<view class="helper-box">
// for循环
<block wx:for="{{helperMain}}" wx:key="index">
/* 是根据数据动态生成的. 所以也需要列表渲染. */
/* {{selectedFlag[index]?"weui-cell-rot":""}}" 数据绑定是可以进行简单的
“ 三元运算 文档-数据绑定 ”,如果selectedFlag[index]为true,则动态添加class类 */
<view class="item-box backg-white {{selectedFlag[index]?"weui-cell-rot":""}}"
data-index="{{index}}" bindtap="changeToggle">
<view class="weui-cell weui-cell-access">
<view class="weui-cell-bd">{{item.title}}</view>
<view class="weui-cell-ft"></view>
</view>
<view class="text-box">{{item.text}}</view>
<view>
</block>
</view>
----------------------------------------------------------------------------------------------------
Page({
data: {
helperMain: [
{
index: "0", // 当前选中的栏id
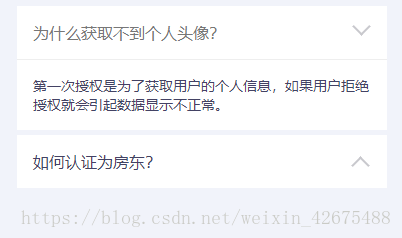
title: "为什么获取不到个人头像?",
text: "第一次授权是为了获取用户的个人信息,如果用户拒绝授权就会引起数据显示不正常。"
}
],
selectedFlag: [false,false,false],
},
changeToggle: function(e) {
var index = e.currentTarget.dataset.index;
if (this.data.selectedFlag[index]) {
this.data.selectedFlag[index] = false;
} else {
this.data.selectedFlag[index] = true;
}
this.setData({
selectedFlag: this.data.selectedFlag
})
}
}) 使用flex布局
因为小程序采用MVVM,使用setData将数据从逻辑层推到视图层显示,会节省很多工作。
*注:在app.json中配置的属性会被子window的属性所覆盖。
属性有:
“navigationBarBackgroundColor”:”#666666” // 导航栏的背景色
“navigationBarTextStyle”:”white” // 注意:这里仅支持white/black/light
“navigationBarTitleText”:”微信demo” // 导航栏标题文字
“bacgroundColor”:”#333333” //下拉当前页面后出现的刷新页面的窗口背景色
“backgroundTextStyle”:”dark” // 下拉背景字体,loading图的杨啊是,仅仅支持 dark/light
“enablePullDownRefresh”:”false” // 是否开启下拉刷新
效果图: