作为前端和客户端开发人员,在后端还没有给出对应的api接口时,我们无法做测试。
这时,我们可以使用json-server快速搭建一个测试的api接口,能在几十秒之内搭建好。
Github地址:https://github.com/typicode/json-server
使用前提
安装node.js。
进入https://nodejs.org/en/,下载对应的版本安装。
然后使用命令node -v 测试安装是否成功。
安装json-server
使用node的npm安装json-server
命令:npm install -g json-server配置
新建一个json文件
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}- 启动json-server
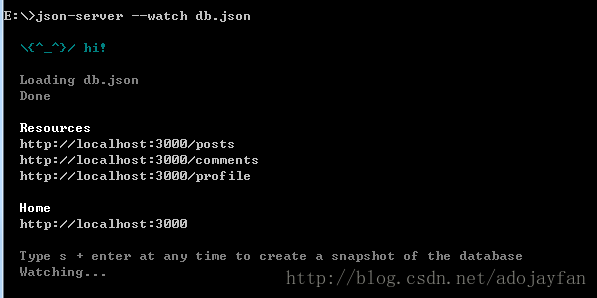
进入创建json所在的路径,我在e盘根目录创建的,所以进入e盘。
使用命令:json-server –watch json文件名
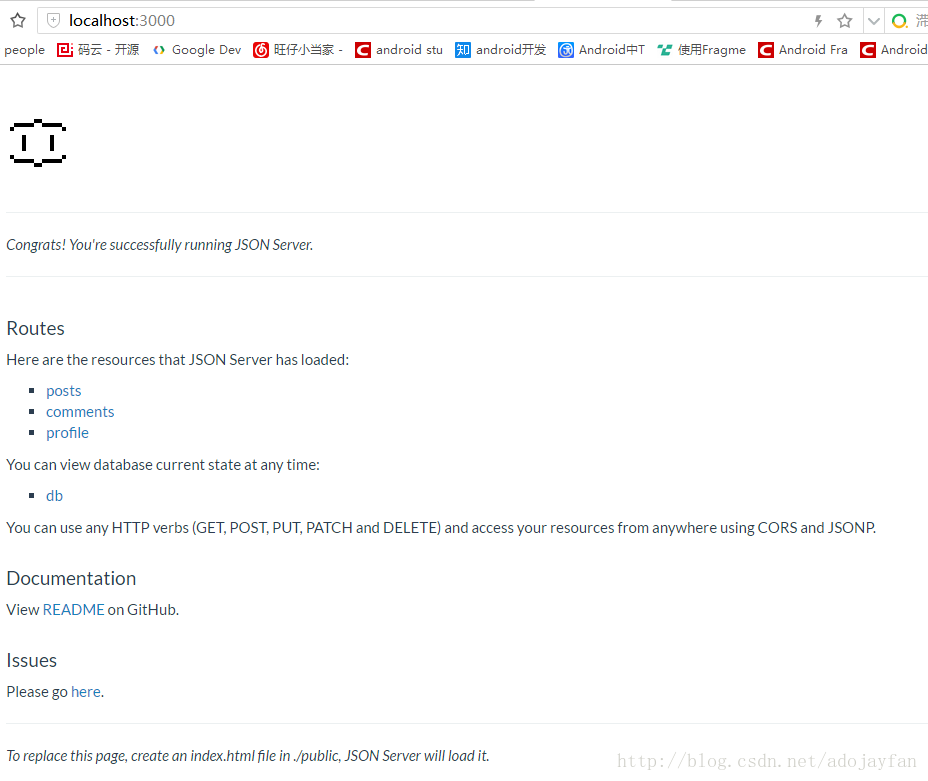
json-server默认使用的是3000端口,在浏览器中打开http://localhost:3000/
出现以下页面说明访问成功。
更详细的配置可以阅读json-server的说明文档。