1.基于cookie的用户认证
express 依赖 cookie-parser
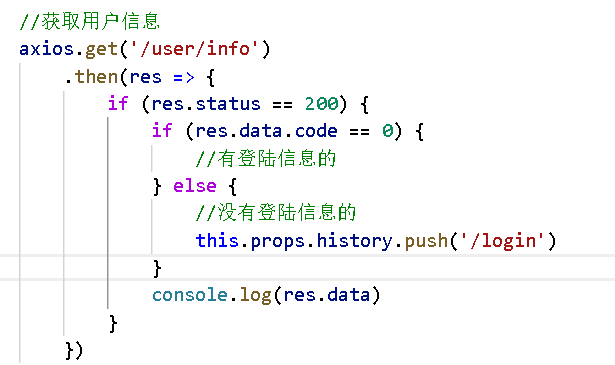
2.axios语法:
axios.get('/data').then(res=>{
if(res.status==200){
if(res.data.code==0)
{
..........
}
}
})
3.非route组件通过@withRouter包裹组件获取props中属性(比如要使用this.props.history.push)
sd
总结一下:
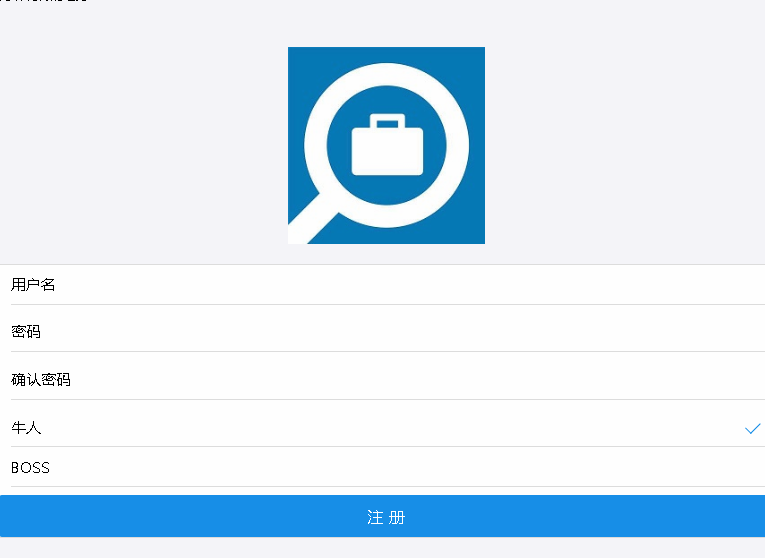
登陆页面:
先用antd-mobile做好UI,

点击注册的时候会history.push()到注册页
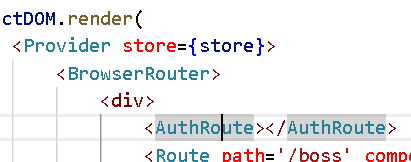
在index.js中所有Route前有一个AuthRoute组件 组件

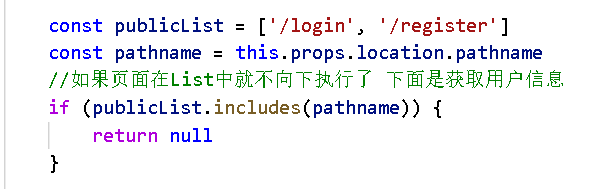
AuthRoute组件在ComponentDidMount时会判断this.props.location.pathname,如果是register或者login页面就return null

如果是的两者之一就开始axios请求后端,请求是否有登陆信息(后期要用cookie实现)
axios.get('/data').then(function(res){ if(res.status ==200){ if... } })

注册页面:

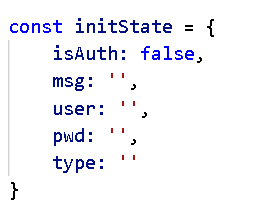
注册页面维护了一个user的state
redux相关信息是这样的:

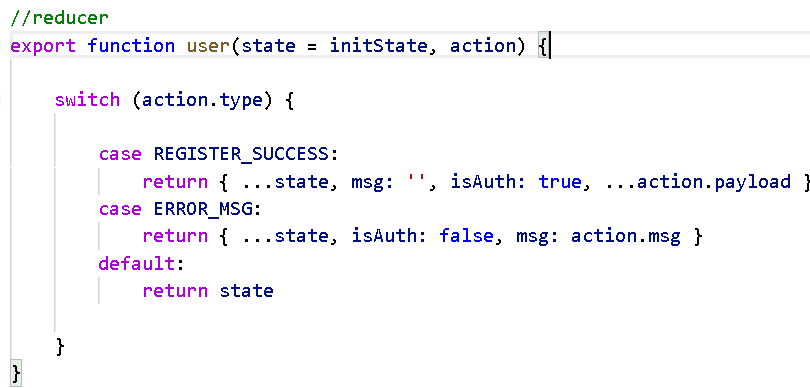
reducer是这样的:

action(行为)是注册成功和注册失败(报错)
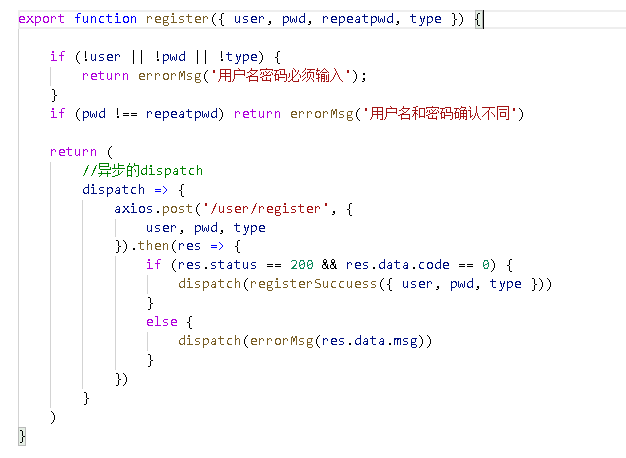
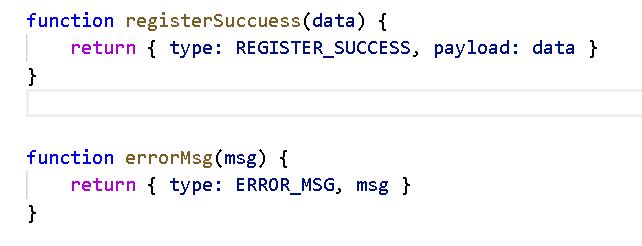
action creator是这样的

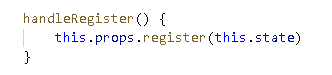
点击注册按钮后是这样的结果:

register函数定义在user.redux.js中: