版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/meiqi0538/article/details/81809085
在我们进行设计html前端的时候,会经常遇到页面上出现不同区域鼠标的形状,这里可以使用css进行书写。
更多书写可以参见:w3c
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div style="height: 100px;width:300px;border:1px solid #ccc;cursor:pointer;">
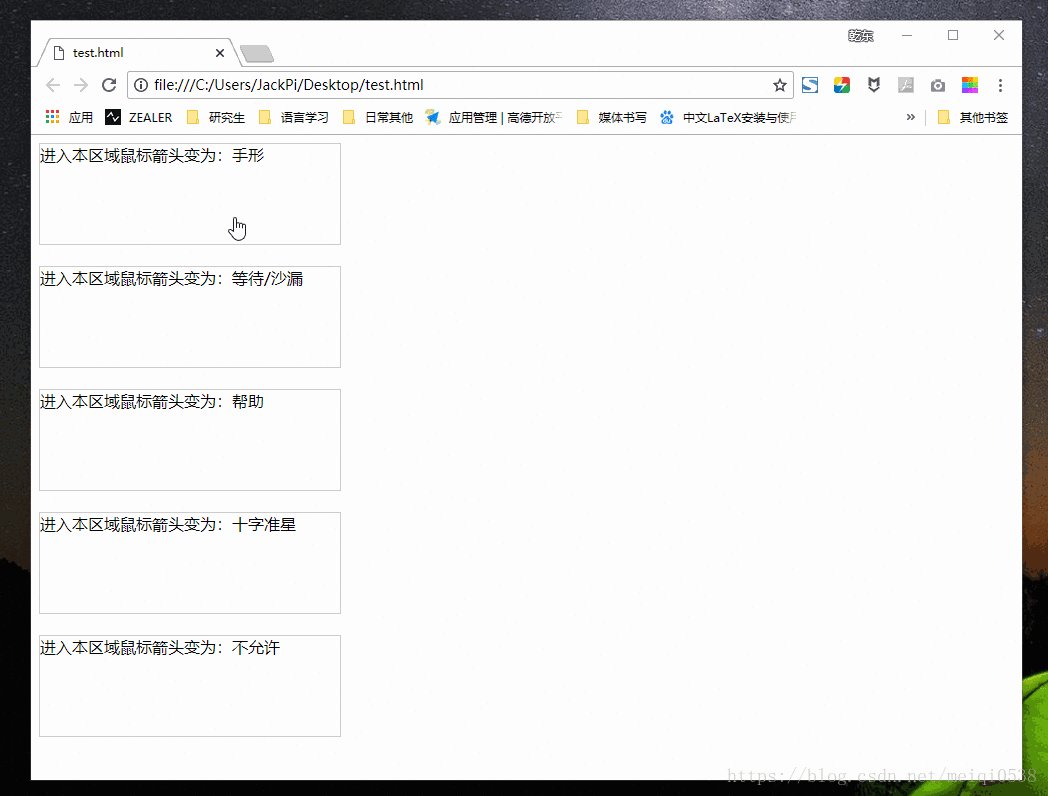
进入本区域鼠标箭头变为:手形
</div><br>
<div style="height: 100px;width:300px;border:1px solid #ccc;cursor:wait">
