webpack打包
1)安装webpack
$ npm install webpack webpack-cli --save-dev
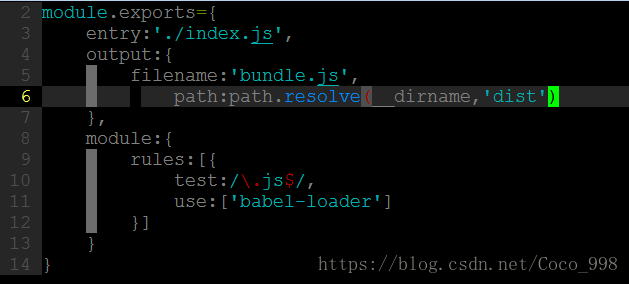
2)添加配置文件 webpack.config.js
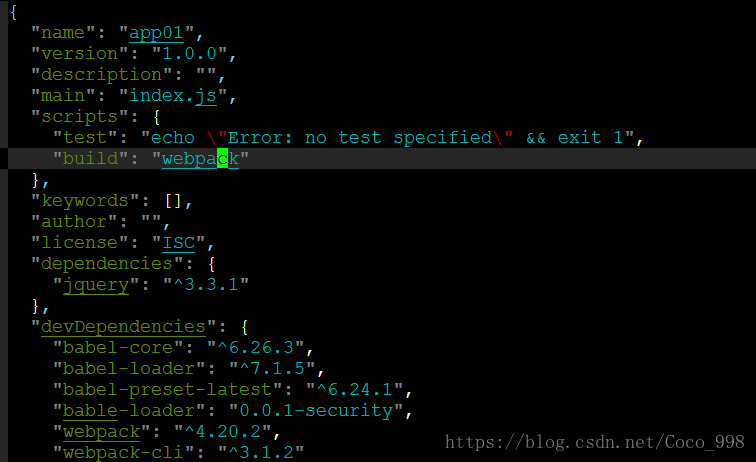
3) 为package.json添加脚本
项目信息
依赖信息
产品依赖 --save
开发依赖 --save-dev
脚本信息
scripts
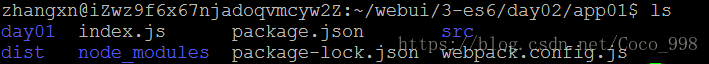
4) 执行打包
$ npm run build 出现dist文件夹
因为webpack仅仅负责打包,对es6还未进行转换,所以还需安装babel,进行打包的啥时候转换为es5
5) 安装babel-core babel-loader
$ npm install babel-core babel-loader --save--dev
6) 安装预设 babel-preset-latest
$ npm install babel-preset-latest --save-dev
7) 配置babel的配置文件 .babelrc
vi .babelrc
{
"presets":["latest"]
}
8) 在webpack中集成
开发一个模块项目的过程
1. 创建模块项目
2. 使用模块化进行编程
3. 打包模块形成 bundle.js
4. 将bundle.js集成到index.html中
5. 在浏览器上运行