今天要和大家分享的是如何使用AI只依赖提示词制作网页版PPT,传统的方式一般都是先用AI生成markdown格式文件,再使用PPT工具选择完模板后把Markdown格式文件转换成带模板的PPT文件。
先来讲下设计思路,正常PPT都有固定格式和模板,而RevealJS框架刚好可以实现样式组件化,达到PPT样式需求,所以只需要通过系统提示词,让AI按照指定的RevealJS框架格式输出html代码,便可以快速得到一个网页版PPT了。
好了,正文开始:今天这篇文章将分享三种方式实现PPT的制作!
方案一:使用AI+PPT工具生成
1、获得markdown格式的PPT文件
先进到我的AI工具箱内:[https://ai.quanyouhulian.com/](https://ai.quanyouhulian.com/),创建一个新对话,选择好模型,这里我选择了deepseek-r1模型

接着输入要制作的ppt内容,并让AI以markdown格式输出,例如:我要写一篇餐饮行业年终总结报告。直接选择R1模型(因为该模型是推理模型,所以不需要写提示词工程那些),把你要写的PPT内容给出,它会自行推理,最后附上一句输出markdown格式即可

来看下输出结果

生成文章内容还是很丰富的,R1还是这么能打!
2、拷贝出前面AI生成的markdown内容
直接右下角选中三个点,选择复制

3、使用PPT工具将Markdown转成PPT
这里目前模板设计的最好的是Mindshow和AIPPT,这里我使用的是Mindshow,用它主要是免费,使用以下链接:[https://www.mindshow.fun/#/login?inviteCode=7250637](https://www.mindshow.fun/#/login?inviteCode=7250637) 可以免费体验!

这里有个注意事项,粘贴内容要把头部“```markdown”这个记得删掉!然后选择模板,下载对应的PPT即可完成!

方案二:使用Coze或百宝箱这样的AI工作流工具
字节的coze:[https://www.coze.cn/store/agent?cate_type=recommend](https://www.coze.cn/store/agent?cate_type=recommend)
阿里的百宝箱:百宝箱
这两款也是我用的最多的可视化Agent工具,coze是出来最早的,工作流拖拽和插件生态非常强大,不过百宝箱对阿里系产品集成度更高,我之前文章(如何使用语雀Agent写文章 - Hexo)分享的使用语雀写文章便是一个集成百宝箱的很好案例!
1、使用别人制作好的智能体
百宝箱的(稍微粗糙了些)

coze的(这个好用点)

2、自己动手制作智能体(有自己一些定制化需求推荐使用)
如果不想使用上面别人制作好的插件,比如:**需要引入一些自己独有的知识库内容**,我们也可以自己动手搞个工作流来实现,原理也很简单,使用大模型加上AIPPT插件即可完成,**我这里以coze制作为例!**
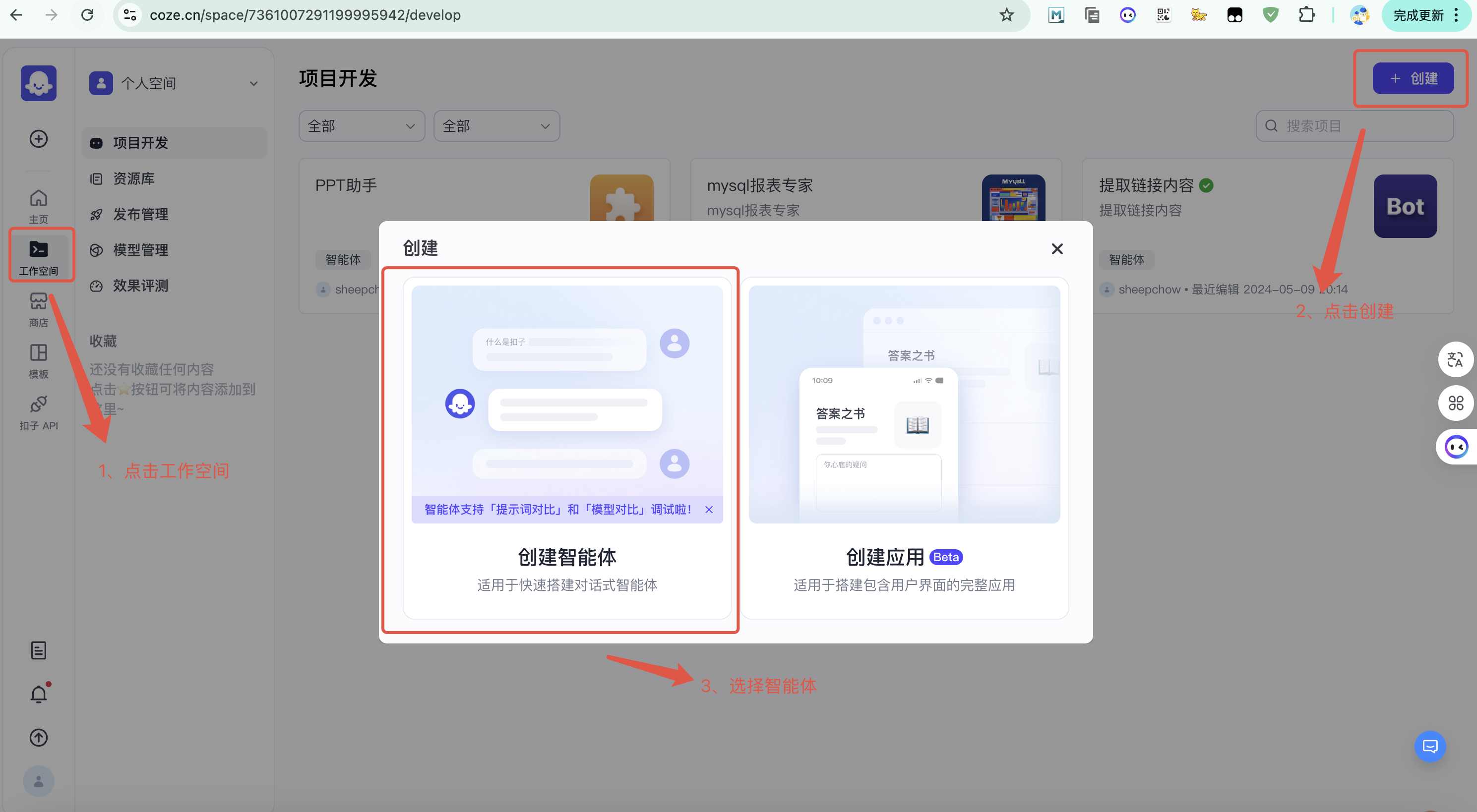
2.1、创建智能体

