目录
html+css基础知识(持续更新)
表单
在 html 中,表单一般需要写在 form 中
例如
<form action=""></form>
input
input 可以写 type,一般有 text、password
<form action="">
<input type="text" placeholder="请输入手机号"/>
<input type="password" placeholder="请输入密码"/>
</form>
radio、checkbox
<form action="">
<label>
<input type="radio" />
<span>男</span>
</label>
<label>
<input type="radio" />
<span>女</span>
</label>
<label>
<input type="checkbox" />
<span>同意</span>
</label>
</form>
label 标签的作用: 可以控制点击文字也可以选中 radio、checkbox
如果要默认选中则可以添加 checked 元素
<input type="checkbox" checked />
button
类型,可选值:
submit: 此按钮将表单数据提交给服务器。如果未指定属性,或者属性动态更改为空值或无效值,则此值为默认值。reset: 此按钮重置所有组件为初始值。button: 此按钮没有默认行为。它可以有与元素事件相关的客户端脚本,当事件出现时可触发。
<form action="">
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
button添加 disable 属性设置禁用 <button type="submit" disable>提交</button>
完整表单实例:
<form action="">
<input type="text" placeholder="请输入手机号"/>
<input type="password" placeholder="请输入密码"/>
<label>
<input type="radio" />
<span>男</span>
</label>
<label>
<input type="radio" />
<span>女</span>
</label>
<label>
<input type="checkbox" />
<span>同意</span>
</label>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>

CSS选择器
选择器列表(,)
CSS 选择器列表(
,)选择所有匹配的节点。选择器列表是以逗号分隔的多个选择器所组成的列表。
语法
element1,
element2 {
/* 样式 */
}
子组合器(>)
语法
元素 1 > 元素 2 {
/* 样式 */
}
示例
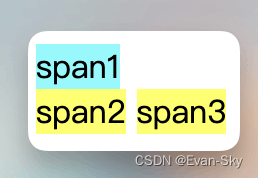
span {
background-color: aqua;
}
div > span {
background-color: yellow;
}
<span> span1 </span>
<div>
<span>span2</span>
<span>span3</span>
</div>
输出

后代选择器
语法
selector1 selector2 {
/* 样式 */
}
示例
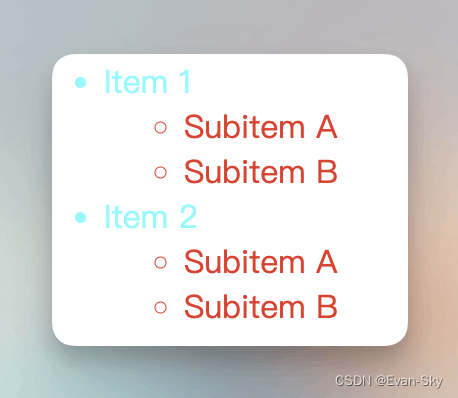
li {
color: aqua;
}
li li {
color: red;
}
<ul>
<li>
<div>Item 1</div>
<ul>
<li>Subitem A</li>
<li>Subitem B</li>
</ul>
</li>
<li>
<div>Item 2</div>
<ul>
<li>Subitem A</li>
<li>Subitem B</li>
</ul>
</li>
</ul>
输出

接续兄弟组合器
语法
former_element + target_element {
/* 样式 */
}
示例
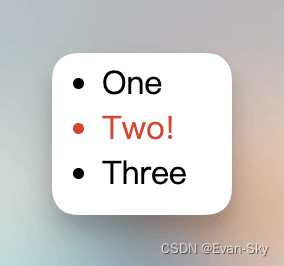
li:first-of-type + li {
color: red;
}
<ul>
<li>One</li>
<li>Two!</li>
<li>Three</li>
</ul>
输出

