文章目录
前言
本文将探讨如何在本地环境中部署Text Generation Web UI,并搭建Code Llama大语言模型,同时结合cpolar内网穿透技术,实现对Code Llama的远程访问。
Code Llama是一个大型语言模型(LLM),能够根据文本提示生成代码。这一工具可以显著提升开发人员的工作效率,并降低新手学习编码的门槛。Code Llama具备成为生产力和教育工具的潜力,帮助程序员编写更强大且文档齐全的代码。
Text Generation Web UI的部署过程非常简单,GitHub主页上提供了一键安装包,用户可以通过浏览器直接进行操作。然而,本地部署的时候一般无法实现远程访问,因此我们将结合cpolar工具,从安装到最终实现远程访问进行详细讲解。接下来,我们将首先在本地搭建Text Generation Web UI界面。

1. 本地部署Text generation Web UI
本篇文章测试环境:Windows10专业版
首先我们需要在本地部署Text generation Web UI,是一个基于Gradio的LLM Web UI开源项目,可以利用其快速搭建部署各种大模型环境。
github地址:https://github.com/facebookresearch/codellama
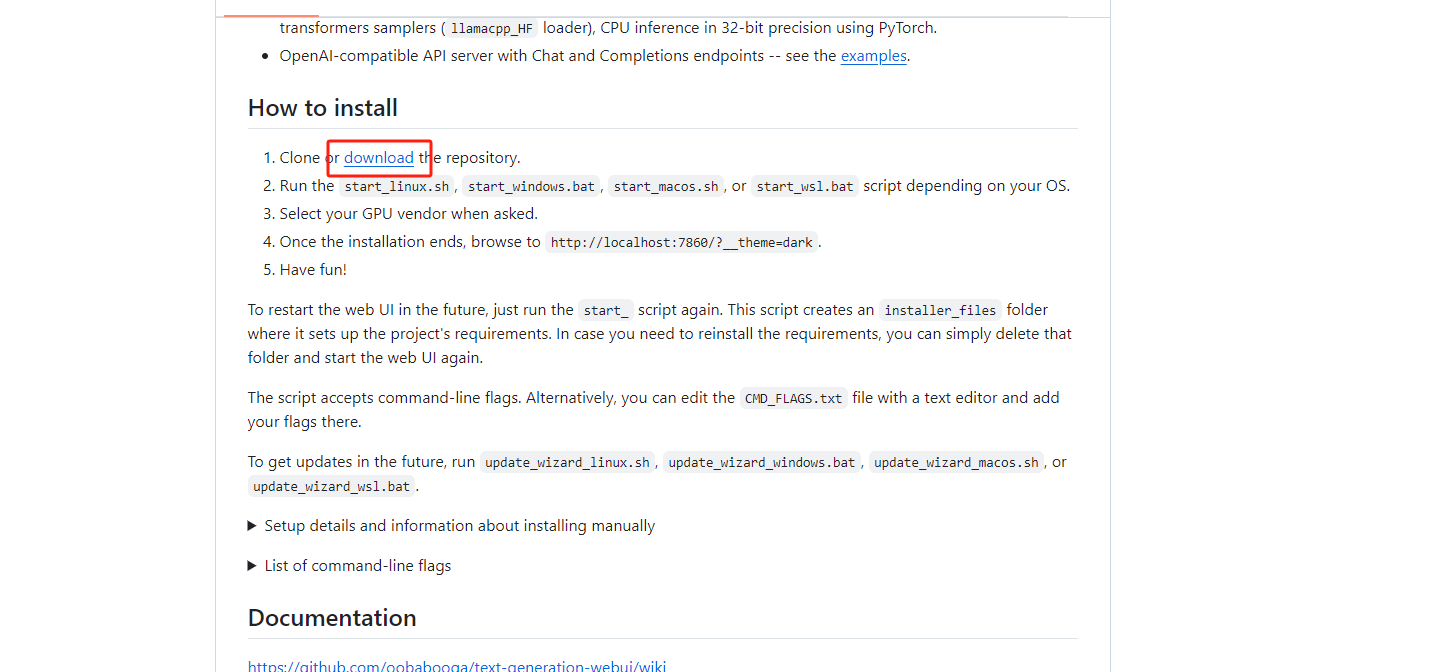
点击download,一键下载文件到本地

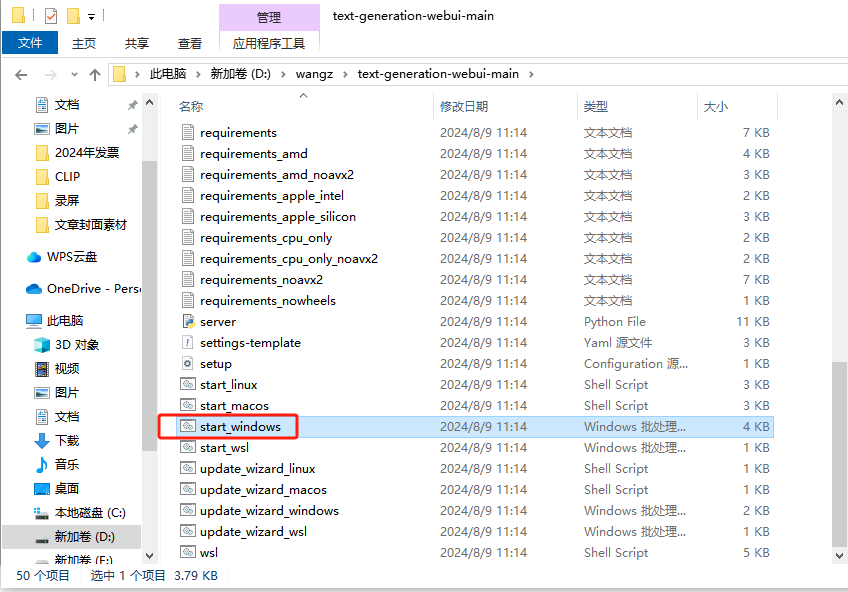
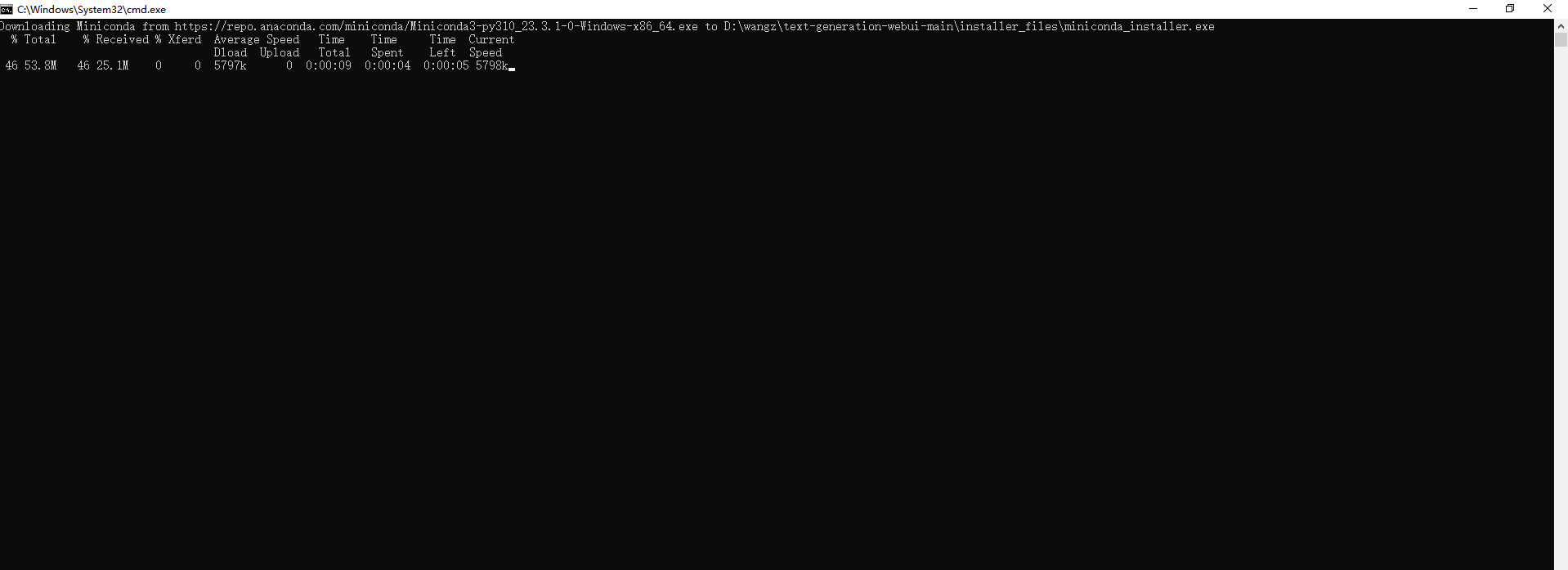
解压文件夹,然后打开文件,双击运行start_windows进行自动下载



