
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa;display: block;margin: 50px auto;" width="1024" height="768">
</canvas>
</body>
</html>
<script type="text/javascript">
var c = document.getElementById('canvas');
if(c.getContext('2d')){
var context = c.getContext('2d');
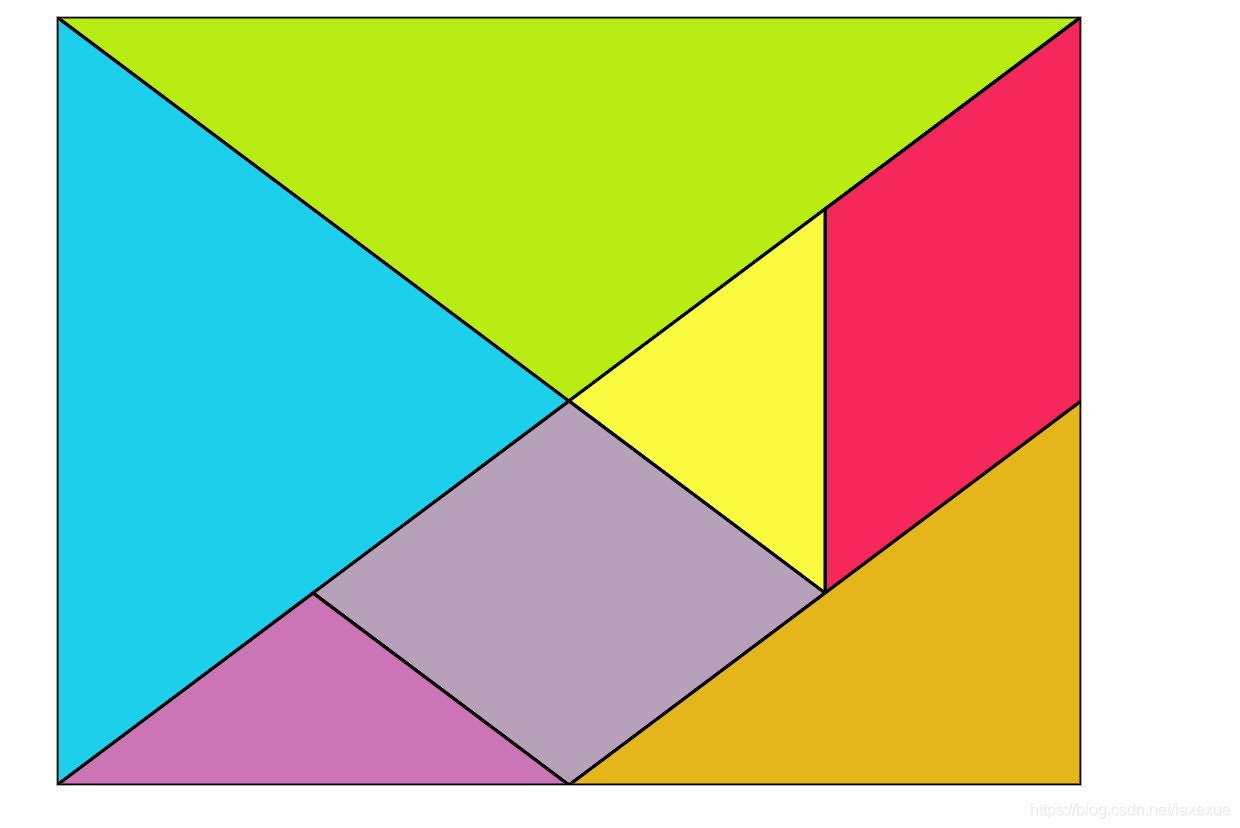
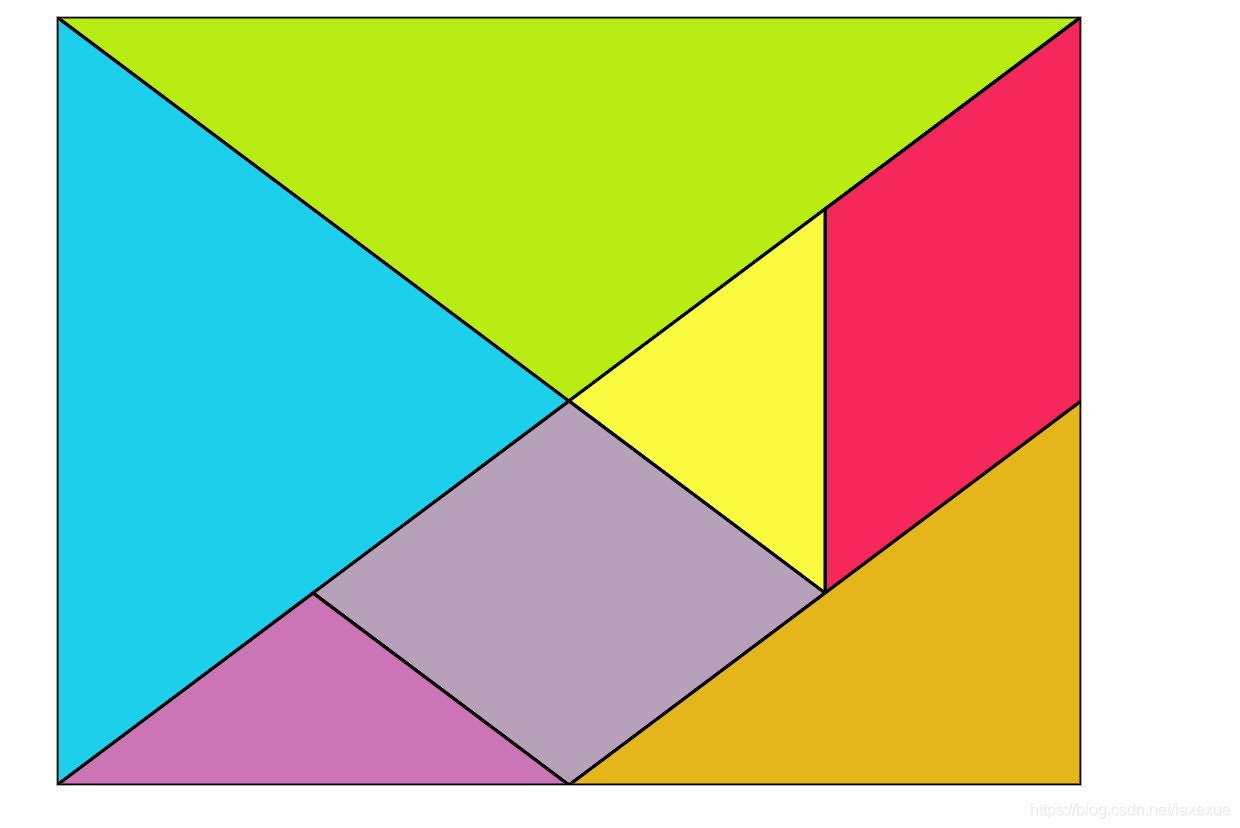
var coordinate = [
[[0,0],[512,384],[0,768],[0,0],'#1CD0EBFF'],
[[0,0],[1024,0],[512,384],[0,0],'#B9EC12FF'],
[[1024,0],[1024,384],[768,576],[768,192],[1024,0],'#F6275BFF'],
[[512,384],[768,192],[768,576],[512,384],'#FAFA3FFF'],
[[512,384],[768,576],[512,768],[256,576],[512,384],'#B7A0BAFF'],
[[1024,384],[1024,768],[512,768],[1024,384],'#E5B619FF'],
[[256,576],[512,768],[0,768],[256,576],'#CC75B6FF']
];
for (var i = 0; i <= coordinate.length - 1; i++) {
context.beginPath();
for (var j = 0; j <= coordinate[i].length - 1; j++) {
if(j==0){
context.moveTo(coordinate[i][j][0],coordinate[i][j][1]);
}else if(j == coordinate[i].length-1){
context.fillStyle = coordinate[i][j];
}else{
context.lineTo(coordinate[i][j][0],coordinate[i][j][1]);
}
context.lineWidth = 3;//宽度
context.strokeStyle = "black";
}
context.fill();
context.colsePath;
context.stroke();
}
}else{
alert('当前浏览器不支持canvas,请更换浏览器再试');
}
</script>