现在我们假设你没有任何编程基础,不会任何前端知识,完全是一个新手小白。
在之前想学习前端并开发出一款自己的项目至少要花费1个月的时间,现在我们有了AI人工智能帮我们学习前端,开发项目。
现在你完全可以利用30分钟就可以开发一款属于自己的前端网站,所以抽出你宝贵的30分钟,跟着石头哥从代码小白门外汉,30分钟开发一款属于自己的vue管理系统吧。
技能点
跟着石头哥学完,你可以精通以下技能
- vscode开发工具
- 通用管理后台系统
- vue3知识和项目实战
- Elementplus,elementUI框架
- Echarts可视化
- vite+vue3快速搭建项目
- vue-router
- pinia
- axios网络库
- api接口文档
- apifox工具调试接口
- 简单学会使用node搭建后台服务器
- 搜索,分页,登录,退出功能
- 添加,修改,删除,查询数据(增删改查)
能学到什么
- 零基础小白快速实战入门
- vue3+AI人工智能自动生成代码
- vue3项目实战
- 可以做为毕业设计
- 可以作为公司项目,真实接口请求,实战案例
先给大家看下项目效果图
我们通过两个实战案例来带大家学习相应的知识
- 第一个案例完全由ai生成的代码,教大家利用ai10分钟零基础开发一款vue3实战项目为那些想快速学习的同学准备。
- 第二个案例由石头哥带着大家动手写一款vue3+element+ecahrts通用管理后台系统,为那些想自己独立写项目的同学准备。
1,登录页

另外一种登录页

2,管理后台首页和用户管理页

接入真实数据的管理后台

3,商品管理页

4,订单管理页
分线上订单

点击编辑有弹窗

有分页功能

线下订单有搜索功能

我们可以搜索订单

可以搜索课后名

还可以根据订单状态筛选订单

5,ECharts趋势图
折线图

柱状对比图


当然还有更多炫酷的效果




跟着石头哥学完,上面的效果你都可以快速的实现
6,用户分权限
可以实现动态导航菜单栏,根据不同的用户权限,显示不同的菜单

如超级管理员可以管理所有功能,可以修改用户信息

而普通管理员就无法管理用户信息

7,接口文档
同时给大家提供真实后台数据的接口文档

一,安装开发软件并接入AI
0,为什么要使用AI
- 节省时间:同样的知识点我们都文档可能要1个小时才能学会,并且有时候文档比较乱的话,可能自己根本找不到对应的文档。如果用ai基本上2分钟就可以让ai帮我们找到对应的知识点,并提供demo。
- ai可以自动生成代码:在接下来的学习中,你将会深刻体会到ai生成代码的便利之处。只要你跟着石头哥认真学习,基本传统1个小时开发的页面,用ai的话,1分钟就可以完成。
- ai可以解释代码:我们如果要去读别人的代码,可能比较费劲,因为有些地方的代码你根本就没有学过,这个时候让ai帮我们做详细的解释。并且可以让ai给我们提供demo
- ai可以解答一些代码无关的问题:比如我们想知道vscode的一些快捷键,就可以直接问ai。
知道了ai这么多的好处,我们接下来就跟着石头哥
10分钟入门elementplus
1小时精通vue3后台管理系统吧。
1,下载vscode开发者工具
我们既然要开发前端网站,肯定要先选一款得心应手的开发者工具了。这里我们使用的是visual studio code,就是我们俗称的vscode。