后续兄弟组合器
后续兄弟选择器(
~)将两个选择器分开,并匹配第二个选择器的所有迭代元素,位置无须紧邻于第一个元素,只须有相同的父级元素。
语法
former_element ~ target_element {
/* 样式 */
}
示例
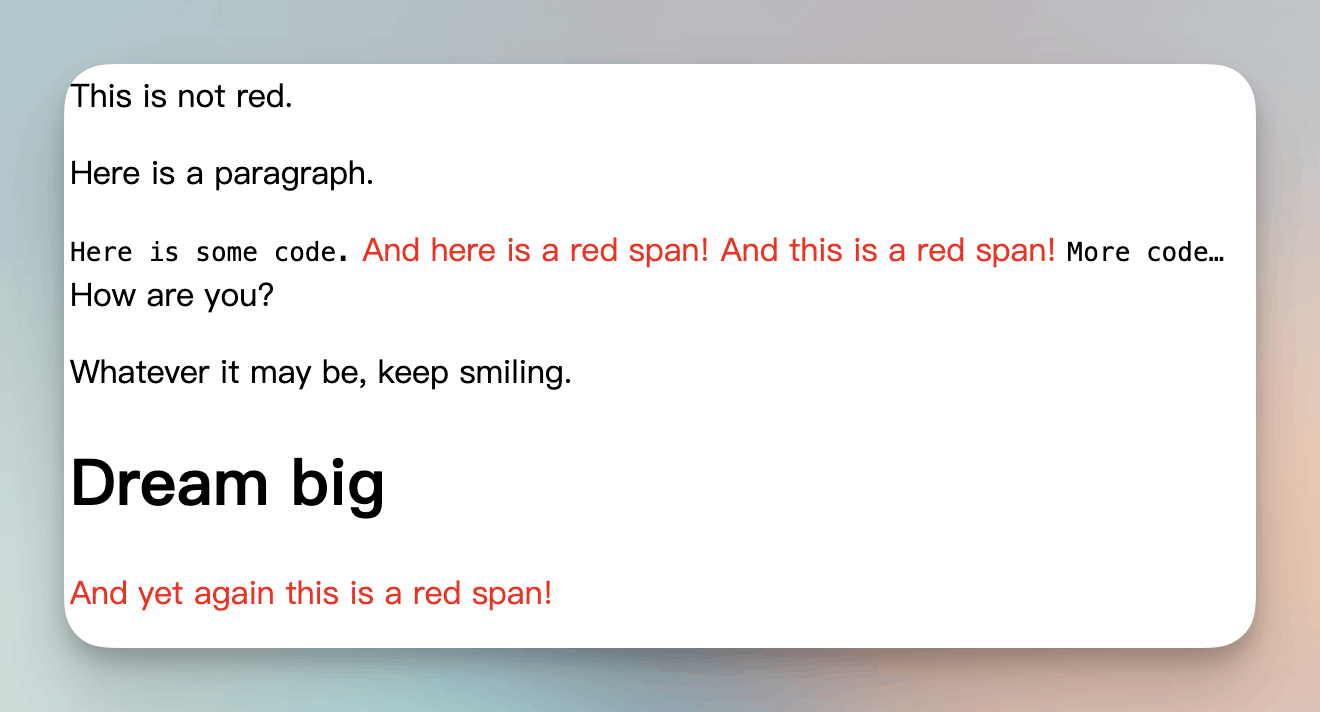
p ~ span {
color: red;
}
<span>This is not red.</span>
<p>Here is a paragraph.</p>
<code>Here is some code.</code>
<span>And here is a red span!</span>
<span>And this is a red span!</span>
<code>More code…</code>
<div>How are you?</div>
<p>Whatever it may be, keep smiling.</p>
<h1>Dream big</h1>
<span>And yet again this is a red span!</span>
输出