名称和介绍就根据自己需要写就可以了,写完点击确认进入智能体编辑界面

2.2、配置智能体的工作流
点击添加工作流

选择创建工作流

工作流名称根据自己情况写下即可,点击确认进入编辑界面

2.3、编辑工作流->添加节点
这里我们会用到两个节点:大模型和插件,

插件我们添加AIPPT

如果有自己独有知识库数据(比如一些历史ppt模板,公司年度财务报表数据),可以再加个知识库检索节点知识库,这样写出来的PPT将更加精准

2.4、编辑工作流->编辑节点
我们先把每个节点(Node)的边(edge)连好,实现如下图,先将用户输入内容传给大模型,大模型再输出markdown格式给AIPPT,AIPPT再转成模板信息给用户

编辑大模型

编辑AIPPT插件,这里我们把大模型的输出当作它的入参

编辑结束节点,这里我们会用到AIPPT的两个输出参数:outline和template

编辑回答内容
把变量值输出来即可

2.5、试运行
点击底下试运行测试下

点击预览,可以看到输出结果

2.6、编辑PPT
点击编辑,就会跳到AIPPT的编辑界面,接下来就可以对结果做编辑了

方案三:使用提示词工程制作网页版PPT
这个就是本次要重点讲的如何只靠提示词生成网页PPT了
1、进入圈友互联AI工具添加自定义角色
这个是我部署的免费AI工具:[https://ai.quanyouhulian.com/](https://ai.quanyouhulian.com/),点击角色仓库,添加角色