下载很简单,自己百度下vscode去下载即可。

我们下载安装好vscode开发者工具后,最好汉化一些,这样方便我们新手学习。其实汉化也很简单,如下图。

安装好插件后记得重启下开发者工具

2,接入AI人工智能辅助学习编码
当前是Ai的时代,当然我们编码也离不开AI的辅助。国内做的比较好的就是通义灵码了。接下来教大家安装使用
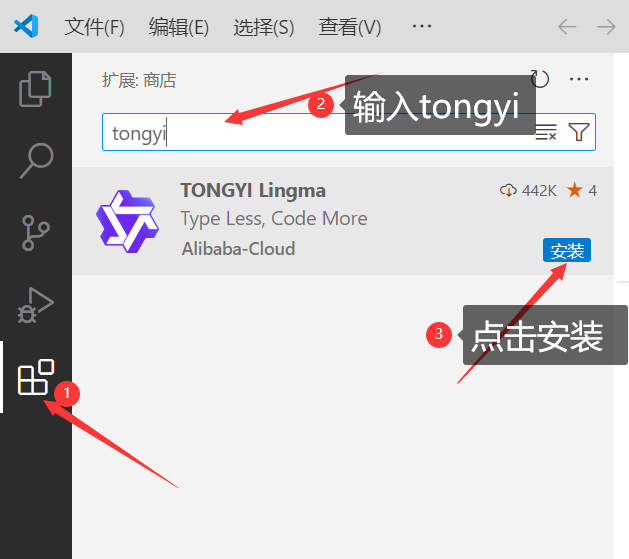
vscode里安装通义灵码
如下图所示,安装也很方便。


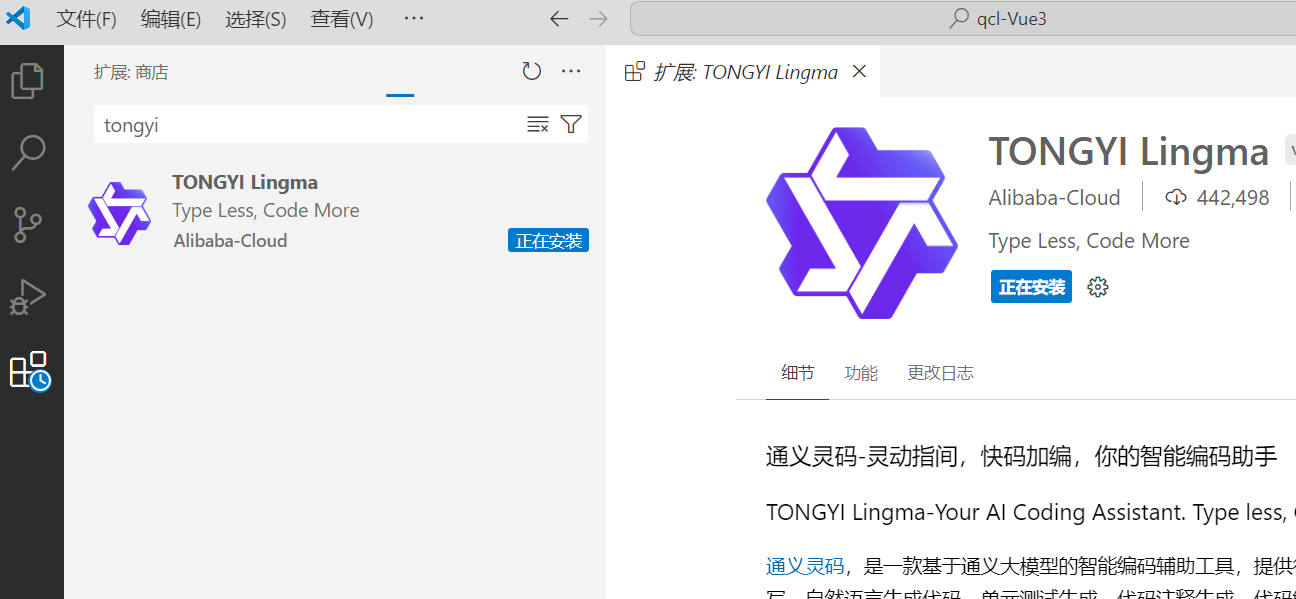
安装完记得重启下Visual Studio Code,安装成功后点击打开如下。
这里也是一样的,记得登录以后再使用。我们接下来开发学习中,就会借助AI来提升我们的学习和开发效率。
3,安装vue3和elementplus插件
我们开发前端网站,用的是当前主流的vue3+Elementplus,所以我们这里再安装一些相关插件,可以做相关代码提示,提升开发效率
3-1,vue3-snippets-for-vscode
我们在编写的时候可以使用vue3-snippets-for-vscode来进行代码提示方便我们快速的智能的编写代码,去插件市场搜索vue3然后安装即可。

3-2,Vetur

3-3,Vue - Official
vue官方出品的插件

Vue - Official 插件(之前称为 Volar)是 Visual Studio Code 中专为 Vue.js 开发者设计的一个功能强大的插件。它为 Vue 3 提供了全面的支持,并且逐渐成为 Vue 3 开发的标准插件之一
3-4,安装elementPlus代码提示器
我们在编写的时候可以使用Element-Plus-doc来进行代码提示,去插件市场搜索Element-Plus然后安装即可。

然后我们在编写element代码的时候就可以智能提示了

也可以再安装一个Element Plus Snippet,它使用Element Plus的代码片段(Snippet)来加快开发速度。
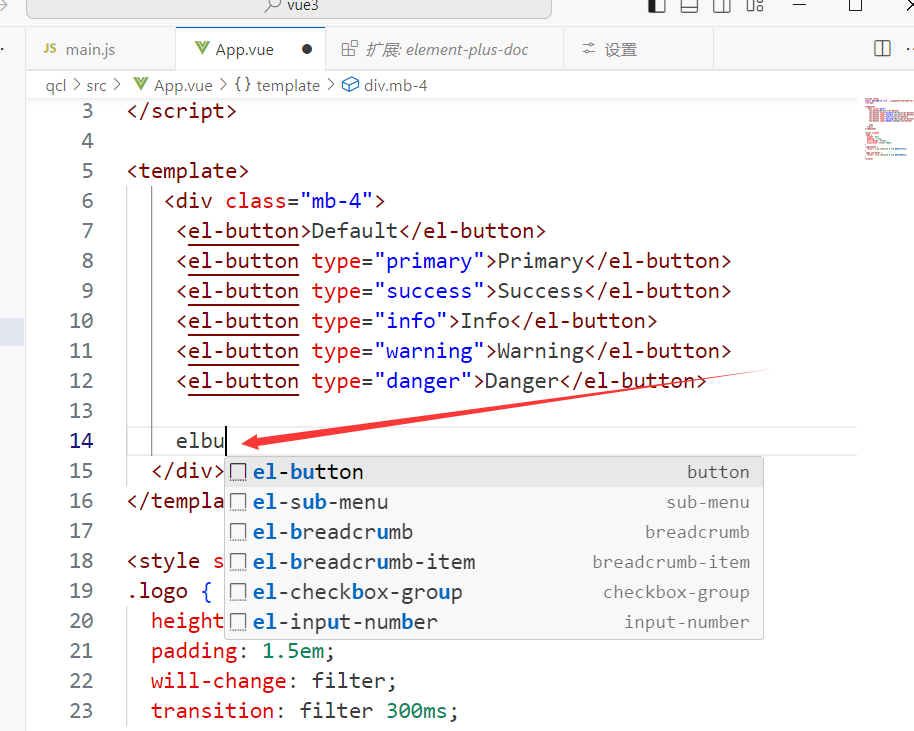
使用方法: 键盘打出el开通的,就可以快速的实现element相关代码片段。

二,安装node和npm
我们的vue3项目是基于node,并且依赖是通过npm来安装的。所以我们先要安装node
1,下载node安装包
我们去node官网安装最新的即可

但是node官网是国外的网站,有时候访问比较慢,所以我给大家准备好了node安装包,评论区留言,石头哥可以提供给你。给大家准备的是最新版的20.17,如果你学习的时候比石头哥的版本还新,可以自行下载最新版。

2,安装node
安装很简单,双击然后一直下一步即可,所有的都保持默认就行。

两个注意点:
1,一定要保持默认安装目录

2,需要注意的就是要选中Add to PATH

然后等待安装完成即可。
我们前面安装好node以后,最好重启下电脑。
3,检验是否安装成功
安装完成后我们就进入vscode打开终端,用命令行试试是否安装成功

在终端中输入命令行node -v

能打印出版本号,就代表安装node成功了。
4,检验npm命令行
接下来再检验下npm命令行。
npm -v

如果也能打印出版本,代表成功。
注意:有时候用的同学使用 npm -v命令时会出现一个错误,
显示‘npm’不是内部或外部命令,也不是可运行的程序或批处理文件
一般跟着石头哥安装node,不会出现这个问题,万一出现了,就自己百度下node配置环境变量
5,配置国内npm镜像
因为node是国外网站,有的同学使用npm加载依赖的时候可能会特别慢,这个时候把npm的镜像设置为国内的,这样加载依赖的时候就会比较快了。
npm查看镜像和设置国内镜像
查看当前镜像 npm get registry
设置国内阿里云镜像
npm config set registry https://registry.npmmirror.com/

