使用vue-cli生成的项目,会自动配好相关的设置。
如下图找到对应的文件,productionGzip改为true,开启Gzip压缩

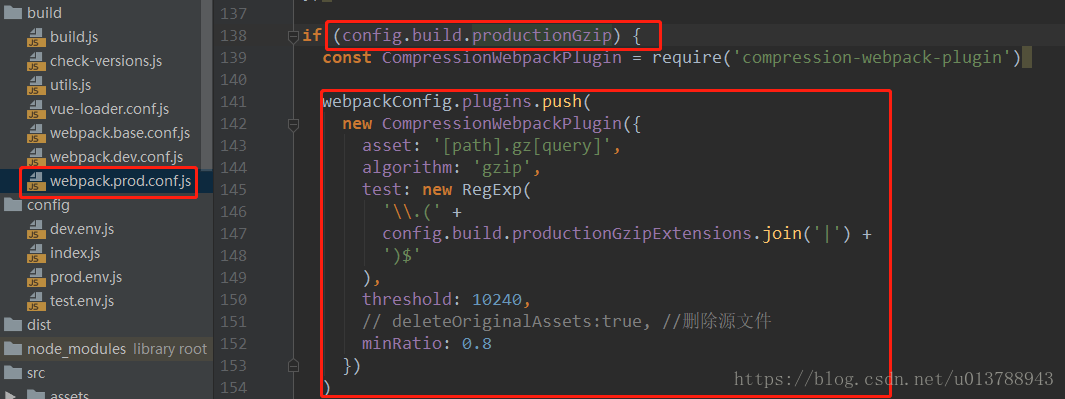
找到下图的文件,这里是Gzip的配置

代码如下:
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
// deleteOriginalAssets:true, //删除源文件,不建议
minRatio: 0.8
})
)这里是参数详细的解释CompressionWebpackPlugin
配置完毕后运行npm run build,下面是压缩后文件
上传服务器后,发现js的Gzip压缩没有用,css的压缩是没问题的
修改服务器的配置,这里的服务器是Nginx
找到conf目录下的nginx.conf ,开启gzip,并设置gzip的类型,如下
gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;重新部署服务器nginx -s reload
发现js也是压缩的后的文件了


