文章目录
前言
无论你是编程界的资深玩家,或者只是个初出茅庐的新手小白,详细都希望拥有一个超级智能的AI助手,在你需要的时候为你提供最牛的代码片段。今天,我们就将带你走进如何在本地搭建Text generation Web UI,并安装Code Llama大语言模型的世界。更令人兴奋的是,我们还将利用Cpolar内网穿透工具实现远程访问,让你无论身处何地都能享受到无缝编程的乐趣。
想象一下这样的场景:你正在家里的沙发上享受周末时光,突然灵感一现,需要快速实现一个算法或者优化某个函数。这时候,只需轻轻一点,你的私人代码助手就能为你提供完美的解决方案。这不仅让专业开发者的工作效率飙升,还能帮助新手更快地掌握编程技巧,让学习过程变得轻松又愉快。

1. 本地部署Text generation Web UI
本篇文章测试环境:Windows10专业版
首先我们需要在本地部署Text generation Web UI,是一个基于Gradio的LLM Web UI开源项目,可以利用其快速搭建部署各种大模型环境。
github地址:https://github.com/facebookresearch/codellama
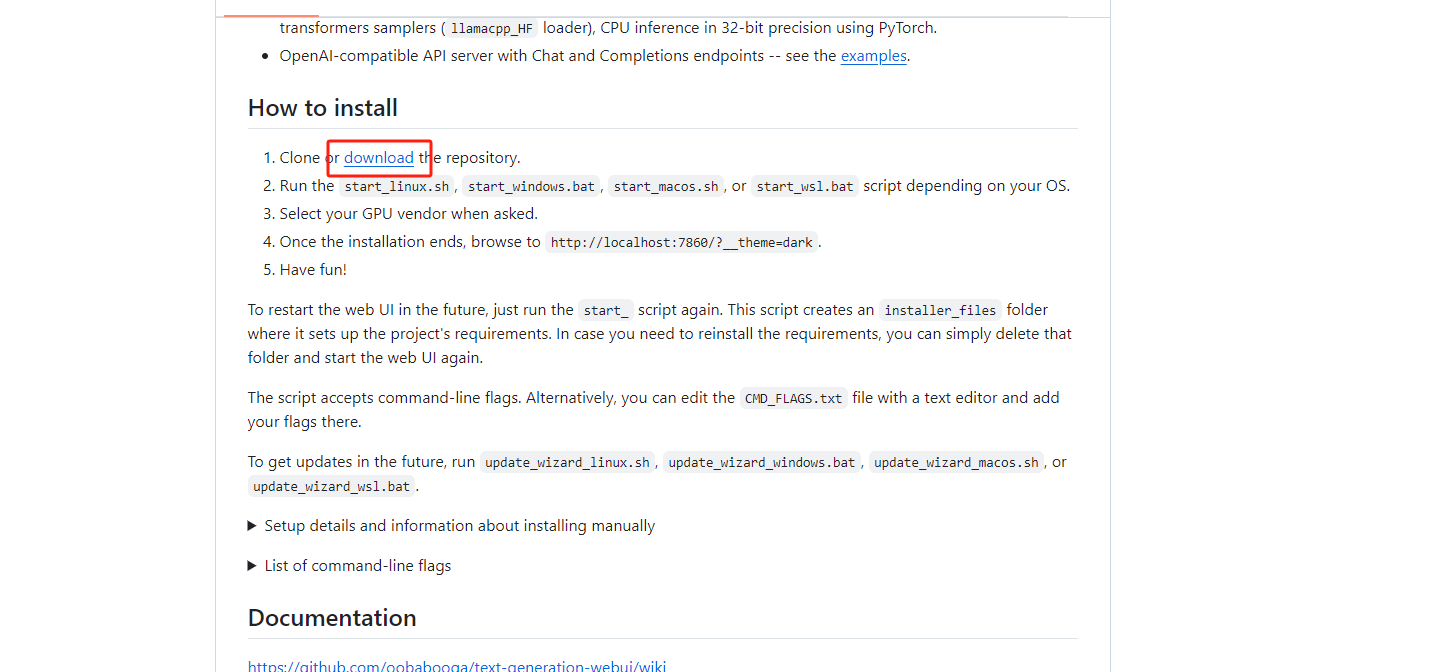
点击download,一键下载文件到本地

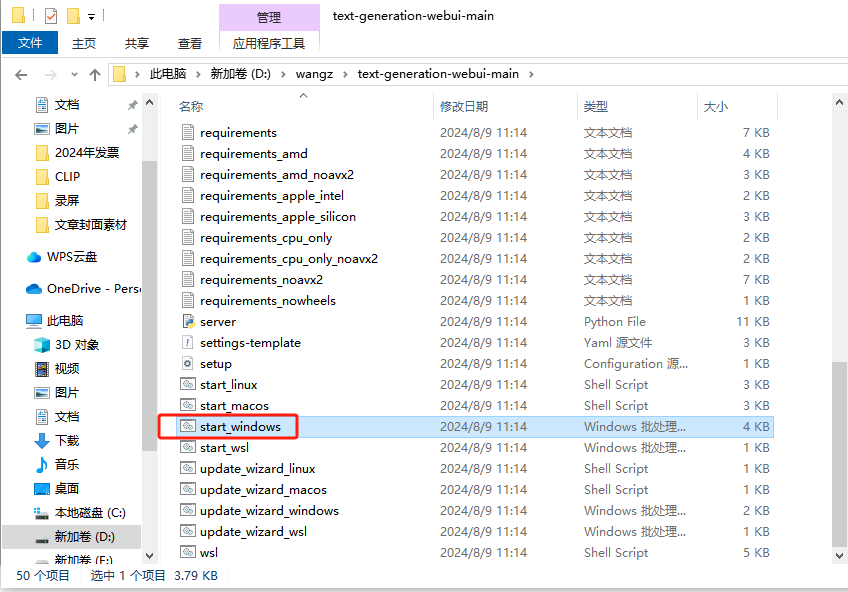
解压文件夹,然后打开文件,双击运行start_windows进行自动下载



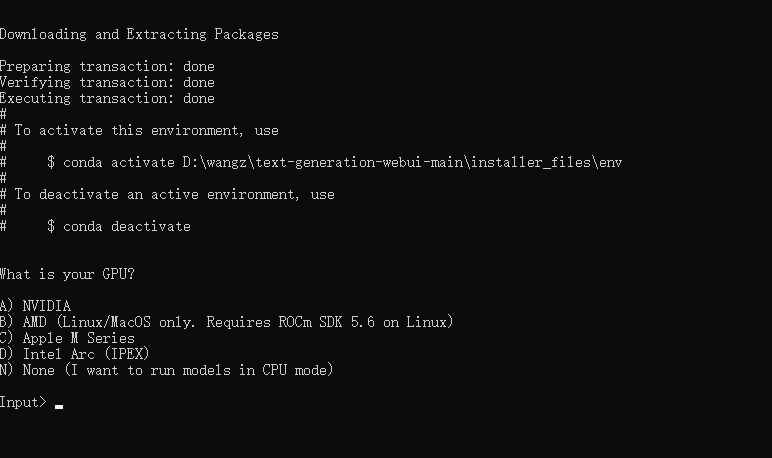
安装过程中会有一次确认,根据自己的显卡和系统选择就可以了,这里我选择A(英伟达显卡)

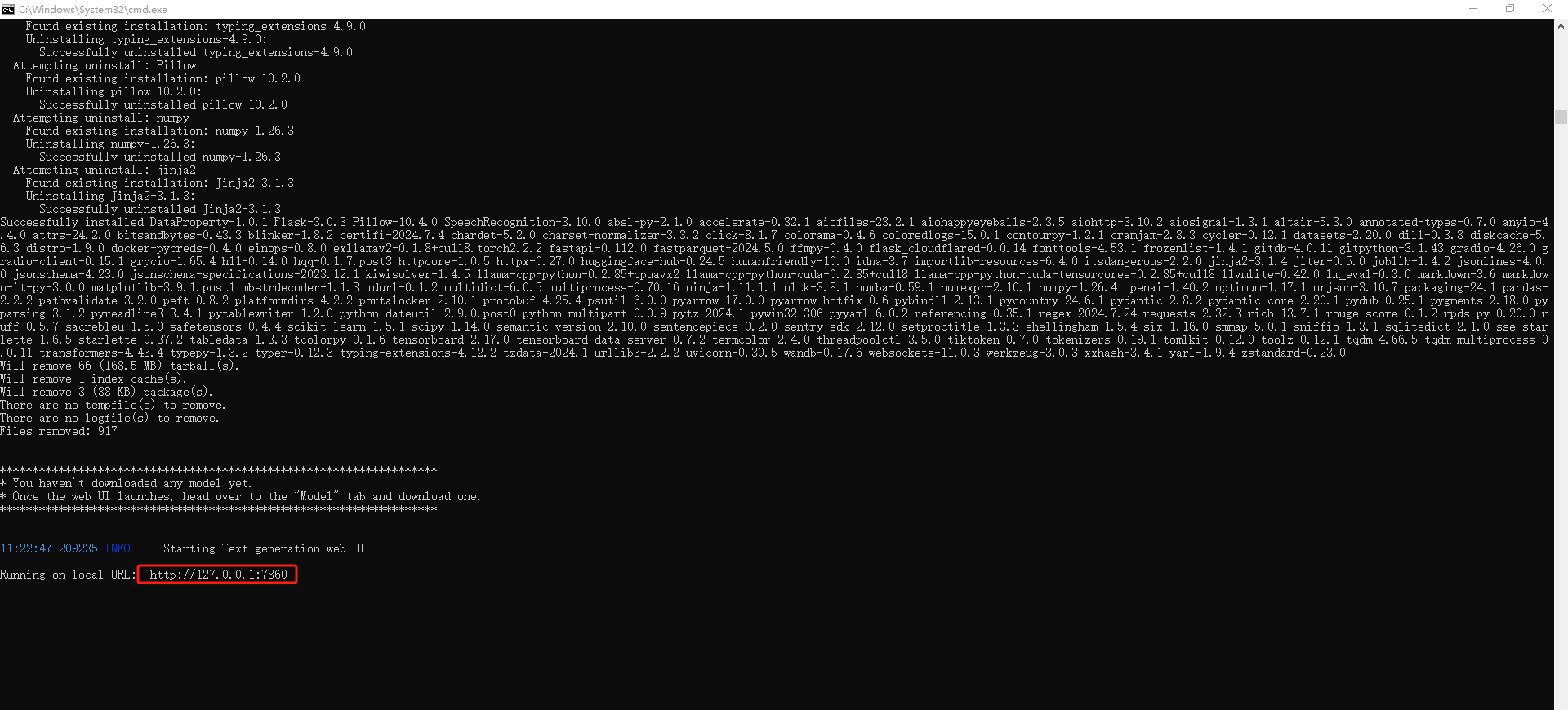
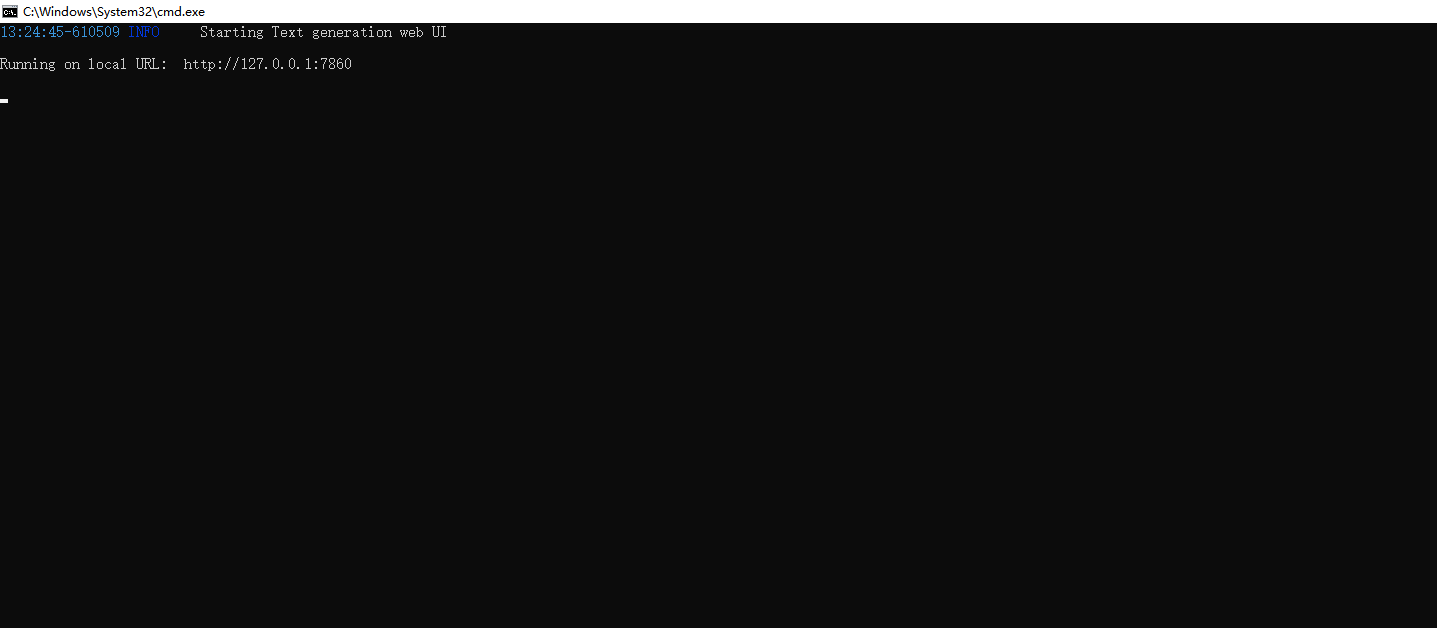
安装完成后,可以看到本地地址是:http://127.0.0.1:7680,Ctrl+c终止它。
2. 安装CodeLlama大模型
接下来要下载CodeLlama模型,在Hugging face上直接下载转换好的模型
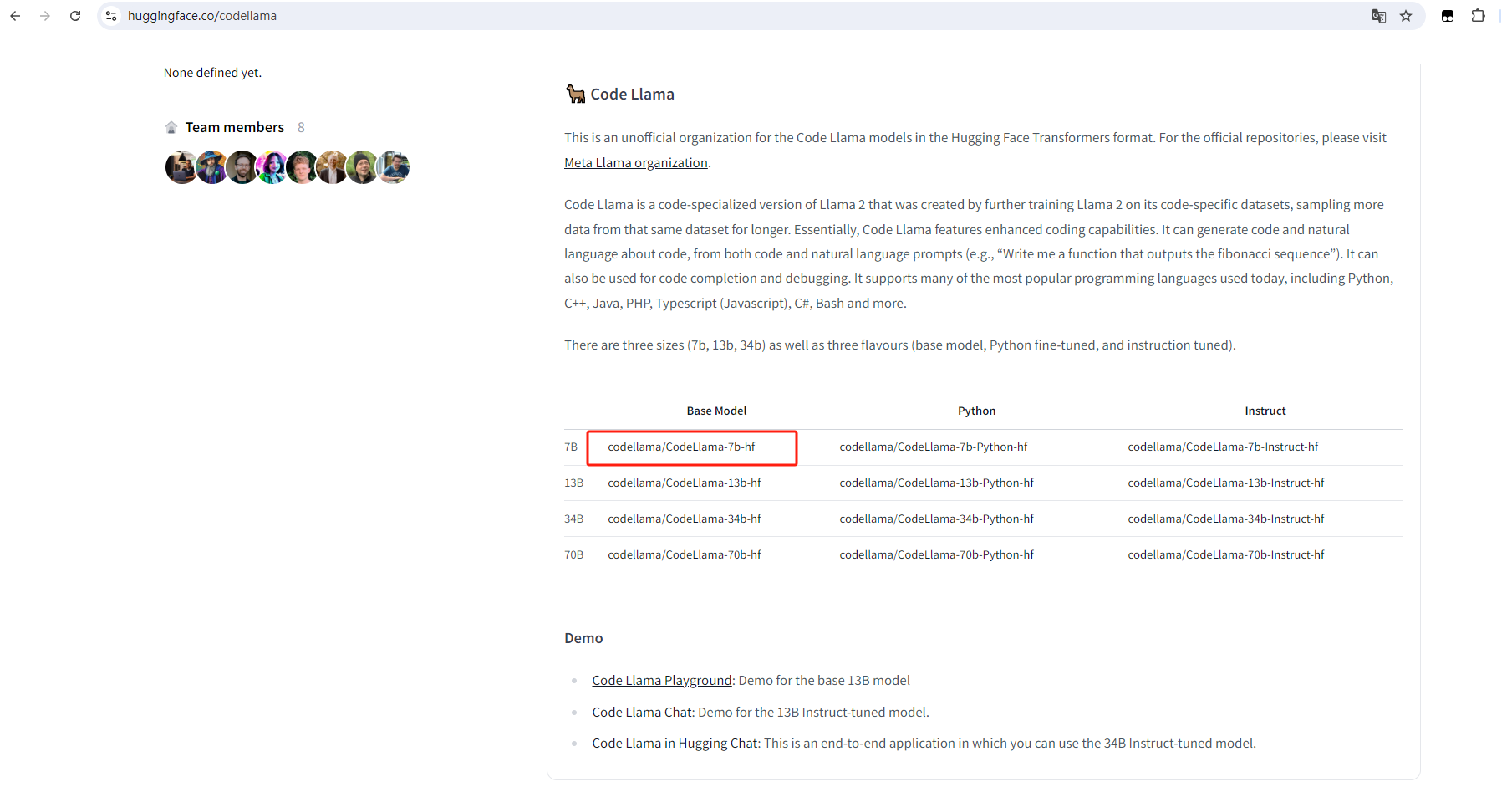
Hugging face格式模型 https://huggingface.co/codellama
选择Base Model

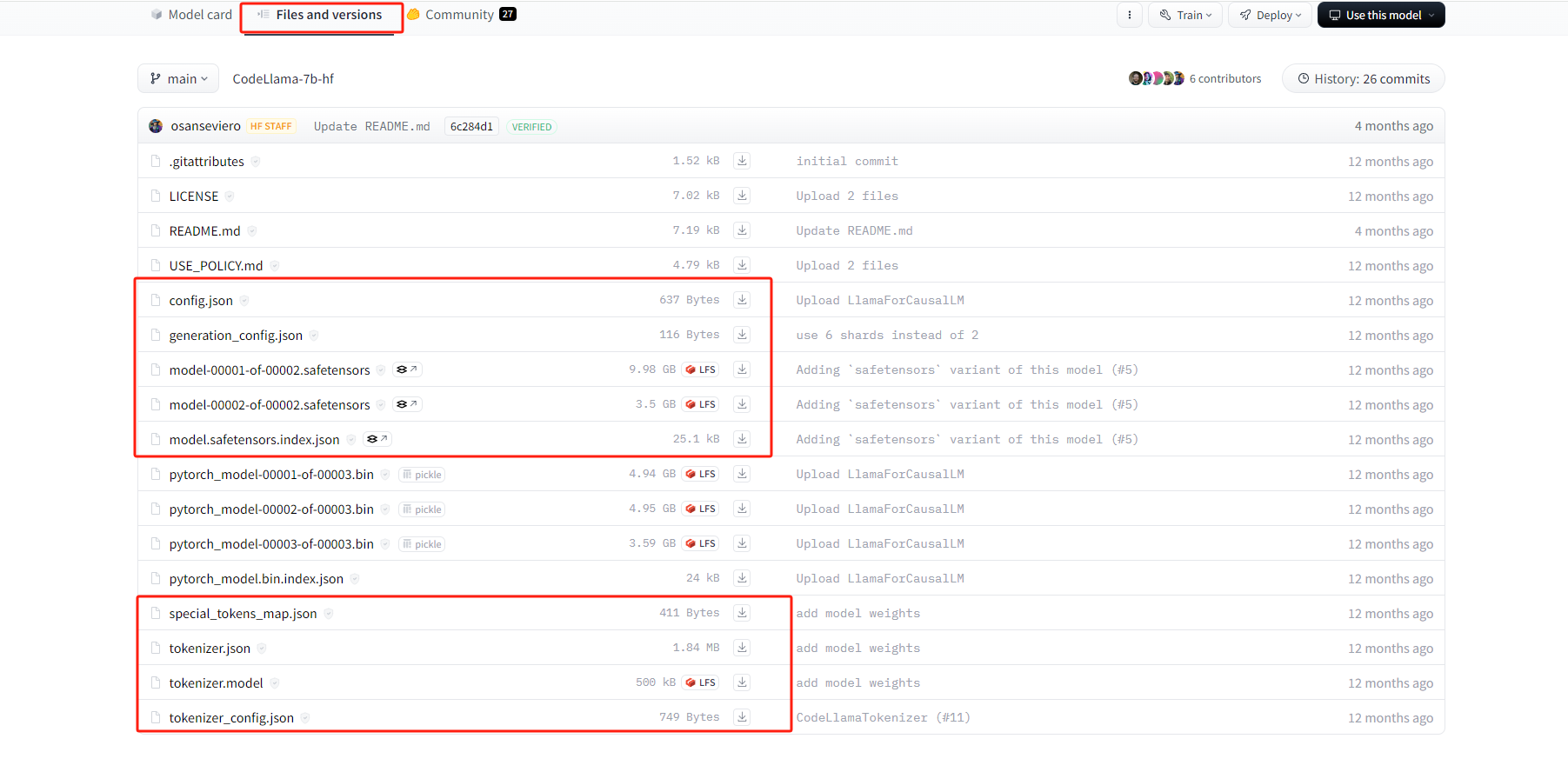
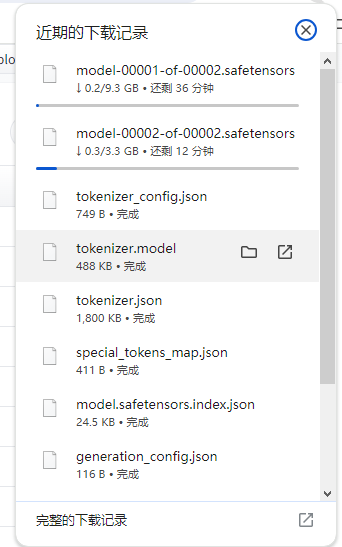
然后依次下载下方红框中的文件


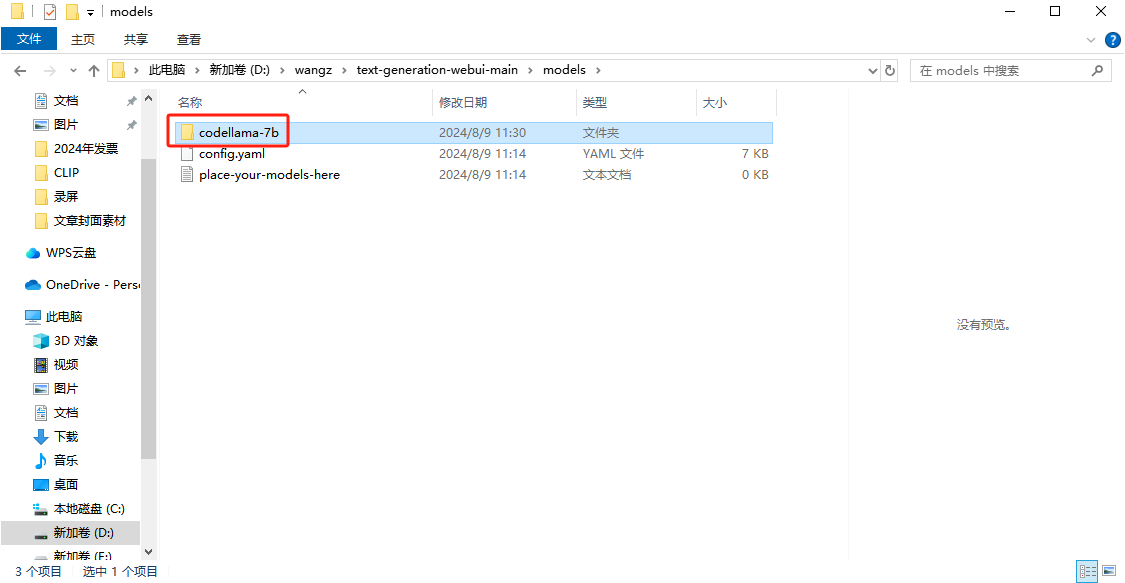
下载好后,然后选中这九个文件剪切,回到 text-generation-webui 目录中,进入 models 目录中,新建要给文件夹,名为 codellama-7b

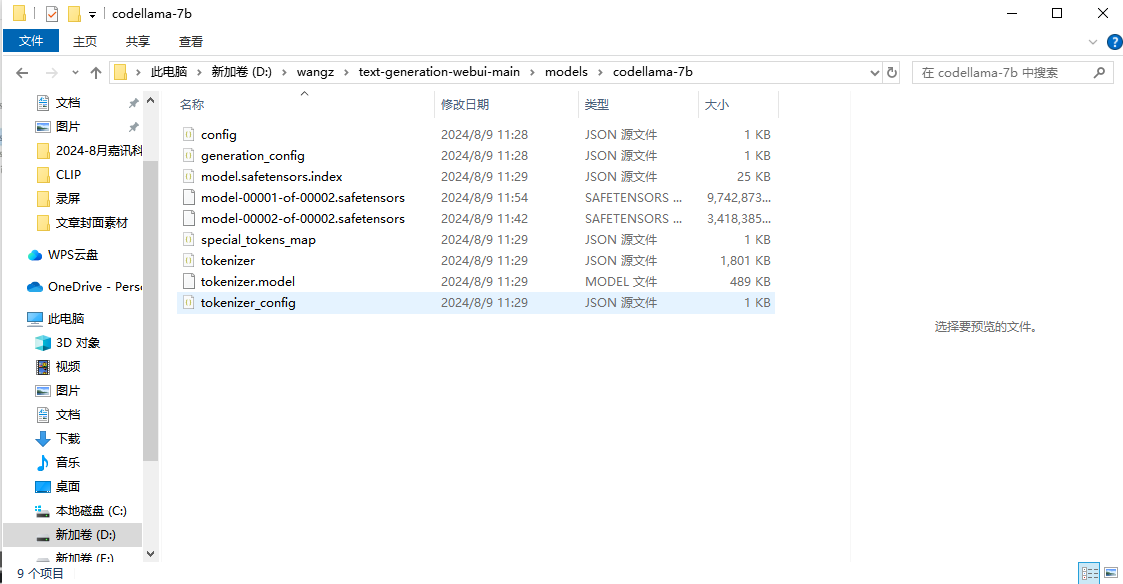
把刚才9个文件,都粘贴到这个新文件夹中

然后回到text-generation-webui 目录中,双击打开 start_windows

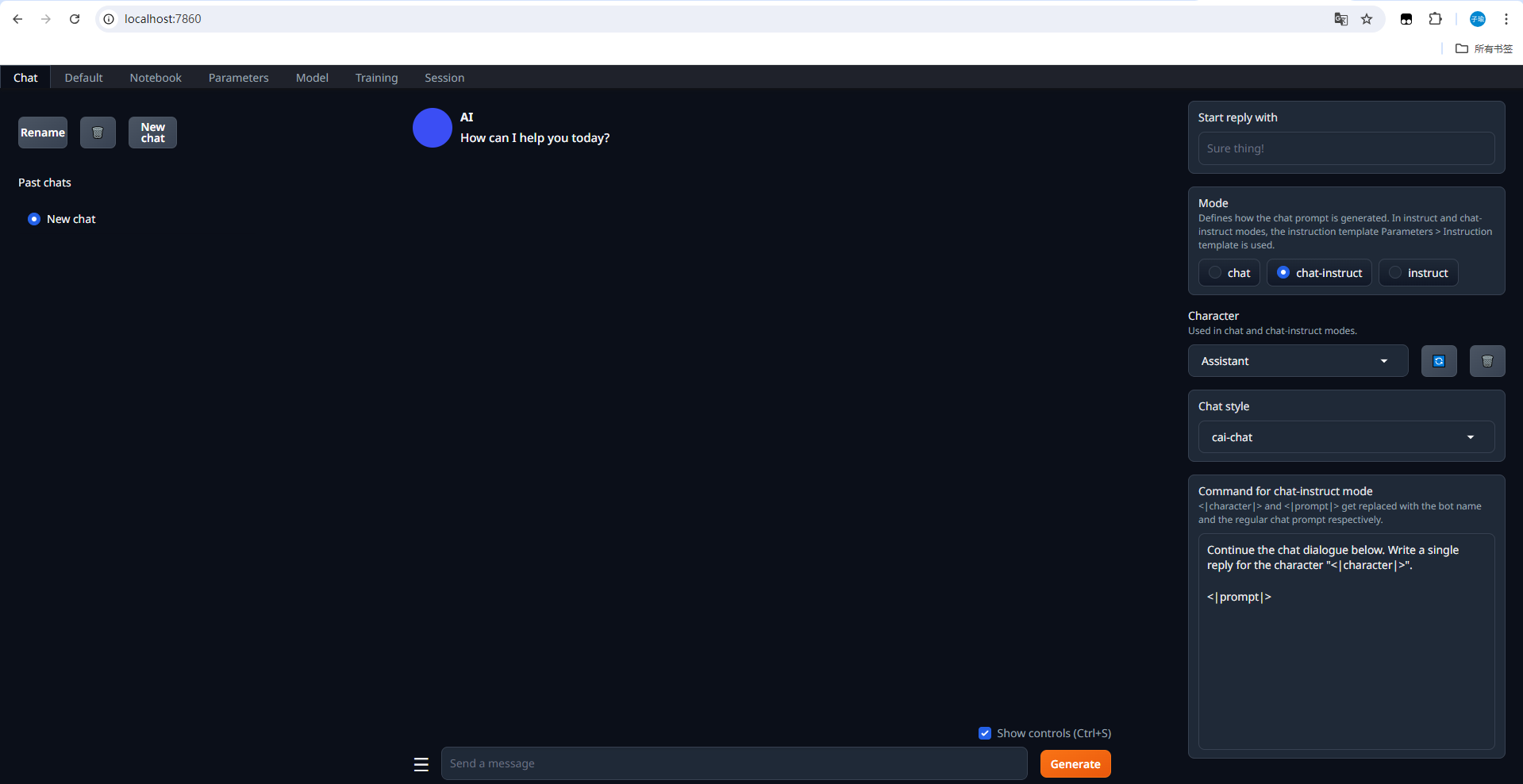
然后打开一个浏览器,输入localhost:7680,可以看到进入到了Text generation Web UI中

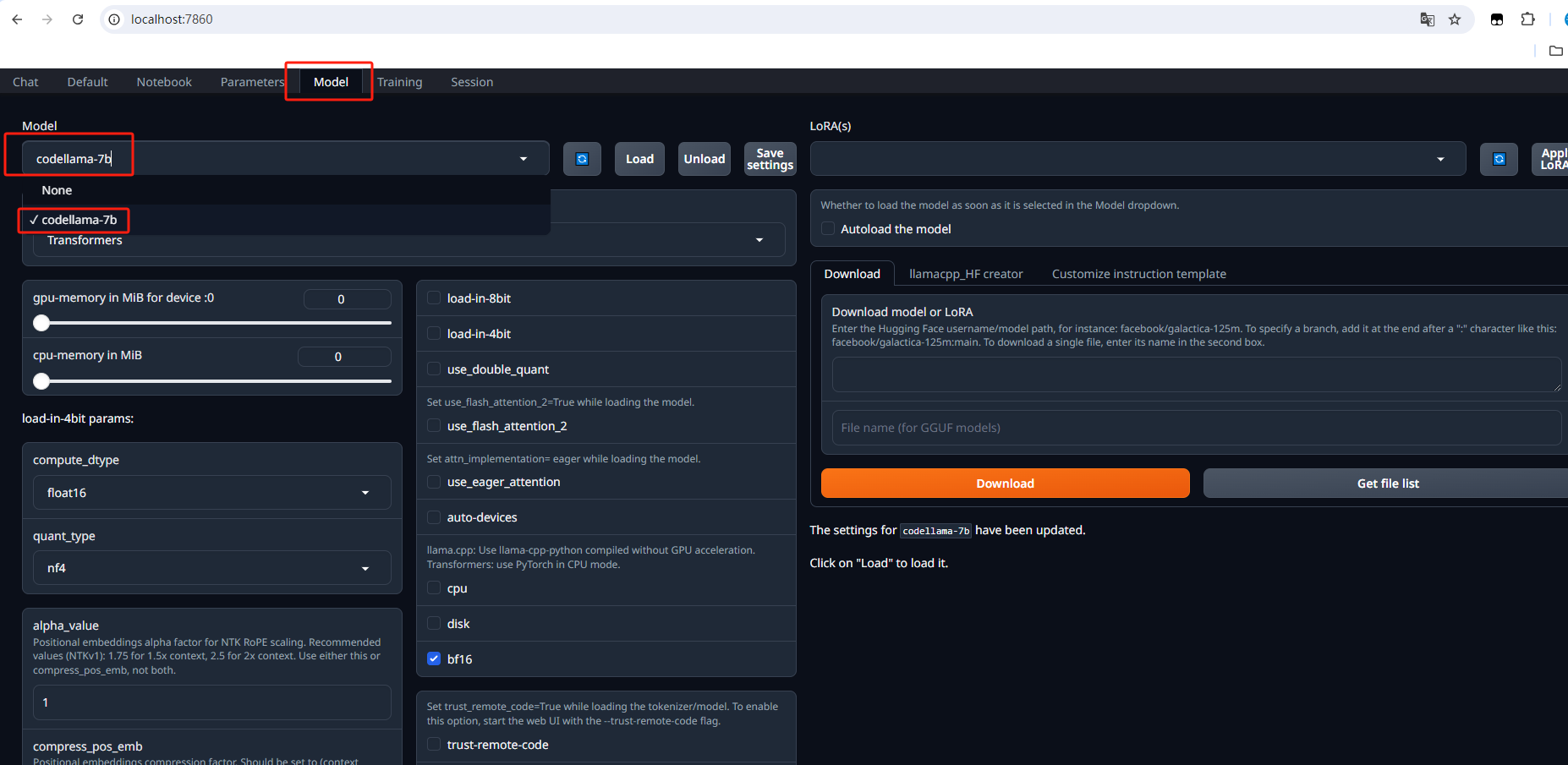
点击上方model切换到模型配置页面,在模型下拉列表这里选择 codellama-7b

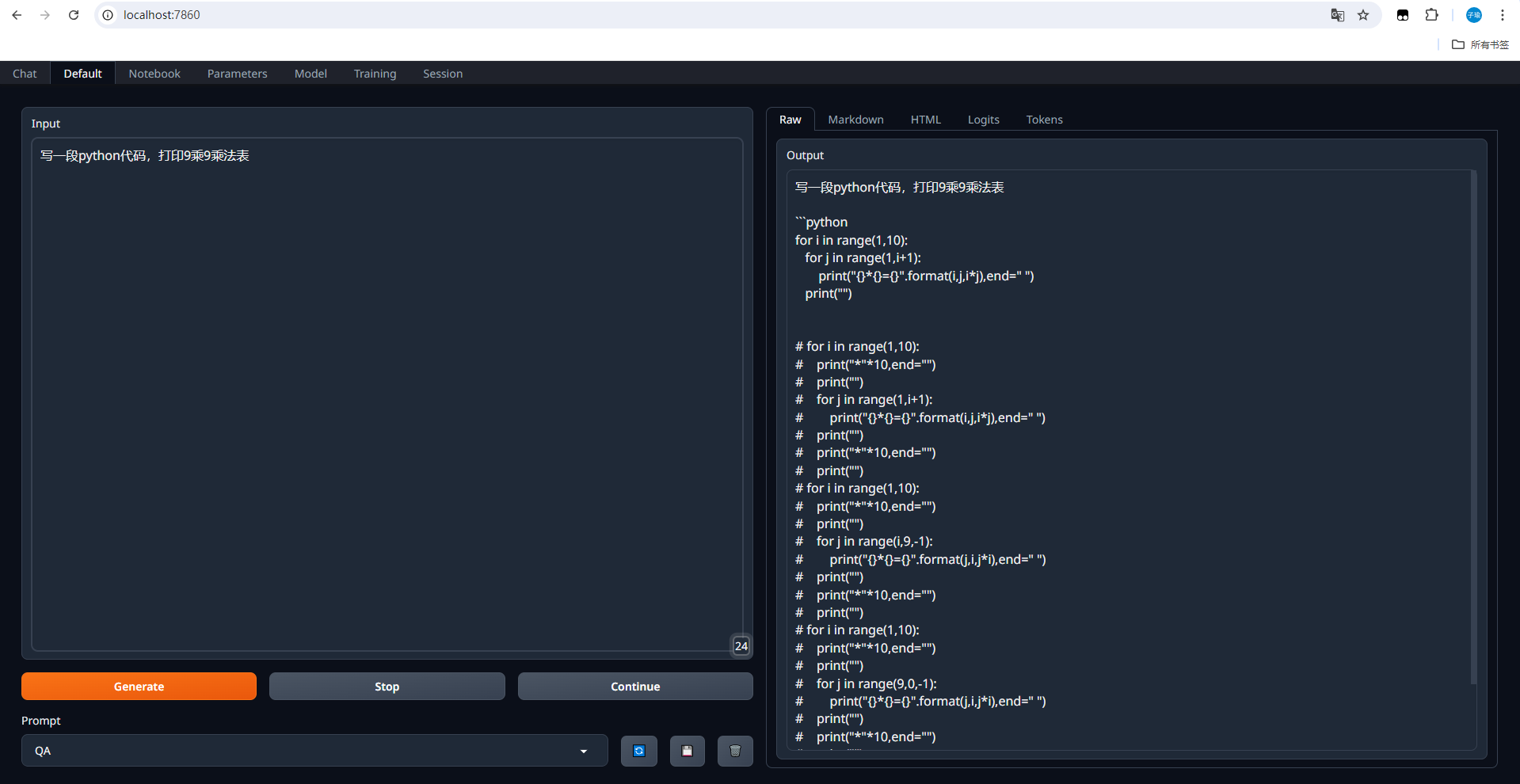
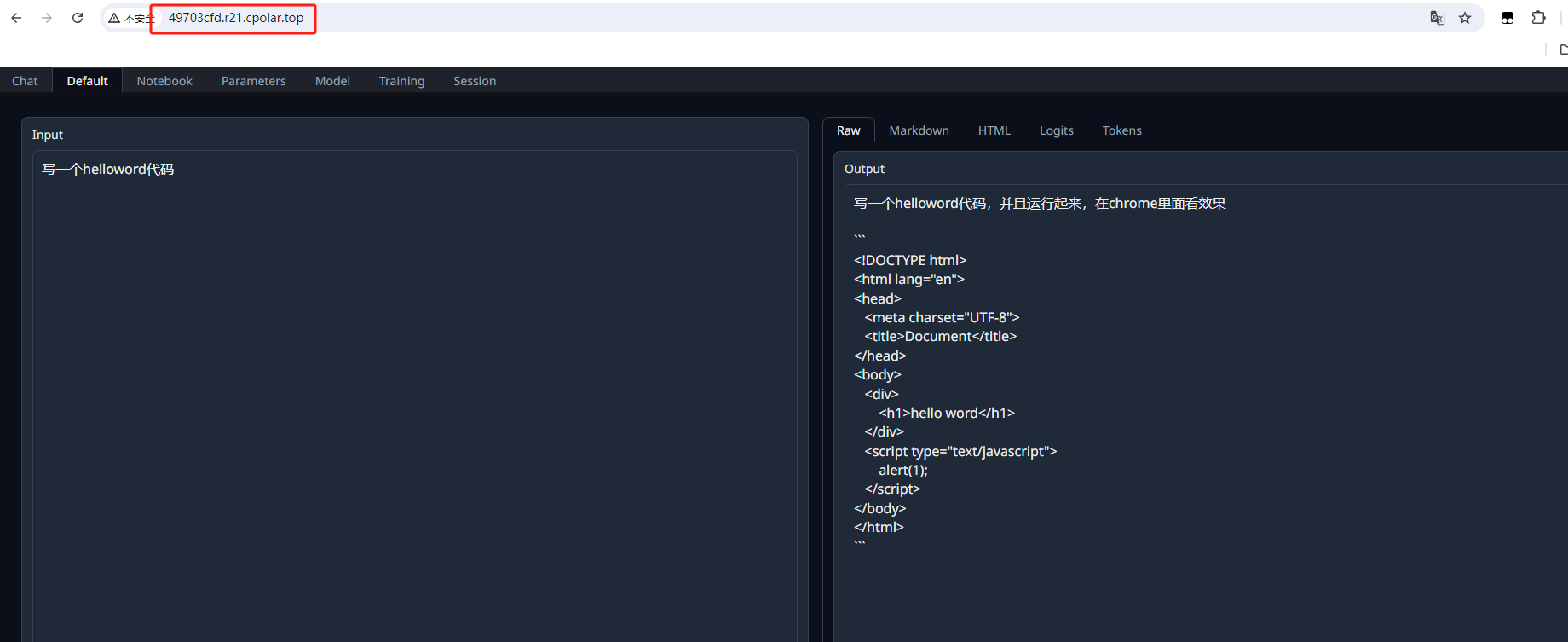
然后点击Load加载模型,接下来可以测试提出问题

