Vysor PRO 破解方法

1.下载Vysor Pro, Vysor Pro下载地址 ,chrome版需要挂梯子。
下载后,能连接,但是清晰度太低,能使用的功能也很少,下面我们就开始来破解它。


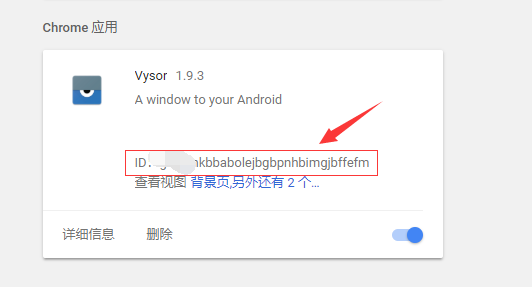
2.谷歌地址栏输入 chrome://extensions/ 打开扩展程序 找到插件的ID 每个人的ID都不一样将他记录下来。
下面小编教大家如何打开插件的文件夹
C:\Users\这里输入你的用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions\这里输入刚才你记录下来的插件ID\1.9.3_0


3.打开uglify.js
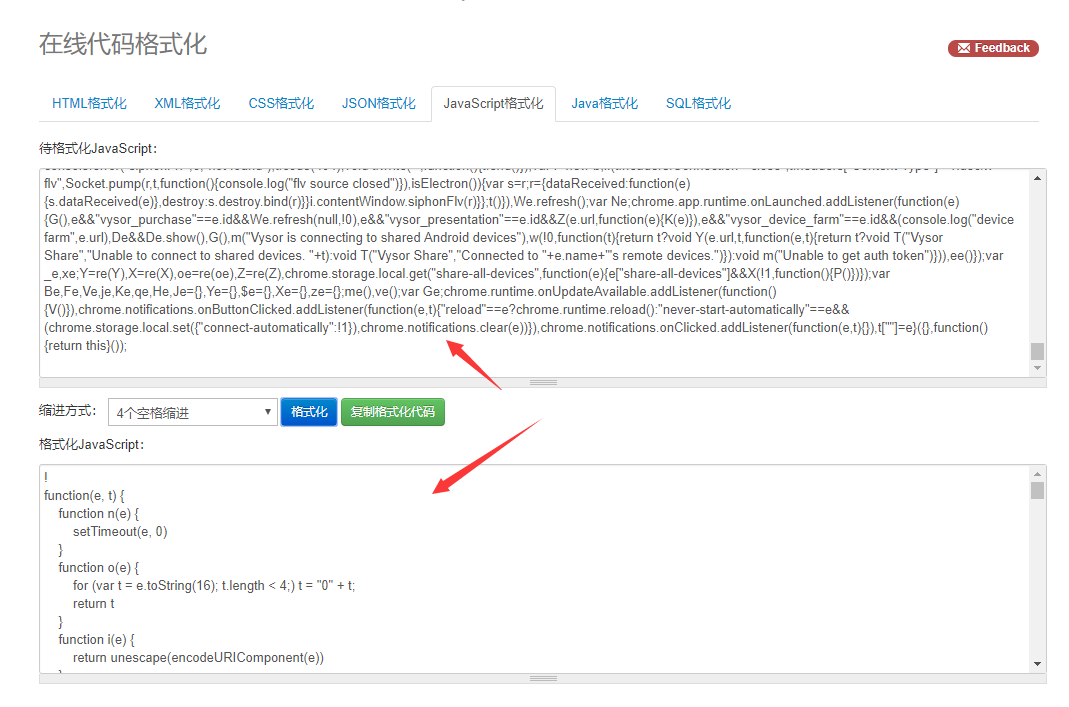
打开后会发现,Js脚本被压缩了,需要你自己来将他格式化,打开百度搜索js格式化就可以了。
将格式化好的复制替换到uglify.js,先不要退出。


4.更改JS (1)
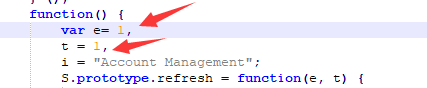
查找语句:var e
把 var e = !1, 改成var e=1,
吧 t = !1, 改成 t= 1, 保存文件 重启vysor即可
function() { var e = !1, //此处需要修改成 var e= 1, t = !1,//此处需要修改成 t = 1,i = "Account Management"; S.prototype.refresh = function(e, t) { console.log("interactive", t), this.refreshInternal(e, t).async() }, S.prototype.refreshInternal = function * (r, s) { var c, a = function() { n(function() { if (this.a()) { var e, t = chrome.app.window.getAll().filter(function(e) { return e && "purchase" == e.id });

5.更改JS (2)
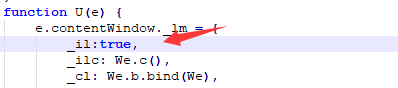
查找语句 _il
把_il:Te.a() 替换为 _il:true
修改好后,保存。
e.contentWindow._lm = {
_il:Te.a(), //此处需要修改成 _il:true,
_ilc: We.c(),
_cl: We.b.bind(We),
_md: We.getManageData(),
refresh: We.refresh.bind(We),
startPurchase: We.startPurchase.bind(We)

文件修改完成后,就可以运行Vysor Pro。