版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012259618/article/details/82217773
如上图片,当鼠标从左侧移入时,从右侧滑入一图片,当鼠标从左侧移出时,该图片向右移出。如下图示:
同理鼠标从右侧移入,从顶部或者底部移入都有对应的图片往相方方向移动。
准备元件:底部图片,动态面板(state1为空透明,state2为新的图片)
交互设计:
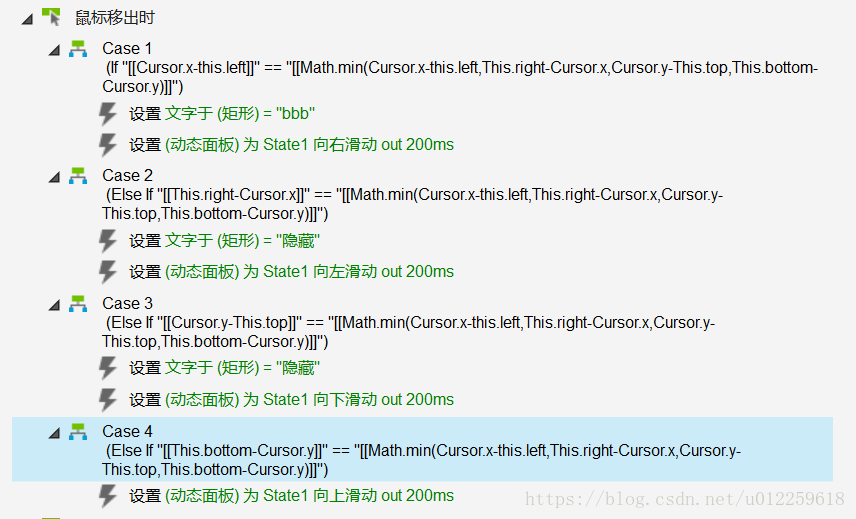
难点在于怎么判断鼠标从哪个方向移入,对此参考了一种方法:在鼠标进入面板区域时,鼠标所在的位置,与面板的四个边界只有一个方向距离最小;鼠标位置与4个边界的距离分别是:“鼠标x轴坐标值-面板左侧边界值”“面板右侧边界值-鼠标x轴坐标值”“鼠标y轴坐标值-面板顶部边界值”和“面板底部边界值-鼠标y轴坐标值”。