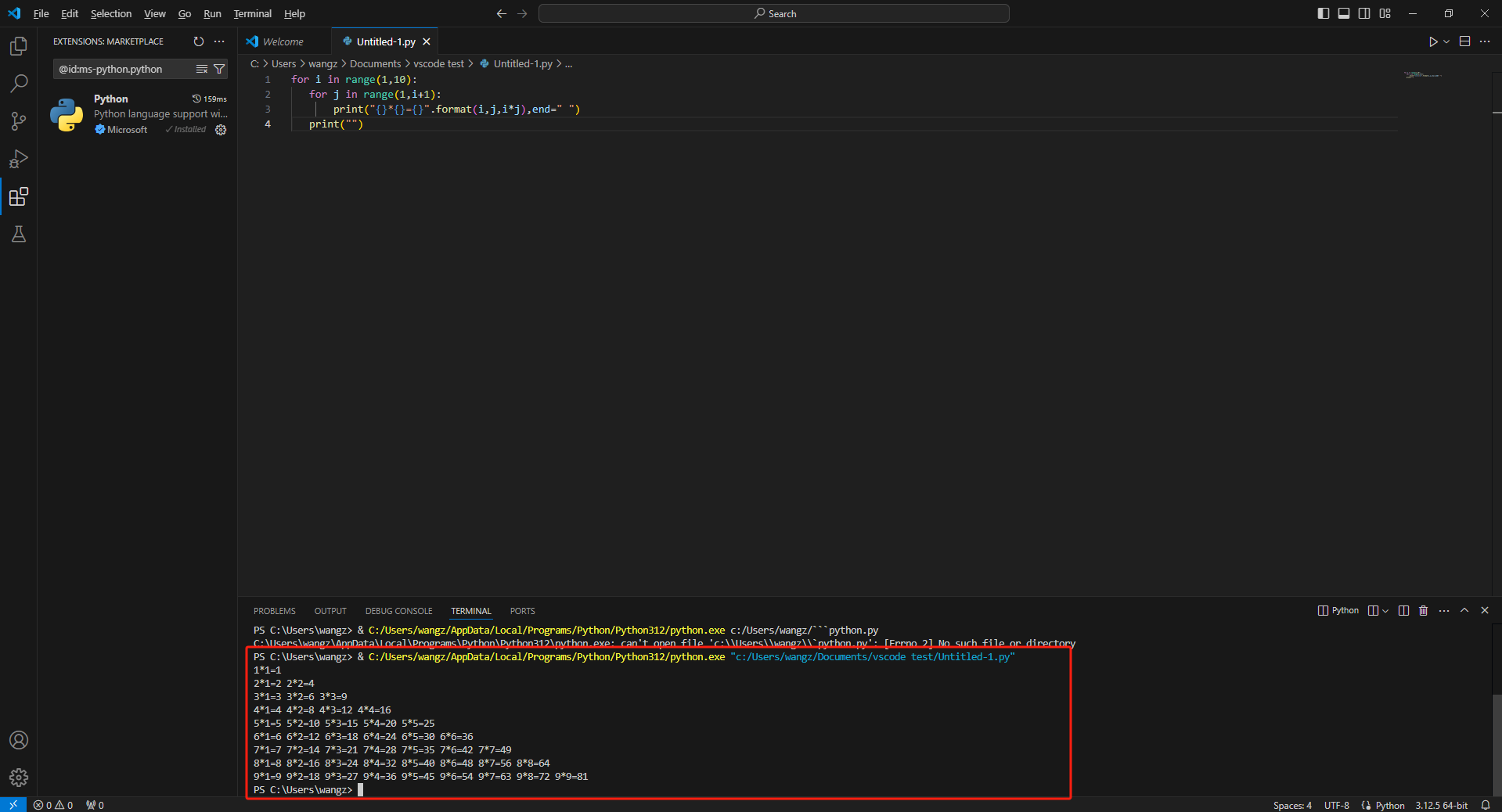
然后把右侧上方的代码使用vscode测试一下,是否能得出结果

可以看到,显示出了正确结果,目前我们在本机部署了 Text generation Web UI,并且还添加了code llama大模型,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合Cpolar内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到Text generation Web UI中。
接下来教大家如何安装Cpolar并且将 Text generation Web UI实现公网访问。
3. 实现公网远程使用Code Llama
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

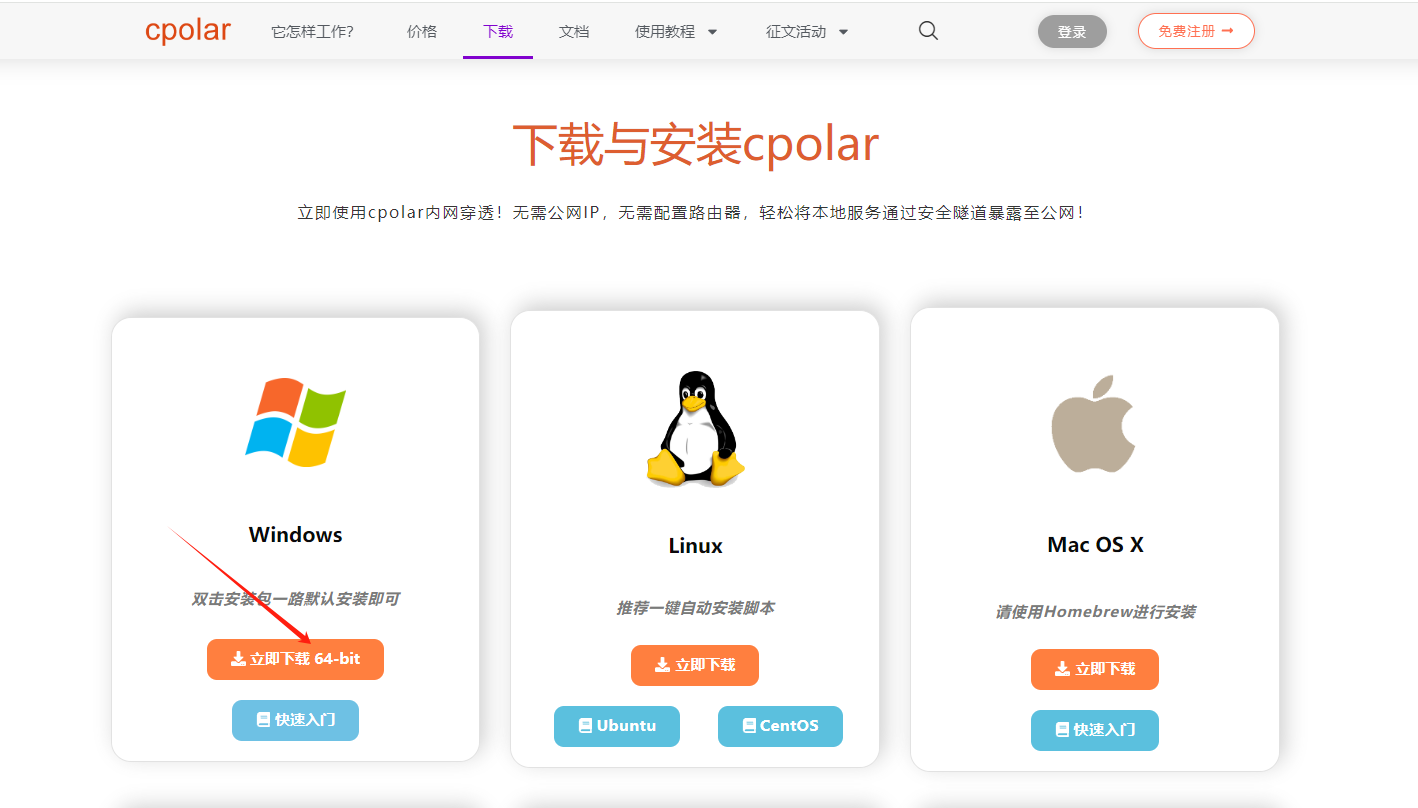
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下 text-generation-webui 的公网地址,
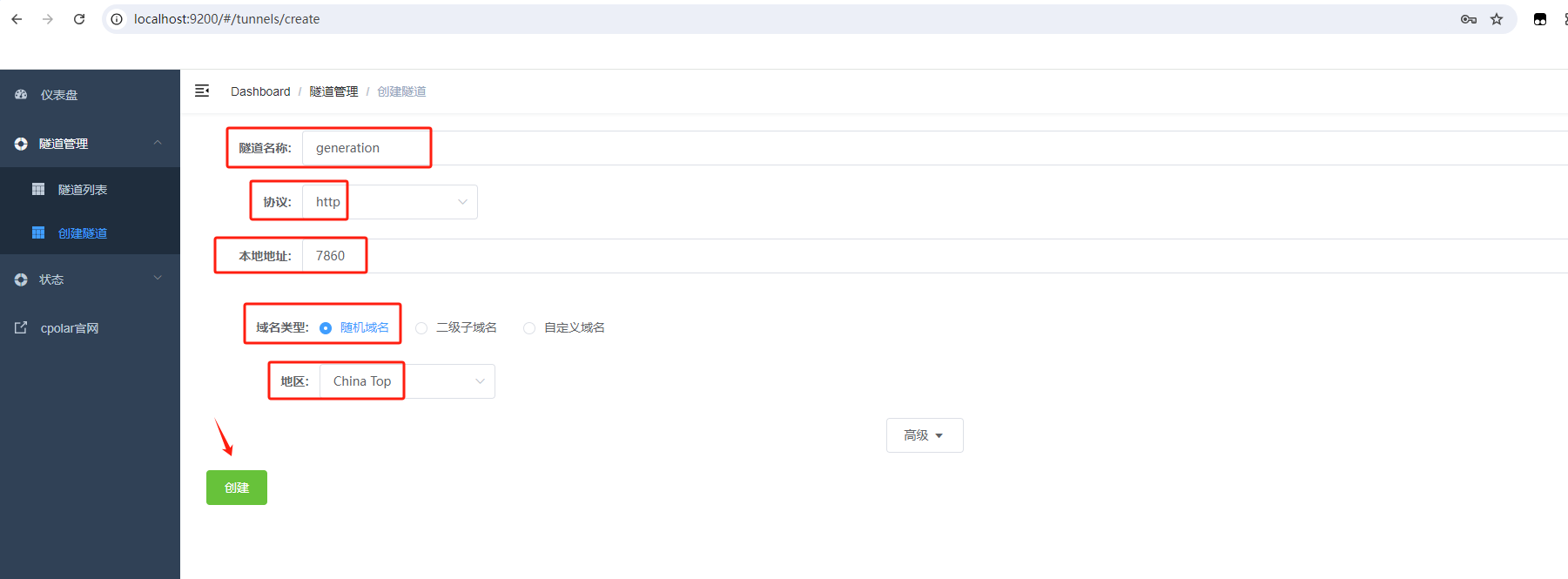
登录后,点击左侧仪表盘的隧道管理——创建隧道,
首先创建一个 LobeChat 的公网http地址隧道
-
隧道名称:可自定义命名,注意不要与已有的隧道名称重复
-
协议:选择http
-
本地地址:7860 (本地访问的地址)
-
域名类型:免费随机域名
-
地区:选择China Top
点击创建

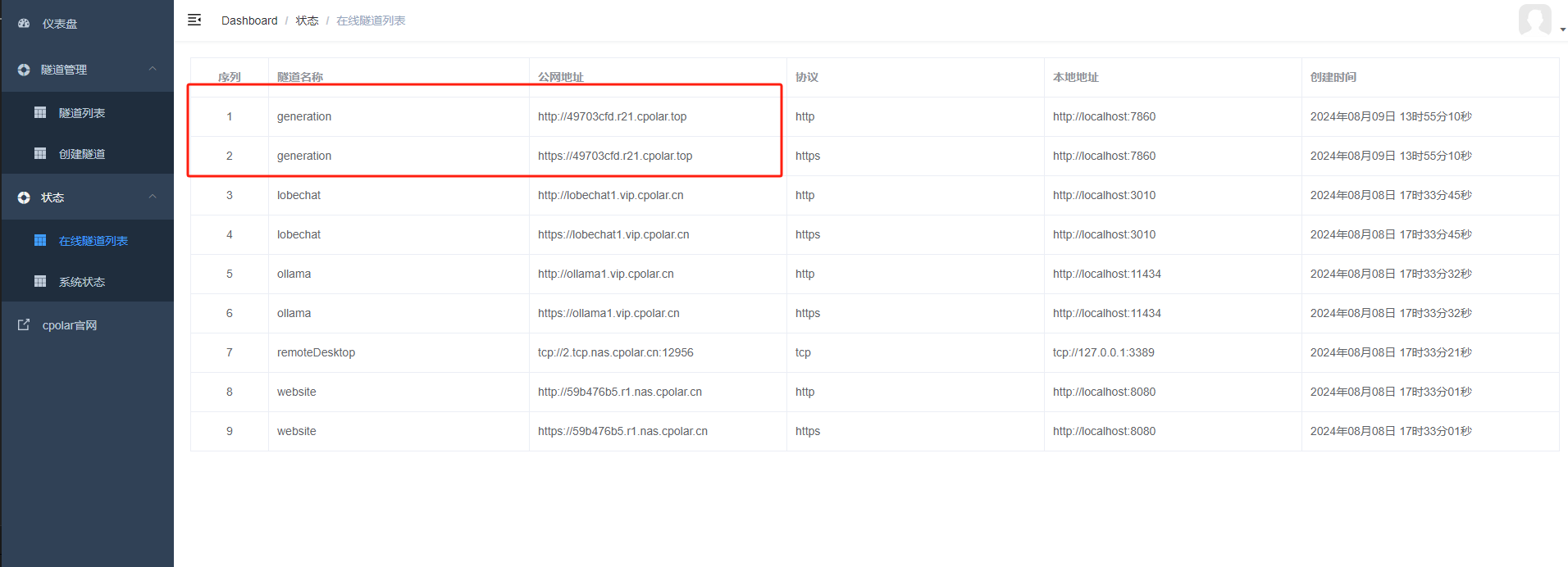
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,有两种访问方式,一种是http 和https

我们接下来使用http公网地址访问,可以看到我们访问到了 Text generation Web UI 界面,这样一个公网地址访问就创建好了。

小结
如果我们需要长期进行团队协作的话,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问Text generation Web UI,我们可以选择创建一个固定的http地址来解决这个问题。
4. 固定Text generation Web UI公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
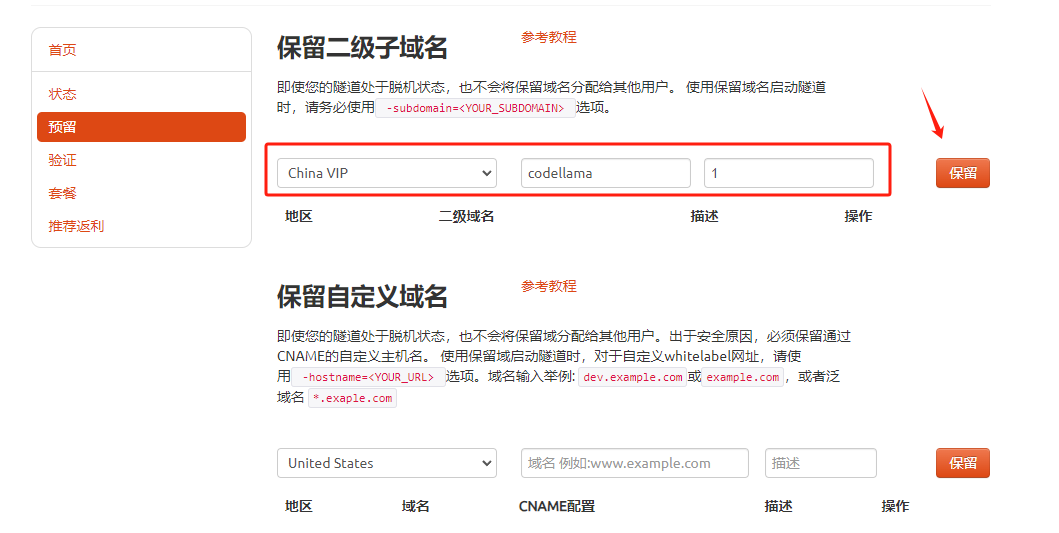
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择china vip top,然后设置一个二级子域名名称,填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

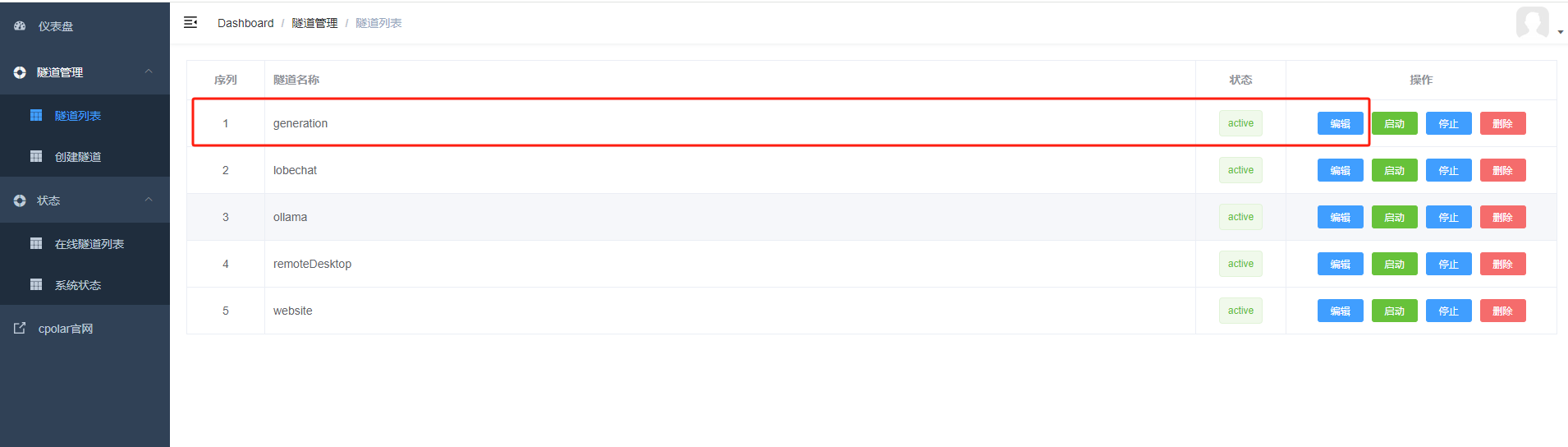
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。

