简评:使用 GraphQL 可以大大简化客户端状态管理部分的代码。
⚛️切换到React
故事背景:在 2016 年,Pathwright 的前端团队就开始将客户端的代码从 Backbone & Marionette 切换到 React。 对于我们来说 UI 的声明性模型比 MVC 模型更具意义。
我们使用 flux 架构来管理随着应用状态,随着业务变得复杂,它添加了越来越多间接层。当我们着手处理 store 或者状态树中的一个分支逻辑的时候,实际上是将服务端业务数据和关系复制到客户端上。
我们拥有优雅的声明式 React 组件,但是数据层确是 action、reducers、异步中间件和去赋范的数据逻辑。
这一切都感觉非常的错误。
↪️切换到GraphQL
当我们尝试 GraphQL 的时候马上就爱上了它。我们将 GraphQL 替换了一堆 REST API。当我们 UI 使用这些新的 GraphQL 时不再需要 store。我们通常需要创建一个 stores,action 等待,但是最终我们将这部分内容删除了,因为实在没有必要。
产生这种观点的三个主要原因
- 我们大部分的状态管理代码关注的是将来自分散的 REST 资源合并和变换成适用于我们 UI 的数据。
- 很多复杂的状态管理就是有序的获取所有异步数据(sagas, 中间件, thunks 等等.) 实际除了上面这部分内容,我们使用自带的
- React state 可以很好的满足我们日常业务。
关于 GraphQL 和 Redux
前面可能有点标题党。我们真正替换的是 REST API,当成功替换后我们发现大多数状态管理代码不再必要。
当客户端可以控制服务端返回数据的具体模板(只需要一个请求),这大大简化了我们应用逻辑(主要是状态管理部分),我们甚至不再需要使用状态管理库来帮忙管理我们的库,因为应用逻辑变得足够简单。
为了说明这一点,假设我们的 UI 通过状态管理库和后端服务进行通信。
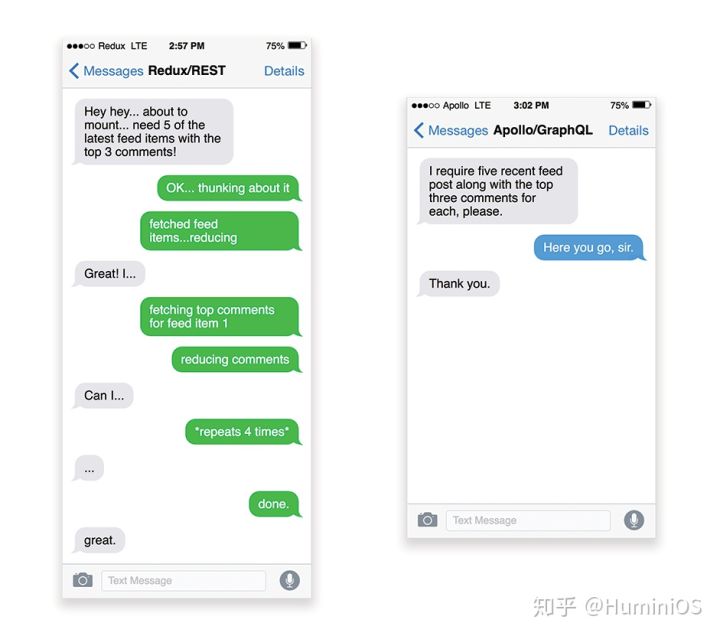
这可能是这样的:

上图就直观的列出了 Redux/REST 和 Apollo/GraphQL 的区别, Redux 为我们实现了很多的内容,但是不可避免的要处理多个请求。而 GraphQL 则直接从缩减处理逻辑来大大简化这部分内容。
我认为对于大部分客户端应用程序, GraphQL 可以完全取代对 Redux 的需求。这并不是说 Redux 不能满足需求(实际上这是一个很棒的库)。而且 Redux 有助于我们处理 REST(因为很多时候我们无法控制后端的接口使用 GraphQL ,大部分还是使用 REST)。
但。。。
如果你可以使用 GraphQL 而不是 REST,那么我建议使用 GraphQL 的优势消除客户端状态管理中的复杂性逻辑。
原文:https://hackernoon.com/how-graphql-replaces-redux-3fff8289221d