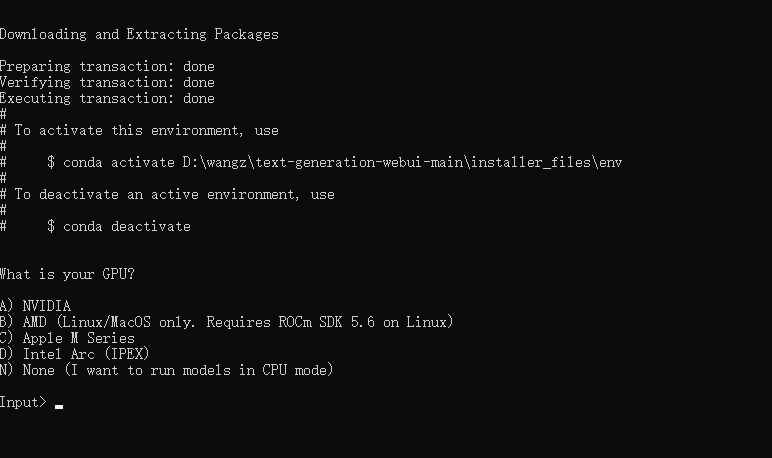
安装过程中会有一次确认,根据自己的显卡和系统选择就可以了,这里我选择A(英伟达显卡)

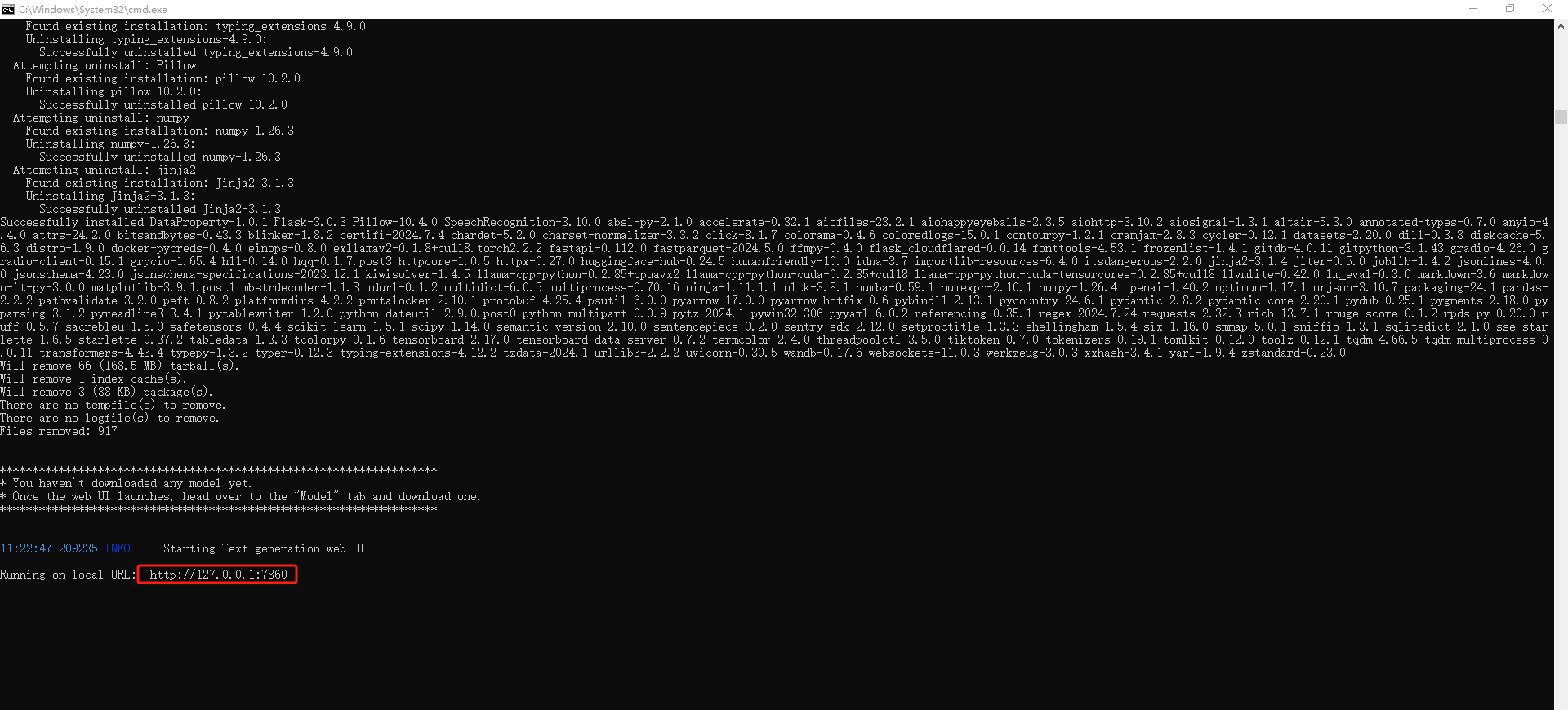
安装完成后,可以看到本地地址是:http://127.0.0.1:7680,Ctrl+c终止它。
2. 安装CodeLlama大模型
接下来要下载CodeLlama模型,在Hugging face上直接下载转换好的模型
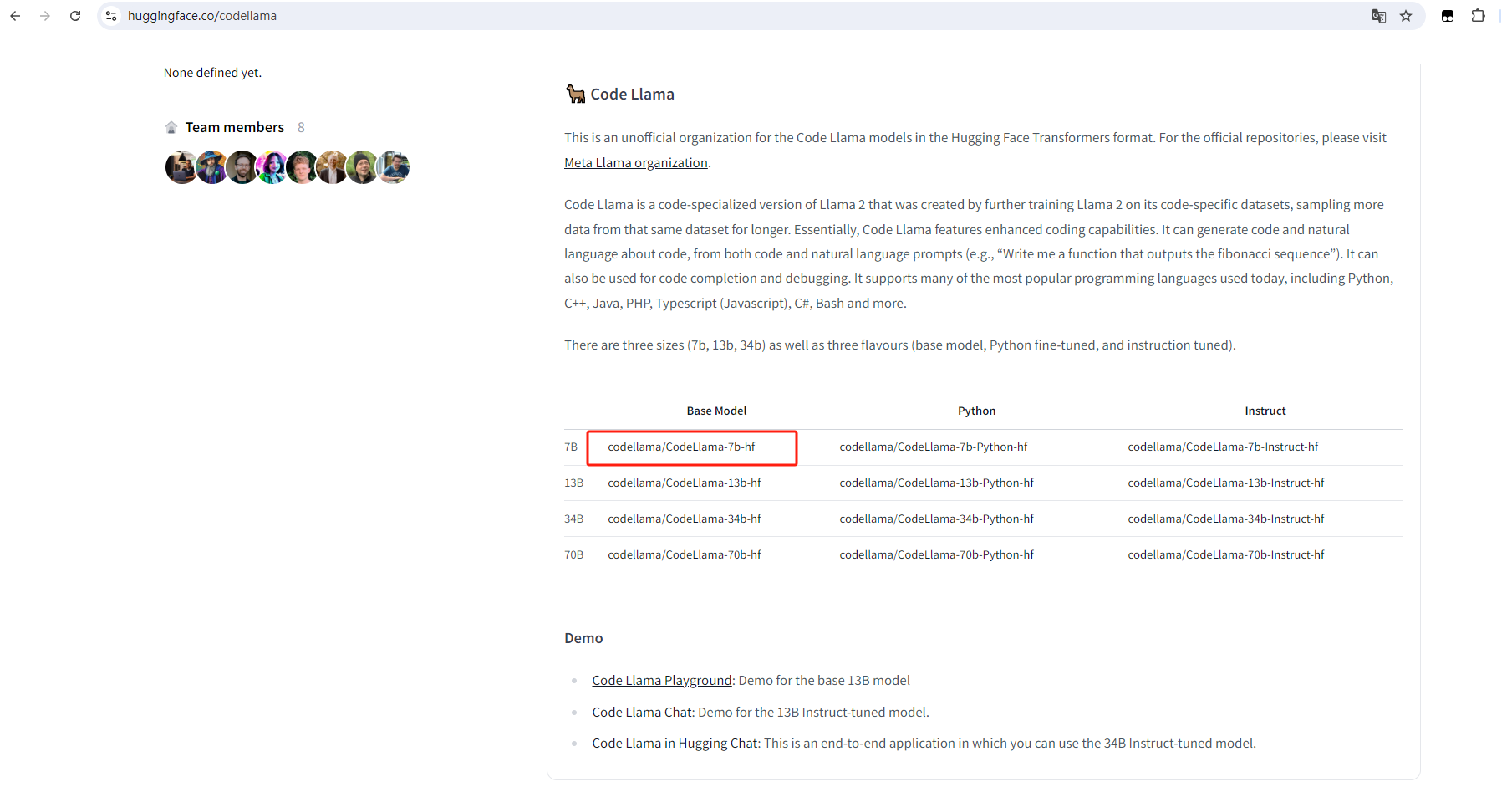
Hugging face格式模型 https://huggingface.co/codellama
选择Base Model

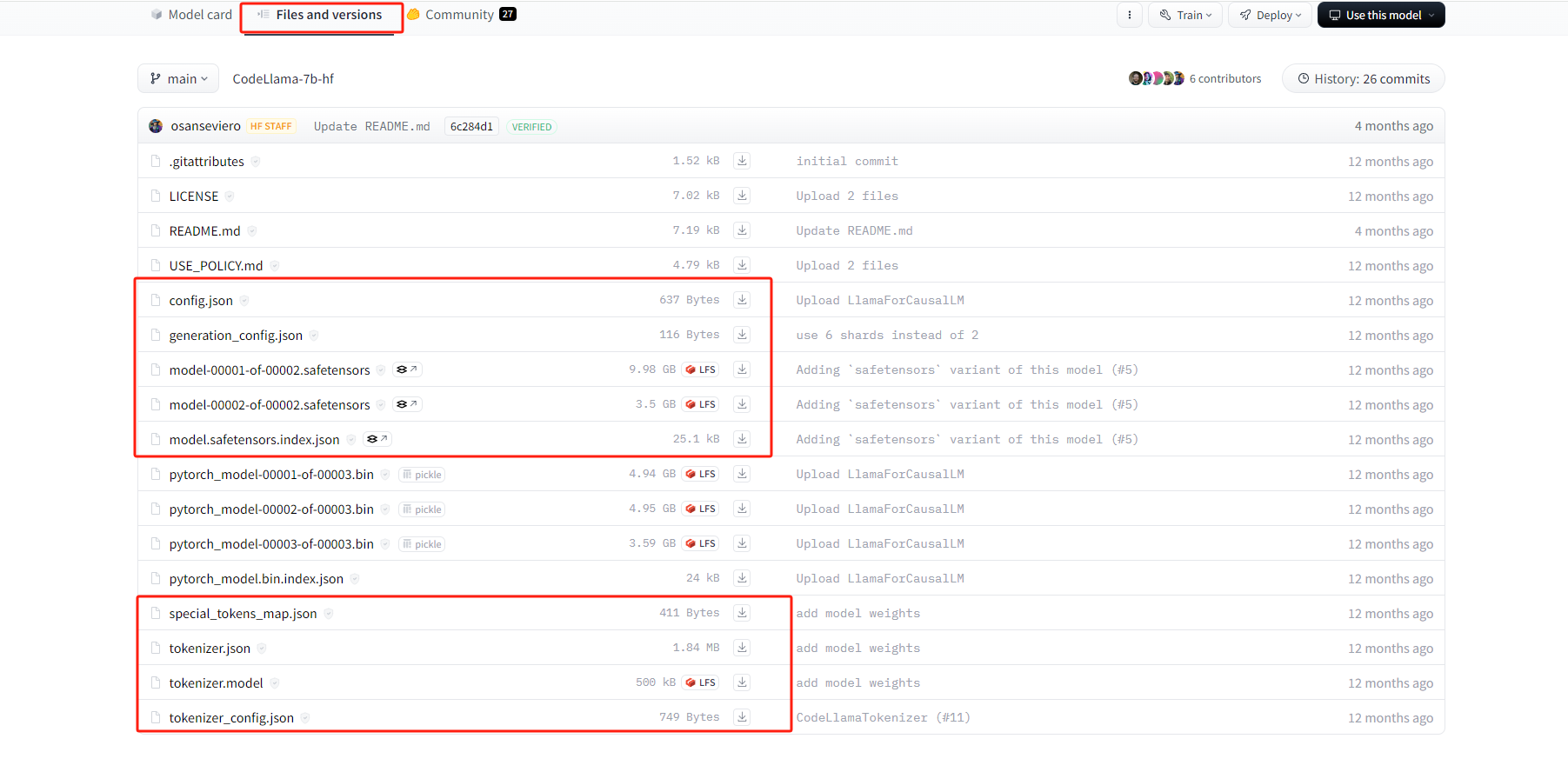
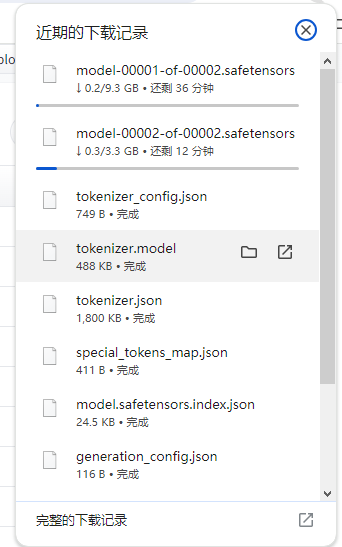
然后依次下载下方红框中的文件


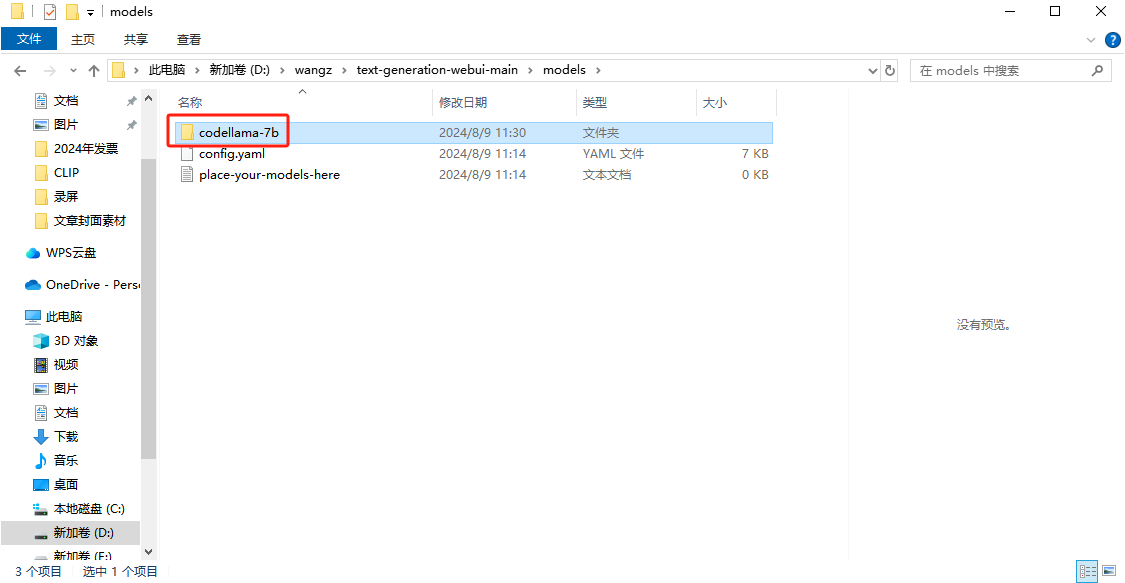
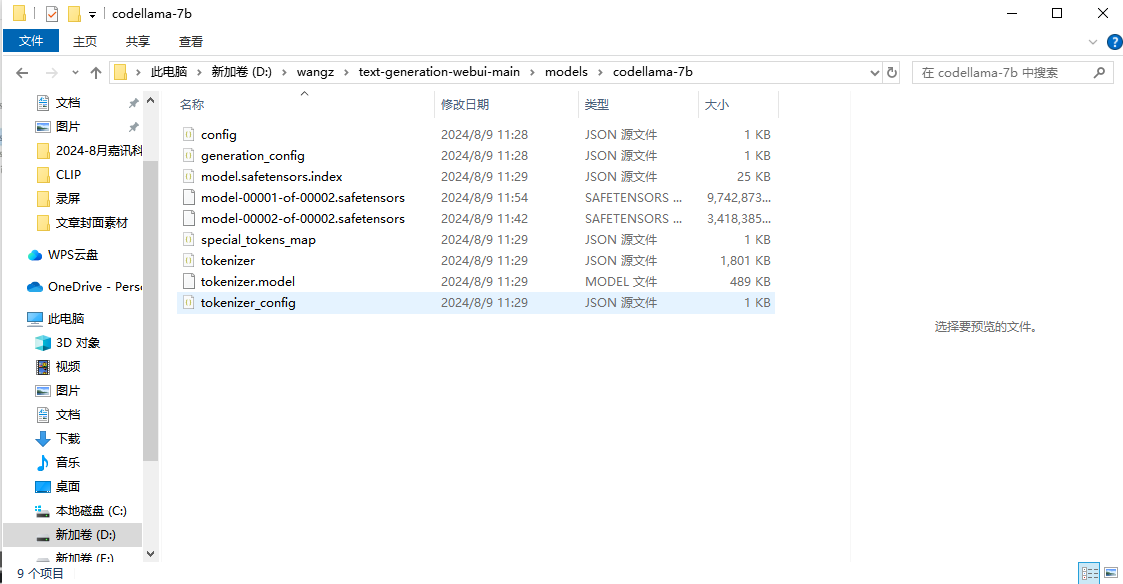
下载好后,然后选中这九个文件剪切,回到 text-generation-webui 目录中,进入 models 目录中,新建要给文件夹,名为 codellama-7b

把刚才9个文件,都粘贴到这个新文件夹中

然后回到text-generation-webui 目录中,双击打开 start_windows

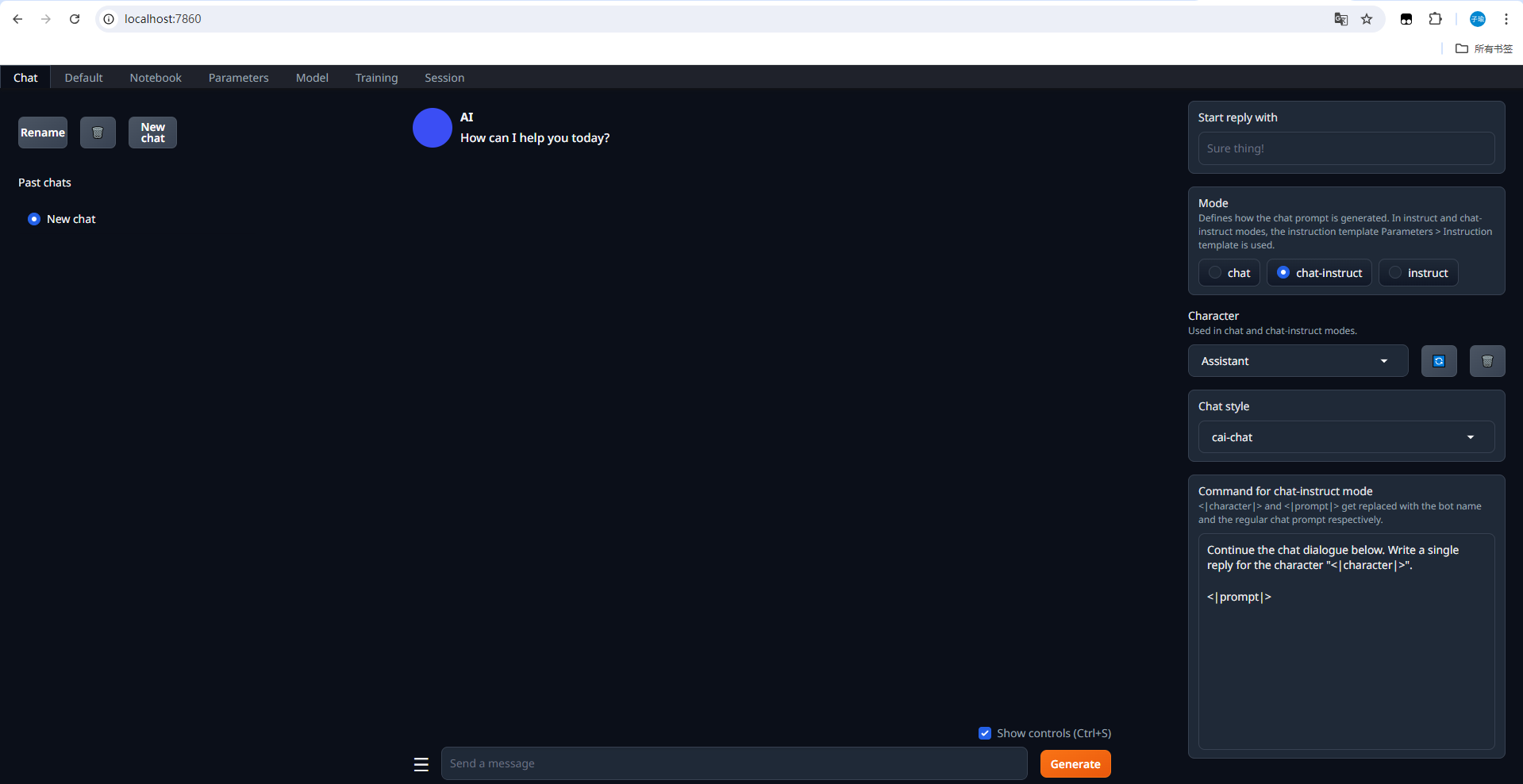
然后打开一个浏览器,输入localhost:7680,可以看到进入到了Text generation Web UI中

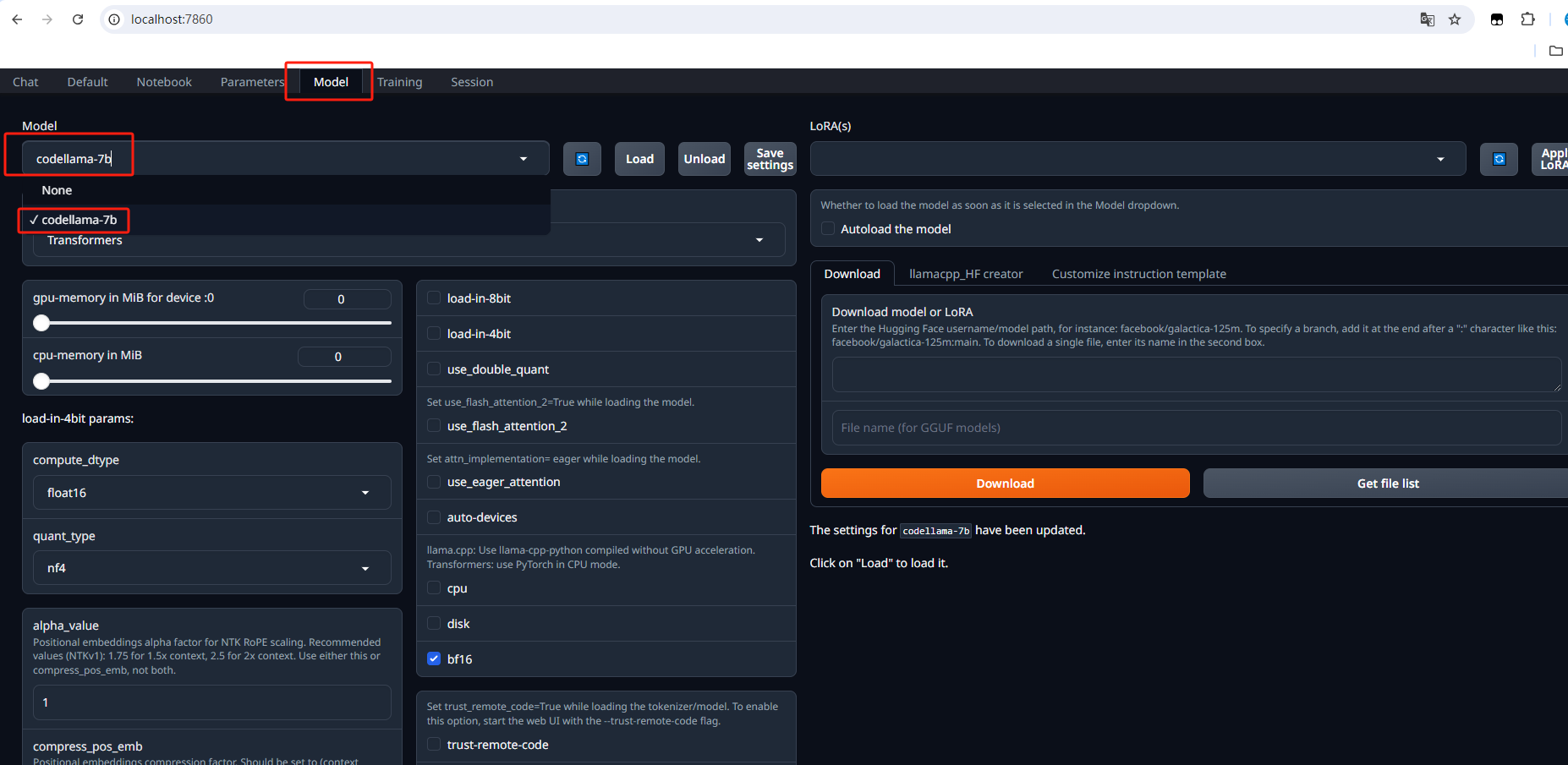
点击上方model切换到模型配置页面,在模型下拉列表这里选择 codellama-7b