当然了,你如果不知道npm镜像是啥,可以直接问AI


当然,如果觉得ai解释的太官方,可以通俗些

到这里所有准备工作就做好了,接下来就要创建vue3+elementplus项目了。
三,创建vue3项目
1,创建新的vue3项目
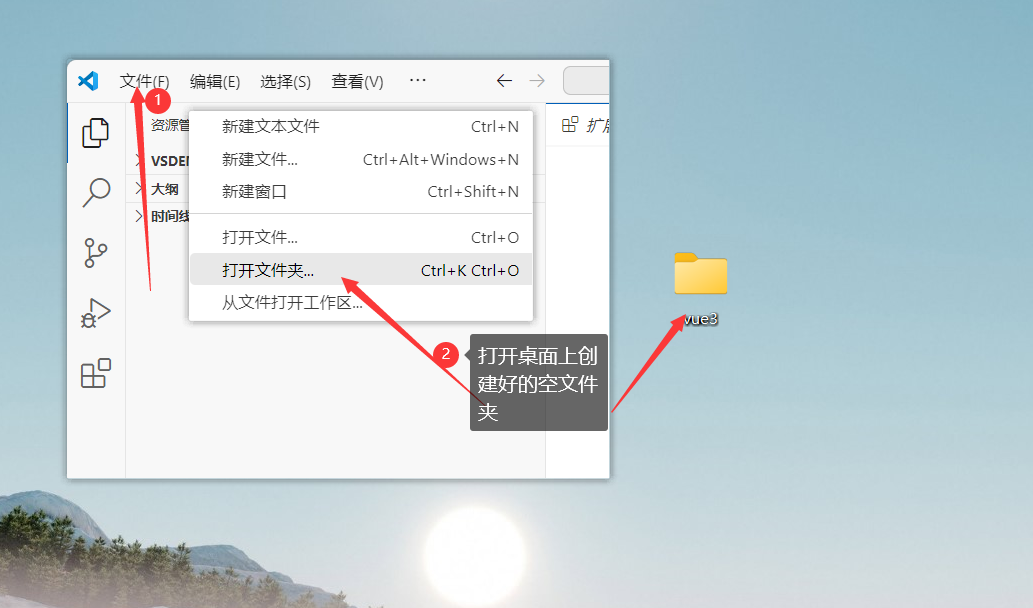
我们先在桌面创建一个空白文件夹最好是英文或者拼音。然后用vscode去打开这个文件夹。

