大家好,我是IT修真院西安分院第1期的学员,一枚正直纯洁善良的WEB程序员,
一、背景介绍
CSS盒模型中,margin是我们非常熟悉的一个属性,大多数情况下,我们采用的都是正数的 margin 值,可能有时候会用到负的 margin 值。在我们的印象中,负的 margin 值就类似于浏览器的 hack 一样,不被人接受。但是,本文要说明的就是,负的 margin 值并不是 hack,这是正常范围内的写法。
根据 W3C,margin 是能够接受负值的,只是在具体实现上有一些区别。那么,设置margin为负值究竟会是什么样的效果呢?
2.知识剖析
MARGIN为负值时产生的影响
1、对于自身的影响
当static(非浮动、非定位)元素的margin-top/margin-left被赋予负值时,元素将被拉进指定的方向。但如果你设置margin-bottom/right为负数,元素并不会如你所想的那样向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。如果没有设定width属性,设定负margin-left/right会将元素拖向对应的方向,并增加宽度,此时的margin的作用就像padding一样。
2、对文档流的影响
元素如果用了margin-left/margin-top时,元素自身会被拉向左/向上进行偏移,效果类似与position:relative。与之不同的是,在其后面的元素会补位,也就是后面的行内元素会紧贴在此元素的之后。元素如果用了margin-right/margin-bottom时,元素视觉位置不变,但其后(下面/右边)的元素会被拉向此元素,相对此元素进行偏移并覆盖此元素。
响应式导航栏
3、对浮动元素的影响
负margin会改变浮动元素的显示位置,即使元素写在DOM的后面,也能让它显示在最前面。圣杯布局、双飞翼布局啊什么的,都是利用这个原理实现的。
4、对绝对定位的影响
对于绝对定位元素,负margin会基于其绝对定位坐标再偏移
3.常见问题
margin负值在页面布局中有哪些应用?
4.解决方案
5.编码实战
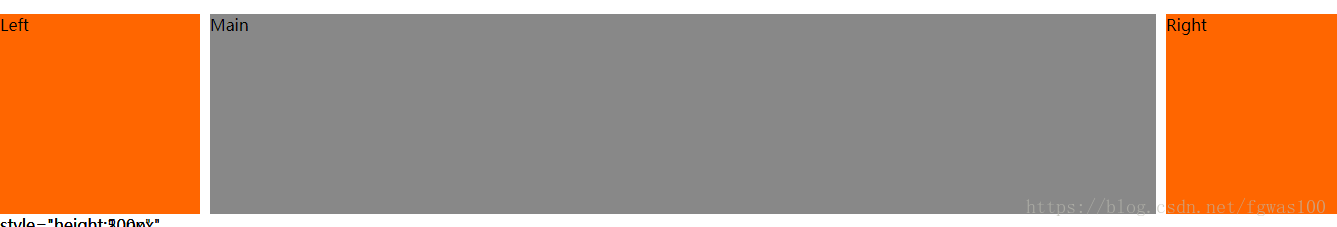
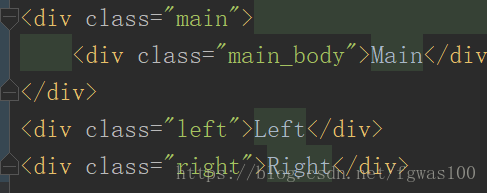
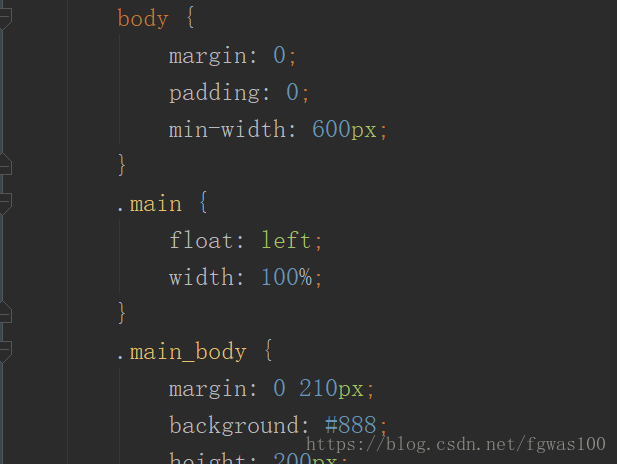
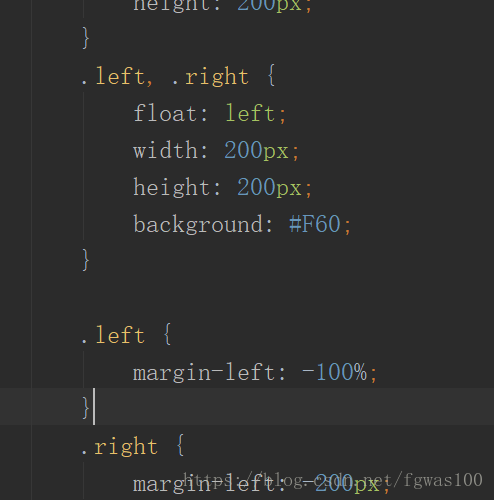
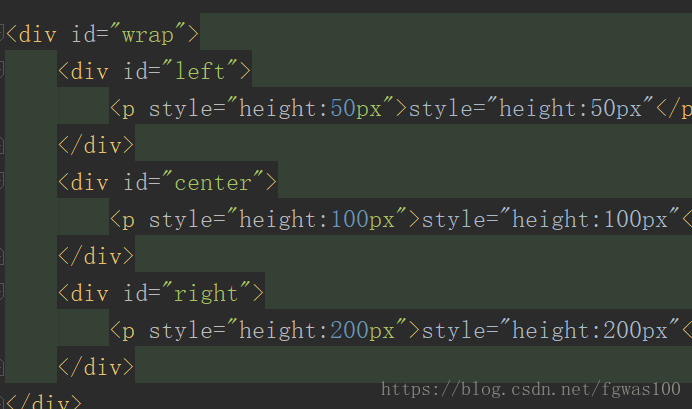
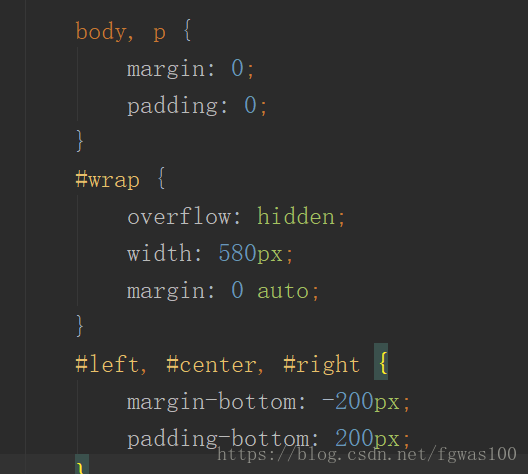
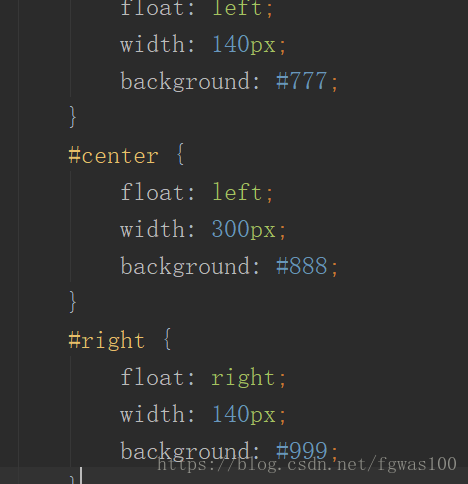
双飞翼布局