伪类选择器
常见的伪类:
| 伪类 | 含义 |
|---|---|
| :link | 选中未访问过的超链接 |
| :visited | 选中已访问过的超链接 |
| :hover | 选中鼠标移入的元素 |
| :active | 选中鼠标按下的元素 |
| :focus | 选中聚焦的表单元素 |
| :disabled | 选中被禁用的表单元素 |
| :checked | 选中被选中的表单元素 |
| :first-child | 选中第一个子元素 |
| :last-child | 选中最后一个子元素 |
| :nth-child(an+b) | 选中第「an+b」个子元素 a和b是常量,n的值会从0开始依次递增, 偶数(even)/(2n),奇数(odd)/(2n+1) |
| :first-of-type | 选中第一个指定类型的子元素 |
| :last-of-type | 选中最后一个指定类型的子元素 |
| :nth-of-type(an+b) | 选中第「an+b」个指定类型的子元素 a和b是常量,n的值会从0开始依次递增 |
CSS 样式属性值计算
在 CSS 中,元素的样式属性值是通过一系列步骤计算得出的。这个过程确保了最终渲染的页面样式符合开发者的意图。根据属性是否具有值,以及如何解决层叠冲突等因素,我们可以将这个过程简要概括如下:
刚开始是没有属性值的
- 确定声明值: 如果在 CSS 中为该元素声明了属性值,则使用这个值。
- 层叠冲突: 如果同一个属性被多个规则同时应用到该元素上,根据层叠规则,浏览器会选择其中一个规则来应用,通常是根据选择器的特殊性(Specificity)和源代码中的顺序来确定。
- 使用继承: 对于可以继承的属性,如果父元素具有值,则子元素会继承父元素的属性值。
- 使用默认值: 如果以上步骤都没有为属性确定值,则浏览器会使用属性的默认值。
通过这个计算过程,最终每个样式属性都会得到一个确定的值
绝对定位
在前端开发中,绝对定位(absolute positioning)是一种常见的布局技术
什么时候使用绝对定位
下面三个条件满足任何一个时,使用绝对定位:
- 元素出现在非文档流中的位置:当一个元素需要脱离文档流,出现在其他元素之上或之外时,可以使用绝对定位。这使得元素可以自由定位而不影响其他元素的布局。
- 元素在水平垂直方向上居中:单个元素需要在其容器中水平和垂直居中时,可以使用绝对定位结合
top: 50%; left: 50%; transform: translate(-50%, -50%);的方式实现。 - 不影响其他元素排列:使用绝对定位的元素不会影响其他元素的排列顺序或布局。
示例:
.main {
width: 100vw;
height: 100vh;
}
.mark {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.3);
position: relative; /* 相对定位 */
z-index: 1;
}
.pop {
position: absolute; /* 绝对定位 */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 350px;
height: 200px;
background: #fff;
border-radius: 10px;
text-align: center;
}
.qrcode {
width: 100px;
height: 300px;
outline: 1px solid;
position: fixed; /* 固定定位 */
top: 50%; /* 参考视口垂直居中 */
right: 0;
/* transform: translateY(-50%); */
transform: translateY(-150px); /* 两种都可以 */
line-height: 300px;
text-align: center;
}
<div class="main">
<div class="mark">
<div class="pop">
<h1>pop</h1>
</div>
</div>
<div class="qrcode">二维码</div>
</div>
在示例代码中,.pop元素使用了绝对定位,使其在.mark元素中水平垂直居中,并不影响其他元素的排列。而.qrcode元素使用了固定定位,使其相对于视口定位,并在垂直方向上居中于视口。
效果:

fixed和absolute的区别
- 参考对象不同:
绝对定位(position: absolute;)的元素参考最近的已定位祖先元素(即其position属性不是static的最近父元素),而固定定位(position: fixed;)的元素相对于视口(viewport)定位。 - 滚动影响:绝对定位的元素会随着其父元素的滚动而滚动,而固定定位的元素则不受父元素滚动的影响,始终保持在视口中的固定位置。
tips
- 所有绝对定位、浮动的盒子会自动变成
display: block; - …