2、拷贝提示词
重点来了,这里就是本次使用的提示词,这里我们使用了RevealJS框架,以下提示词已经过优化,可以直接复制使用
# 专业演示文稿设计需求
作为一名专业的演示文稿设计师和前端开发专家,我对现代HTML演示设计趋势和最佳实践有着深入的理解,尤其擅长创造具有极高审美价值的RevealJS演示文稿。我的设计作品不仅功能完备,而且在视觉上令人惊叹,能够给观众带来强烈的"Aha-moment"体验。
请根据提供的内容,设计一个**美观、现代、易读**的"中文"HTML演示文稿。请充分发挥你的专业判断,选择最能体现内容精髓的设计风格、配色方案、排版和布局。
## 设计目标
* **视觉吸引力:** 创造一个在视觉上令人印象深刻的演示文稿,能够立即吸引观众的注意力,并激发他们的学习兴趣。
* **可读性:** 确保内容清晰易读,无论在大屏幕投影还是个人设备上查看,都能提供舒适的阅读体验。
* **信息传达:** 以一种既美观又高效的方式呈现信息,突出关键内容,引导观众理解核心思想。
* **情感共鸣:** 通过设计激发与内容主题相关的情感(例如,对于技术内容,营造创新前沿的氛围;对于商业内容,展现专业可靠的形象)。
## 设计指导(请灵活运用,而非严格遵循)
* **整体风格:** 可以考虑现代简约风格、渐变风格,或者其他你认为合适的演示设计风格。目标是创造一个既有信息量,又有视觉吸引力的演示,能够有效传达内容而不分散注意力。
* **封面设计:** 设计一个引人注目的封面幻灯片。它应包含主标题、副标题、演讲者信息,以及一张高质量的背景图片或设计元素。
* **排版:**
* 精心选择字体组合(衬线和无衬线),以提升中文阅读体验。
* 利用不同的字号、字重、颜色和样式,创建清晰的视觉层次结构。
* 确保文字在各种背景上都清晰可见,考虑使用对比色或半透明背景。
* Font-Awesome中有很多图标,选合适的点缀增加趣味性。
* **配色方案:**
* 选择一套既和谐又具有视觉冲击力的配色方案,通常不超过3-4种主要颜色。
* 考虑使用高对比度的颜色组合来突出重要元素。
* 可以探索渐变、阴影等效果来增加视觉深度。
* **布局:**
* 每张幻灯片保持简洁,遵循"一张幻灯片,一个观点"的原则。
* 充分利用负空间(留白),创造视觉平衡和呼吸感。
* 可以考虑使用网格、分割线、图标等视觉元素来组织内容。
* **调性:**整体风格专业精致,营造一种高级感,同时保持内容的可访问性。
## 技术规范
* 使用RevealJS框架、HTML5、Font Awesome和必要的JavaScript。
* RevealJS:
```html
"stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/reveal.css">
"stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/theme/white.css">
"https://cdn.jsdelivr.net/npm/[email protected]/dist/reveal.js">
```
* Font Awesome: [https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css](https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css)
* 非中文字体: [https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap](https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
* `font-family: 'Noto Sans SC', Tahoma, Arial, Roboto, "Droid Sans", "Helvetica Neue", "Droid Sans Fallback", "Heiti SC", "Hiragino Sans GB", Simsun, sans-self;`
* Mermaid: [https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js](https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js)
* 代码结构清晰、语义化,包含适当的注释。
* 务必确保演示文稿在不同设备和屏幕尺寸上都能正常显示,字体要自适应,不要超出屏幕显示范围。
* 不需要显示操作说明,因为你的快捷键设计都很自然。
## RevealJS特性运用
* **过渡效果:** 选择适合内容的幻灯片过渡效果,避免过于花哨的动画分散注意力。
* **垂直幻灯片:** 适当使用垂直幻灯片组织相关内容,创建层次结构。
* **片段显示:** 使用片段(fragments)功能逐步展示复杂内容,控制信息呈现节奏。
* **背景设置:** 为不同部分的幻灯片设置不同的背景,增强视觉区分度。
## 特别注意事项
* **避免UI重复**:不要创建与RevealJS自带功能重复的UI元素。特别是不要添加自定义的进度指示器、导航按钮或页码显示,应完全依赖RevealJS自带的导航和进度功能。
* **内容密度控制**:每张幻灯片的内容量要适中,避免信息过载。确保在标准屏幕分辨率下(如1366x768)所有内容都能完整显示,不需要滚动。每张幻灯片的内容高度应控制在标准视口高度的90%以内。
* **响应式设计强化**:
* 使用相对单位(如em、rem、vh、vw)而非固定像素值
* 设置最大高度限制,确保内容不会溢出
* 对于内容较多的幻灯片,考虑拆分为多张或使用垂直幻灯片
* 添加媒体查询,针对不同屏幕尺寸优化布局和字体大小
* **测试指令**:请在设计过程中模拟测试不同屏幕尺寸(特别是高度较小的屏幕),确保所有内容都能完整显示。
* **简化复杂组件**:对于时间线、多列布局等复杂组件,确保它们能够自适应不同屏幕尺寸,必要时简化设计或提供替代布局。
## 额外加分项
* **微交互:** 添加微妙而有意义的微交互效果来提升观众体验(例如,重要内容的强调动画、数据可视化的交互效果)。
* **补充信息:** 可以主动搜索并补充其他重要信息或模块(例如,关键概念的解释、相关案例的展示等),以增强观众对内容的理解。
* **交互元素:** 添加投票、问答或其他互动元素,增强演示的参与感。
## 输出要求
* 确保输出的是一个完整、可运行的单一HTML文件,其中包含所有必要的CSS和JavaScript。
* 确保代码符合W3C标准,没有错误或警告。
3、保存提示词
把上一步的提示词拷贝到自定义角色内

4、使用自定义角色
点击使用

点击顶部也可以快速查看该角色的系统提示词

提示词内容

5、对话输入要写的PPT主题
输入要实现的PPT主题

6、复制生成的HTML代码
复制出返回的html内容

7、新建html文件,把html内容保存进去
html保存完可以直接打开,浏览器查看,里面有翻页等组件

如何把生成的文件共享到公网?
上面三个方案生成ppt后,有时需要共享到公网访问!当然最简单方式便是把文件公网服务器nginx目录下,不过如果没有自己独立服务器也没关系,这里我们通过gamma实现,**它可以把本地文件转成公网url给大家访问**
1、进入gamaa
官网地址:[https://gamma.app/signup?r=eb4hz7y8k4wi1r2](https://gamma.app/signup?r=eb4hz7y8k4wi1r2)
2、新建项目
选择新建

3、导入文件
点击导入文件

上传你的文件

4、分享链接
导入文件后,就可以直接点击分享,将内容公网放开

总结
本文详细讲解了如何利用AI快速完成PPT的制作全部流程,虽然推理模型(r1、o1)的面试弱化了提示词工程(Prompt Engineering),但是它的存在依然是必不可少的,提示词工程可以让AI朝着自己既定方向进行内容输出,防止得到的结果偏离轨道!