介绍了一种通过 el-select 插槽实现表格样式数据展示的方案,可更直观地辅助用户选择。支持列配置、行数据绑定及自定义搜索,简洁高效,适用于复杂选择场景。完整代码见GitHub 仓库。
背景
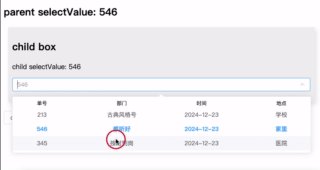
在进行业务开发选择订单时,如果单纯的根据单号是无法编写是哪一条订单的,这个时候就可以通过表格的方式去展示这条订单的其他信息,辅助用户分辨出订单,不用再去查,更快速、更友好。
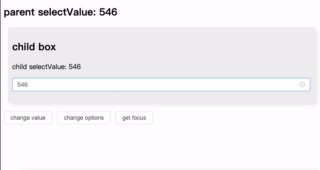
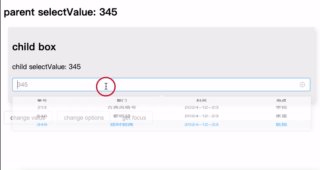
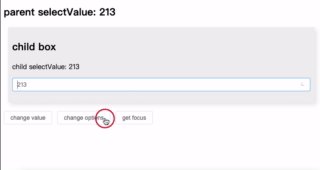
效果如下:

实现
环境与依赖
- node 22
- vue 3
- element-plus
思路
原理很简单,利用插槽。
虽然通过 el-table 可以实现表格效果,但对这种简单需求来说过于臃肿。而直接使用原生 table 标签结构实现太过于繁琐,不便于实现遍历 el-option。
<el-select>
<!-- 表头,遍历 -->
<!-- 表体,遍历 -->
<el-option>
<!-- 行数据,遍历 -->
</el-option>
</el-select>
因此,我采用列表结构实现,结合 CSS 美化出表格效果。具体做法是遍历「列配置」生成表头,再遍历「options」生成行数据。
<el-select
ref="inputRef"
v-model="selectValue"
clearable
filterable
:placeholder="placeholder"
:disabled="disabled"
:filter-method="filterMethod"
@change="handleChange"
>
<!-- 表头 -->
<ul class="select-ul">
<li v-for="column in columnConfig" :key="column.label">{
{ column.label }}</li>
</ul>
<el-option v-for="item in showOptions" :key="item[keyNameCom]" :value="item[valueName]">
<ul class="select-ul select-ul-data">
<li v-for="column in columnConfig" :key="column.label">{
{ item[column.prop] }}</li>
</ul>
&l