在前端组件库的世界里,shadcn-vue 作为一个社区驱动的 Vue 版本,继承了 shadcn-ui 的优良血统。本文将带你了解这个项目的特点和使用方法。
项目简介
shadcn-vue 是一个非官方的 shadcn-ui Vue 版本,它诞生于 Vue 开发者对类似项目的渴望。这个开源项目的目标是为开发者提供一套自由、灵活、且无障碍的 Vue 组件。
项目不仅可以直接拿来即用,还能为你构建自己的组件库提供便利。而且,这个项目完全开源,可以根据你的需求随心所欲地调整和修改。



项目特点
shadcn-vue 有一些显著的优点,绝对让你爱不释手:
-
• 无障碍设计:所有组件都遵循无障碍标准,关怀到每位用户的体验。
-
• 高度定制化:所有组件都是模块化的,可以根据需求轻松定制。
-
• 丰富的灵感来源:项目在设计上借鉴了 Radix Vue 和 Shadcn Svelte,既保持了简洁性,又带来更多的创意。
如果你是 Vue 的忠实粉丝,那这套组件库绝对是你的不二之选。
技术栈
-
• Vue:大头戏,占比 75.1%
-
• TypeScript:优雅又安全,占比 22.1%
-
• CSS:少而精,占比 2.5%
-
• JavaScript:当然也得安排点,占比 0.3%
总之,这套组件库在技术栈的选择上颇具考量,确保了高效与稳定。
贡献与许可证
值得一提的是,shadcn-vue 是由社区贡献的,它得到了很多开源项目和个人开发者的支持,并采用了 MIT 开源许可。也就是说,你可以自由地使用、修改和分发这个项目的代码。
如果你有兴趣为这个项目添砖加瓦,也可以前往 GitHub 贡献代码。别担心,大佬们已经为你准备好了详细的贡献指南。
快速上手
只需三步,让你的项目即刻与 shadcn-vue 融合:
-
1. 安装依赖:在你的项目中引入 shadcn-vue 的依赖包。
-
2. 选择组件:从提供的组件列表中选择你需要的 UI 组件。
-
3. 自定义调整:根据需求修改样式和功能,实现个性化设计。
当然,如果有任何问题,你可以查阅官方文档获取更详细的帮助。
项目亮点
除了上面提到的特点,这里还有一些让人拍案叫绝的亮点:
-
• 完全免费:虽然它看起来高大上,但你不用花一分钱!
-
• 便于集成:不论你用的是 Nuxt 还是其他 Vue 框架,都能轻松集成。
-
• 持续更新:项目由社区积极维护和更新,总能保持与时代同步。
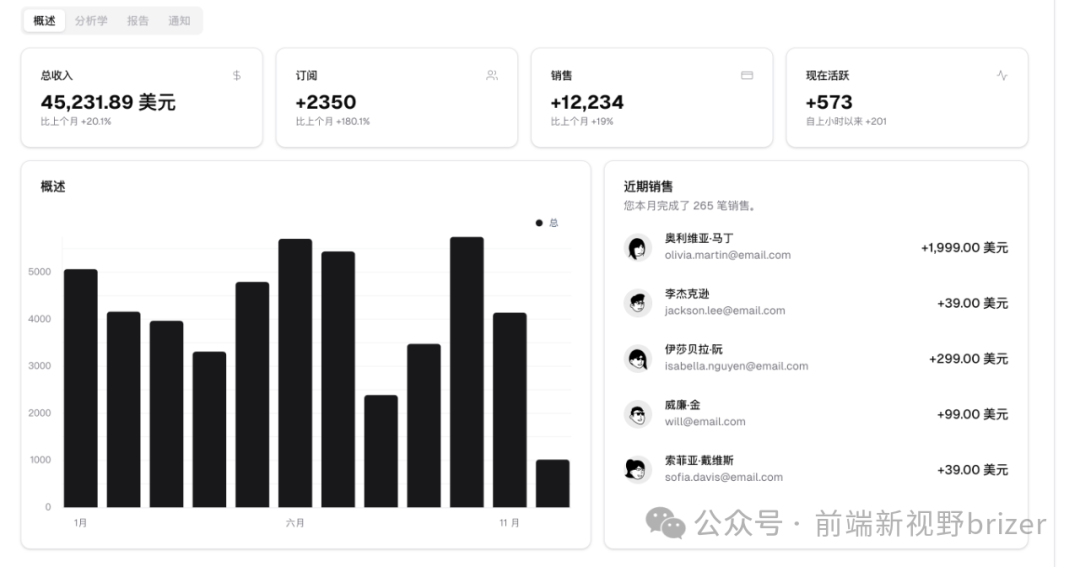
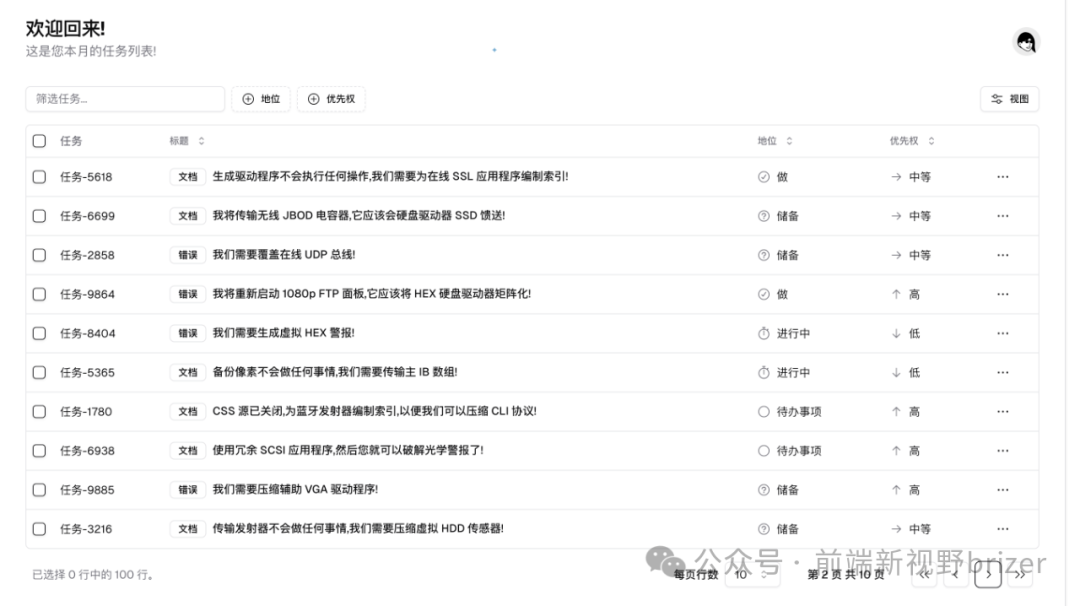
产品图片
GitHub 地址
https://github.com/unovue/shadcn-vue如果这个项目对你有帮助,记得在 GitHub 上点个 star 哦!
结语
shadcn-vue 是一个以 Vue 为核心的无障碍组件库,为开发者提供了强大的 UI 支持。如果你正在寻找一个可高度定制的 Vue 组件库,不妨试一试 shadcn-vue,绝对不会让你失望!
更多好工具分享,都在群中
推荐阅读
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。