Vue.js初步学:一
Vue.js是一套构建用户界面的渐进式框架,Vue 的核心库只关注视图层.
第一步:
每个 Vue 应用都需要通过实例化 Vue 来实现。
语法格式如下:
var vm = new Vue({
el: ‘#test’,
})
可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id。在下面实例中 id 为 test,意味着我们接下来的改动全部在以上指定的 div 内,div 外部不受影响。
引入vue的js文件
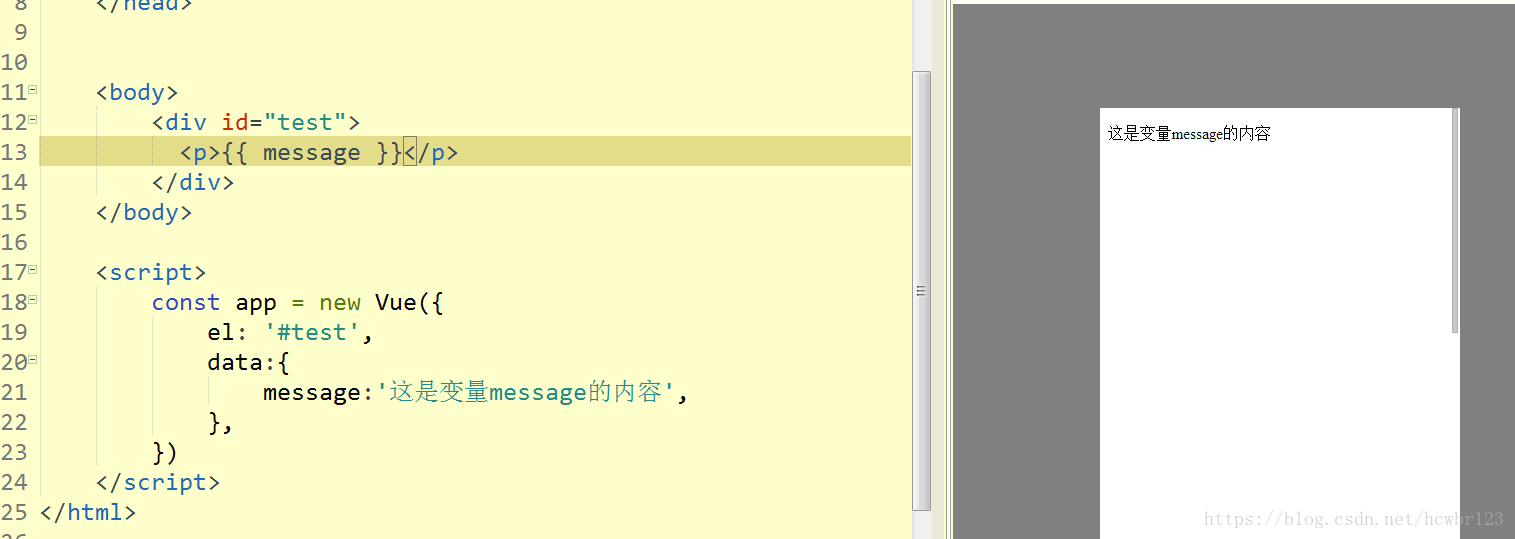
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.4.0/vue.js"></script>一:普通文本插值:
vue.js使用{{ }} 读取data中的变量
二:插入html代码:
v-html指令用于输出html代码 无需使用{{ }}
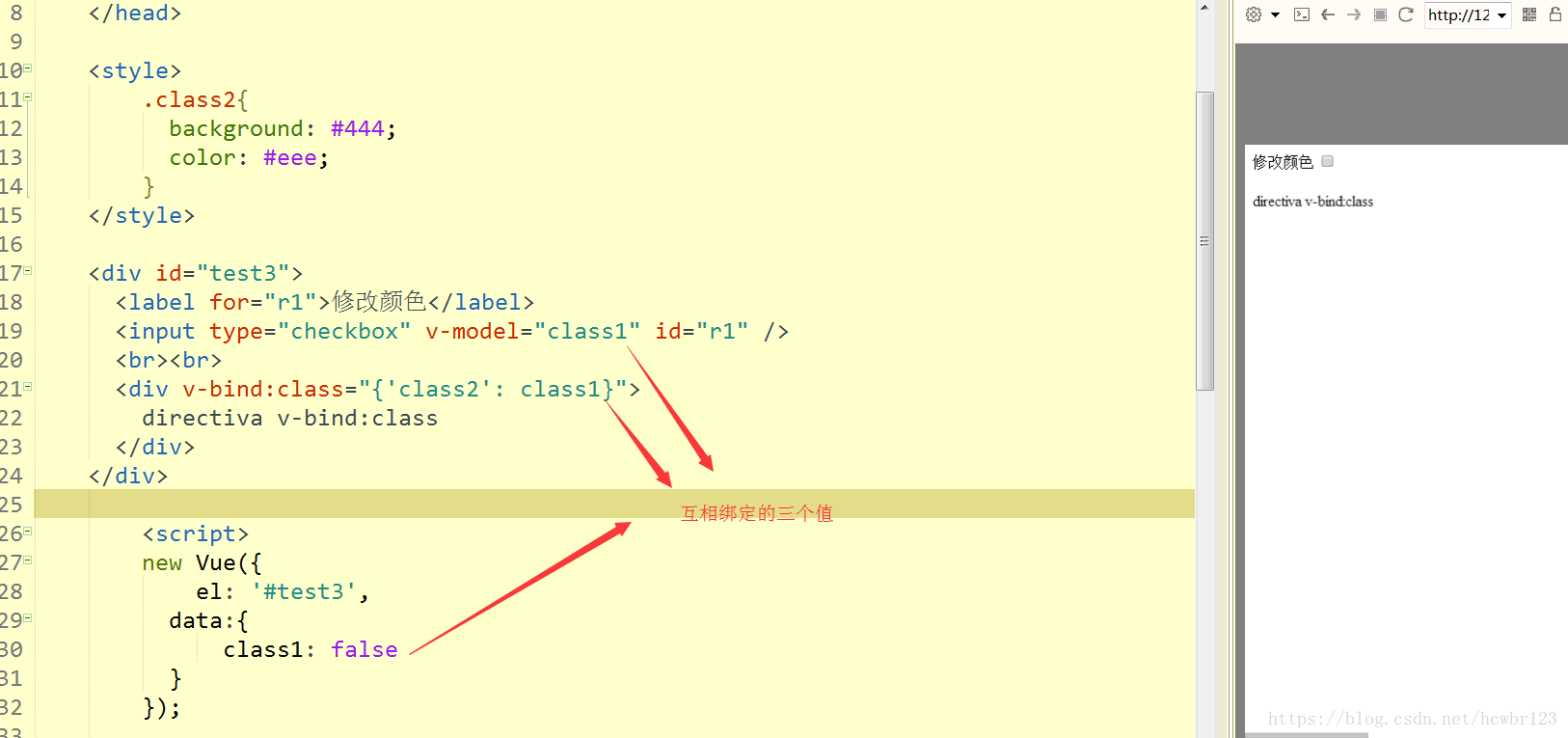
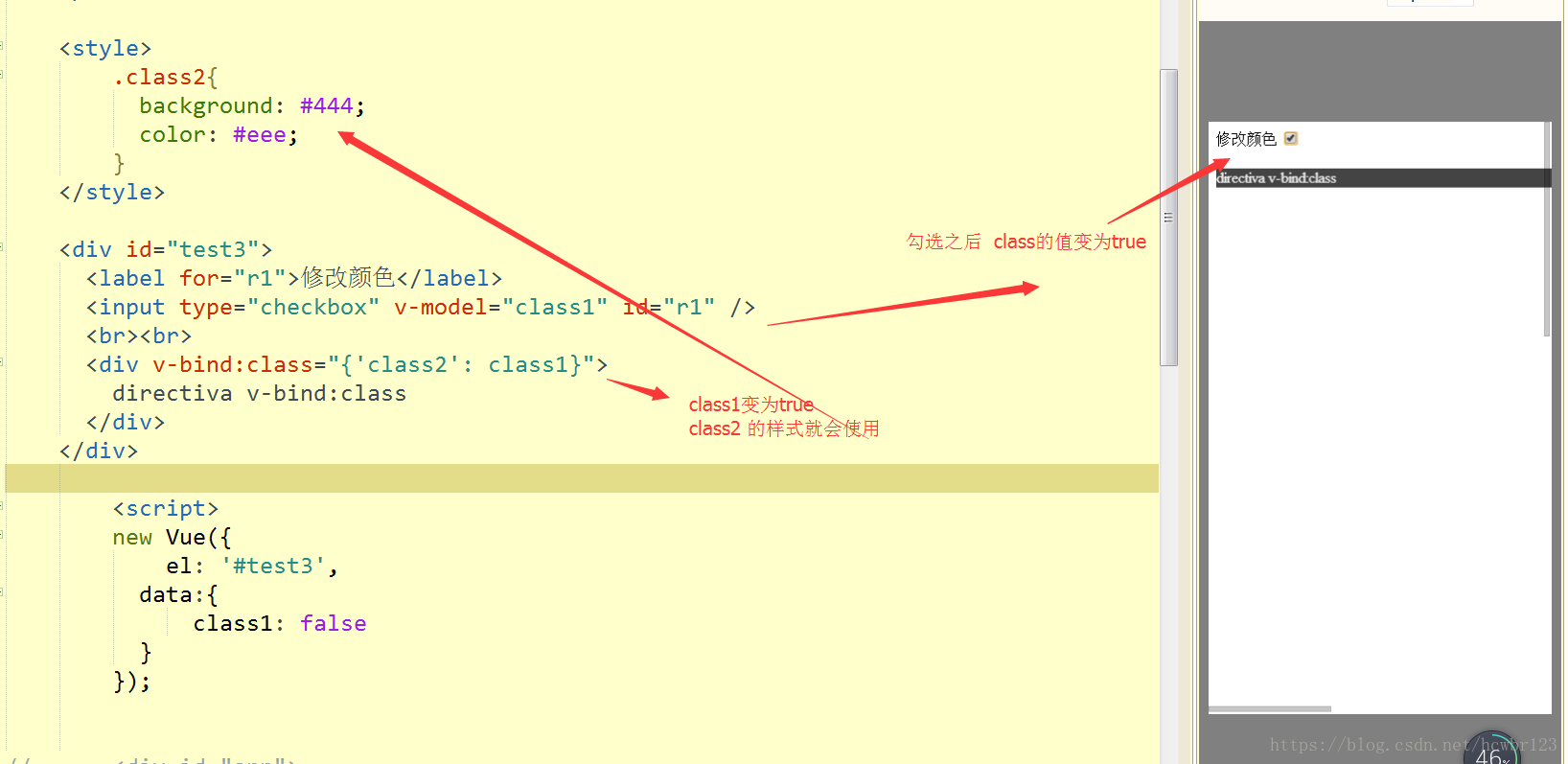
三:v-bind: 以下实例判断 class1 的值,如果为 true div则加上这个cass=”class2” ,否则不加cass=”class2”
这里勾选之后 V-model绑定的class1的值变为true, v-bind绑定的class2将会体现出来,则会显示上面的样式背景变为了黑色,字体变为了白色
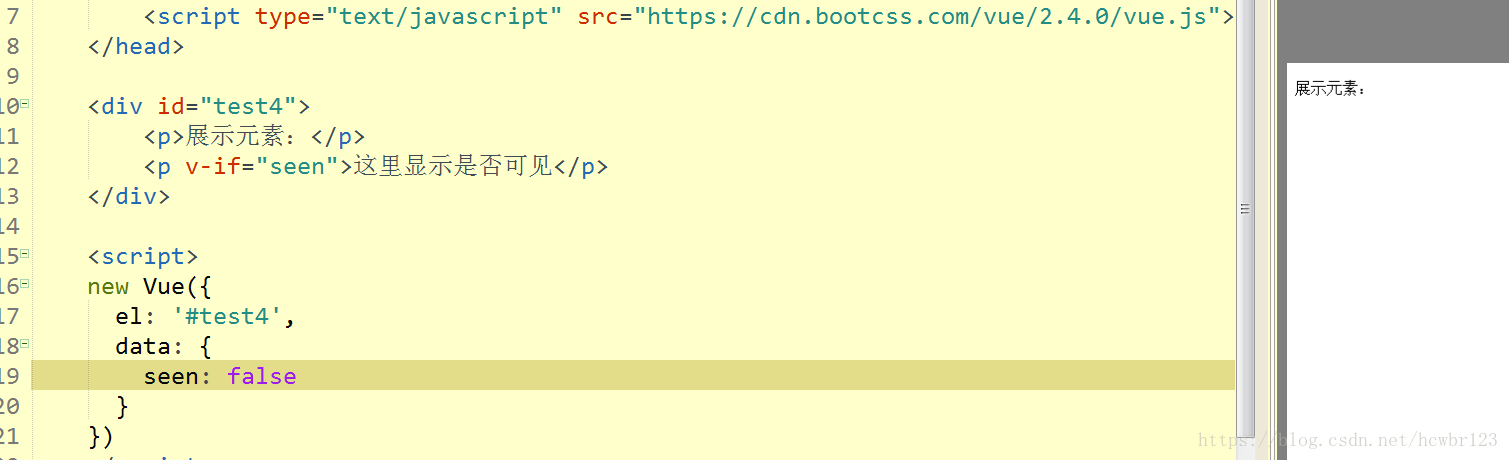
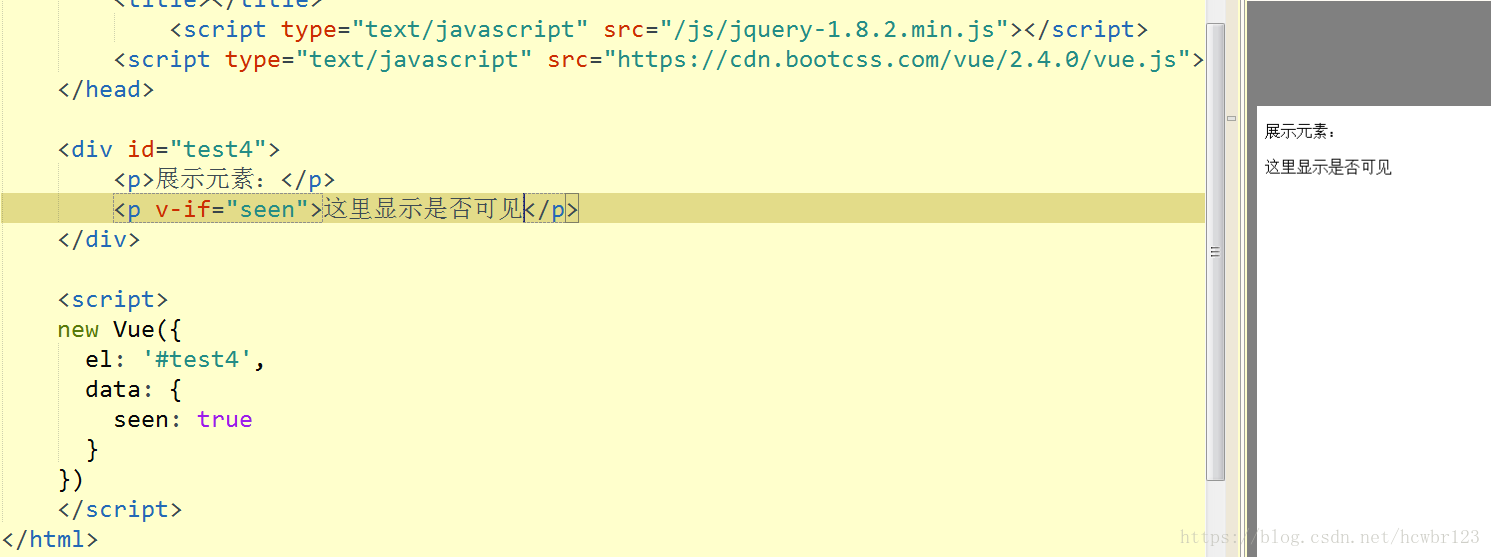
四:v_if判断语句:
false则不插入p元素,true则插入元素

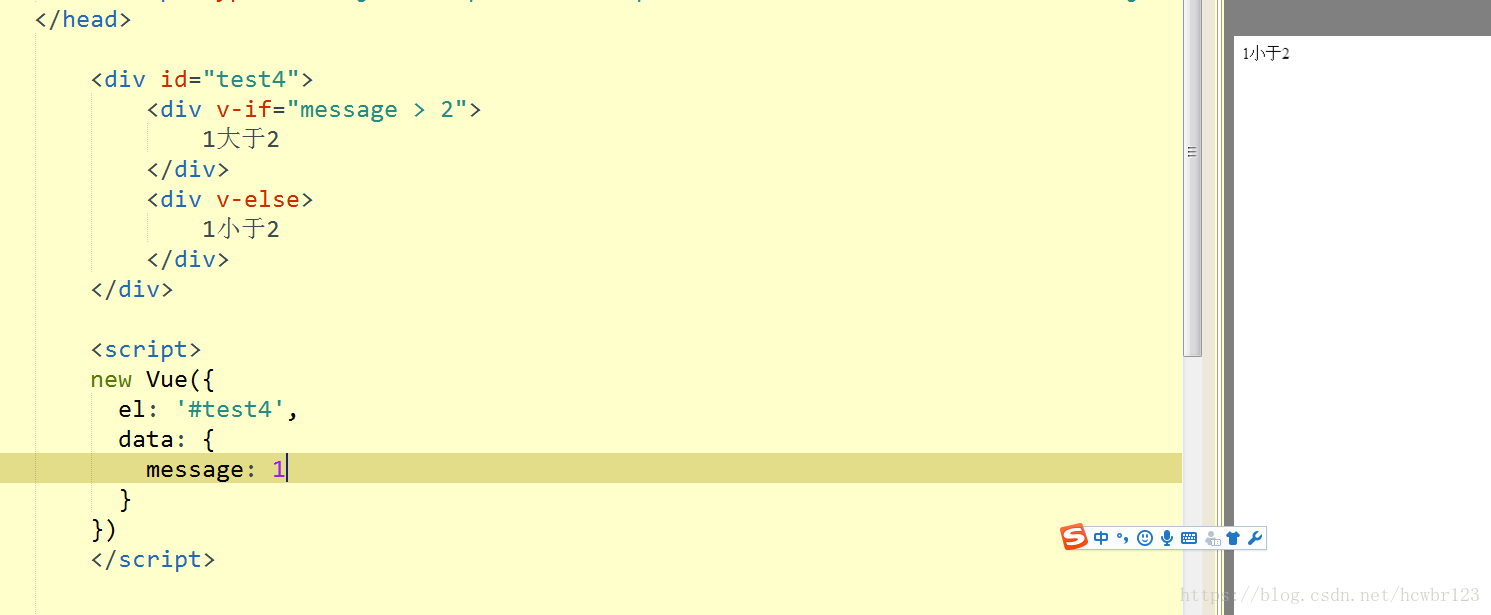
v-else的使用
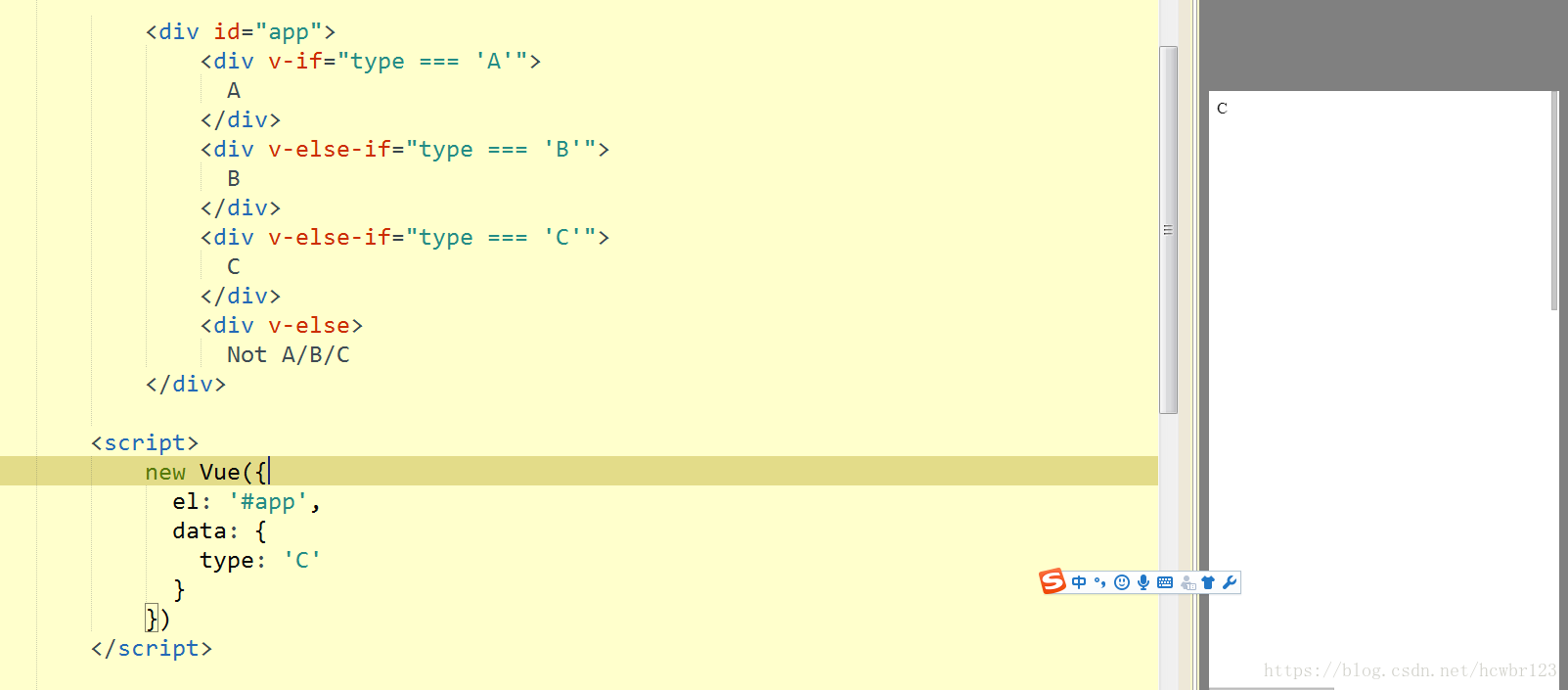
v-else-if的多次使用