Django: 1.8.2
Jquery: jquery-1.12.4.min.js
操作系统:ubuntu 16.04
今天用Django调用JQuery来做下拉框的时候,怎么也拿不到数据,可让人忙活了一个早上。
具体情境:
控制器中(views)定义的方法能通过配置好的url访问,排除URL和views.method不对应的的问题。

用$.get()的时候就是访问不了,打印用来调试的语句发现,$.get()根本就没能根据url访问到对应的views.method,后台打印只有{"/favicon.ico HTTP/1.1" 404}一个错误,不影响。代码和访问结果截图如下:

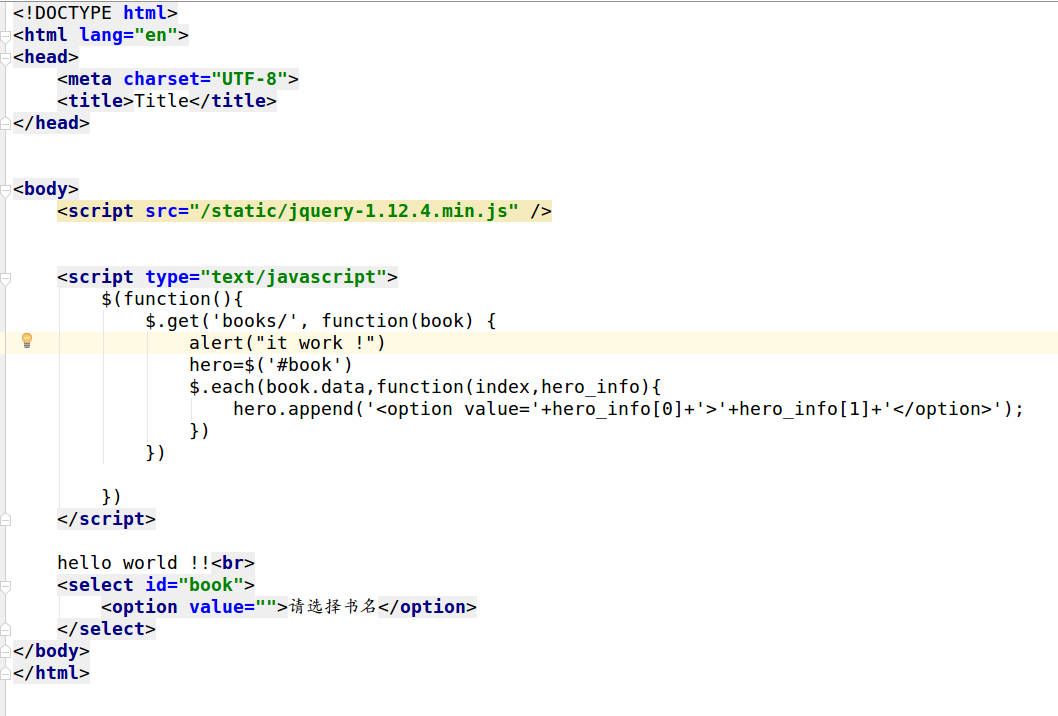
(代码图)

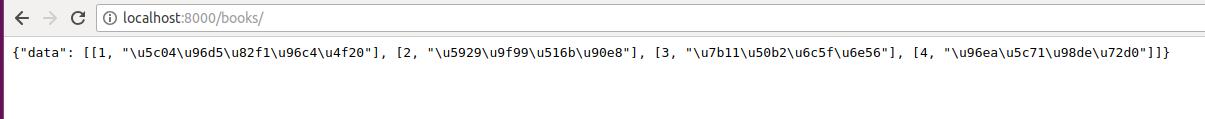
(访问结果图)
查看浏览器的得到的响应信息,也没有报js的错误,jquery.js也能访问到:

网上查资料也没有个有针对性的,最后敲了一段书里的代码,把原来的注释掉,发现能用了,但是死活找不出区别。。。。
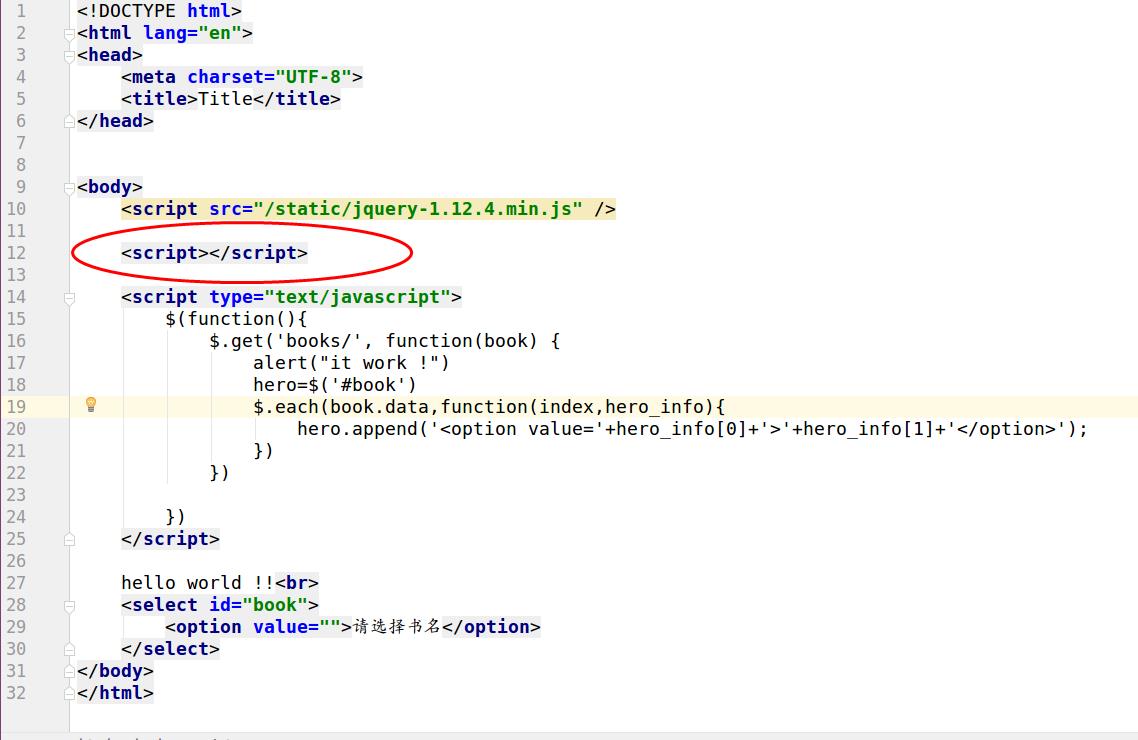
再就是几个小时的折腾,最后发现,只要在你写的<script>标签前面在写一对(要成对)的<script>标签就能用了,真扯。。。

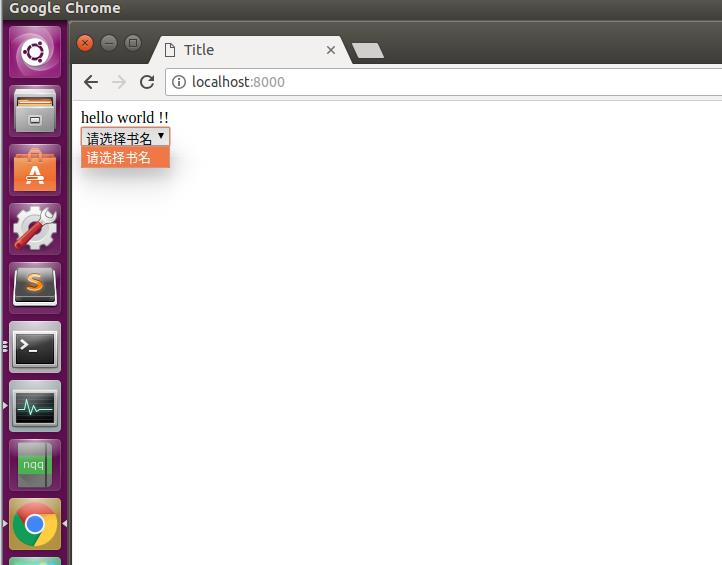
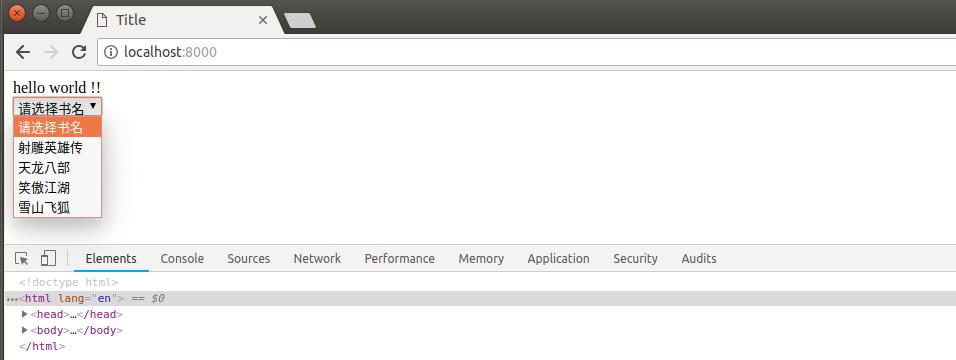
启动服务器,再访问:


jquery刚接触,不知道这是为什么,大神知道的可以指点一下。