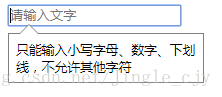
最终效果大概如下:

主要实现的思路:
将提示框分为两个部分,一个是方形的主题,一个是镂空的三角形。所以html大体的结构应该如下:
<div class="tips"> <!-- 提示框整体 --> <div class="triangle"></div><!-- 三角形 --> …… <!-- 提示内容 --> </div>要使得小三角形能够在整个提示框的上部,那么其定位应当设置为
position: absolute,镂空效果可以通过两个错位的小三角实现,如下所示(粉色部分在实际实现中设置为背景色,最终会只显示绿色边框):
此时的大体结构已经出来了:<style type="text/css"> .tips { width: 180px; border: 1px solid #808080; margin-top: 7px; padding: 7px; position: relative; } .triangle em{ position: absolute; left: 10px; top: -20px; } .triangle span{ position: absolute; left: 10px; top: -19px; } </style> <div class="tips"> <!-- 提示框整体 --> <div class="triangle"><!-- 三角形 --> <em></em><!-- 底层三角形用于绘制三角形边框 --> <span></span><!-- 上层三角形用于消除得到镂空效果 --> </div> …… <!-- 提示内容 --> </div>现在剩下的问题只有如何用CSS制造出一个三角形了,如果已经知道如何生成三角形,那么就可以直接开工啦!
首先我们来观察一个非常简单的盒子模型,仅仅设置其边框宽度:
此时我们得到了梯形(什么,你问我怎么得到?把三边颜色设置为transparent,就只剩下一个了),那么假如我们把盒模型的宽高都设置为0,此时!我们要的小三角终于来了:
最终代码可以参考如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>提示框</title> <style type="text/css"> .tips { width: 180px; border: 1px solid #808080; margin-top: 7px; padding: 7px; position: relative; font-size: 0.8rem; display: none; } .triangle em{ position: absolute; width: 0px; height: 0px; border: 10px dashed #808080; border-color: transparent transparent #808080 transparent; left: 10px; top: -20px; } .triangle span{ position: absolute; width: 0px; height: 0px; border: 10px dashed #808080; border-color: transparent transparent white transparent; left: 10px; top: -19px; } </style> <script type="text/javascript"> function showTips(){ var tooltip = document.getElementsByClassName('tips')[0]; tooltip.style.display = 'block'; } function hideTips(){ var tooltip = document.getElementsByClassName('tips')[0]; tooltip.style.display = 'none'; } </script> </head> <body> <div> <input placeholder='请输入文字' onfocus="showTips();" onblur="hideTips();" /> <div class='tips'> <div class="triangle"><em></em><span></span></div> 只能输入小写字母、数字、下划线,不允许其他字符 </div> </div> </body> </html>


