
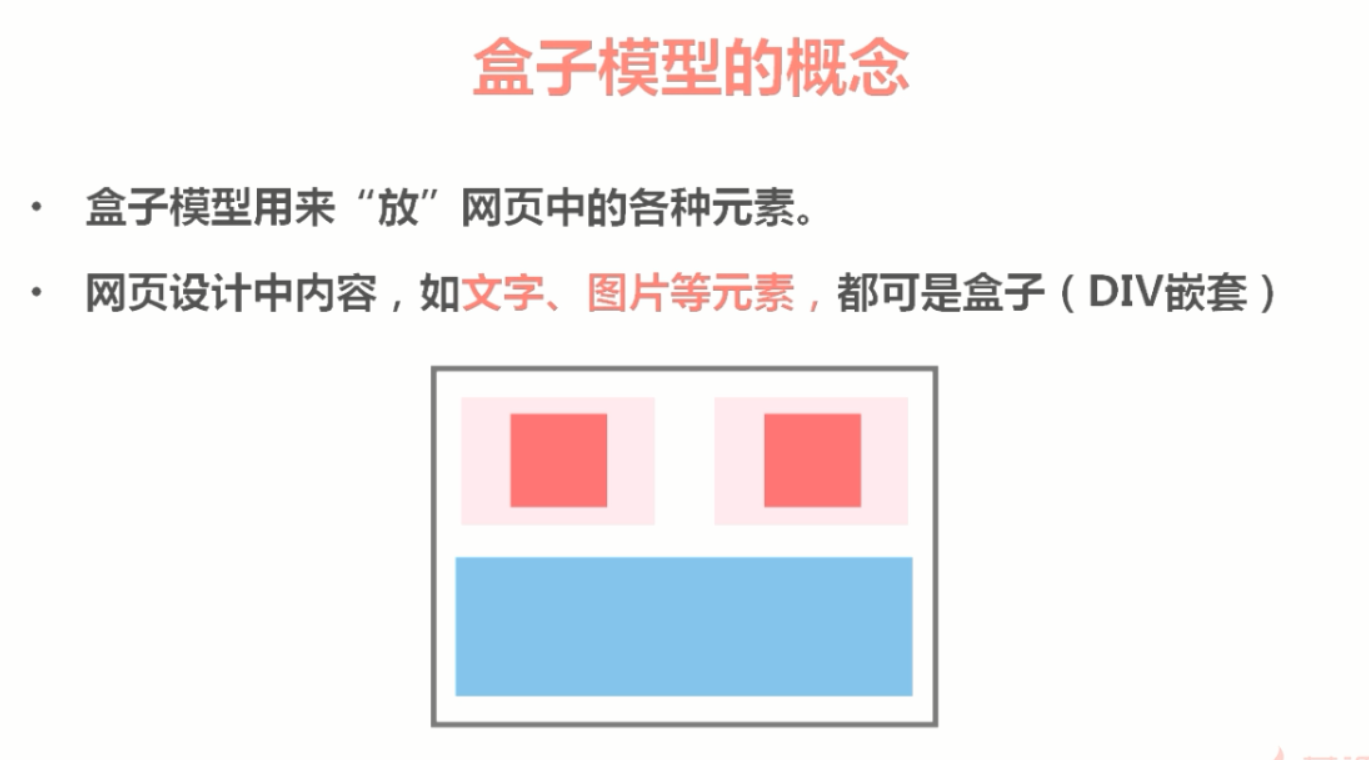
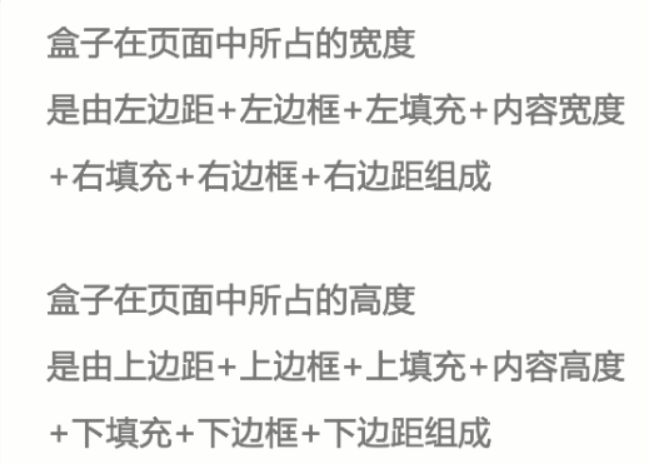
报纸也是盒子模型啊!






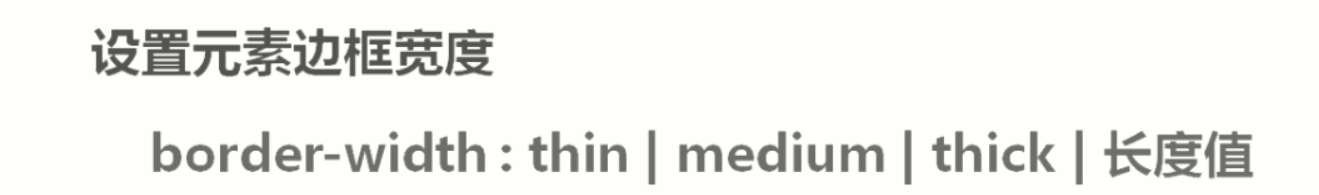
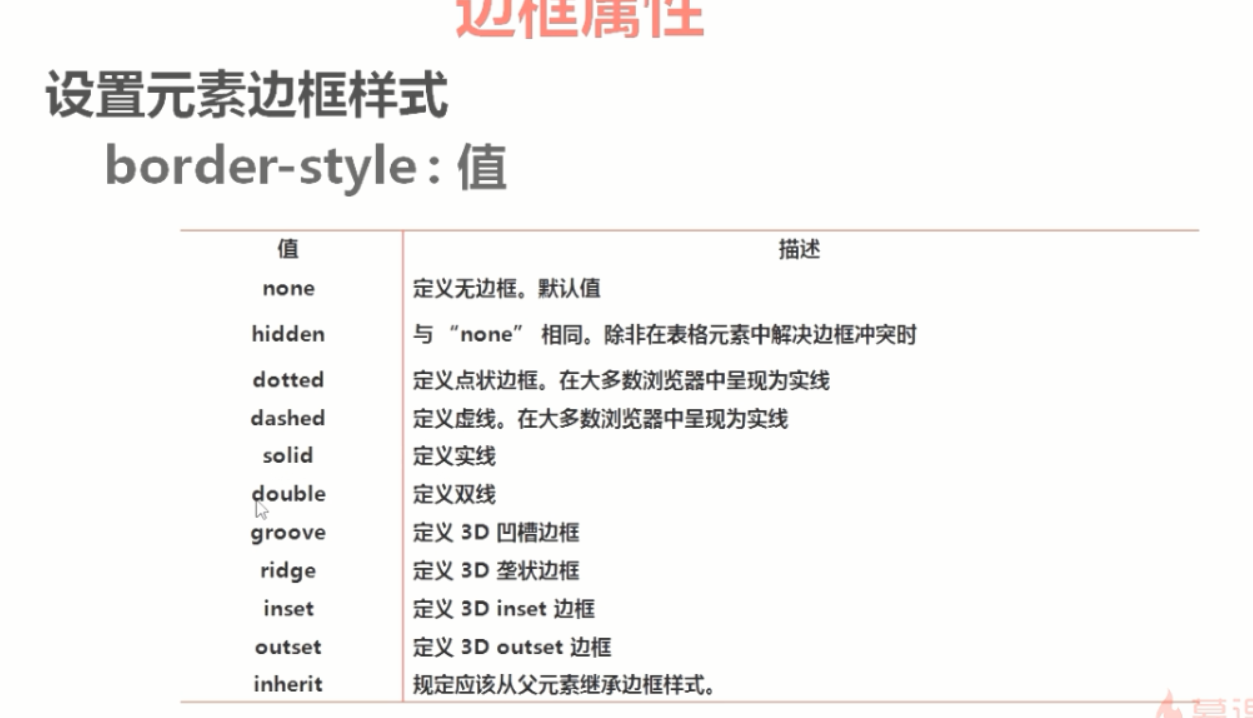
一定要设置style,才能看见边框


![]()






盒子根据父元素居中
marging 0 auto







这样就不会有缝隙了
![]()
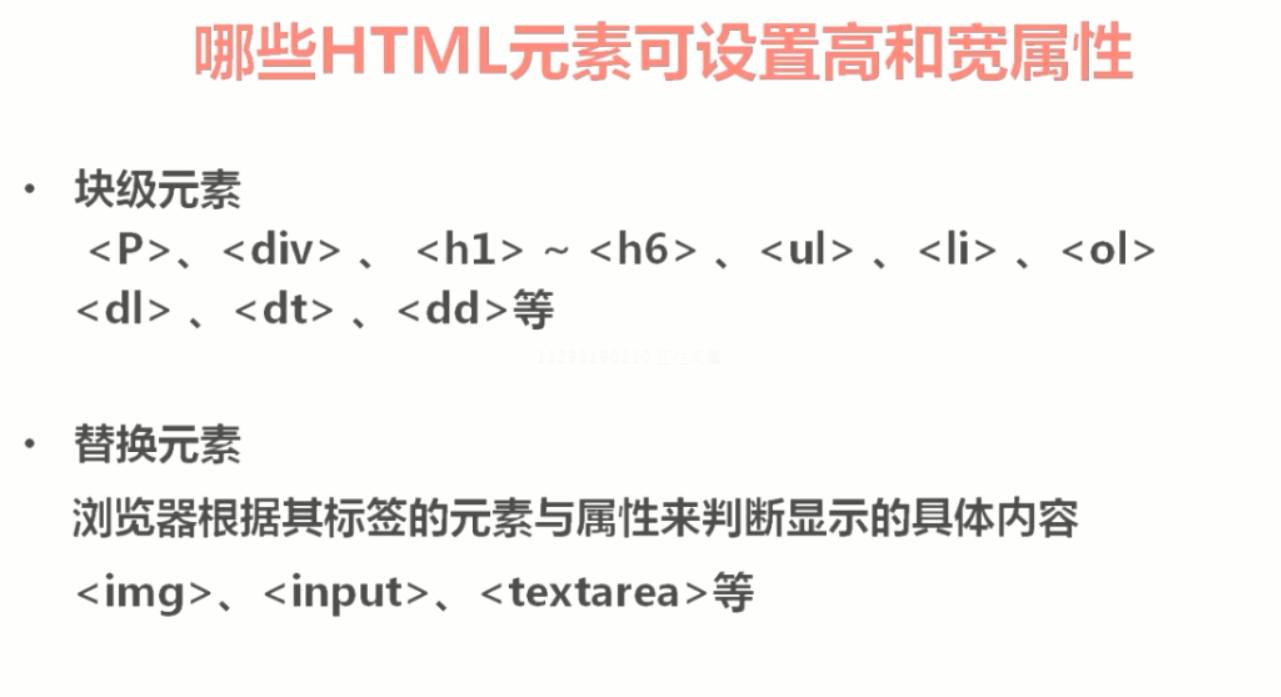
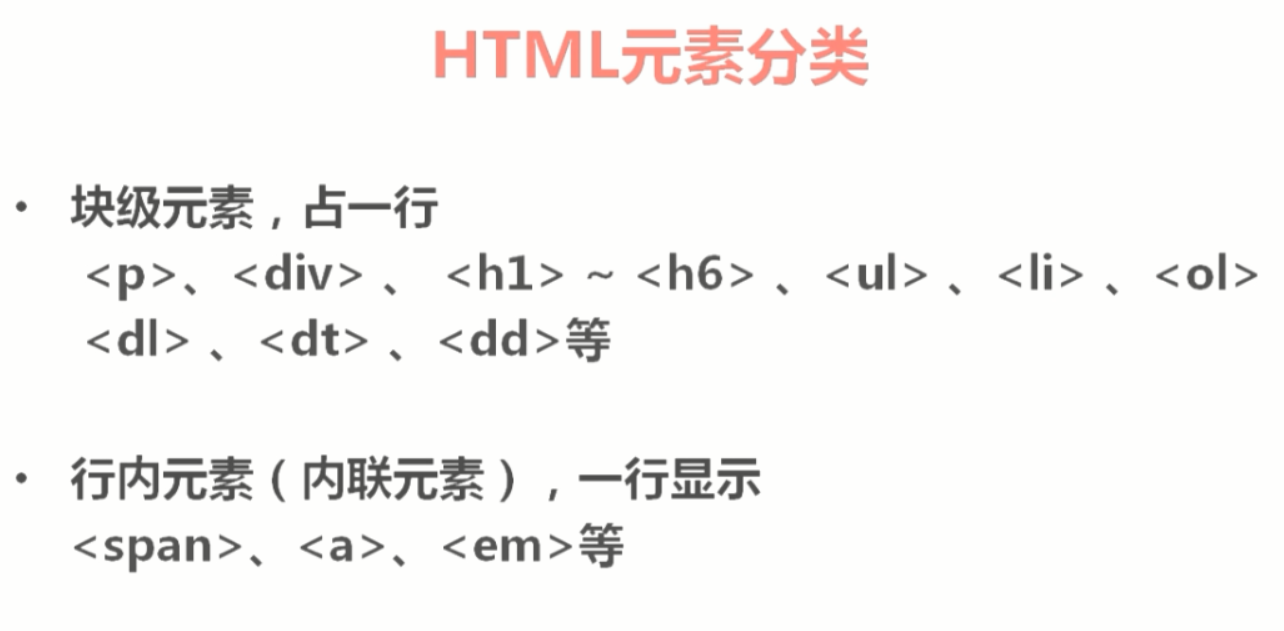
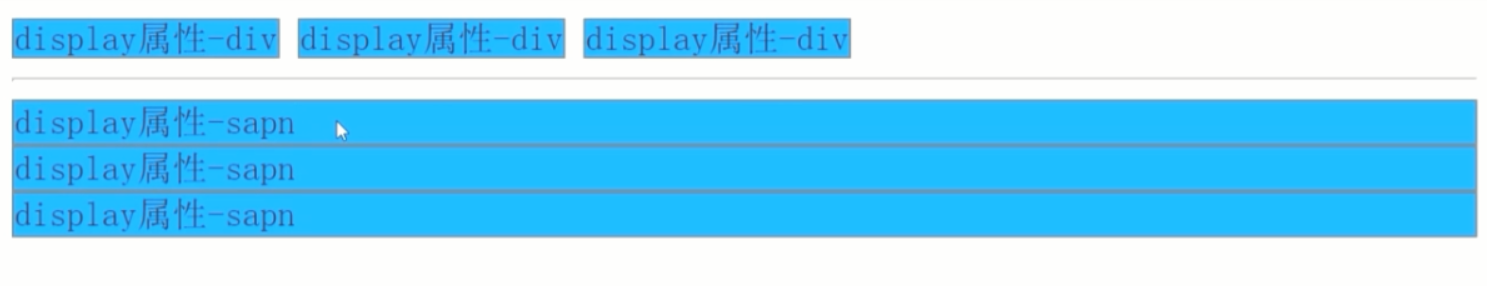
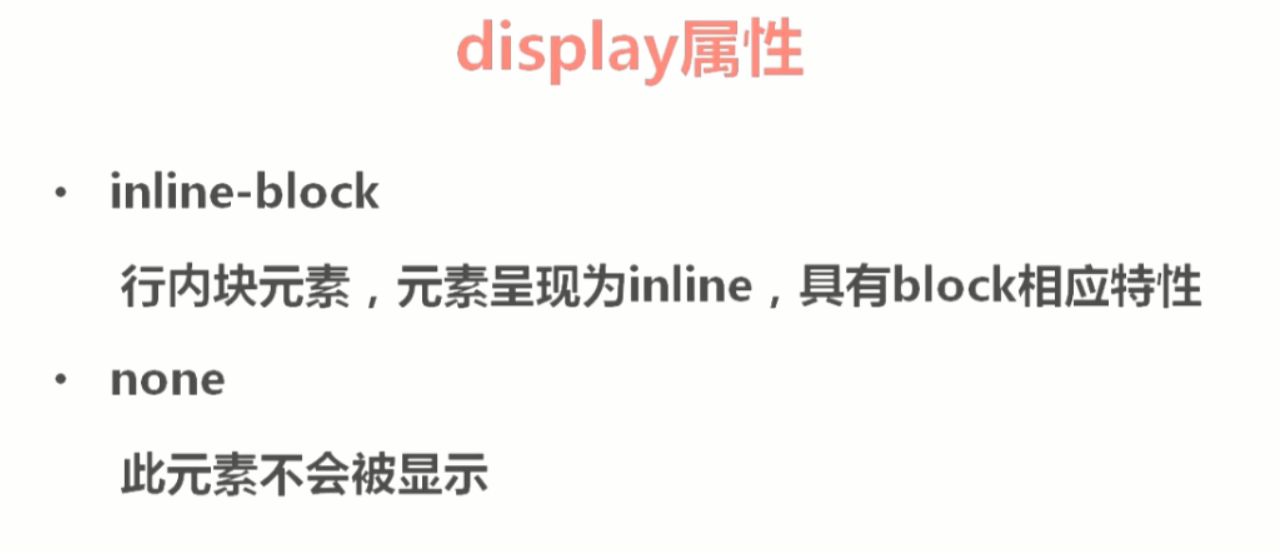