进入本区域鼠标箭头变为:等待/沙漏
</div><br>
<div style="height: 100px;width:300px;border:1px solid #ccc;cursor:help">
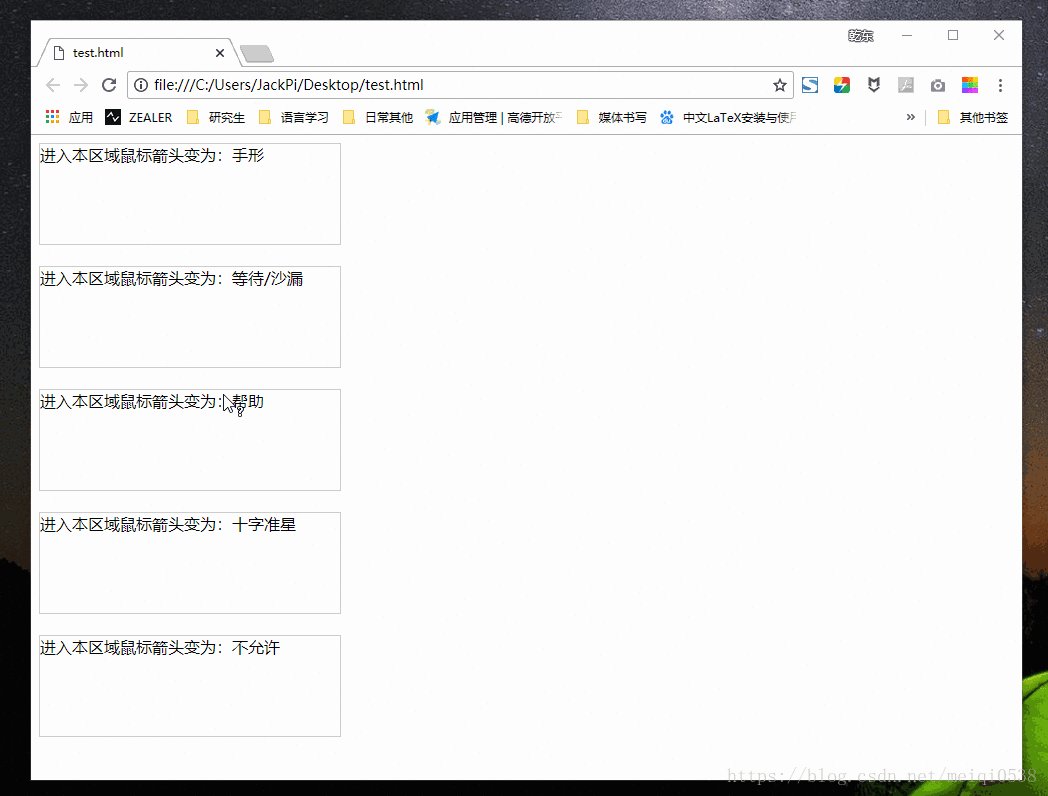
进入本区域鼠标箭头变为:帮助
</div><br>
<div style="height: 100px;width:300px;border:1px solid #ccc;cursor:crosshair">
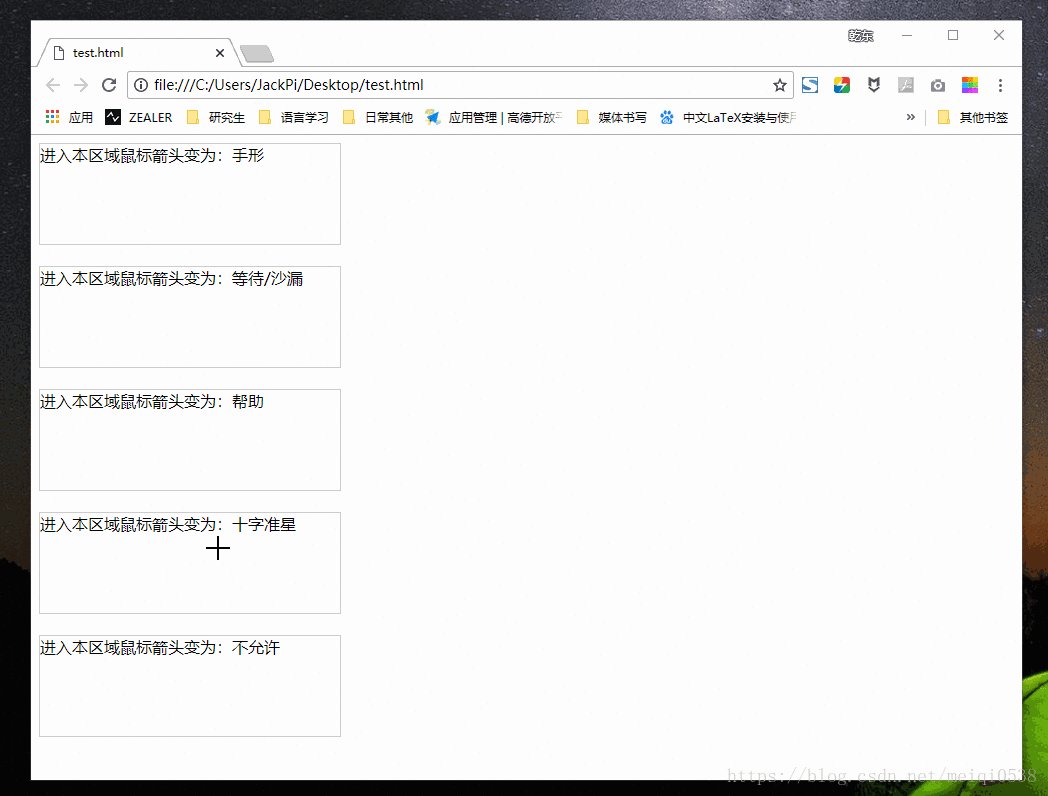
进入本区域鼠标箭头变为:十字准星
</div><br>
<div style="height: 100px;width:300px;border:1px solid #ccc;cursor:not-allowed">
进入本区域鼠标箭头变为:不允许
</div>
</body>
</html>演示效果: