添加商品部分原理和添加商品类别是一样的,不过要比商品类别复杂,因为商品的属性有很多,对应的数据库中的字段也就多了,添加商品还有个选项是上传图片,这一小块内容会在下一篇博客中单独说明,因为这涉及到一个知识点,就是Struts2实现文件上传功能。其他废话不多说了,现在开始完善添加商品部分的代码:
1. 添加商品
1.1 添加商品的UI实现
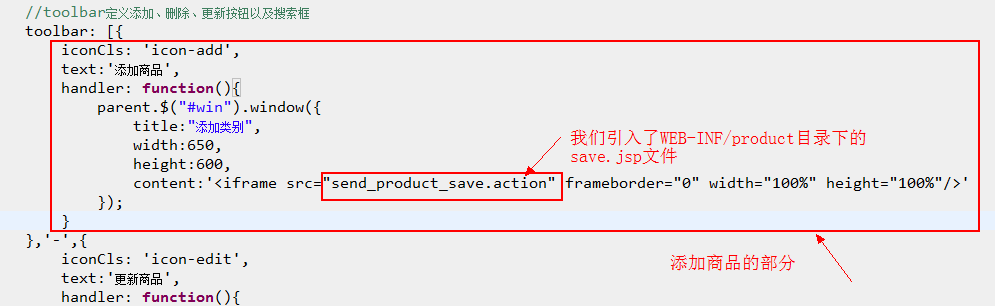
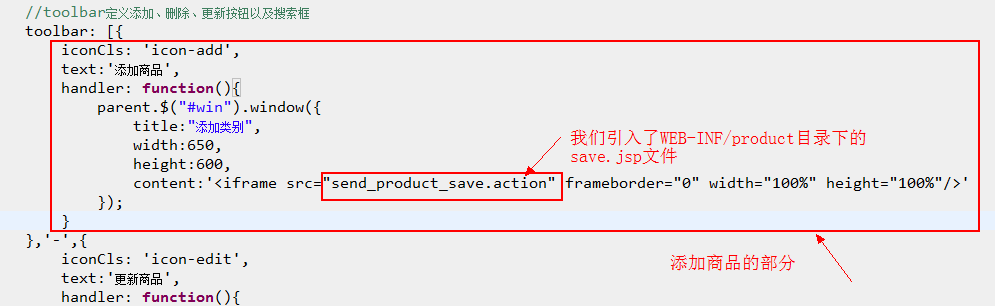
首先完成query.jsp中添加商品部分的代码:
接下来我们看save.jsp中的具体实现:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:10px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //自定义验证方法向validatebox.defaults.rules中注册新函数
14 $.extend($.fn.validatebox.defaults.rules,{
15 //函数的名称:{函数的实现体(又是一个json对象,里面包括函数的实现,和错误消息的设置)}
16 format:{
17 //函数实现,如果返回为false,则验证失败
18 validator: function(value,param){
19 //获取当前文件的后缀名
20 var ext = value.substring(value.lastIndexOf('.') + 1);
21 //获取支持的文件后缀名,然后比较即可
22 var arr = param[0].split(",");
23 for(var i = 0; i < arr.length; i++) {
24 if(ext == arr[i])
25 return true;
26 }
27 return false;
28 },
29 //错误消息
30 message: '文件后缀必须为:{0}'
31 }
32 });
33
34 //对商品类别的下拉列表框进行远程加载
35 $("#cc").combobox({
36 //将请求发送给categoryAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
37 url:'category_query.action',
38 valueField:'id',
39 textField:'type', //我们下拉列表中显示的是所有的商品类别
40 panelHeight:'auto', //自适应高度
41 panelWidth:120,//下拉列表是两个组件组成的
42 width:120, //要同时设置两个宽度才行
43 editable:false, //下拉框不允许编辑
44 //combobox继承combo继承validatebox,所以可以直接在这里设置验证
45 required:true,
46 missingMessage:'请选择所属类别'
47 });
48
49 $("input[name=name]").validatebox({
50 required:true,
51 missingMessage:'请输入商品名称'
52 });
53
54 $("input[name=price]").numberbox({
55 required:true,
56 missingMessage:'请输入商品价格',
57 min:0,
58 precision:2, //保留两位小数
59 prefix:'$'
60 });
61 $("input[name='fileImage.upload']").validatebox({
62 required:true,
63 missingMessage:'请上传商品图片',
64 //设置自定义方法
65 validType:"format['gif,jpg,jpeg,png']"//中括号里面是参数
66 });
67
68 $("textarea[name=remark]").validatebox({
69 required:true,
70 missingMessage:'请输入商品的简单描述'
71 });
72
73 $("textarea[name=xremark]").validatebox({
74 required:true,
75 missingMessage:'请输入商品的简单描述'
76 });
77
78 //窗体弹出默认时禁用验证
79 $("#ff").form("disableValidation");
80
81 //注册button的事件
82 $("#submit").click(function(){
83 //开启验证
84 $("#ff").form("enableValidation");
85 //如果验证成功,则提交数据
86 if($("#ff").form("validate")) {
87 //调用submit方法提交数据
88 $("#ff").form('submit', {
89 url: 'product_save.action',
90 success: function(){
91 //如果成功了,关闭当前窗口
92 parent.$("#win").window("close");
93 parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg").datagrid("reload");
94 }
95 });
96 }
97 });
98
99 //注册button的事件
100 $("#reset").click(function(){
101 $("#ff").form("disableValidation");//重置不需要表单验证
102 //重置当前表单数据
103 $("#ff").form("reset");
104 });
105 });
106 </script>
107 </head>
108
109 <body>
110 <form title="添加商品" id="ff" method="post" enctype="multipart/form-data">
111 <div>
112 <label>商品名称:</label> <input type="text" name="name" />
113 </div>
114
115 <div>
116 <label>商品价格:</label> <input type="text" name="price" />
117 </div>
118 <div>
119 <label>图片上传:</label> <input type="file" name="fileImage.upload" />
120 </div>
121
122 <div>
123 <label>所属类别:</label>
124 <input id="cc" name="category.id"/>
125 </div>
126
127 <div>
128 <label>加入推荐:</label> 推荐:<input type="radio" name="commend"
129 checked="checked" value="true" /> 不推荐:<input type="radio"
130 name="commend" value="false" />
131 </div>
132 <div>
133 <label>是否有效:</label>
134 上架:<input type="radio" name="open" checked="checked"value="true" />
135 下架:<input type="radio" name="open" value="false" />
136
137 </div>
138
139 <div>
140 <label>简单描述:</label>
141 <textarea name="remark" cols="40" rows="4"></textarea>
142 </div>
143 <div>
144 <label>详细描述:</label>
145 <textarea name="xremark" cols="40" rows="8"></textarea>
146 </div>
147 <div>
148 <a id="submit" href="#" class="easyui-linkbutton">添 加</a>
149 <a id="reset" href="#" class="easyui-linkbutton">重 置</a>
150 </div>
151 </form>
152 </body>
153 </html>
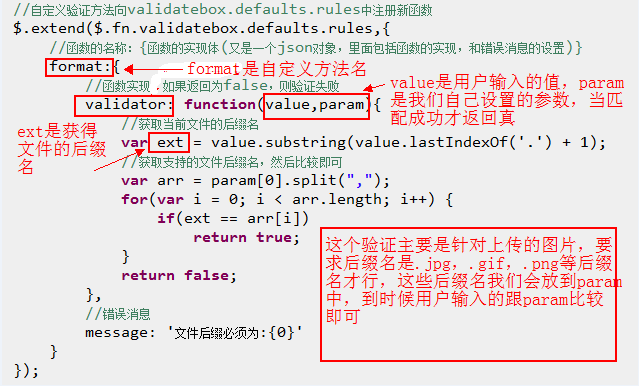
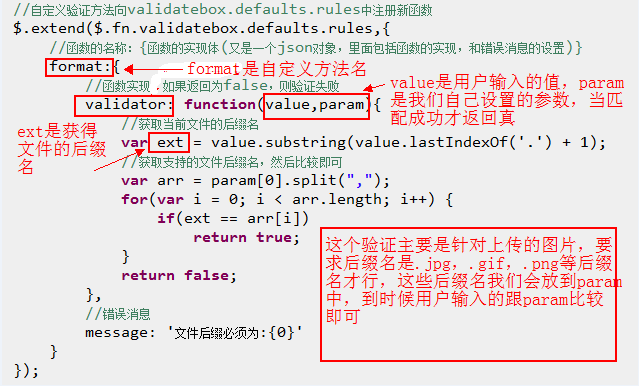
我们主要来看一下上面js代码中中自定义方法部分,主要是定义对上传的图片的验证,具体分析如下:

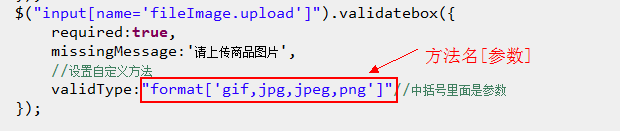
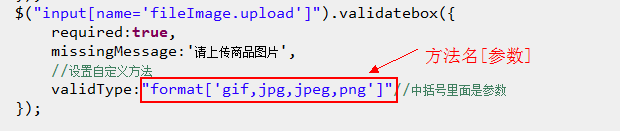
然后在图片验证这块就可以使用自定义的方法了:

1.2 添加商品的后台实现
1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他代码……
6
7 public void save() throws Exception {
8 //处理上传的图片,下一篇博客专门分析struts2文件上传
9
10 model.setDate(new Date()); //设置一下当前时间,因为前台没有把时间字段传进来,这里自己设置一下即可
11 System.out.println(model);
12 //商品信息入库
13 productService.save(model);
14 }
15 }
2. 更新商品
2.1 更新商品的UI实现
首先看下query.jsp中更新商品部分的代码:


接下来看看update.jsp的内容:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:5px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //iframe中的datagrid对象
14 var dg = parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg");
15
16 //对商品类的下拉列表框进行远程加载
17 $("#cc").combobox({
18 //将请求发送给categoryAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
19 url:'category_query.action',
20 valueField:'id',
21 textField:'type', //我们下拉列表中显示的是商品的类别名
22 panelHeight:'auto', //自适应高度
23 panelWidth:120,//下拉列表是两个组件组成的
24 width:120, //要同时设置两个宽度才行
25 editable:false, //下拉框不允许编辑
26 //combobox继承combo继承validatebox,所以可以直接在这里设置验证
27 required:true,
28 missingMessage:'请选择所属类别'
29 });
30
31 // 完成数据的回显,更新时,用户肯定先选择了要更新的那一行,首先我们得拿到那一行
32 var rows = dg.datagrid("getSelections");
33 //将拿到的那一行对应的数据字段加载到表单里,实现回显
34 $("#ff").form('load',{
35 id:rows[0].id,
36 name:rows[0].name,
37 price:rows[0].price,
38 remark:rows[0].remark,
39 xremark:rows[0].xremark,
40 commend:rows[0].commend,
41 open:rows[0].open,