行内元素,没有宽高

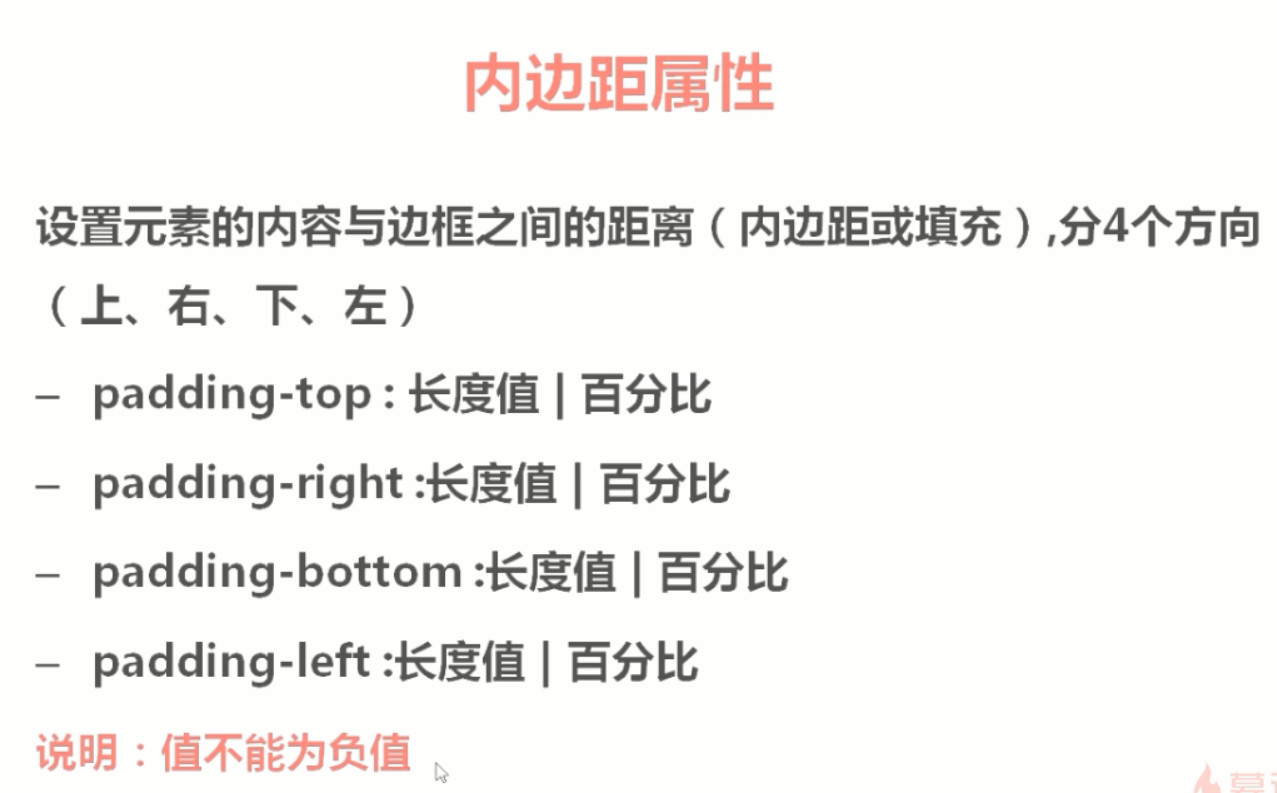
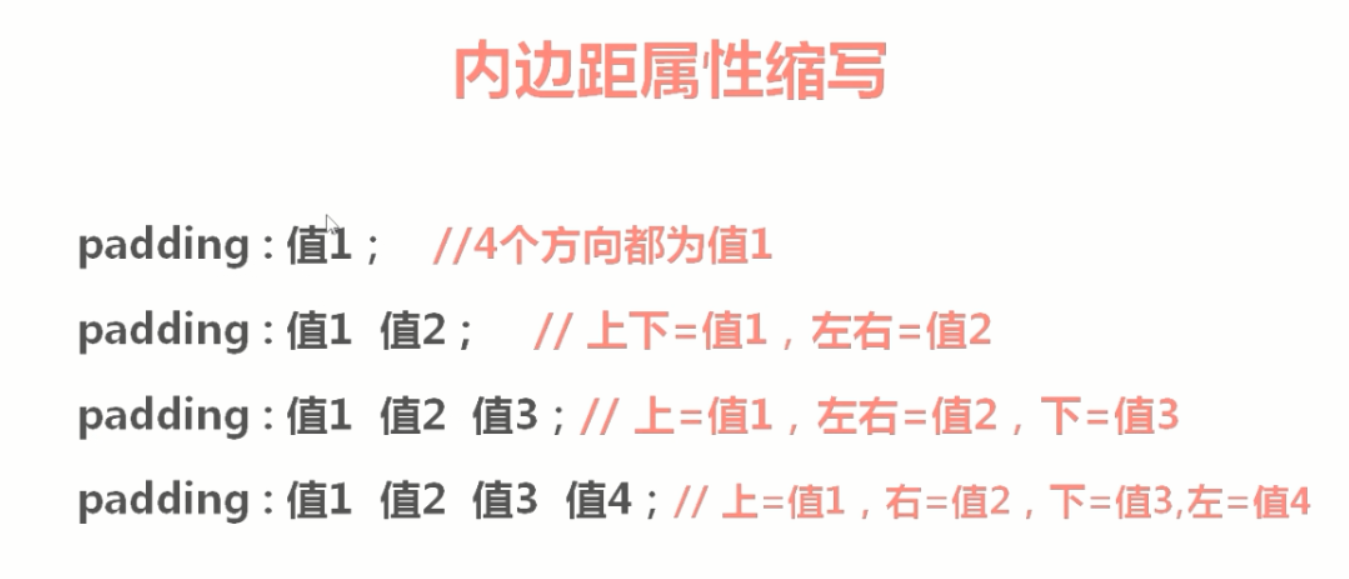
无论是padding还是marging,都只有水平有效


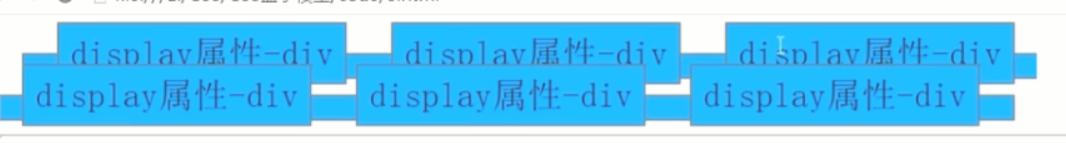
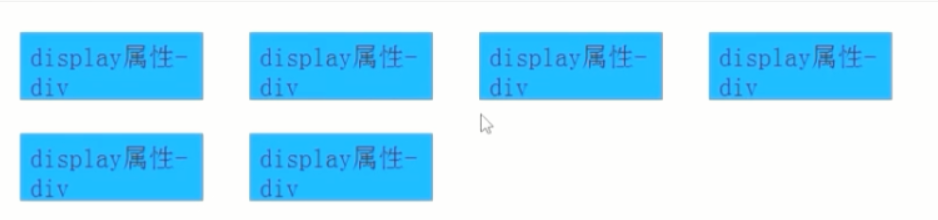
行内元素特性:一行显示多个
块级特性:宽高/padding/margin
例子:
//无样式
<div class="school">
<div class="name">电子科技大学</div>
<div class="department">计算机学院</div>
<div class="department">数学学院</div>
<div class="department">软件学院</div>
</div>

注意文字怎么居中
1、line-height,单行文字
2、设置计算后的padding

<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <style type="text/css"> /*文字和容器之间是有默认的间隔的*/ *{ margin: 0; padding: 0; } .name{ width: 200px; /*height: 100px*/; background-color: black; color: white; /*20px的字,在浏览器里面是27px*/ font-size: 20px; font-weight: bold; /*水平居中*/ text-align: center; /*单行文字,可以用line-height*/ /*另一种方法,使用计算过后的padding-top*/ /*想保持盒子高度是100px,又居中,字体是20px,不要设置height了,那么应该是40+20+40*/ padding-top: 40px; padding-bottom: 40px; } .department{ text-align: center; /*不设置宽,div就是占满整个屏幕,无法居中*/ width: 200px; border: 1px solid gray; } .school{ margin: 0 auto; /*不设置宽,div就是占满整个屏幕,无法居中*/ width: 200px; } </style> </head> <body> <div class="school"> <div class="name">电子科技大学</div> <div class="department">计算机学院</div> <div class="department">数学学院</div> <div class="department">软件学院</div> </div> </body> </html>
