js中的$(...).click()事件只能触发绑定的onClick方法,不能跳转到href。
常规情况下如果想下如果想在js里跳转href的链接,会先用attr获取到href属性的值,然后window.location.href跳转,但是现在想利用a标签的download属性实现下载功能,如果先获取href属性再跳转很多浏览器(例如Chrome)会直接打开mp3之类的文件,无法实现下载。
解决方案:
$(...)[0].click();
用这个方法可以直接模拟点击href的效果,实现下载。
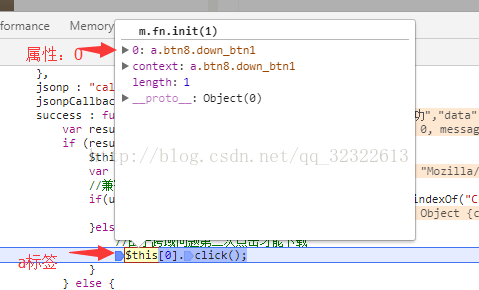
因为a标签的href属性是在他dom中的0里面,需要点击那个0才能实现,而数字型的属性名不能用“.”来获取,故写成[0]。
dom如图: