用jQuery手写一波下拉菜单,虽然jQuery的hover方法提供了下拉菜单的方法,但是为了避免各式各样想不到的BUG,
决定还是手写一波。
下面介绍代码:
使用的语言:html,css,JavaScript,jQuery。
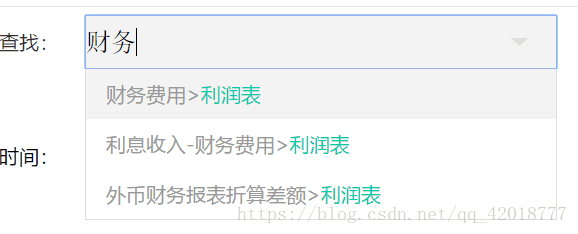
实现效果
html 部分:
<div style="color: #323232; ">
查找:
<input id="fileField_chazhao" type="text"/>
<ul id="fileField_ul" style="display:none;z-index: 2;">
<li>这里加自己想写的</li>
</ul>
</div>先给ul添加display:none将ul 隐藏,内容根据需求自定义~
然后就开始监听input输入框,确认有值显示u;
JS代码如下:
document.getElementById("fileField_chazhao").oninput=function(){
//oninput方法监听input的值
var val = $(this).val()
//当val不为空的时候 将ul显示出来
if(val!=""){
$("#fileField_ul").css("display","block")
}else{
$("#fileField_ul").css("display","none")
}
}这样就达到了监听input的值显示下拉菜单的效果。
当然,只控制input的值才能隐藏ul是会让我们非常不便利,所以可以给body添加一个点击事件
$("body").click(function(){
$("#fileField_ul").css("display","none")
})好啦,这样就完美多了