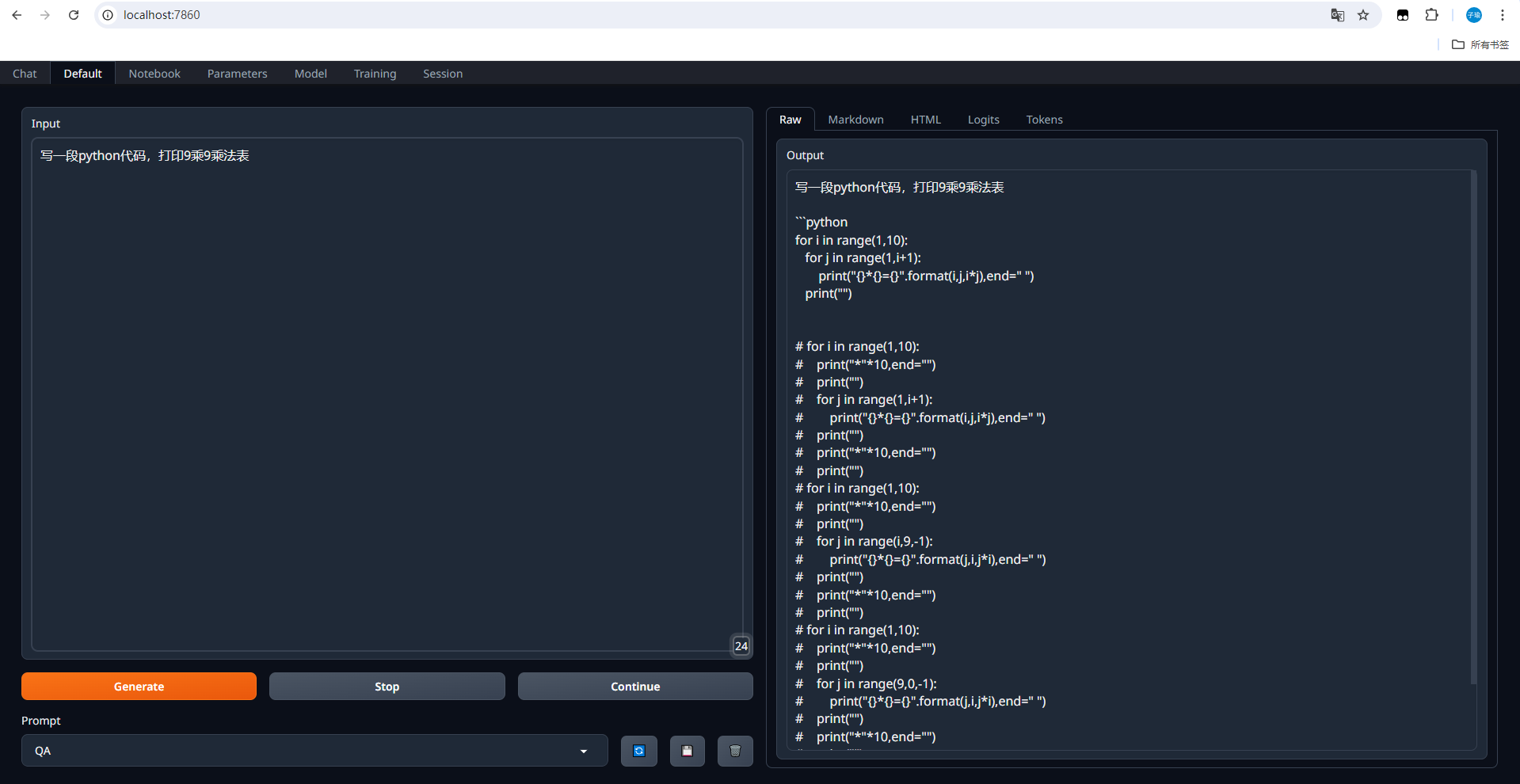
然后点击Load加载模型,接下来可以测试提出问题

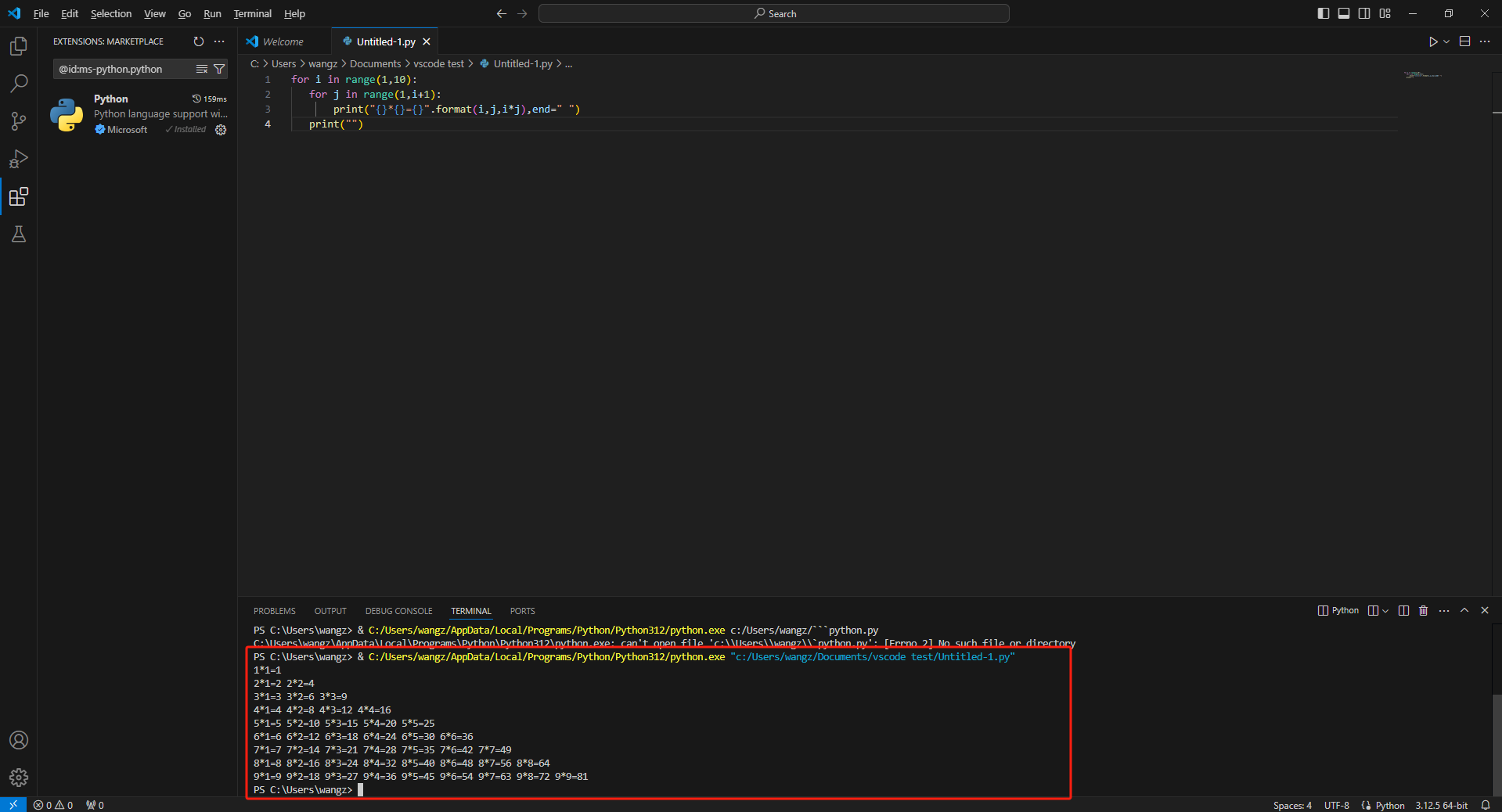
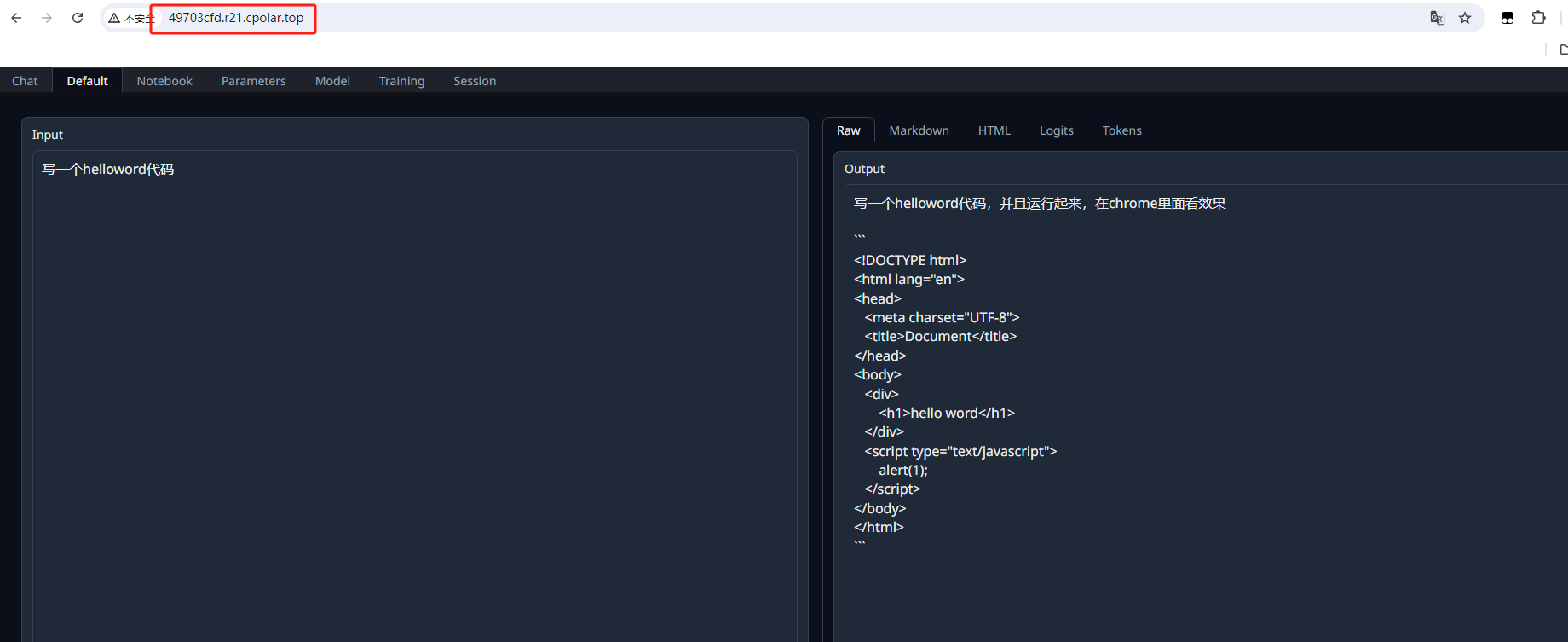
然后把右侧上方的代码使用vscode测试一下,是否能得出结果

可以看到,显示出了正确结果,目前我们在本机部署了 Text generation Web UI,并且还添加了code llama大模型,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合Cpolar内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到Text generation Web UI中。
