尤雨溪都点赞的测试工具,你还不用?
想要一个跨浏览器兼容、无闪退的测试体验?Playwright来了!它不仅支持主流浏览器自动化,还能轻松跨平台,让你轻松构建可靠的端到端测试。本文带你了解Playwright的功能亮点与快速上手方法。
软件简介
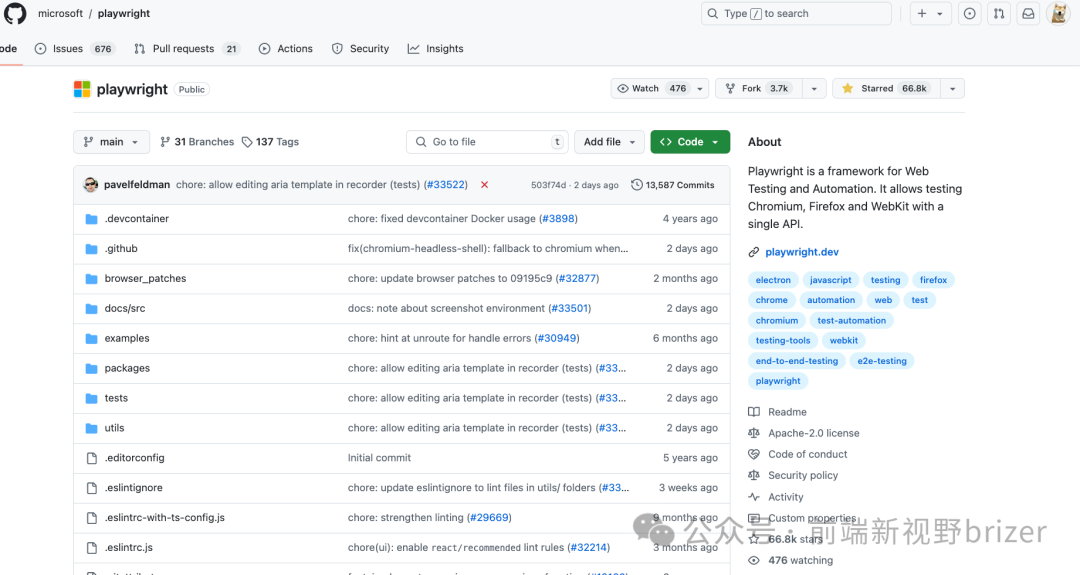
Playwright是微软推出的一款功能丰富的Web自动化测试框架,它支持单一API自动化Chromium、Firefox和WebKit等浏览器。无论你是在Linux、macOS还是Windows上运行,它都能轻松跨平台。该工具专为现代浏览器架构设计,让开发者在保持高效的同时,享受稳定的测试体验。

主要特点
Playwright拥有一系列亮点功能,以下是一些主要特色:

-
• 跨浏览器兼容:支持主流的Chromium、Firefox和WebKit,且具备完整的无头(headless)模式,适合后台自动化任务。
-
• 自动等待机制:Playwright在元素可操作时才会执行相关操作,避免设定不必要的等待时间,减少测试闪退的可能。
-
• Web优先断言:专为动态网页设计的断言系统,自动重试至条件满足,确保测试稳定性。
-
• 全面隔离性:每个测试在独立的浏览器上下文中执行,保障测试间的隔离性。
-
• 真实交互体验:Playwright可以自动执行鼠标悬停、动态控件操作等任务,模拟真实用户操作。
-
• 强大调试工具:自带代码生成器、测试记录器及追踪查看器,辅助编写、调试测试代码,让测试过程更直观。
-

安装与使用
Playwright的安装和启动非常简单,以下是几个步骤:
-
1. 初始化项目:通过
npm init playwright@latest可以快速创建一个Playwright项目,并生成配置文件和示例代码。 -
2. 手动安装:你也可以选择只安装部分浏览器或者不安装浏览器,便于灵活选择已有的浏览器渠道。
-
3. 运行测试示例:例如,Playwright可以轻松截取网页截图,甚至模拟移动设备操作,并捕获地理位置。
代码示例
-
• 页面截图:
import { test } from '@playwright/test'; test('页面截图', async ({ page }) => { await page.goto('https://playwright.dev/'); await page.screenshot({ path: 'example.png' }); }); -
• 移动设备模拟与地理定位:
import { test, devices } from '@playwright/test'; test.use({ ...devices['iPhone 13 Pro'], locale: 'en-US', geolocation: { longitude: 12.492507, latitude: 41.889938 }, permissions: ['geolocation'], }); test('移动与地理定位', async ({ page }) => { await page.goto('https://maps.google.com'); await page.getByText('Your location').click(); await page.screenshot({ path: 'colosseum-iphone.png' }); });
丰富的开发资源
-
• API参考:Playwright API文档,包含所有功能的详细说明
-
• 社区支持:来自开源社区的支持与贡献,Playwright已有超过3.7k的分叉和66k的点赞
Playwright不仅适合前端测试人员,任何希望提升自动化测试效率的开发者都可以受益。如果你正在寻找高效、跨平台的Web自动化测试框架,Playwright绝对值得一试!
更多好工具分享,都在群中
推荐阅读
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。