1,新建一个文件夹;
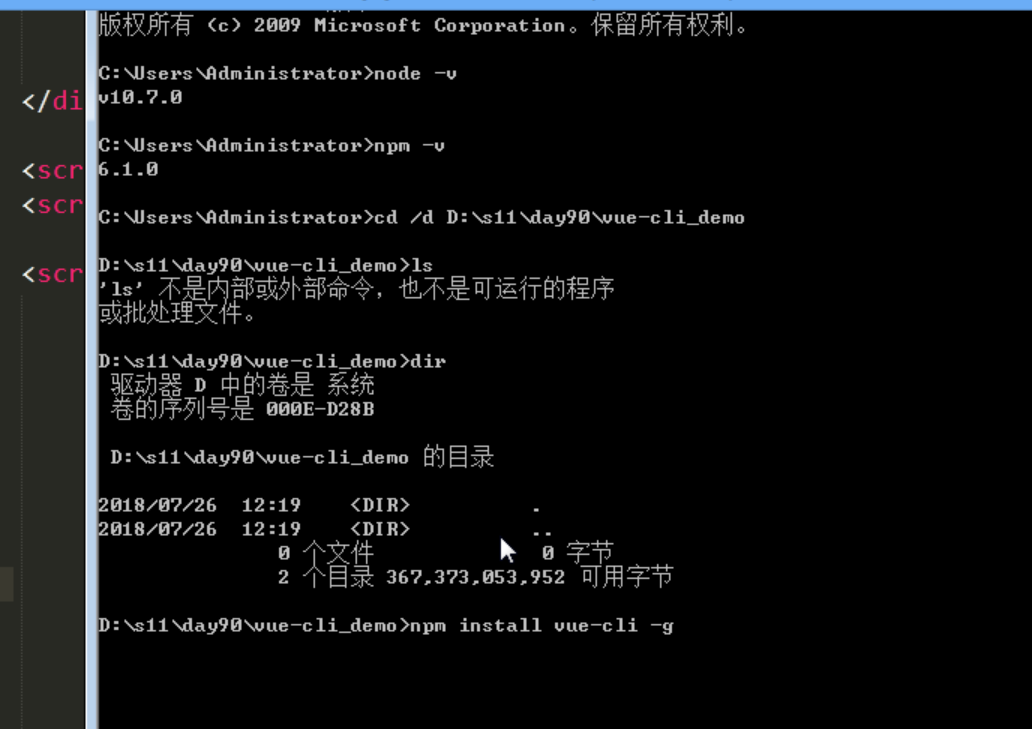
2,在cmd小黑框中切换的该文件夹路径下;

3,在cmd小黑框输入npm install vue-cli -g (注意,vue-cli中间是没有空格的哦!);

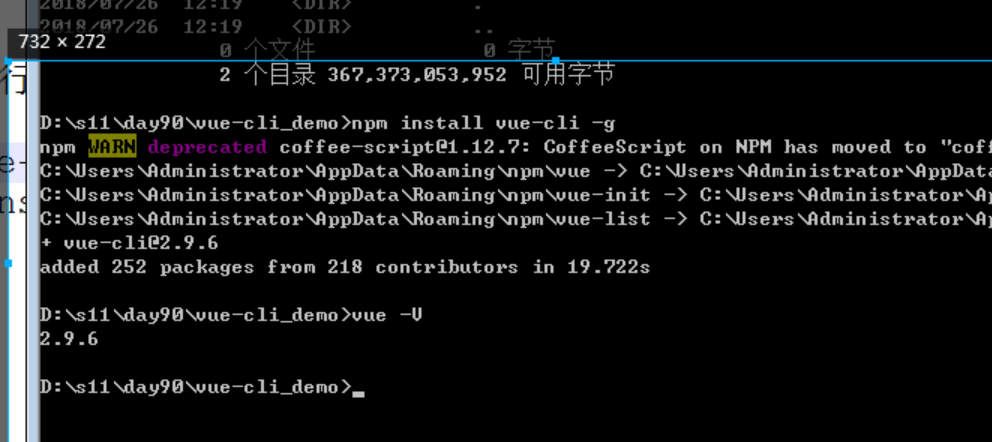
4,安装好以后,输入vue -V 查看一下当前版本,可以知道是否安装成功;
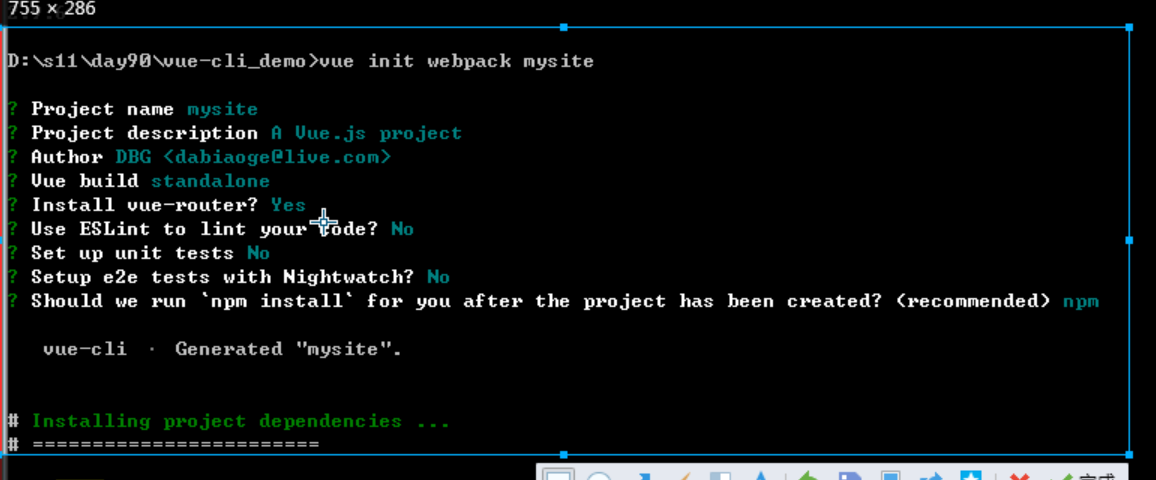
5,初始化,vue init webpack mysite (新建一个mysite文件夹,进行初始化文件);

