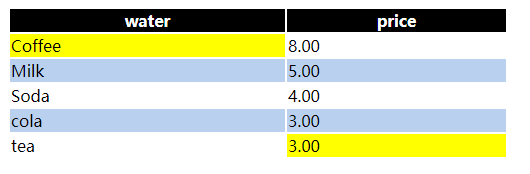
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> </style> </head> <script src="../jquery-3.2.1/jquery-3.2.1.js"></script> <script type="text/javascript"> $(function(){ $("tr:even").css("background-color","#BAD0EF"); $("th").css("background-color","#000000"); $("th").css("color","white"); $("td:first").css("background-color","yellow"); $("td:last").css("background-color","yellow"); }); </script> <body> <div id="aaa"> <table width="500px"> <tr><th>water</th><th>price</th></tr> <tr><td>Coffee</td><td>8.00</td></tr> <tr><td>Milk</td><td>5.00</td></tr> <tr><td>Soda</td><td>4.00</td></tr> <tr><td>cola</td><td>3.00</td></tr> <tr><td>tea</td><td>3.00</td></tr> </table> </div> </body> </html>
运行的结果如下: