自己个人比较喜欢使用vscode,用来写点js感觉很爽利。所以使用Phaser得时候也想用vscode,但是发现没有语法提示。最后搜了一圈找到了方法,在这里记录一下。
1.首先创建一个目录,作为项目得工作目录。我这里创建了demo目录

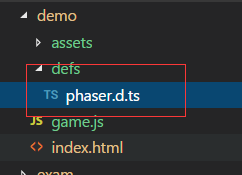
2.在目录下新建一个目录,命名为 defs(命名看个人喜好)。

3.从Phaser3得文档仓库拷贝typescript文件
在typescript目录下的文件,全部复制到 defs 目录

扫描二维码关注公众号,回复:
2220509 查看本文章


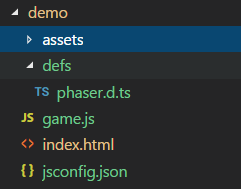
4.在demo根目录创建一个名为jsconfig.json(这个文件告诉vscode,这是一个JavaScript得项目)得文件,内容保存为如下:
{
}
截图如下:

到这里,就可以愉快的使用了,在demo目录随意创建文件,都会有语法提示了!
补充:
如果项目目录包含非常多的目录,哪些目录想要忽略,可以在 jsconfig.json 文件配置,例如:
1 { 2 "exclude": [ 3 "node_modules/**/*" 4 ] 5 }
参考文章:http://www.html5gamedevs.com/topic/27418-visual-studio-code-intellisense-for-phaserjs/
https://medium.com/@fenixwu/intellisense-for-phaserjs-in-visual-studio-code-82052889c5f9
https://github.com/photonstorm/phaser3-docs