42 'category.id':rows[0].category.id //EasyUI不支持account.id这种点操作,所以要加个引号
43 });
44
45 //回显完了数据后,设置一下验证功能
46 $("input[name=name]").validatebox({
47 required:true,
48 missingMessage:'请输入类别名称'
49 });
50 $("input[name=price]").numberbox({
51 required:true,
52 missingMessage:'请输入商品价格',
53 min:0,
54 precision:2, //保留两位小数
55 prefix:'$'
56 });
57 $("input[name='fileImage.upload']").validatebox({
58 required:true,
59 missingMessage:'请上传商品图片',
60 //设置自定义方法
61 validType:"format['gif,jpg,jpeg,png']"//中括号里面是参数
62 });
63
64 $("textarea[name=remark]").validatebox({
65 required:true,
66 missingMessage:'请输入商品的简单描述'
67 });
68
69 $("textarea[name=xremark]").validatebox({
70 required:true,
71 missingMessage:'请输入商品的简单描述'
72 });
73 //窗体弹出默认时禁用验证
74 $("#ff").form("disableValidation");
75 //注册button的事件
76 $("#btn").click(function(){
77 //开启验证
78 $("#ff").form("enableValidation");
79 //如果验证成功,则提交数据
80 if($("#ff").form("validate")) {
81 //调用submit方法提交数据
82 $("#ff").form('submit', {
83 url: 'product_update.action', //提交时将请求传给productAction的update方法执行
84 success: function(){
85 //如果成功了,关闭当前窗口,并刷新页面
86 parent.$("#win").window("close");
87 dg.datagrid("reload");
88 }
89 });
90 }
91 });
92 });
93 </script>
94 </head>
95
96 <body>
97 <form title="更新商品" id="ff" method="post" enctype="multipart/form-data">
98 <div>
99 <label for="name">商品名称:</label> <input type="text" name="name" />
100 </div>
101 <div>
102 <label for="price">商品价格:</label> <input type="text" name="price" />
103 </div>
104 <div>
105 <label>更新图片:</label> <input type="file" name="fileImage.upload" />
106 </div>
107 <div>
108 <label for="account">所属商品类:</label>
109 <!-- 远程加载管理员数据 -->
110 <input id="cc" name="category.id" />
111 </div>
112 <div>
113 <label for="remark">简单描述:</label>
114 <textarea name="remark" cols="40" rows="4"></textarea>
115 </div>
116 <div>
117 <label for="xremark">详细描述:</label>
118 <textarea name="xremark" cols="40" rows="8"></textarea>
119 </div>
120 <div>
121 <label for="commend">推荐商品:</label>
122 是:<input type="radio" name="commend" value="true" />
123 否:<input type="radio" name="commend" value="false" />
124 </div>
125 <div>
126 <label for="open">有效商品:</label>
127 上架:<input type="radio" name="open" value="true" />
128 下架:<input type="radio" name="open" value="false" />
129
130 </div>
131
132 <div>
133 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">更新</a>
134 <input type="hidden" name="id" />
135 </div> `
136 </form>
137 </body>
138 </html>
更新部分与商品类别的更新基本相同,不再赘述,下面是后台更新部分的实现:
2.2 更新商品的后台实现
1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他代码……
6
7 public void update() throws Exception {
8 //处理上传的图片,下一篇博客专门分析struts2文件上传
9
10 model.setDate(new Date()); //设置一下当前时间,因为前台没有把时间字段传进来,这里自己设置一下即可
11 System.out.println(model);
12 //更新商品
13 productService.update(model);
14 }
15 }
跟更新商品类别相比,唯一多了个图片上传的操作,要在后台处理上传的图片,我们在下一篇博客详细分析struts2的文件上传功能。
添加商品部分原理和添加商品类别是一样的,不过要比商品类别复杂,因为商品的属性有很多,对应的数据库中的字段也就多了,添加商品还有个选项是上传图片,这一小块内容会在下一篇博客中单独说明,因为这涉及到一个知识点,就是Struts2实现文件上传功能。其他废话不多说了,现在开始完善添加商品部分的代码:
1. 添加商品
1.1 添加商品的UI实现
首先完成query.jsp中添加商品部分的代码:
接下来我们看save.jsp中的具体实现:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:10px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //自定义验证方法向validatebox.defaults.rules中注册新函数
14 $.extend($.fn.validatebox.defaults.rules,{
15 //函数的名称:{函数的实现体(又是一个json对象,里面包括函数的实现,和错误消息的设置)}
16 format:{
17 //函数实现,如果返回为false,则验证失败
18 validator: function(value,param){
19 //获取当前文件的后缀名
20 var ext = value.substring(value.lastIndexOf('.') + 1);
21 //获取支持的文件后缀名,然后比较即可
22 var arr = param[0].split(",");
23 for(var i = 0; i < arr.length; i++) {
24 if(ext == arr[i])
25 return true;
26 }
27 return false;
28 },
29 //错误消息
30 message: '文件后缀必须为:{0}'
31 }
32 });
33
34 //对商品类别的下拉列表框进行远程加载
35 $("#cc").combobox({
36 //将请求发送给categoryAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
37 url:'category_query.action',
38 valueField:'id',
39 textField:'type', //我们下拉列表中显示的是所有的商品类别
40 panelHeight:'auto', //自适应高度
41 panelWidth:120,//下拉列表是两个组件组成的
42 width:120, //要同时设置两个宽度才行
43 editable:false, //下拉框不允许编辑
44 //combobox继承combo继承validatebox,所以可以直接在这里设置验证
45 required:true,
46 missingMessage:'请选择所属类别'
47 });
48
49 $("input[name=name]").validatebox({
50 required:true,
51 missingMessage:'请输入商品名称'
52 });
53
54 $("input[name=price]").numberbox({
55 required:true,
56 missingMessage:'请输入商品价格',
57 min:0,
58 precision:2, //保留两位小数
59 prefix:'$'
60 });
61 $("input[name='fileImage.upload']").validatebox({
62 required:true,
63 missingMessage:'请上传商品图片',
64 //设置自定义方法
65 validType:"format['gif,jpg,jpeg,png']"//中括号里面是参数
66 });
67
68 $("textarea[name=remark]").validatebox({
69 required:true,
70 missingMessage:'请输入商品的简单描述'
71 });
72
73 $("textarea[name=xremark]").validatebox({
74 required:true,
75 missingMessage:'请输入商品的简单描述'
76 });
77
78 //窗体弹出默认时禁用验证
79 $("#ff").form("disableValidation");
80
81 //注册button的事件
82 $("#submit").click(function(){
83 //开启验证
84 $("#ff").form("enableValidation");
85 //如果验证成功,则提交数据
86 if($("#ff").form("validate")) {
87 //调用submit方法提交数据
88 $("#ff").form('submit', {
89 url: 'product_save.action',
90 success: function(){
91 //如果成功了,关闭当前窗口
92 parent.$("#win").window("close");
93 parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg").datagrid("reload");
94 }
95 });
96 }
97 });
98
99 //注册button的事件
100 $("#reset").click(function(){
101 $("#ff").form("disableValidation");//重置不需要表单验证
102 //重置当前表单数据
103 $("#ff").form("reset");
104 });
105 });
106 </script>
107 </head>
108
109 <body>
110 <form title="添加商品" id="ff" method="post" enctype="multipart/form-data">
111 <div>
112 <label>商品名称:</label> <input type="text" name="name" />
113 </div>
114
115 <div>
116 <label>商品价格:</label> <input type="text" name="price" />
117 </div>
118 <div>
119 <label>图片上传:</label> <input type="file" name="fileImage.upload" />
120 </div>
121
122 <div>
123 <label>所属类别:</label>
124 <input id="cc" name="category.id"/>
125 </div>
126
127 <div>
128 <label>加入推荐:</label> 推荐:<input type="radio" name="commend"
129 checked="checked" value="true" /> 不推荐:<input type="radio"
130 name="commend" value="false" />
131 </div>
132 <div>
133 <label>是否有效:</label>
134 上架:<input type="radio" name="open" checked="checked"value="true" />
135 下架:<input type="radio" name="open" value="false" />
136
137 </div>
138
139 <div>
140 <label>简单描述:</label>
141 <textarea name="remark" cols="40" rows="4"></textarea>
142 </div>
143 <div>
144 <label>详细描述:</label>
145 <textarea name="xremark" cols="40" rows="8"></textarea>
146 </div>
147 <div>
148 <a id="submit" href="#" class="easyui-linkbutton">添 加</a>
149 <a id="reset" href="#" class="easyui-linkbutton">重 置</a>
150 </div>
151 </form>
152 </body>
153 </html>
我们主要来看一下上面js代码中中自定义方法部分,主要是定义对上传的图片的验证,具体分析如下:

然后在图片验证这块就可以使用自定义的方法了:

1.2 添加商品的后台实现
1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他代码……
6
7 public void save() throws Exception {
8 //处理上传的图片,下一篇博客专门分析struts2文件上传
9
10 model.setDate(new Date()); //设置一下当前时间,因为前台没有把时间字段传进来,这里自己设置一下即可
11 System.out.println(model);
12 //商品信息入库
13 productService.save(model);
14 }
15 }
2. 更新商品
2.1 更新商品的UI实现
首先看下query.jsp中更新商品部分的代码:

接下来看看update.jsp的内容:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:5px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //iframe中的datagrid对象
14 var dg = parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg");
15
16 //对商品类的下拉列表框进行远程加载
17 $("#cc").combobox({
18 //将请求发送给categoryAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
19 url:'category_query.action',
20 valueField:'id',
21 textField:'type', //我们下拉列表中显示的是商品的类别名
22 panelHeight:'auto', //自适应高度
23 panelWidth:120,//下拉列表是两个组件组成的
24 width:120, //要同时设置两个宽度才行
25 editable:false, //下拉框不允许编辑
26 //combobox继承combo继承validatebox,所以可以直接在这里设置验证
27 required:true,
28 missingMessage:'请选择所属类别'
29 });
30
31 // 完成数据的回显,更新时,用户肯定先选择了要更新的那一行,首先我们得拿到那一行
32 var rows = dg.datagrid("getSelections");
33 //将拿到的那一行对应的数据字段加载到表单里,实现回显
34 $("#ff").form('load',{
35 id:rows[0].id,
36 name:rows[0].name,
37 price:rows[0].price,
38 remark:rows[0].remark,
39 xremark:rows[0].xremark,
40 commend:rows[0].commend,
41 open:rows[0].open,
42 'category.id':rows[0].category.id //EasyUI不支持account.id这种点操作,所以要加个引号
43 });
44
45 //回显完了数据后,设置一下验证功能
46 $("input[name=name]").validatebox({
47 required:true,
48 missingMessage:'请输入类别名称'
49 });
50 $("input[name=price]").numberbox({
51 required:true,
52 missingMessage:'请输入商品价格',
53 min:0,
54 precision:2, //保留两位小数
55 prefix:'$'
56 });
57 $("input[name='fileImage.upload']").validatebox({
58 required:true,
59 missingMessage:'请上传商品图片',
60 //设置自定义方法
61 validType:"format['gif,jpg,jpeg,png']"//中括号里面是参数
62 });
63
64 $("textarea[name=remark]").validatebox({
65 required:true,
66 missingMessage:'请输入商品的简单描述'
67 });
68
69 $("textarea[name=xremark]").validatebox({
70 required:true,
71 missingMessage:'请输入商品的简单描述'
72 });
73 //窗体弹出默认时禁用验证
74 $("#ff").form("disableValidation");
75 //注册button的事件
76 $("#btn").click(function(){
77 //开启验证
78 $("#ff").form("enableValidation");
79 //如果验证成功,则提交数据
80 if($("#ff").form("validate")) {
81 //调用submit方法提交数据
82 $("#ff").form('submit', {
83 url: 'product_update.action', //提交时将请求传给productAction的update方法执行
84 success: function(){
85 //如果成功了,关闭当前窗口,并刷新页面
86 parent.$("#win").window("close");
87 dg.datagrid("reload");
88 }
89 });
90 }
91 });
92 });
93 </script>
94 </head>
95
96 <body>
97 <form title="更新商品" id="ff" method="post" enctype="multipart/form-data">
98 <div>
99 <label for="name">商品名称:</label> <input type="text" name="name" />
100 </div>
101 <div>
102 <label for="price">商品价格:</label> <input type="text" name="price" />
103 </div>
104 <div>
105 <label>更新图片:</label> <input type="file" name="fileImage.upload" />
106 </div>
107 <div>
108 <label for="account">所属商品类:</label>
109 <!-- 远程加载管理员数据 -->
110 <input id="cc" name="category.id" />
111 </div>
112 <div>
113 <label for="remark">简单描述:</label>
114 <textarea name="remark" cols="40" rows="4"></textarea>
115 </div>
116 <div>
117 <label for="xremark">详细描述:</label>
118 <textarea name="xremark" cols="40" rows="8"></textarea>
119 </div>
120 <div>
121 <label for="commend">推荐商品:</label>
122 是:<input type="radio" name="commend" value="true" />
123 否:<input type="radio" name="commend" value="false" />
124 </div>
125 <div>
126 <label for="open">有效商品:</label>
127 上架:<input type="radio" name="open" value="true" />
128 下架:<input type="radio" name="open" value="false" />
129
130 </div>
131
132 <div>
133 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">更新</a>
134 <input type="hidden" name="id" />
135 </div> `
136 </form>
137 </body>
138 </html>
更新部分与商品类别的更新基本相同,不再赘述,下面是后台更新部分的实现:
2.2 更新商品的后台实现
1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他代码……
6
7 public void update() throws Exception {
8 //处理上传的图片,下一篇博客专门分析struts2文件上传
9
10 model.setDate(new Date()); //设置一下当前时间,因为前台没有把时间字段传进来,这里自己设置一下即可
11 System.out.println(model);
12 //更新商品
13 productService.update(model);
14 }
15 }
跟更新商品类别相比,唯一多了个图片上传的操作,要在后台处理上传的图片,我们在下一篇博客详细分析struts2的文件上传功能。