6,确认,确认,确认,Y,N,N, N ,选择npm 进入等待......
7,
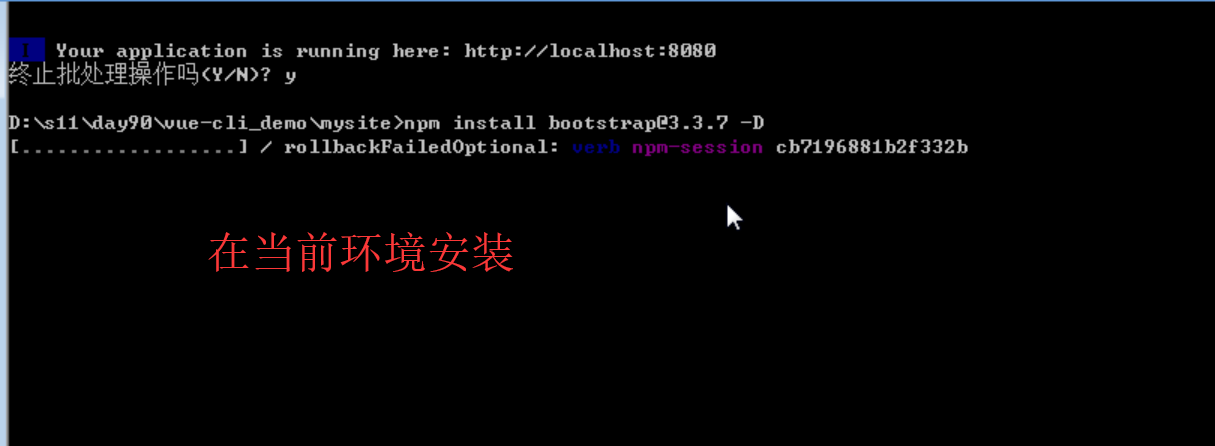
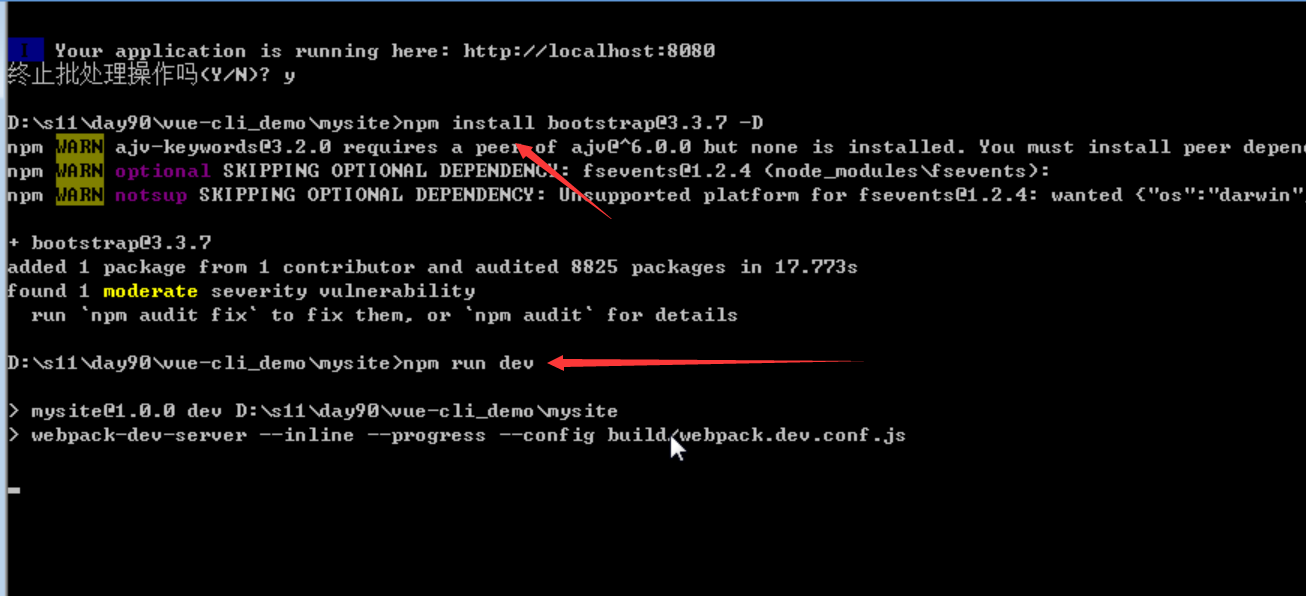
8,输入npm install [email protected] -D;

9,输入:npm run dev 运行vue-cli 脚手架.