JavaScript语法应用-阶乘案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阶乘</title>
<script type="text/javascript">
function jc(){
var n = document.getElementById("num").value;
var span = document.getElementById("result");
if(isNaN(n)||n<0){
span.innerHTML="请输入正整数";
}else{
var s = 1;
for(var i=n;i;i--){
s*=i;
}
span.innerHTML=s;
}
}
</script>
</head>
<body>
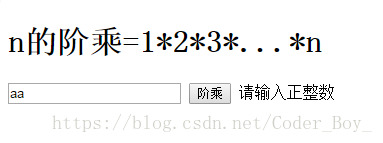
<h1>n的阶乘=1*2*3*...*n</h1>
<p>
<input type="text" id="num">
<input type="button" value="阶乘"
onclick="jc();">
<span id="result"></span>
</p>
</body>
</html>最终页面显示效果:、
A:
B: