QQ登录,亦即我们所说的第三方登录,是指用户可以不在本项目中输入密码,而直接通过第三方的验证,成功登录本项目。
若想实现QQ登录,需要成为QQ互联的开发者,审核通过才可实现。注册方法可参考链接http://wiki.connect.qq.com/%E6%88%90%E4%B8%BA%E5%BC%80%E5%8F%91%E8%80%85
成为QQ互联开发者后,还需创建应用,即获取本项目对应与QQ互联的应用ID,创建应用的方法参考链接http://wiki.connect.qq.com/__trashed-2
QQ登录开发文档连接http://wiki.connect.qq.com/%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C_oauth2-0
1 使用QQ登录的流程

qq登录注意事项:
用户扫描登录qq,并不代表就登录了美多商城。
只有在qq账号与美多账号绑定之后,用户扫描登录qq,qq服务器验证qq账号没问题之后,返给我们一个openid,这时候美多服务器就可以做一个关联登录。
创建模型类
创建一个新的应用oauth,用来实现QQ第三方认证登录。总路由前缀 oauth/
python ../../manage.py startapp oauth
在meiduo/meiduo_mall/utils/models.py文件中创建模型类基类,用于增加数据新建时间和更新时间。
from django.db import models
class BaseModel(models.Model):
"""为模型类补充字段"""
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
update_time = models.DateTimeField(auto_now=True, verbose_name="更新时间")
class Meta:
abstract = True # 说明是抽象模型类, 用于继承使用,数据库迁移时不会创建BaseModel的表
在oauth/models.py中定义QQ身份(openid)与用户模型类User的关联关系
from django.db import models
from meiduo_mall.utils.models import BaseModel
class OAuthQQUser(BaseModel):
"""
QQ登录用户数据
"""
user = models.ForeignKey('users.User', on_delete=models.CASCADE, verbose_name='用户')
openid = models.CharField(max_length=64, verbose_name='openid', db_index=True)
class Meta:
db_table = 'tb_oauth_qq'
verbose_name = 'QQ登录用户数据'
verbose_name_plural = verbose_name
进行数据库迁移
python manage.py makemigrations
python manage.py migrate问题:这个qq模型类有数据创建时间和修改时间,那么之前的用户模型类呢?也有,如下图:
2 获取QQ登录网址
处理第一步:点击qq登录之后,要跳转到扫描登录界面,而我们现在就需要来获取一下扫描登录界面的地址。
也就是如下图第一步:(紫色1)

注意:其实这里的第1步,是获取这个qq.com?xxxxxx这个url,也就是qq用户扫描登录的界面url:

- 后端接口设计:
请求方式: GET /oauth/qq/authorization/?next=xxx
请求参数: 查询字符串
| 参数名 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| next | str | 否 | 用户QQ登录成功后进入美多商城的哪个网址 |
返回数据: JSON
{
"login_url": "https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&client_id=101474184&redirect_uri=http%3A%2F%2Fwww.meiduo.site%3A8080%2Foauth_callback.html&state=%2F&scope=get_user_info"
}
| 返回值 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| login_url | str | 是 | qq登录网址 |
- 在配置文件中添加关于QQ登录的应用开发信息
# QQ登录参数
QQ_CLIENT_ID = '101474184'
QQ_CLIENT_SECRET = 'c6ce949e04e12ecc909ae6a8b09b637c'
QQ_REDIRECT_URI = 'http://www.meiduo.site:8080/oauth_callback.html'
QQ_STATE = '/'
- 新建oauth/utils.py文件,创建QQ登录辅助工具类
先来看一下qq登录的接口文档,关于第一步的介绍,获取认证code:

