目录
第一步:打开React Native官方网站

第二步:安装NVM与Node.js
为方便不同项目所需Node.js版本不同,降低后续项目要给Node.js降级的麻烦,先安装NVM管理Node.js,NVM可以很方便的切换版本。
一、安装NVM
1.下载NVM包:Releases · coreybutler/nvm-windows · GitHub;找到V1.1.11版本

2.在D盘(尽量不要在C盘)创建一个文件夹命名为NVM,点击下载好的nvm-setup.exe,将其下载在刚才建立的NVM文件夹中




然后直接点击install即可
3.安装完nvm后先不要着急安装node版本。
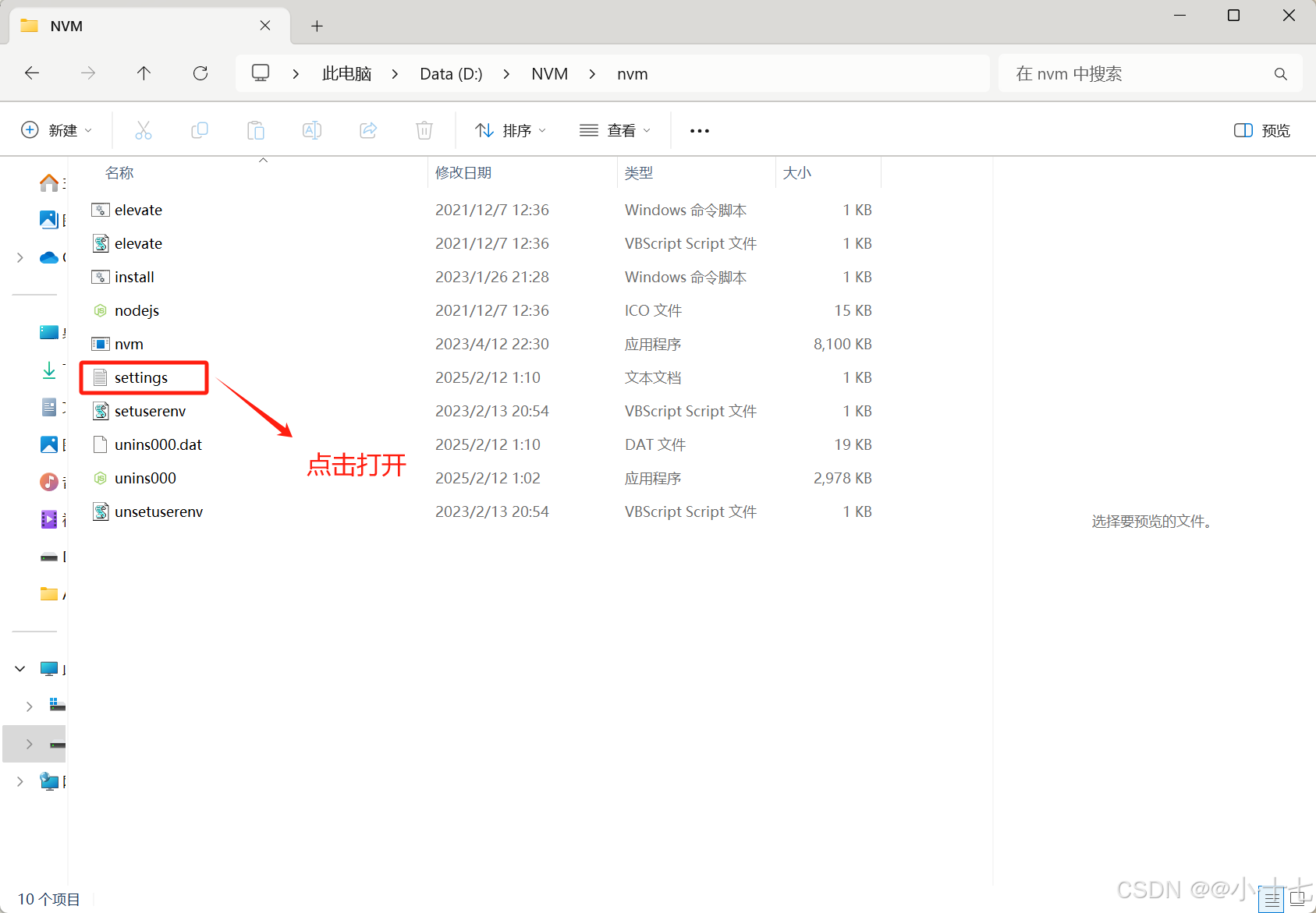
(1) 找到NVM安装路径
(2) 找到 setting.txt 文件
(3) 新增两行信息,配置下载源,将下述两行下载镜像新增在setting.txt文件中并保存
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
4.检查nvm是否安装完成;
win + R,调用cmd,输入nvm,出现下面这一堆就表示安装成功了。

二、使用NVM安装Node.js
1.首先,win + R,调用cmd,输入“nvm list available”,查询可插入版本号,LST表示可插入稳定版本。【如未指定版本,建议安装LTS下的版本】

2.安装指定node.js版本,必须在14以上,输入“nvm install 16.14.0”

3.输入“nvm use 16.17.0”,切换Node.js版本
4.安装完成后可以分别输入命令行 “node -v” 和“npm -v”,用以检验node.js以及对应npm是否安装成功

三、NVM使用说明
1.安装指定node.js版本:
nvm install <指定Node.js版本号>2.删除指定node.js版本:
nvm uninstall <指定Node.js版本号>3.查看当前已安装的node.js版本,带*号的是正在使用的:
nvm list
或者
nvm ls四、环境变量配置
在进行环境配置之前,设置文件权限,避免之后报错。右键D盘Program Files文件下的nodejs文件,属性-安全-编辑-允许-应用-确定

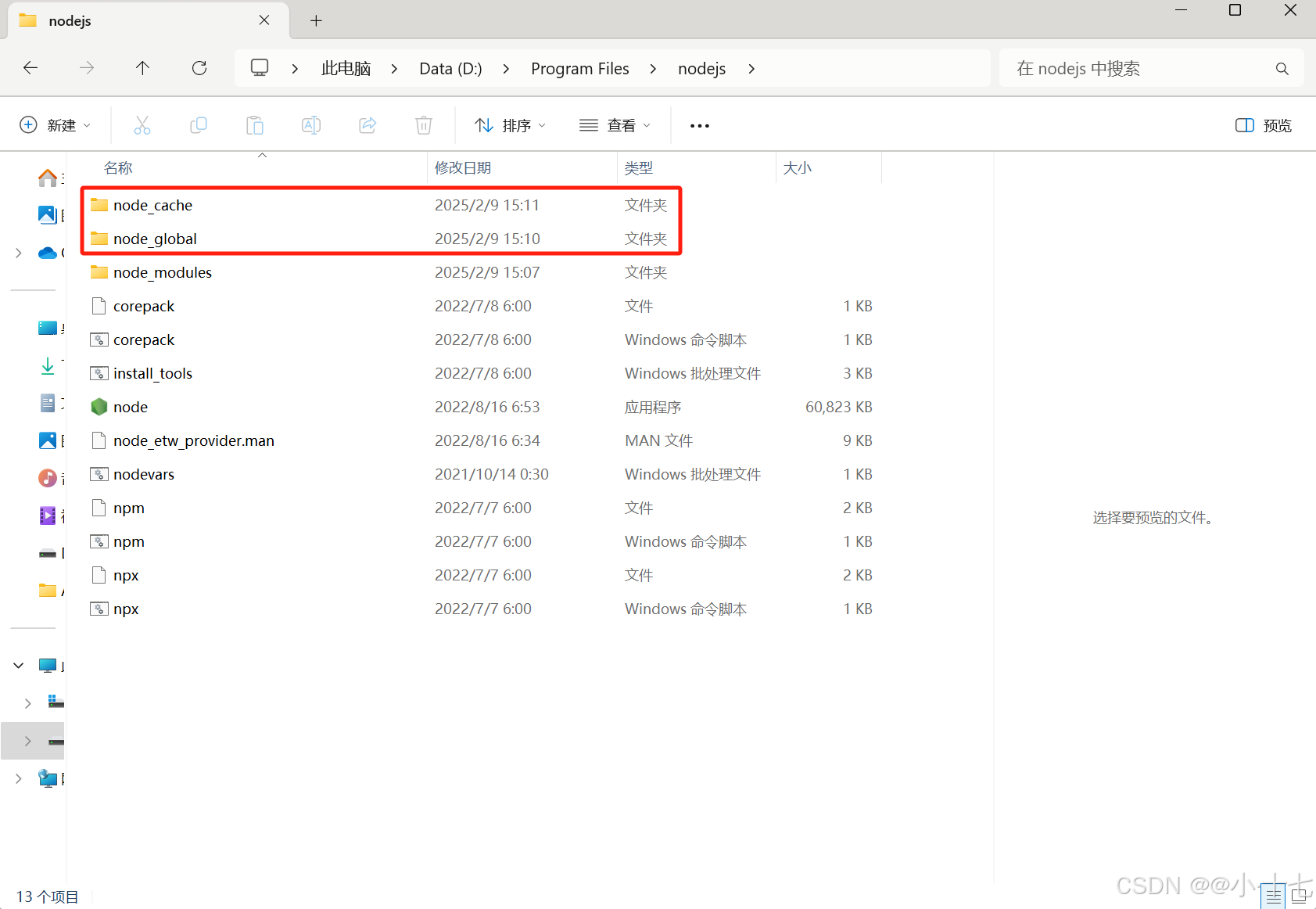
1.创建两个文件夹,分别命名为“node_cache”、“node_global”,用以保存从镜像源安装的东西
2.在cmd中分别输入如下两行代码,无任何响应,即为执行成功
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
3.设置环境变量:
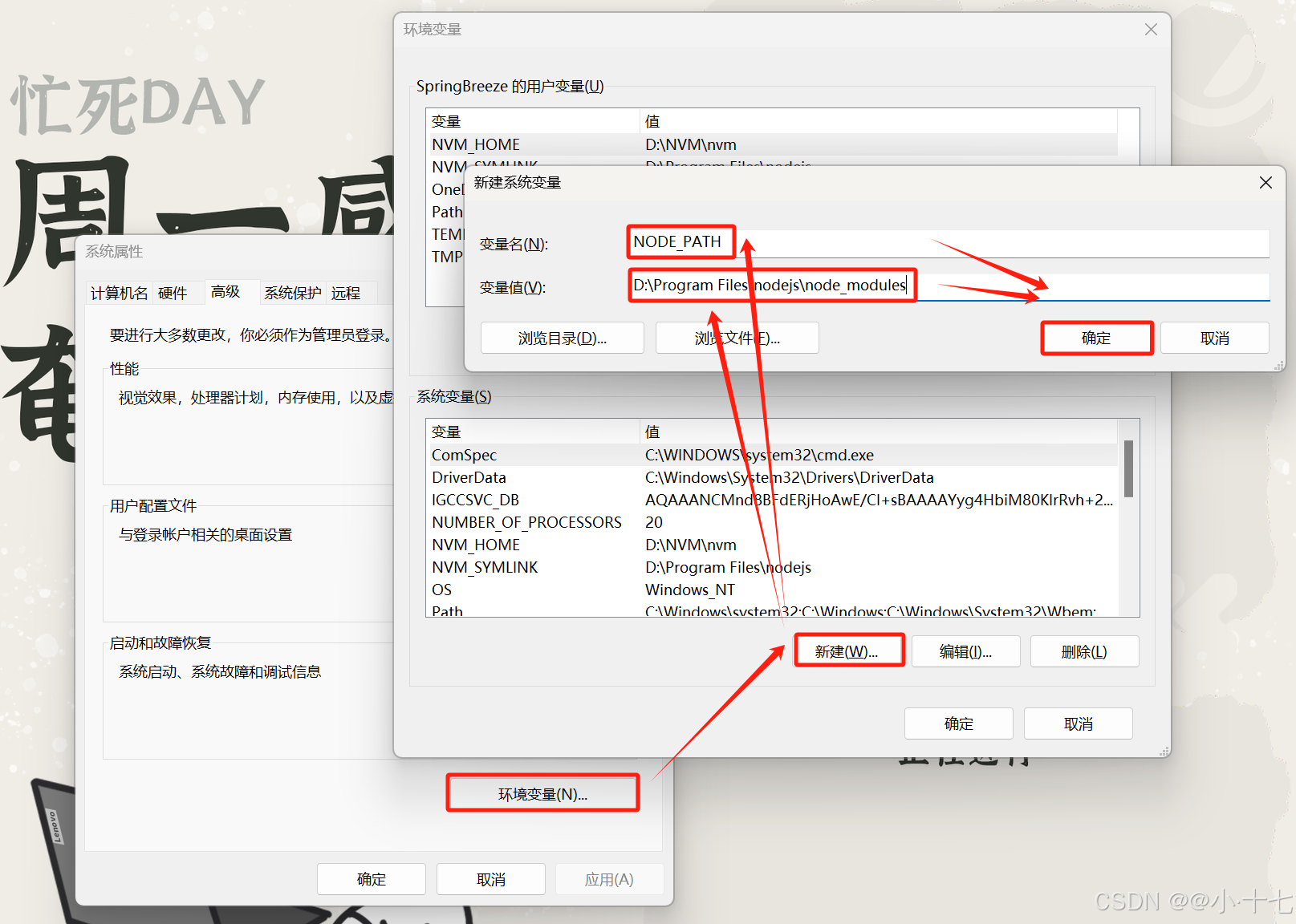
(1) 右键此电脑–属性–高级系统设置–高级–环境变量–系统变量,添加变量名为:NODE_PATH,变量值为npm安装路径:D:\Program Files\nodejs\node_modules
(2) 编辑用户变量的 path,将默认的 C 盘下的 C:\Users\用户名\AppData\Roaming\npm 修改为 D:\Program Files\nodejs\node_global

(3) 在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】

(4)验证环境配置是否成功。在命令提示符中输入如下代码:
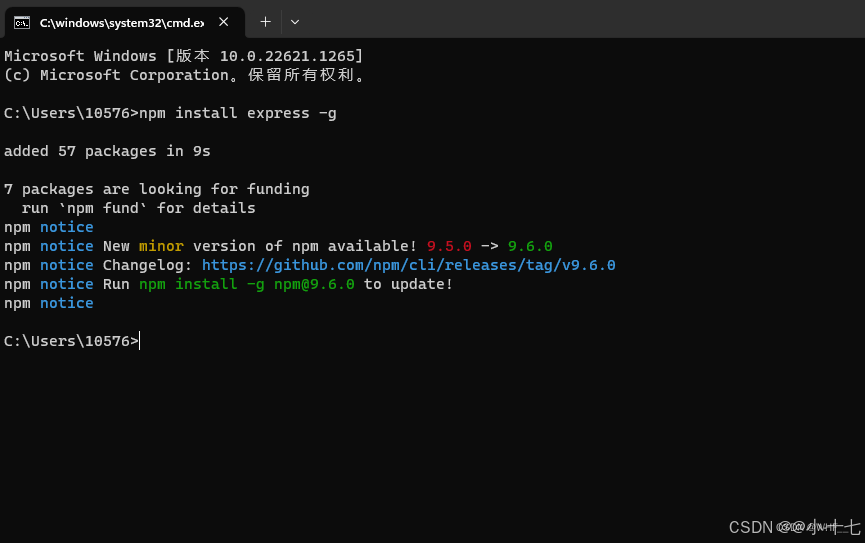
npm install express -g // -g代表全局安装如果,出现类似下图中的情况,即为配置成功

如果,出现类似如下的图,也证明配置成功了。显示“changed 69 packages, and audited”表明npm已经全局安装了Express,并且还对安装的包进行了安全审计。
命令执行完毕后,npm会输出一个总结,其中包括一些关于审计结果的信息。你可以查看这些信息以了解是否有任何高风险的安全问题被发现。
可以通过查看输出中的found 0 vulnerabilities来确定是否所有依赖项都是安全的。

至此,NVM和Node.js配置完成
如果大家nvm切换node版本时,显示切换成功,实际没有切换成功,大家可以参考下面这篇文章改正!解决nvm切换node版本失败的终极办法,亲测有效!_node切换不成功怎么办-CSDN博客
第三步:安装JDK
一、JDK介绍
较常用的四个JDK版本
1. JDK8(=Java8=JDK1.8),这个版本较为成熟稳定,是JDK的一个重要长期支持版本(LTS),在生产环境中使用非常广泛;
2. JDK11,增加了大量实用的新特性,包括新的 ZGC、云计算监控诊断、Http Client、支持Unicode 10.0.0等,一共包含 17 个 JDK 增强提案;
3. JDK17,最新长期支持版本, 具有switch 新增模式,增加 Realed class 密封类,Parallel GC 默认启用已经浮点运算更加严格;
4. JDK18,短期版本,增加了服务提供者接口,默认字符集为UTF-8;
(建议下载JDK17一下的版本)
二、下载与安装JDK
1. 进入Oracle官网下载页面:Java Downloads | Oracle

2. 这里我选择下载Java17,页面往下滑动找到Java17

3. 下面开始安装JDK,切记路径上不要有中文!!!双击下载好的.exe文件
 4. 路径设置为D盘,在D盘下创建一个Java文件夹,将JDK安装在此文件夹下,路径可以设置成如下:
4. 路径设置为D盘,在D盘下创建一个Java文件夹,将JDK安装在此文件夹下,路径可以设置成如下:

然后点击下一步,下载完成即可
三、环境配置
1. 右键点击【我的电脑】>【属性】>【高级系统设置】>【环境变量】

2. 在系统变量下面新增一个变量,变量名是JAVA_HOME,变量值为D:\Java\JDK

3. 新增加一个CLASSPATH变量属性,继续点新增,然后添加如下代码
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
4.找到系统变量中的Path变量,双击进入,点击新建,输入如下一行代码,然后全部点击确认,环境变量配置完成。
%JAVA_HOME%\bin
四、验证是否配置成功
按下window键+R,在运行栏中输入cmd,在命令窗口中输入java -version,出现如下内容,即为安装成功。

至此JDK安装成功
第四步:安装Android Studio
一、基础安装
1.安装及基础配置
大家可以跟着这个博主进行安装,我初次安装Android Studio就是跟着这个博主进行的,内容十分详细,只要一步一步跟着来,Android Studio安装肯定成功。该博主在安装SDK的时候没有改SDK安装位置的操作,大家在下载SDK前记得自行更改SDK下载地址到部署之前建立的SDK文件夹。
Android Studio 卸载 / 安装细节问题参考_android studio卸载-CSDN博客
2.React Native所需的SDK配置
在SDK Platforms一栏下勾选下列三个选项,然后apply


在SDK Tools一栏下,勾选如下两个选项,然后apply,然后点ok完成SDK配置

二、环境配置
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
1.和上面一样的操作,打开环境变量。创建一个名为ANDROID_HOME的环境变量,路径如果和我设置的一样就是D:\AndroidStudio\SDK,以个人Android SDK Location为准。

2.把下列工具目录添加到用户变量Path中
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
至此,整个React Native环境以及相关依赖搭建完成,下面尝试创建项目。
第五步:React Native
一、Yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
在终端命令行输入"npm install -g yarn",出现如下内容,即为安装成功。

(项目创建运行部分从React Native处提取,方便大家一次性尝试)
二、创建新项目
如果你之前全局安装过旧的
react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突:npm uninstall -g react-native-cli @react-native-community/cli
使用 React Native 内建的命令行工具来创建一个名为"AwesomeProject"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用:
必须要看的注意事项一:请
不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
必须要看的注意事项二:请
不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
必须要看的注意事项三:请
不要使用一些移植的终端环境,例如git bash或mingw等等,这些在 windows 下可能导致找不到环境变量。请使用系统自带的命令行(CMD 或 powershell)运行。
[可选参数] 指定版本或项目模板
你可以使用--version参数(注意是两个杠)创建指定版本的项目。注意版本号必须精确到两个小数点。
npx @react-native-community/cli init AwesomeProject --version X.XX.X
还可以使用--template来使用一些社区提供的模板。
三、准备 Android 设备
你需要准备一台 Android 设备来运行 React Native Android 应用。这里所指的设备既可以是真机,也可以是模拟器。后面我们所有的文档除非特别说明,并不区分真机或者模拟器。Android 官方提供了名为 Android Virtual Device(简称 AVD)的模拟器。此外还有很多第三方提供的模拟器如Genymotion、BlueStack 等。一般来说官方模拟器免费、功能完整,但性能较差。第三方模拟器性能较好,但可能需要付费,或带有广告。
1. 使用 Android 真机
你也可以使用 Android 真机来代替模拟器进行开发,只需用 usb 数据线连接到电脑,然后遵照在设备上运行这篇文档的说明操作即可。
2. 使用 Android 模拟器
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用"AVD Manager"来查看可用的虚拟设备,它的图标看起来像下面这样:
![]()
如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备。点击"Create Virtual Device...",然后选择所需的设备类型并点击"Next",然后选择Tiramisu API Level 33 image.
译注:请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。
四、编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
此命令会对项目的原生部分进行编译,同时在另外一个命令行中启动Metro服务对 js 代码进行实时打包处理(类似 webpack)。Metro服务也可以使用yarn start命令单独启动。
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行。注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟。此过程严重依赖稳定的代理软件,否则将频繁遭遇链接超时和断开,导致无法运行。
npx react-native run-android只是运行应用的方式之一。你也可以在 Android Studio 中直接运行应用。
译注:建议在
run-android成功后再尝试使用 Android Studio 启动。请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。
如果你无法正常运行,遇到奇奇怪怪的红屏错误,先回头
仔细对照文档检查,然后可以看看问题讨论区。不同时期不同版本可能会碰到不同的问题,我们会在论坛中及时解答更新。但请注意千万不要执行 bundle 命令,那样会导致代码完全无法刷新。
五、修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
- 使用你喜欢的文本编辑器打开
App.js并随便改上几行 - 按两下 R 键,或是在开发者菜单中选择 Reload,就可以看到你的最新修改。
至此,整个React Native环境搭建完成,可以尝试创建自己的项目了!
感谢大家的支持!