构建过vue项目之后:
1.安装sass的依赖包
npm install –save-dev sass-loader
//sass-loader依赖于node-sass
npm install –save-dev node-sass
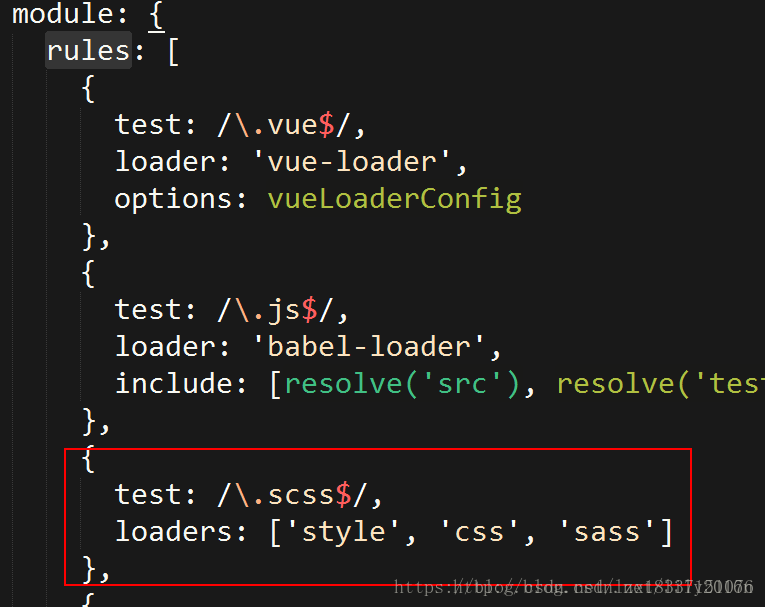
2.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /.sass$/,
loaders: [‘style’, ‘css’, ‘sass’]
}

3.在APP.vue中修改style标签
4.npm run dev运行项目
此时sass已经安装配置成功就可以在项目中使用sass语法写css了
在vue项目中使用sass的配置方法
猜你喜欢
转载自blog.csdn.net/lzx18337151076/article/details/80708319
今日推荐
周排行