
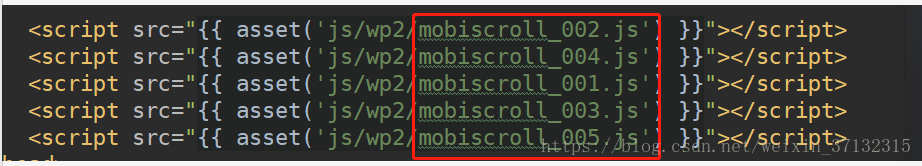
引入顺序不可乱

引入文件夹:mobiscroll.css ,5个js文件
js代码:
$(function () { setTimeJs() }); function setTimeJs() { var currYear = (new Date()).getFullYear(); var opt={}; opt.date = {preset : 'date'}; opt.datetime = {preset : 'datetime'}; opt.time = {preset : 'time'}; opt.default = { theme: 'android-ics light', //皮肤样式 display: 'modal', //显示方式 mode: 'scroller', //日期选择模式 dateFormat: 'yyyy-mm-dd', timeFormat: 'HH:ii:ss', lang: 'zh', showNow: true, nowText: "今天", startYear: currYear, //开始年份 endYear: currYear + 10 //结束年份 }; $("#appDate").mobiscroll($.extend(opt['date'], opt['default'])); var optDateTime = $.extend(opt['datetime'], opt['default']); var optTime = $.extend(opt['time'], opt['default']); $(".appDateTime").mobiscroll(optDateTime).datetime(optDateTime); $("#appTime").mobiscroll(optTime).time(optTime); }
html代码:
<input type="text" placeholder="请选择开始时间" class="appDateTime">