打开后如下图

然后我们就可以通过vite来创建vue3项目了。
2,使用vite创建vue3项目
同样是在终端里输入以下npm命令来创建vue3项目。
来到vscode终端

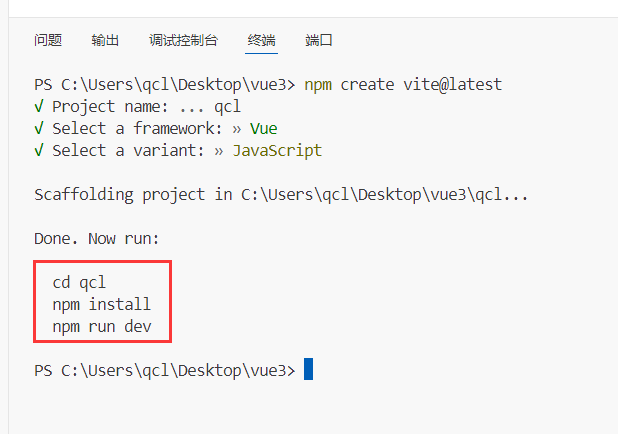
然后执行 npm create vite

Ok to proceed? (y) 输入y即可

然后会提示你输入项目名称之后,我这里设置的是 qcl 你也可以自己随意设置,但要是拼音或者英文。

回车之后,出现选择框架的提示,我们选择【vue】回车

之后根据你的编码习惯或需要,选择【ts】或者【js】,点回车。
我们这里选的是JavaScript

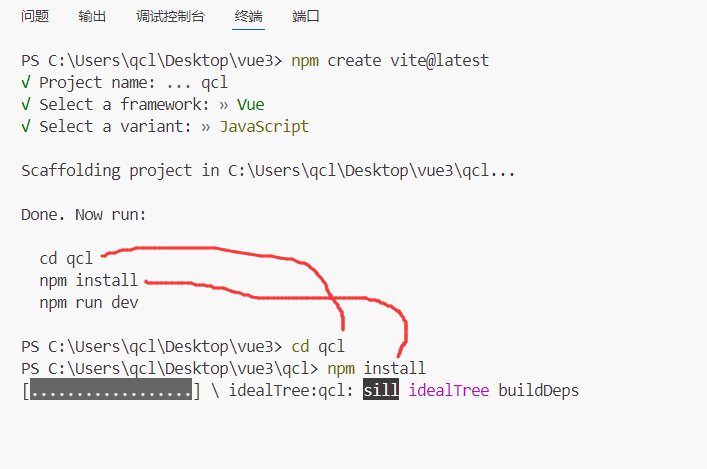
vite非常贴心,按照对应的提示,敲入对应的命令行即可

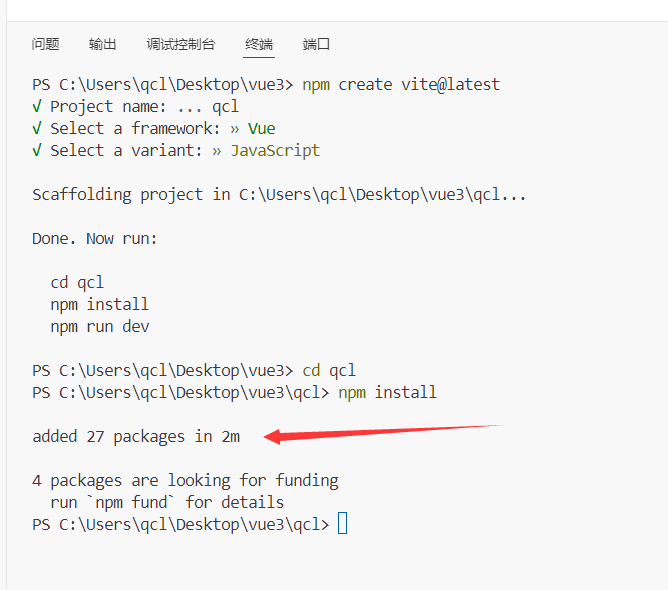
然后等待npm安装所需要的依赖,可能会有点慢,耐心等待即可。

安装好依赖如下

3,vscode里运行vue3项目

我们前面通过vite已经快捷的创建了一个vue3项目,然后就是启动运行项目了。
运行项目的命令行其实vite已经提示我们了,这也是我喜欢用vite构建vue项目的原因。太贴心了。

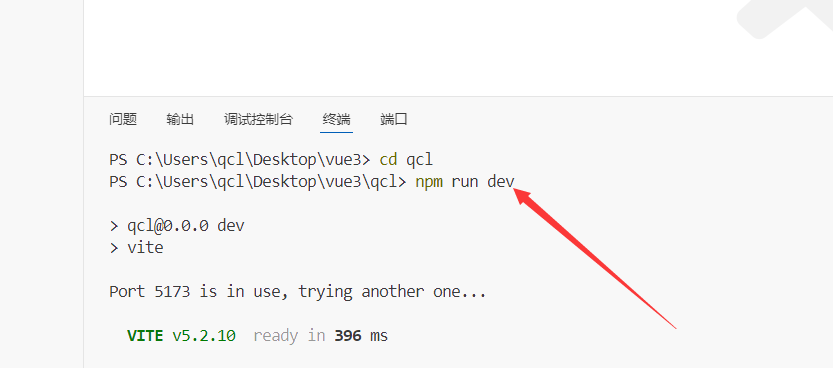
终端命令行执行 npm run dev

运行成功后就可以通过下面链接打开vue网站了


到此我们自己的第一个vue3项目就创建好了,接下来跟着石头哥愉快的开发吧。如果你只是想学习vue3的基本知识和语法,到这里就可以在这个框架里敲代码学习了。
假如你根本不知道vite是啥,可以问ai

当然也可以再通俗些

四,引入element-plus
先给大家看几个vue3结合Element-plus实现的效果图
网站登录页

商品管理后台

1,命令行安装element-plus

如果你重新打开了终端,记得 cd到你的源码目录里,
然后同样是要终端命令行里执行以下代码
npm install element-plus @element-plus/icons-vue
依然是耐心等待安装element

安装完成以后如下

2,配置引入element plus
在main.js里做如下操作

对应代码贴出来给到大家
// ElementPlus相关配置
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')
3,编写ElementPlus代码
我们可以去ElementPlus官网查看对应的样式或者标签,写到我们的项目即可。

<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
然后就可以看到我们正常的显示了ElementPlus的button按钮。

接下来我们就可以愉快的开发管理后台了。
4,让AI教我们引入Element
我前面已经教大家引入了elementplus,当然我们也可以让Ai教我们。

可以看到ai也会给我们列出引入elementplus的详细步骤,和石头哥的有点出入,不过这个没有关系,因为引入elementplus的方式有很多种。用那种方式都可以的。接下来我再带着大家用ai的方式引入下elementplus。
1,我们使用npm


2,在main.js里配置,主要下面三行


我们初学阶段,不用做按需引入。

使用一个按钮,看看是否引入成功

在app.vue里使用试试

记得使用npm run dev重启下网站

然后进入网站可以看到按钮,这就代表引入成功了。

五,让Ai教我们学习Element基础知识
按我们传统的学习方式,是要去到Element官网一点点的学习的。但是我们现在有Ai,也假设你没有时间去看官网的文档。

那么接下来就让Ai教我们学习Element基础知识吧,我们把一些常用的给大家用ai讲一下,并且在代码中使用下。
1,按钮
提问词:教我使用elementplus里的按钮
来给大家看看ai讲的有多么详细

我们使用下ai的代码,并看下运行起来的效果图

当然你可以让ai解释下它生成的代码,选中代码,然后右键点击通义灵码,再点击解释代码。

可以看到ai的解释

可以点击更详细

我这里给大家演示了如何让ai给我们解释代码,后面学习中,大家有不懂的地方,直接让ai解释就行的。
2,输入框
提问词:教我使用elementplus里的输入框
我截取ai回答的一部分。

可以看出element里的输入框还是很美观的

3,单选框
提问词:我已引入elementplus教我使用elementplus里的单选框
来看下ai的回答


我们使用ai给的代码,看下效果

4,多选框
提问词:我已引入elementplus教我使用elementplus里的多选框
来看看ai的回答

以及给出的示例代码

效果图如下

5,下拉框
提问词:教我使用elementplus里的下拉框
可以看到ai给出了示例代码

我们直接使用ai的代码,看下效果图

也有多选的下拉框

你先使用ai的代码,然后不懂的地方让ai给解释下。就可以快速的掌握下拉框了。
6,日期选择器
提问词:教我使用elementplus里的日期选择器
可以看出ai给出了各种时间选择器。
我们以其中一个为例看下效果。

效果图

是不是感觉ai给出的代码很高大上。当然你也可以让ai一行行的给你解释下这些代码。
7,提示框
提问词:教我使用elementplus里的提示框

ai给出的代码,我们这里稍微整合下
<template>
<div>
<el-button type="success" @click="showConfirm">点击弹出提示框</el-button>
</div>
</template>
<script setup>
import { ElMessage } from 'element-plus';
function showConfirm() {
ElMessage({
showClose: true,
message: '这是一个消息提示框',
type: 'success',
});
}
</script>
看下效果,点击按钮弹出如下提示框。

8,进度条
提问词:教我使用elementplus里的进度条
通过ai的回答,我们可以看到进度条分很多种

可以看到如下几种进度条

代码贴给大家
<template>
<el-progress :percentage="percentage"></el-progress>
<el-progress type="circle" :percentage="percentage"></el-progress>
<el-progress :percentage="percentage" status="success"></el-progress>
<el-progress :percentage="percentage" status="exception"></el-progress>
<el-progress :percentage="percentage" status="warning"></el-progress>
<!-- 自定义进度条颜色 -->
<el-progress :percentage="percentage" :color="customColor" />
</template>
<script setup>
import { ref } from 'vue';
const percentage = ref(50); // 初始百分比值
const customColor = ref('#cccc00')
</script>
9,表格
提问词:教我简单的使用elementplus里的表格
看下ai的回答

再看下效果图

10,分页
我们前面学完表格了,当然我们也可以让ai显示分页表格
提问词:再写一个可以分页的表格
先看下ai生成的效果图


ai真是超预期实现了我的需求,不仅仅给分页了,还实现了按照日期排序功能。这个代码值得珍藏,后面再有类似需求,直接复制这段代码