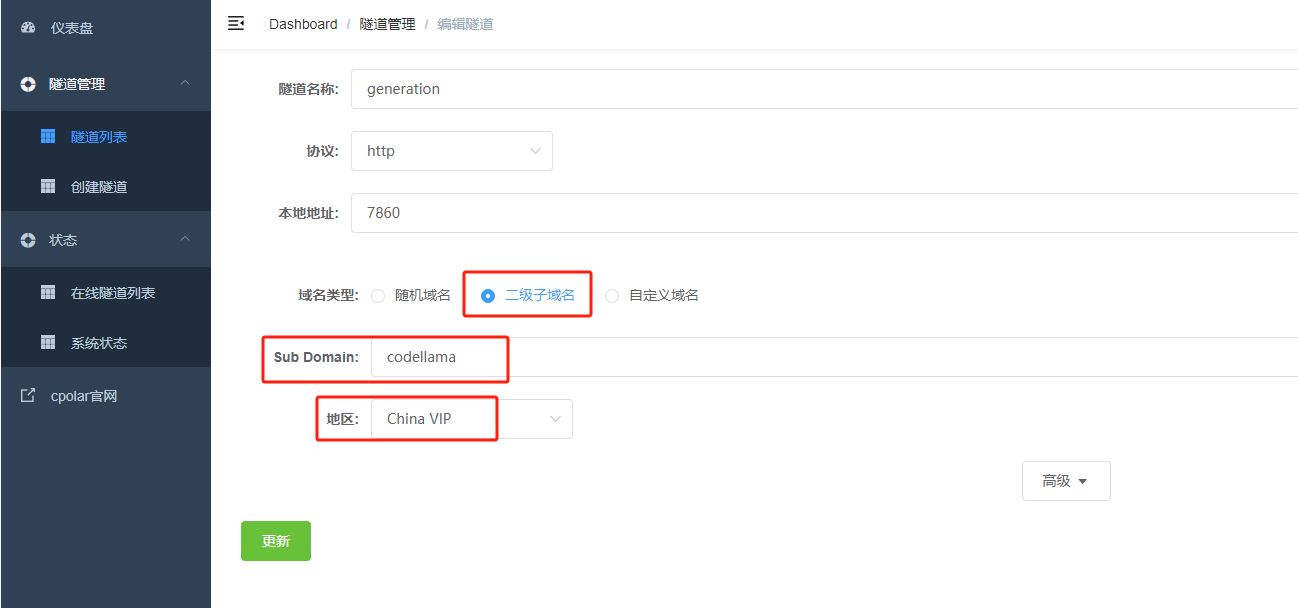
修改隧道信息,将保留成功的二级子域名配置到隧道中
-
域名类型:选择二级子域名
-
Sub Domain:填写保留成功的二级子域名
-
地区: China VIP
点击更新

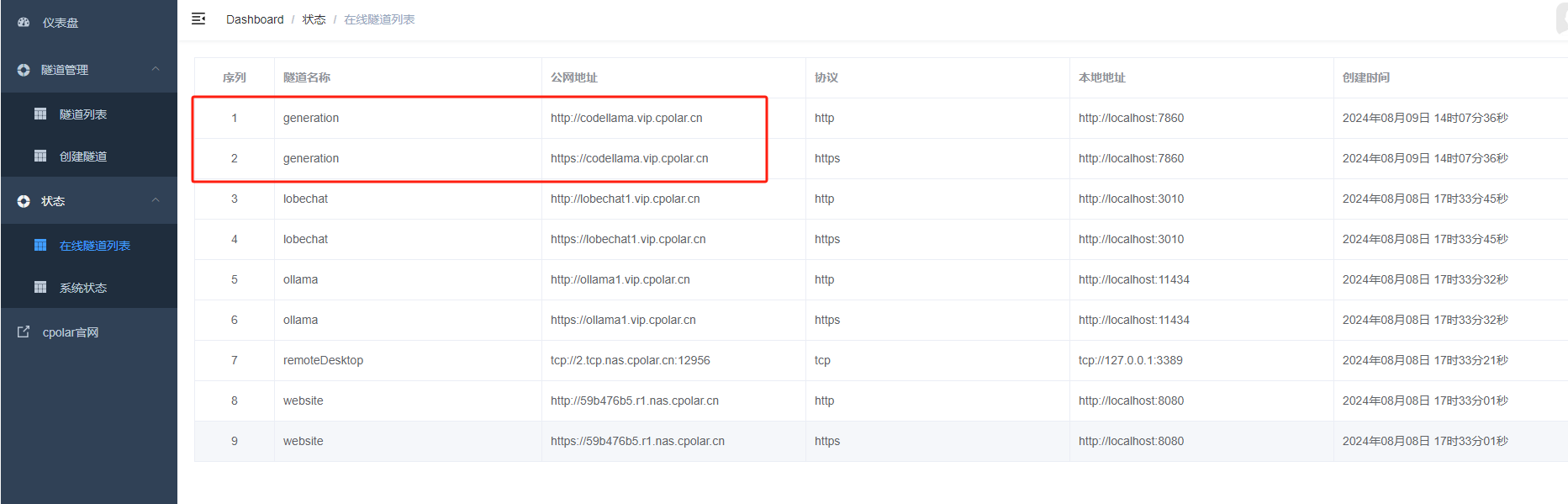
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

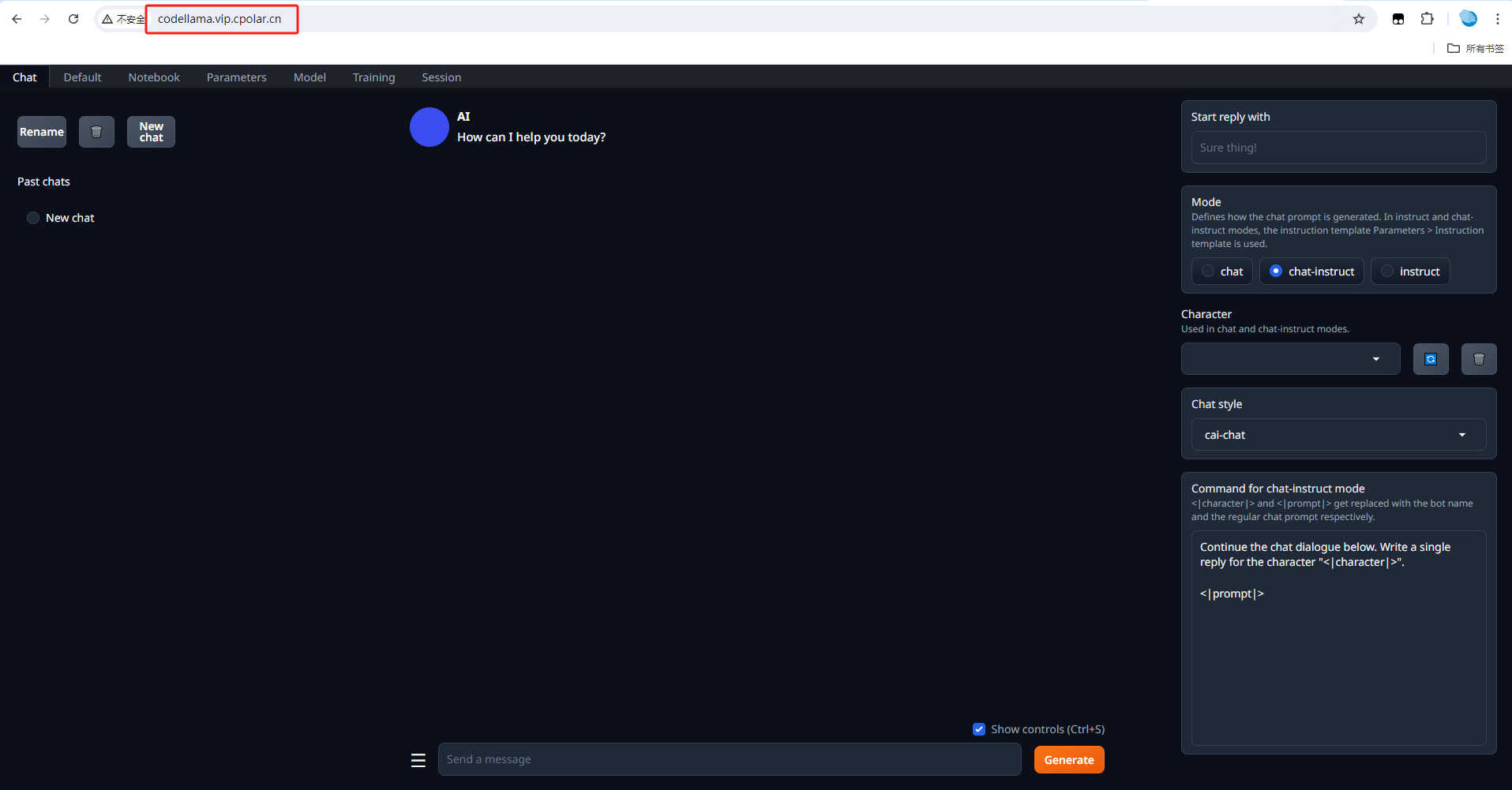
最后,我们使用固定的公网地址访问Text generation Web UI界面可以看到访问成功,一个永久不会变化的远程访问方式即设置好了。

现在,你已经成功在本地搭建了Text generation Web UI,并且配置好了Code Llama大语言模型。最重要的是,通过Cpolar内网穿透工具,无论你在办公室、家里还是咖啡馆里,都能随时享受到高效的代码生成体验。从此,编程不再是枯燥的任务,而是充满乐趣的创造过程!有了这个私人代码神助攻,你不仅可以轻松应对各种复杂的开发任务,还能在朋友们面前炫耀一番,成为他们眼中的技术大牛!