接下来教大家如何安装Cpolar并且将 Text generation Web UI实现公网访问。
3. 实现公网远程使用Code Llama
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下 text-generation-webui 的公网地址,
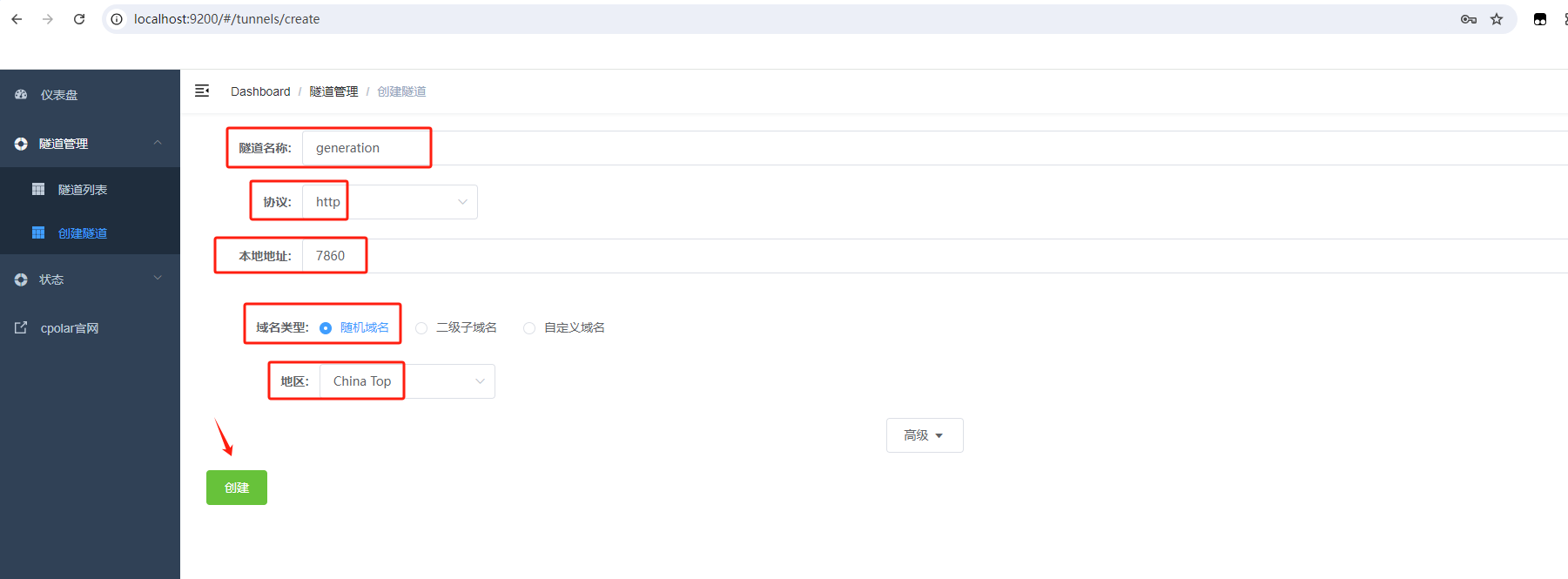
登录后,点击左侧仪表盘的隧道管理——创建隧道,
首先创建一个 LobeChat 的公网http地址隧道
-
隧道名称:可自定义命名,注意不要与已有的隧道名称重复
-
协议:选择http
-
本地地址:7860 (本地访问的地址)
-
域名类型:免费随机域名
-
地区:选择China Top
点击创建

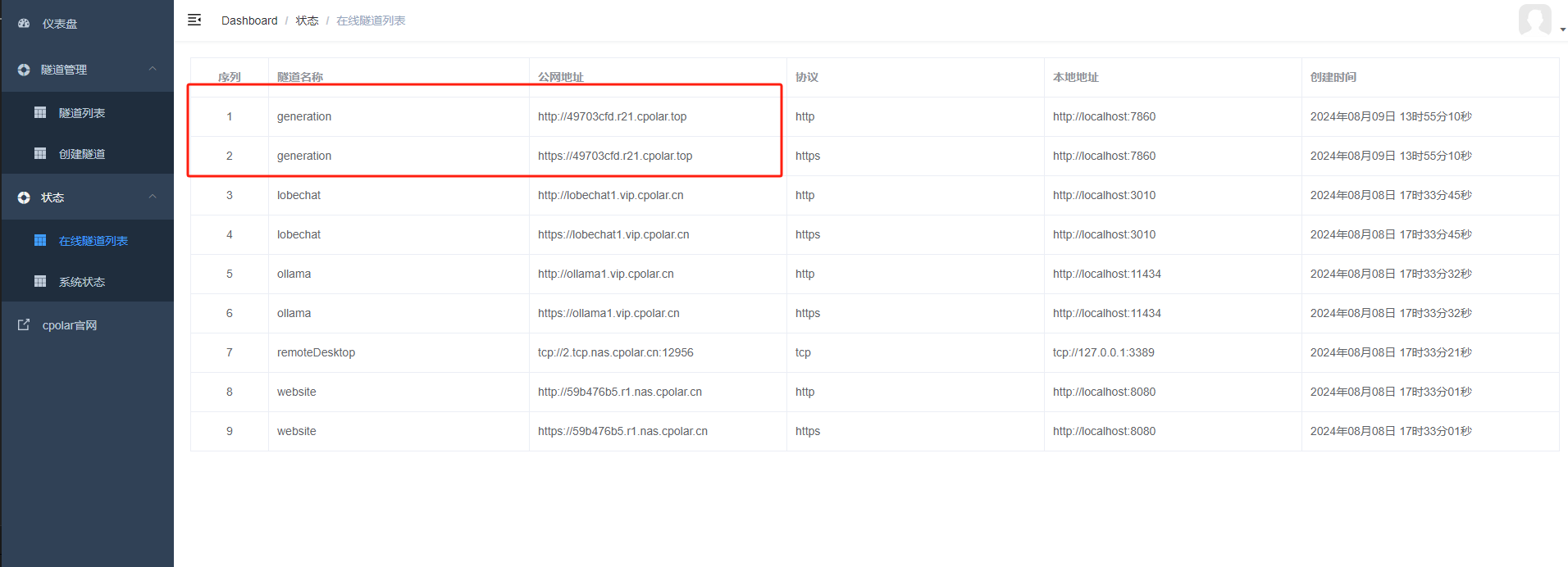
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,有两种访问方式,一种是http 和https

我们接下来使用http公网地址访问,可以看到我们访问到了 Text generation Web UI 界面,这样一个公网地址访问就创建好了。

小结
如果我们需要长期进行团队协作的话,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问Text generation Web UI,我们可以选择创建一个固定的http地址来解决这个问题。
4. 固定Text generation Web UI公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
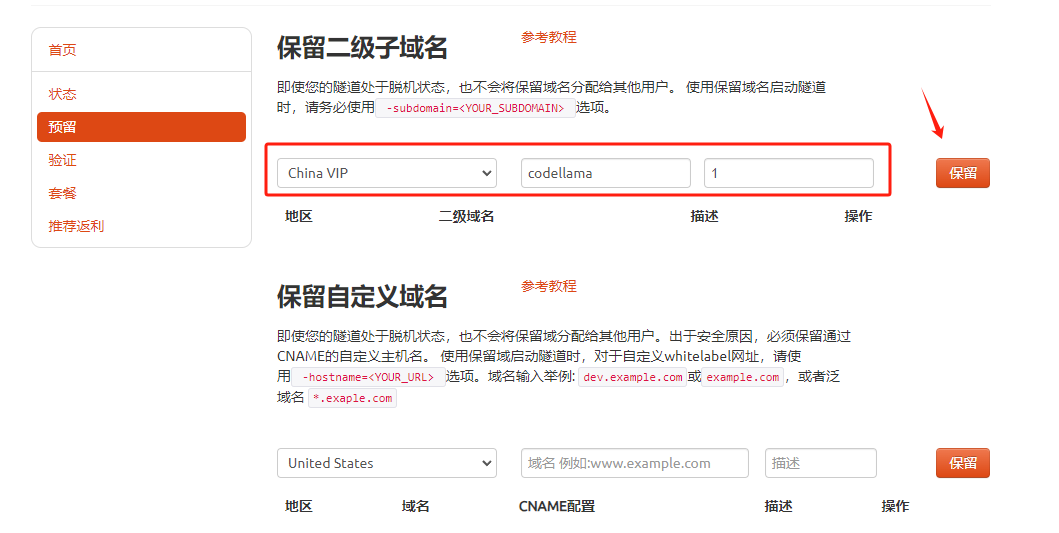
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择china vip,然后设置一个二级子域名名称,填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

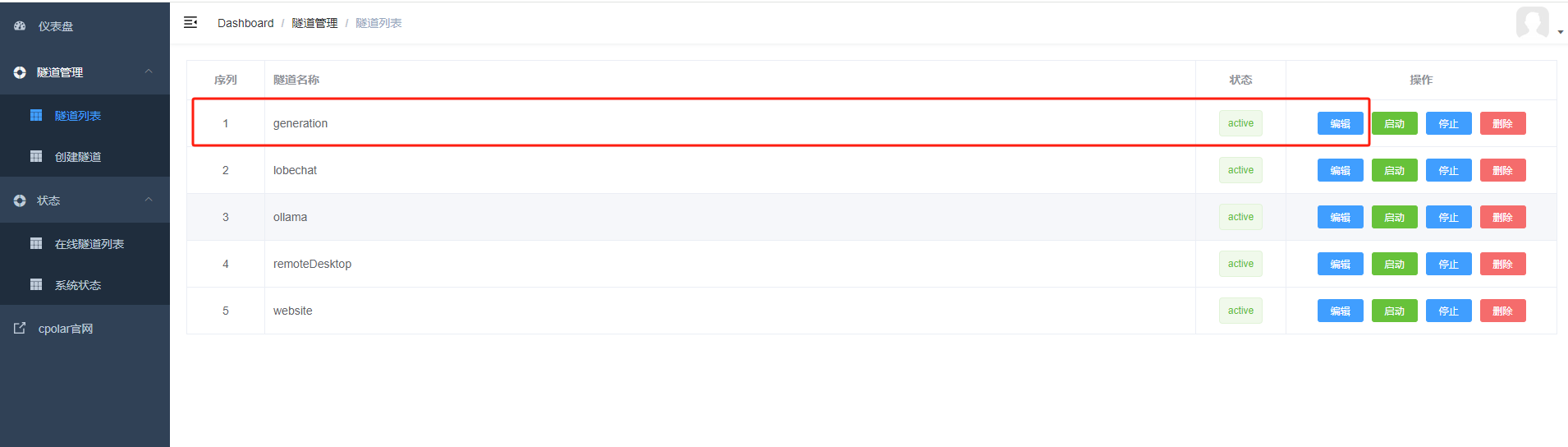
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。

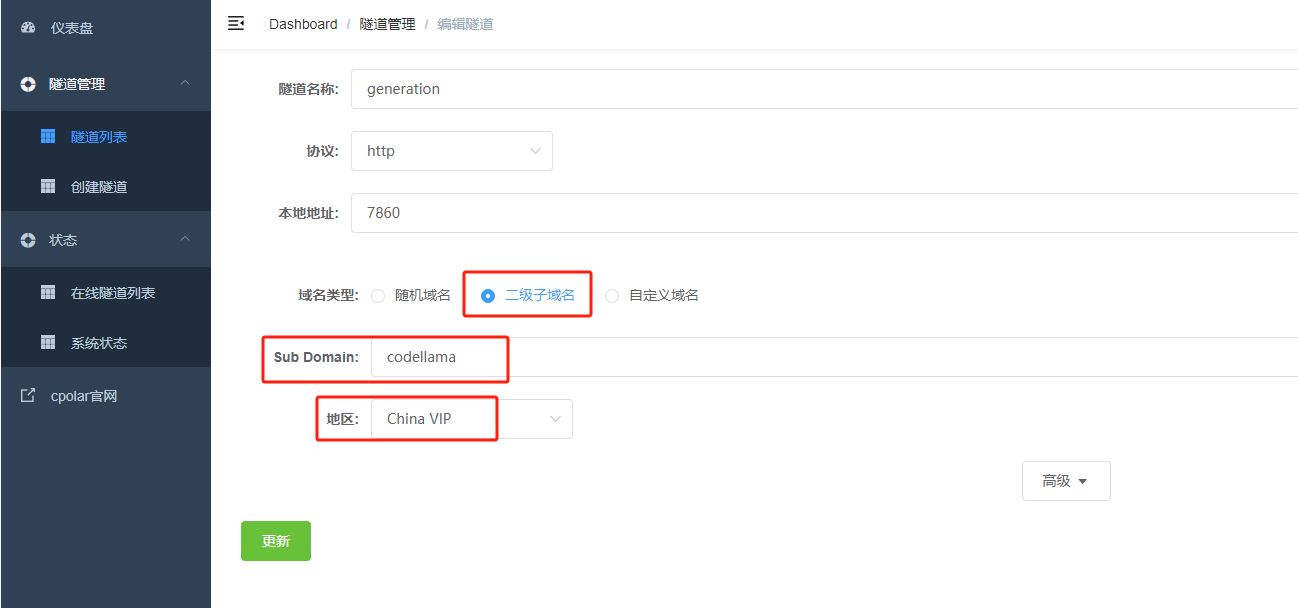
修改隧道信息,将保留成功的二级子域名配置到隧道中
-
域名类型:选择二级子域名
-
Sub Domain:填写保留成功的二级子域名
-
地区: China VIP
点击更新

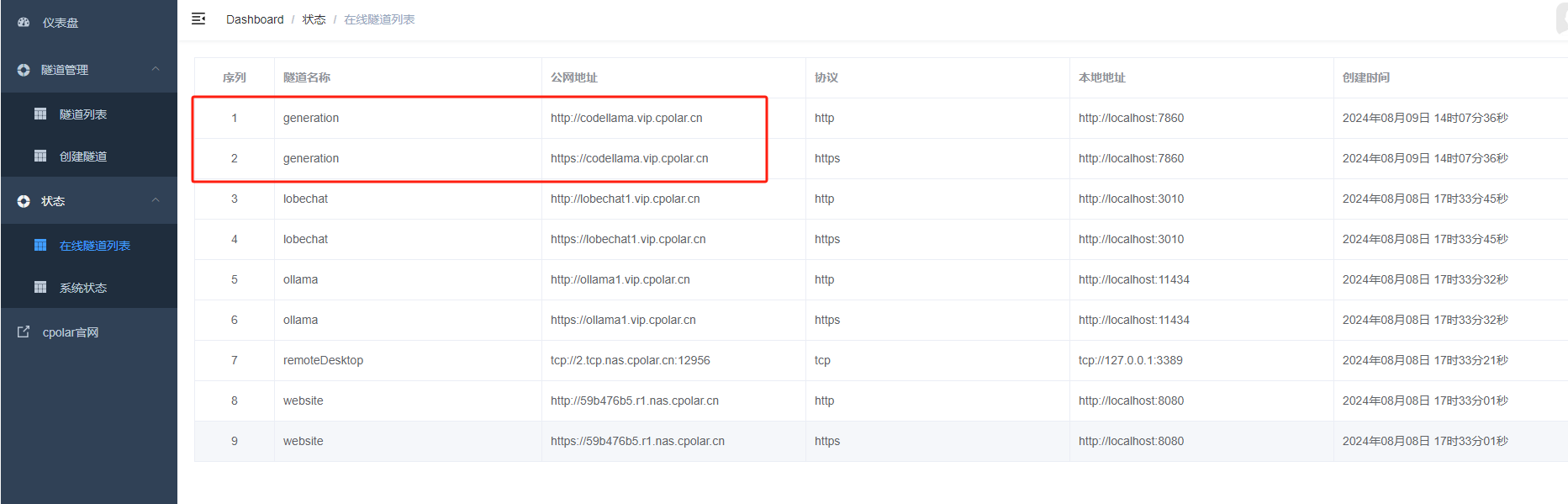
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

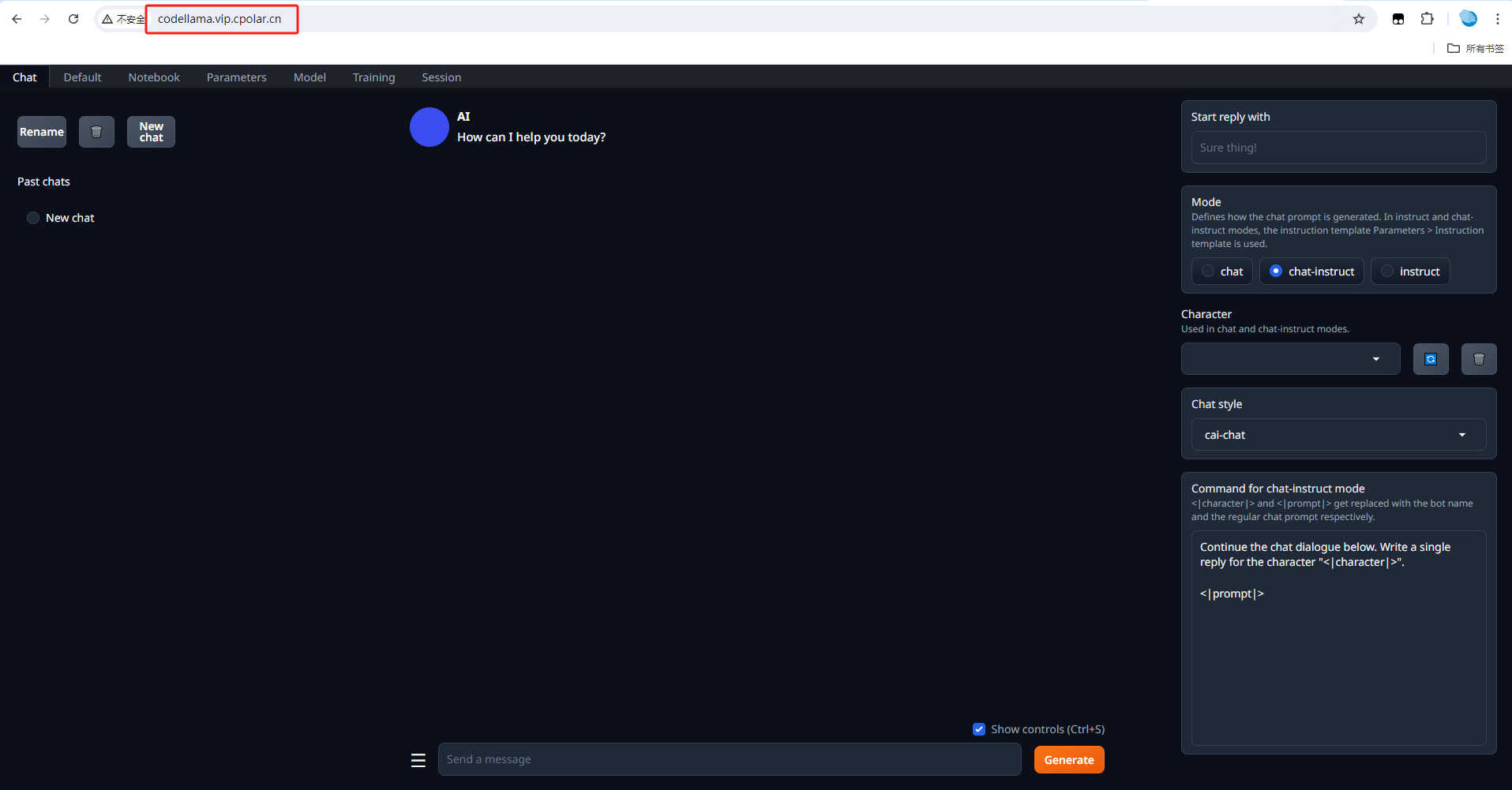
最后,我们使用固定的公网地址访问Text generation Web UI界面可以看到访问成功,一个永久不会变化的远程访问方式即设置好了。

接下来就可以随时随地进行异地公网来使用Code Llama大模型了,把固定的公网地址分享给身边的人,方便团队协作,同时也大大提高了工作效率!自己用的话,无需云服务器,还可以实现异地其他设备登录!以上就是如何在本地安装Code Llama以及在本地部署 Text generation Web UI 可视化界面的全部过程。