这里是获取Access_token,根据Authorization_code获取Access_token,但是要先获取Authorization Code。


client_id如下:

redirect_url如下:

from urllib.parse import urlencode
from django.conf import settings
import logging
logger = logging.getLogger('django')
class OAuthQQ(object):
"""
QQ认证辅助工具类
"""
def __init__(self, client_id=None, client_secret=None, redirect_uri=None, state=None):
self.client_id = client_id or settings.QQ_CLIENT_ID
self.client_secret = client_secret or settings.QQ_CLIENT_SECRET
self.redirect_uri = redirect_uri or settings.QQ_REDIRECT_URI
self.state = state or settings.QQ_STATE # 用于保存登录成功后的跳转页面路径
def get_qq_login_url(self):
"""
获取qq登录的网址
:return: url网址
"""
params = {
'response_type': 'code',
'client_id': self.client_id,
'redirect_uri': self.redirect_uri,
'state': self.state,
'scope': 'get_user_info',
}
url = 'https://graph.qq.com/oauth2.0/authorize?' + urlencode(params)
return url
知识点补充:urllib使用说明
在后端接口中,我们需要向QQ服务器发送请求,查询用户的QQ信息,Python提供了标准模块urllib可以帮助我们发送http请求。
urllib.parse.urlencode(query)
将query字典转换为url路径中的查询字符串
urllib.parse.parse_qs(qs)
将qs查询字符串格式数据转换为python的字典
urllib.request.urlopen(url, data=None)
发送http请求,如果data为None,发送GET请求,如果data不为None,发送POST请求
返回response响应对象,可以通过read()读取响应体数据,需要注意读取出的响应体数据为bytes类型
问题:第一步为啥是获取认证code?
第一步不是要生成一个url么?
其实这个url,就是用来向qq服务器获取认证code的。所以没错
- 在oauth/views.py中实现视图
# url(r'^qq/authorization/$', views.QQAuthURLView.as_view()),
class QQAuthURLView(APIView):
"""
获取QQ登录的url
"""
def get(self, request):
"""
提供用于qq登录的url
"""
next = request.query_params.get('next')
oauth = OAuthQQ(state=next)
login_url = oauth.get_qq_login_url()
return Response({'login_url': login_url})3 QQ登录回调处理
3.1 测试
qq登录界面已经搞定,接下来我们测试一下:
扫描登录:

登录成功之后,按理说应该到如下界面:

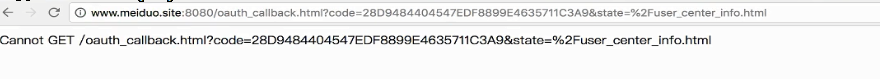
但是咱们的报错了:

用户在QQ登录成功后,QQ会将用户重定向回我们配置的回调callback网址,在本项目中,我们申请QQ登录开发资质时配置的回调地址为:
http://www.meiduo.site:8080/oauth_callback.html但是咱们还没有oauth_callback.html界面
我们在front_end_pc目录中新建oauth_callback.html文件,用于接收QQ登录成功的用户回调请求。在该页面中,提供了用于用户首次使用QQ登录时需要绑定用户身份的表单信息。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>美多商城-绑定用户</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/host.js"></script>
<script type="text/javascript" src="js/vue-2.5.16.js"></script>
<script type="text/javascript" src="js/axios-0.18.0.min.js"></script>
</head>
<body>
<div id="app">
<div v-if="is_show_waiting" class="pass_change_finish">请稍后...</div>
<div v-else>
<div class="register_con">
<div class="l_con fl">
<a class="reg_logo"><img src="images/logo.png"></a>
<div class="reg_slogan">商品美 · 种类多 · 欢迎光临</div>
<div class="reg_banner"></div>
</div>
<div class="r_con fr">
<div class="reg_title clearfix">
<h1>绑定用户</h1>
</div>
<div class="reg_form clearfix" id="app" v-cloak>
<form id="reg_form" v-on:submit.prevent="on_submit">
<ul>
<li>
<label>手机号:</label>
<input type="text" v-model="mobile" v-on:blur="check_phone" name="phone" id="phone">
<span v-show="error_phone" class="error_tip">{{ error_phone_message }}</span>
</li>
<li>
<label>密码:</label>
<input type="password" v-model="password" v-on:blur="check_pwd" name="pwd" id="pwd">
<span v-show="error_password" class="error_tip">密码最少8位,最长20位</span>
</li>
<li>
<label>图形验证码:</label>
<input type="text" v-model="image_code" v-on:blur="check_image_code" name="pic_code" id="pic_code" class="msg_input">
<img v-bind:src="image_code_url" v-on:click="generate_image_code" alt="图形验证码" class="pic_code">
<span v-show="error_image_code" class="error_tip">{{ error_image_code_message }}</span>
</li>
<li>
<label>短信验证码:</label>
<input type="text" v-model="sms_code" v-on:blur="check_sms_code" name="msg_code" id="msg_code" class="msg_input">
<a v-on:click="send_sms_code" class="get_msg_code">{{ sms_code_tip }}</a>
<span v-show="error_sms_code" class="error_tip">{{ error_sms_code_message }}</span>
</li>
<li class="reg_sub">
<input type="submit" value="保 存" name="">
</li>
</ul>
</form>
</div>
</div>
</div>
<div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
</div>
</div>
<script type="text/javascript" src="js/oauth_callback.js"></script>
</body>
</html>
在js目录中新建oauth_callback.js文件
var vm = new Vue({
el: '#app',
data: {
host: host,
is_show_waiting: true,
error_password: false,
error_phone: false,
error_image_code: false,
error_sms_code: false,
error_image_code_message: '',
error_phone_message: '',
error_sms_code_message: '',
image_code_id: '', // 图片验证码id
image_code_url: '',
sms_code_tip: '获取短信验证码',
sending_flag: false, // 正在发送短信标志
password: '',
mobile: '',
image_code: '',
sms_code: '',
access_token: ''
},
mounted: function(){
},
methods: {
// 获取url路径参数
get_query_string: function(name){
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;
},
// 生成uuid
generate_uuid: function(){
var d = new Date().getTime();
if(window.performance && typeof window.performance.now === "function"){
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()*16)%16 | 0;
d = Math.floor(d/16);
return (c =='x' ? r : (r&0x3|0x8)).toString(16);
});
return uuid;
},
// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性
generate_image_code: function(){
// 生成一个编号
// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳
this.image_code_id = this.generate_uuid();
// 设置页面中图片验证码img标签的src属性
this.image_code_url = this.host + "/image_codes/" + this.image_code_id + "/";
},
check_pwd: function (){
var len = this.password.length;
if(len<8||len>20){
this.error_password = true;
} else {
this.error_password = false;
}
},
check_phone: function (){
var re = /^1[345789]\d{9}$/;
if(re.test(this.mobile)) {
this.error_phone = false;
} else {
this.error_phone_message = '您输入的手机号格式不正确';
this.error_phone = true;
}
},
check_image_code: function (){
if(!this.image_code) {
this.error_image_code_message = '请填写图片验证码';
this.error_image_code = true;
} else {
this.error_image_code = false;
}
},
check_sms_code: function(){
if(!this.sms_code){
this.error_sms_code_message = '请填写短信验证码';
this.error_sms_code = true;
} else {
this.error_sms_code = false;
}
},
// 发送手机短信验证码
send_sms_code: function(){
if (this.sending_flag == true) {
return;
}
this.sending_flag = true;
// 校验参数,保证输入框有数据填写
this.check_phone();
this.check_image_code();
if (this.error_phone == true || this.error_image_code == true) {
this.sending_flag = false;
return;
}
// 向后端接口发送请求,让后端发送短信验证码
axios.get(this.host + '/sms_codes/' + this.mobile + '/?text=' + this.image_code+'&image_code_id='+ this.image_code_id, {
responseType: 'json'
})
.then(response => {
// 表示后端发送短信成功
// 倒计时60秒,60秒后允许用户再次点击发送短信验证码的按钮
var num = 60;
// 设置一个计时器
var t = setInterval(() => {
if (num == 1) {
// 如果计时器到最后, 清除计时器对象
clearInterval(t);
// 将点击获取验证码的按钮展示的文本回复成原始文本
this.sms_code_tip = '获取短信验证码';
// 将点击按钮的onclick事件函数恢复回去
this.sending_flag = false;
} else {
num -= 1;
// 展示倒计时信息
this.sms_code_tip = num + '秒';
}
}, 1000, 60)
})
.catch(error => {
if (error.response.status == 400) {
this.error_image_code_message = '图片验证码有误';
this.error_image_code = true;
} else {
console.log(error.response.data);
}
this.sending_flag = false;
})
},
// 保存
on_submit: function(){
this.check_pwd();
this.check_phone();
this.check_sms_code();
}
}
});
在QQ将用户重定向到此网页的时候,重定向的网址会携带QQ提供的code参数,用于获取用户信息使用,我们需要将这个code参数发送给后端,在后端中使用code参数向QQ请求用户的身份信息,并查询与该QQ用户绑定的用户。
重新测试,如下:

在这里界面的url中是包含code和state的。
接下来,我们就可以处理第二步了(紫色2)

也就是根据code获取access_token
3.2 后端接口设计
请求方式 : GET /oauth/qq/user/?code=xxx
请求参数: 查询字符串参数
| 参数 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| code | str | 是 | qq返回的授权凭证code |
返回数据: JSON
{
"access_token": xxxx,
}
或
{
"token": "xxx",
"username": "python",
"user_id": 1
}
| 返回值 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| access_token | str | 否 | 用户是第一次使用QQ登录时返回,其中包含openid,用于绑定身份使用,注意这个是我们自己生成的 |
| token | str | 否 | 用户不是第一次使用QQ登录时返回,登录成功的JWT token |
| username | str | 否 | 用户不是第一次使用QQ登录时返回,用户名 |
| user_id | int | 否 | 用户不是第一次使用QQ登录时返回,用户id |
注意:这个access_token是自己生成的
为啥呢要自己生成access_token呢?
首先返回这个access_token是在未绑定的时候,显示如下界面的时候,返回的:

在这个界面是需要openid的(因为点击保存时,后台需要拿着用户手机号与openid进行绑定),而我们返回的access_token中包含openid。这个access_token与qq服务器返回的不一样,这个是我们拿着qq服务器返回的openid做了一个处理,避免前端拿到openid修改。因为如果直接将openid给前端,那么前端是可以对openid进行修改的。本来openid是A用户的,如果将openid修改为B用户的openid,那么点击保存的时候,我们就将A用户的美多账号与B用户的openid进行了绑定。所以避免这种事情的发生,我们就对openid进行一个处理,如果前端修改,在绑定的时候,我们后端可以知道修改了。
使用itsdangerous生成凭据access_token
itsdangerous模块的参考资料连接http://itsdangerous.readthedocs.io/en/latest/
安装
pip install itsdangerous
TimedJsonWebSignatureSerializer的用法与Json的用法类似:
json
dict -> json str
json.dumps()
json str -> dict
json.loads()
使用TimedJSONWebSignatureSerializer可以生成带有有效期的token
from itsdangerous import TimedJSONWebSignatureSerializer as Serializer
from django.conf import settings
# serializer = Serializer(秘钥, 有效期秒)
serializer = Serializer(settings.SECRET_KEY, 300)
# serializer.dumps(数据), 返回bytes类型
token = serializer.dumps({'mobile': '18512345678'})
token = token.decode()
# 检验token
# 验证失败,会抛出itsdangerous.BadData异常
serializer = Serializer(settings.SECRET_KEY, 300)
try:
data = serializer.loads(token)
except BadData:
return None
3.3 获取access_token
接口介绍
先来看一下qq官方文档如何定义此接口的:

还是在这个界面,看第二步骤即可。



3.4 后端实现
视图逻辑分析如下:
class QQAuthUserView(APIView):
"""
QQ登录的用户 ?code=xxxx
"""
def get(self ) :
# 获取code
# 凭借code 获取access_ token
# 凭借access_token获取openid
# 根据openid查询数据库0AuthoQuser 判断数据是否存在
# 如果数据存在,表示用户已经綁定过身份, 签发JWT token
# 如果数据不存在,处理openid并返回然后补充如下代码:
def get(self, request):
"""
获取qq登录的用户数据
"""
# 获取code
code = request.query_params.get('code')
if not code:
return Response({'message': '缺少code'}, status=status.HTTP_400_BAD_REQUEST)
# 凭借code 获取access_ token 获取用户openid
oauth = OAuthQQ()
try:
access_token = oauth.get_access_token(code)
openid = oauth.get_openid(access_token)
except QQAPIError:
return Response({'message': 'QQ服务异常'}, status=status.HTTP_503_SERVICE_UNAVAILABLE)
# 根据openid查询数据库0AuthoQuser 判断数据是否存在
# 如果数据存在,表示用户已经綁定过身份, 签发JWT token
# 如果数据不存在,处理openid并返回这里调用了get_access_token方法,此方法代码如下:
def get_access_token(self, code):
"""
获取access_token
:param code: qq提供的code
:return: access_token
"""
params = {
'grant_type': 'authorization_code',
'client_id': self.client_id,
'client_secret': self.client_secret,
'code': code,
'redirect_uri': self.redirect_uri
}
url = 'https://graph.qq.com/oauth2.0/token?' + urlencode(params)
try:
# 发送请求
response = urlopen(url)
# 读取响应体数据
response_data = response.read() # bytes
response_data = response.decode() # str
# 解析 access_token
data = parse_qs(response_data)
except Exception as e:
logger.error("获取access_token异常 %s" % e)
raise OAuthQQAPIError
else:
access_token = data.get('access_token', None)
return access_token
此方法中用到的client_secret属性如下:

调用了settings配置文件中的常量如下:

还抛出了一个自定义异常,此异常代码如下:

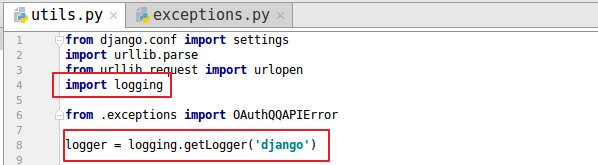
还用到日志logger:

3.5 获取openid实现
接下来处理第三步,获取openid。

3.5.1 获取openid接口介绍
首先先来看qq官方接口:



3.5.2 具体操作
视图逻辑代码如下:
class QQAuthUserView(APIView):
"""
QQ登录的用户
"""
def get(self, request):
"""
获取qq登录的用户数据
"""
code = request.query_params.get('code')
if not code:
return Response({'message': '缺少code'}, status=status.HTTP_400_BAD_REQUEST)
oauth = OAuthQQ()
# 获取用户openid
try:
access_token = oauth.get_access_token(code)
openid = oauth.get_openid(access_token)
except OAuthQQAPIError:
return Response({'message': 'QQ服务异常'}, status=status.HTTP_503_SERVICE_UNAVAILABLE)
# 判断用户是否存在
try:
qq_user = OAuthQQUser.objects.get(openid=openid)
except OAuthQQUser.DoesNotExist:
# 用户第一次使用QQ登录
token = oauth.generate_save_user_token(openid)
return Response({'access_token': token})
else:
# 找到用户, 生成token
user = qq_user.user
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
response = Response({
'token': token,
'user_id': user.id,
'username': user.username
})
return response调用的generate_bind_user_access_token如下:
@staticmethod
def generate_save_user_token(openid):
"""
生成保存用户数据的token
:param openid: 用户的openid
:return: token
"""
serializer = Serializer(settings.SECRET_KEY, expires_in=constants.SAVE_QQ_USER_TOKEN_EXPIRES)
data = {'openid': openid}
token = serializer.dumps(data)
return token.decode()用到的常量:

3.6 获取openid前端实现与测试
3.6.1 url配置
后端逻辑处理完,需要配置url

3.6.2 前端逻辑
将下边代码copy到oauth_callback.js
def get_access_token(self, code):
"""
获取access_token
:param code: qq提供的code
:return: access_token
"""
params = {
'grant_type': 'authorization_code',
'client_id': self.client_id,
'client_secret': self.client_secret,
'code': code,
'redirect_uri': self.redirect_uri
}
url = 'https://graph.qq.com/oauth2.0/token?' + urlencode(params)
response = urlopen(url)
response_data = response.read().decode()
data = parse_qs(response_data)
access_token = data.get('access_token', None)
if not access_token:
logger.error('code=%s msg=%s' % (data.get('code'), data.get('msg')))
raise QQAPIError
return access_token[0]
def get_openid(self, access_token):
"""
获取用户的openid
:param access_token: qq提供的access_token
:return: open_id
"""
url = 'https://graph.qq.com/oauth2.0/me?access_token=' + access_token
response = urlopen(url)
response_data = response.read().decode()
try:
# 返回的数据 callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} )\n;
data = json.loads(response_data[10:-4])
except Exception:
data = parse_qs(response_data)
logger.error('code=%s msg=%s' % (data.get('code'), data.get('msg')))
raise QQAPIError
openid = data.get('openid', None)
return openid
@staticmethod
def generate_save_user_token(openid):
"""
生成保存用户数据的token
:param openid: 用户的openid
:return: token
"""
serializer = Serializer(settings.SECRET_KEY, expires_in=constants.SAVE_QQ_USER_TOKEN_EXPIRES)
data = {'openid': openid}
token = serializer.dumps(data)
return token.decode()代码分析:
then中的if表示用户绑定,那就将用户信息保存,然后跳转到state对应的界面。

then中的else表示用户未绑定,我们将后台传递过来的access_token保存一下,然后获取一下图片验证码,让请等待消失,出现如下表单即可:

3.6.2 测试
接下来测试,给登录url增加next参数,然后点击qq登录:

扫描登录qq:

报错:

报错位置:

再次测试,打印结果,确实是个列表:

修改获取索引0的数据:

再次测试,扫描之后,就可以看到绑定用户表单:

在OAuthQQ辅助类中添加方法:
def get_openid(self, access_token):
"""
获取用户的openid
:param access_token: qq提供的access_token
:return: open_id
"""
url = 'https://graph.qq.com/oauth2.0/me?access_token=' + access_token
response = urlopen(url)
response_data = response.read().decode()
try:
# 返回的数据 callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} )\n;
data = json.loads(response_data[10:-4])
except Exception:
data = parse_qs(response_data)
logger.error('code=%s msg=%s' % (data.get('code'), data.get('msg')))
raise QQAPIError
openid = data.get('openid', None)
return openid
@staticmethod
def generate_save_user_token(openid):
"""
生成保存用户数据的token
:param openid: 用户的openid
:return: token
"""
serializer = Serializer(settings.SECRET_KEY, expires_in=constants.SAVE_QQ_USER_TOKEN_EXPIRES)
data = {'openid': openid}
token = serializer.dumps(data)
return token.decode()
在oauth/views.py中实现视图
class QQAuthUserView(APIView):
"""
QQ登录的用户
"""
def get(self, request):
"""
获取qq登录的用户数据
"""
code = request.query_params.get('code')
if not code:
return Response({'message': '缺少code'}, status=status.HTTP_400_BAD_REQUEST)
oauth = OAuthQQ()
# 获取用户openid
try:
access_token = oauth.get_access_token(code)
openid = oauth.get_openid(access_token)
except QQAPIError:
return Response({'message': 'QQ服务异常'}, status=status.HTTP_503_SERVICE_UNAVAILABLE)
# 判断用户是否存在
try:
qq_user = OAuthQQUser.objects.get(openid=openid)
except OAuthQQUser.DoesNotExist:
# 用户第一次使用QQ登录
token = oauth.generate_save_user_token(openid)
return Response({'access_token': token})
else:
# 找到用户, 生成token
user = qq_user.user
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
response = Response({
'token': token,
'user_id': user.id,
'username': user.username
})
return response
